har du någonsin stött på en webbdesign som fick dig att skratta högt? Jag menar inte bara något på webbplatsen är roligt, men utformningen av själva webbplatsen är roligt på grund av hur hemskt det är.
det tar mycket tid och ansträngning att lära sig hur man korrekt utformar en webbplats. Det finns många platser där ute där designers bara inte har lärt sig dessa principer alls. Välsigna deras hjärtan.
i den här artikeln tar vi en titt på några webbplatser som är hilariously hemska., Låt oss först titta på några av de designprinciper som jag använder för att bedöma dessa webbplatser.
designprinciper
jag tittar på dessa webbplatser med flera designprinciper i åtanke., De inkluderar:
- lätt att förstå navigering
- korrekt användning av färg
- korrekt användning av animering
- en lättanvänd layout
- tilltalande för ögat
- lämplig för ämnet
- designelementen kommer inte i vägen för innehållet
- bra innehåll som är lätt att hitta, navigera, konsumera och dela
innan du använder jag gör narr av din webbplats, låt mig först säga detta
först, om du är designer av en av de webbplatser jag har fokuserat på här, vänligen inte ta illa upp på mina kommentarer., Jag tänker inte orsaka dig problem eller smärta och jag driver inte med dig. Jag använder bara dessa webbplatser som exempel och jag visar vad som är fel och hur man fixar det. Jag menar ingen respektlöshet. Några av dessa webbplatser är utformade av början designers. Vi var alla tvungna att börja någonstans. Och innan du ber om att få se mina första försök … Nej.
Jag letar inte efter webbplatser som bara är gamla. Webbplatser som inte har uppdaterats på år ser hemskt ut för oss nu, men de utformades med hjälp av designelementen i sin tid., Om jag inkluderade en gammal design var det inte bara för att det är gammalt – det beror på att det finns något i designen som är helt enkelt hemskt. Naturligtvis har många av dessa platser funnits ett tag, men deras design är helt enkelt, ja … du får se.
på till webbplatserna
Jag sökte ” nätet för webbplatser som fick mig att göra ett surt ansikte och sedan fnissa. Japp. Ett surt fniss. Även om webben är fylld med många exempel på hur man inte gör en webbplats, kunde jag inte inkludera även en liten andel av dem. Det här är de webbplatser som stod ut för mig.,
prenumerera på vår Youtube-kanal
Blinkee.com

den här webbplatsen säljer saker som blinkar eller lyser i mörkret. För att få den punkten över, är platsen mörk med alla objekt blinkar. Det grundläggande temat är allt är i mörkret och blinkar på dig.
det finns flera problem här. För en är bilderna för små. Produkterna ska vara i fokus för webbplatsen. För en annan är allt animerat. Några animationer här är det okej, men när allt är animerat är webbplatsen för upptagen. Ett annat problem är färgerna., Jag gillar färger, men ta en titt på texten och se hur länge du vill läsa den mot den svarta bakgrunden.
ett annat problem är ramarna. Det finns två ramar på denna webbplats. Varför? Jag vet inte. Ramen till vänster innehåller innehållet och ramen till höger är tom. En annan fråga är hur liten allt är. Jag var tvungen att zooma till 200% för att få det att se ut som jag trodde var en naturlig storlek.
alla kategorier listas till höger. Ibland tar det dig till en annan skärm som visar objektet mer detaljerat., Andra gånger att klicka på en bild tar dig till en annan skärm med alla objekt i den kategorin. Det finns inte en bra menystruktur för enkel navigering.
en e-handelsplats bör göra att du vill stanna och titta runt. Föremålen bör front och center. Denna webbplats fokuserar för mycket på sin blinkande-in-the-dark gimmick. Syftet med butiken är att sälja objekten, men den här webbdesignen får mig bara att vilja lämna.
High School Sports i Mississippi

denna ögonblicksbild är standard 100% zoom i min webbläsare., Vid den inställningen kan jag inte se hela bredden på min skärm. För att se hela bredden på webbplatsen var jag tvungen att gå ner till 67% zoom, och sedan var all text för liten för att läsa. Färgkombinationen gör ont att titta på. Lägg aldrig mörkröd text över mörkblå bakgrund. Och sedan finns det blå text över den röda.
informationsblock är utspridda över hela sidan och sidan rullar på och på medan du visar dig nästan ingenting i utrymmet förutom resultattavlan. Den här layouten fungerar inte.,
här är en zoomad titt på sidan:

först och främst kan var och en av dessa block vara sin egen sida. Du behöver inte ge all information på hemsidan. Innehållet i sig är bra. Navigeringsmenyn längst upp är bra. Men att klicka på en av länkarna tar dig till en annan sida med en liknande layout som innehåller enskilda rutor med information som placeras på sidan. Denna webbplats behöver WordPress med en tidning tema. Du skulle behöva söka hårt för en WordPress tema som skulle låta dig ha en layout så illa.,
US House of Representatives Judiciary Committee-At the Flick of a Switch

denna dåliga design är inte den fullständiga webbplatsen. Webbplatsen själv har en fin design. Den har en fin ren layout med bra navigering. Det ser lämpligt ut för det amerikanska representanthuset. Inom alla sidor av politisk jargong, det finns en sida som fick mig att göra en dubbel-take.
Jag är allt för animering. Jag använder även animerade GIF på min egen webbplats. Animerade GIF är coola, men närvaron av Jenifer Lawrence frågar ” Vad?,”på en sida i USA: s representanthus dömande kommitté fick mig att fråga” Vad?”Sedan rullade jag ner för att se Ariel omringa hennes haka i handflatan, och flera andra med förvånade utseende, pekar och avgränsar runt. Ingen av denna animerade gif galenskap passar ämnet på sidan. Och det tar bara 20 sekunder att gå från irriterande till bortom irriterande. Prova det och du håller med.
artikeln är en 10-punkts numrerad lista. Vad handlar det om? IDK. Något om lagstiftning. Jag kunde inte läsa den. Det kanske var poängen. I så fall fungerade det., Designers designsidor samt layouter, och detta visar att även en väl utformad layout kan förstöras av en olämpligt utformad sida. Ingenting på denna sida passar temat för webbplatsen. Titta på det gör mina ögon ont.
de borde ha använt några GIF-filer och ännu fler JPEG-filer. Texten ska vara större. Det är det innehåll du vill att dina besökare ska läsa. Det borde sticka ut. Som det är, det är så liten att det går vilse i distraherande GIF. Bilderna ska vara längre ifrån varandra för att ge texten lite andrum.,
Suzanne Collins böcker

Jag älskar Suzanne Collins böcker (ja, det finns en scen i Hunger Games som gör mig arg. Om du har läst böckerna, du vet den scenen! Jag kommer inte att berätta vad det är för att, ja, spoilers), men du kan se varför jag inte älskar hennes hemsida. Denna webbplats har utformats för 200% zoom. Prova. Vid 200% zoom ser det ut som en blogg. Zooma tillbaka på och du ser allt flytta till ytterkanterna på skärmen. Jag gillar vitt utrymme, men… ??
att klicka på bokomslaget gör ingenting. Missade chansen., Jag klickade på verk och gick till en liknande skärm med bokomslag, utmärkelser och recensioner, men inga beskrivningar. Jag klickade på Mockingjay, men det fanns fortfarande inget sätt att köpa boken. Jag gick tillbaka ut och klickade på Gregor Overlander: Bok ett. Detta tog mig till en sida som hade ett klickbart bokomslag där jag kunde köpa boken. Det hade också en lista över utmärkelser och recensioner. Det fanns ett Word-dokument som jag kunde ladda ner kallade Children ’ s Choice Award nomineringar. Jag förstår helt varför du vill ha utmärkelser på din webbplats, men varför har det som ett dokument för läsare att ladda ner?,
längst ner på sidan, i det högra hörnet, är en lista över nätbutiker där du kan köpa hennes böcker. Istället för att ta dig till hennes författares sida, eller en sida med hennes böcker, eller till och med en affiliate-länk, tar länkarna dig bara till butikens hemsida. Klicka Amazon går till Amazon.com det var allt. Ännu ett missat tillfälle.
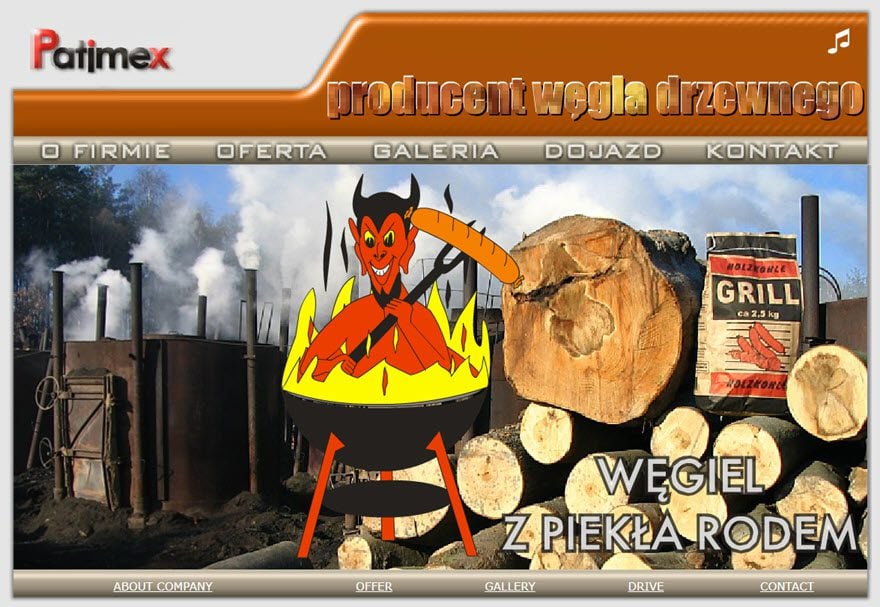
Patimex

Jag tog nästan inte med den här, för i början verkar det bara som att en jittery-grafik zoomar in och ut ur skärmen., Tja, det finns också ord som bleknar in och ut, och sedan finns orden ovanför menyn brinner. Det är fortfarande inte så illa. Och sedan såg jag den lilla musikaliska lappen som varnar mig för att det finns Musik på den här webbplatsen. Jag hade mina högtalare dämpade så jag slog på högtalarknappen och omedelbart inkluderade den här webbplatsen på listan.
någon av dessa i sig är inte riktigt så illa, men när du slänger dem alla tillsammans, och sedan lägger till den musiken… ja, det är så dåligt. Att analysera utformningen av webbplatsen ger verkligen upphov till många frågor. Varför grillar djävulen sig själv i en flytande BBQ?, Varför musik? Varför? Allvarligt… varför?
navigeringen fungerar åtminstone bra. Förutom företagets logotyp, som bara pulserar. Varför har en pulserande logotyp som ger uppmärksamhet åt sig själv, men då kan du inte ens klicka på den? Och nu kan jag inte få den låten ur mitt huvud! Tack för den flytande BBQ djävulen!
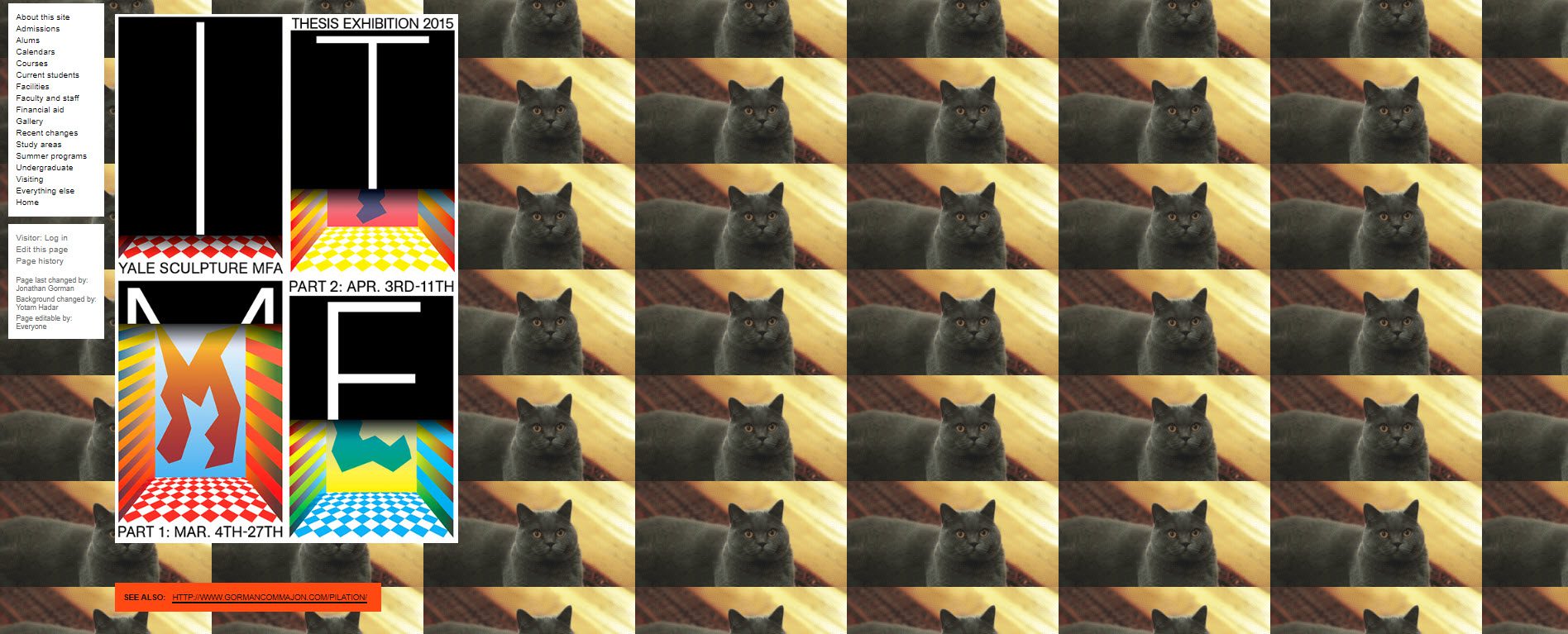
Yale University School of Art

du förväntar dig att en college Art school ska ha en trevlig webbplats som återspeglade den typ av utbildning du kan förvänta dig att få från högskolan., I det avseendet skulle du förvänta dig att Universitet på högre nivå ser bäst ut. Det här är Yale. Allvar. Yale University School of Art.
denna webbplats är gjord med Ruby on Rails, och det är faktiskt en wiki som studenter och lärare kan ändra till viss del. Det blir uppdaterad avsluta ofta. Fakulteten lägger föreläsningstider, kartor till klasser, etc., men hur får det denna bakgrund? När du använder ett upprepande foto som bakgrund, är det i allmänhet en regel att det ska vara subtilt. Den ständigt återkommande bör inte vara alltför uppenbart. Den här är lite uppenbar., Dessutom kan sidinnehållet utökas för att använda resten av skärmen, men istället är vi kvar med bara innehåll på knappt hälften av skärmen.
navigeringen fungerar faktiskt som förväntat. Färgvalet och den slumpvisa layouten gör det ibland svårt att följa, othertimes inte. Det beror helt på vem som var den sista redaktören.
kanske är denna webbplats i sig en slags konst, och det är täckta klasser. Låt oss kolla för att se:
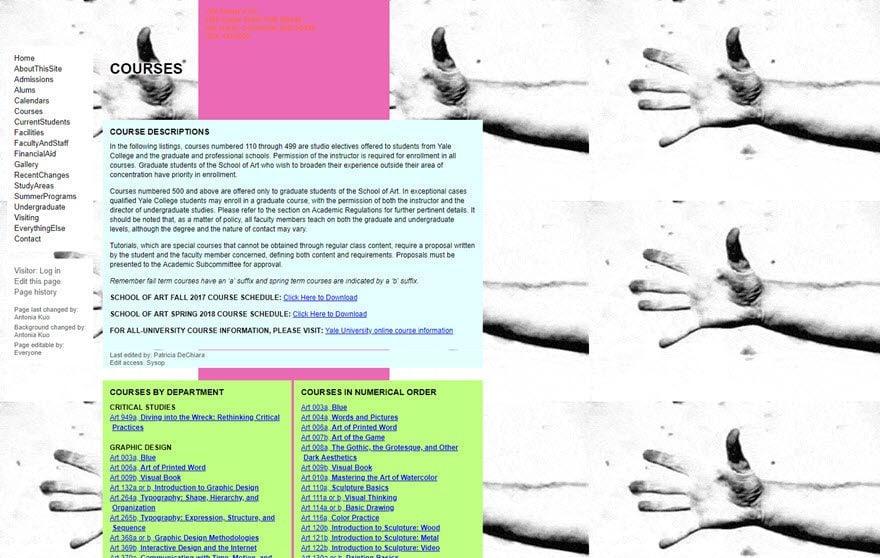
att klicka på kurser tar dig till en skärm med en konstig animerad bakgrund (förstås) och en lista över alla klasser. Kanske är det allt ett utarbetat skämt?, Kanske är det konst? Oavsett, listan över klasser är ganska omfattande, men det finns inte en enda klass på webbdesign. Hej, jag har en idé…

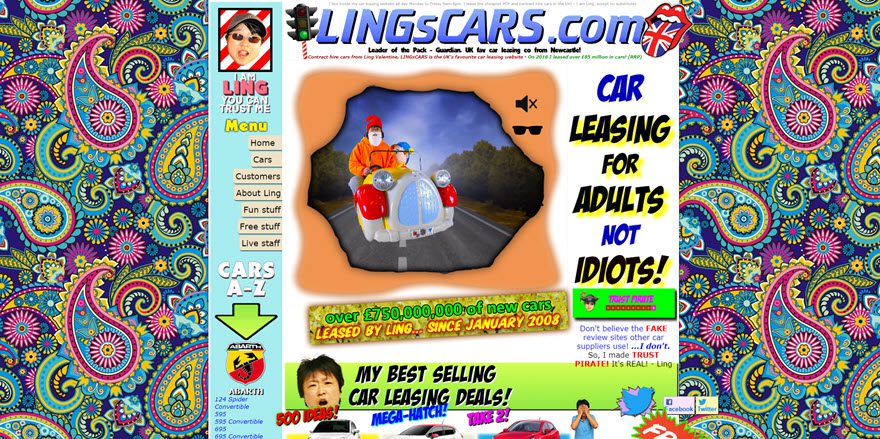
Lings bilar

vad gjorde den här webbplatsen för mina ögon? Aj! Varför pulserar Mercedes på mig? Är det en vuxen man i en barntur från en närbutik? Och musiken … jag kunde inte sluta titta! Är det en kyckling?, Beroende på hur nyligen webbplatsen har uppdaterats (och ja, det fortsätter att uppdateras i denna estetiska), scrolling on down avslöjar Titanic (varför skulle du associera din webbplats med en sjunkande Titanic?), en Dalek webbkamera (Daleks är cool), en missil, en Kentucky Fried Panda, och…andra saker.
det har falska annonser, karaoke, en bil frågesport, ett spel du kan spela online, och vem vet vad mer. Syftet med webbplatsen är att hyra en bil, men jag tittade inte på en enda bil. Jag såg dem inte. Men om du känner för det, Ling har sin egen förtroende Pirat så du vet att du får en bra affär., Naturligtvis är syftet med allt detta galenskap bara för att få din uppmärksamhet. Problemet är att galenskapen kommer i vägen för själva webbplatsen. Alla dessa distraktioner skadar användbarheten av webbplatsen.
en sak är det inte är tråkigt. Jag tror att ordet Jag letar efter är slumpmässigt.
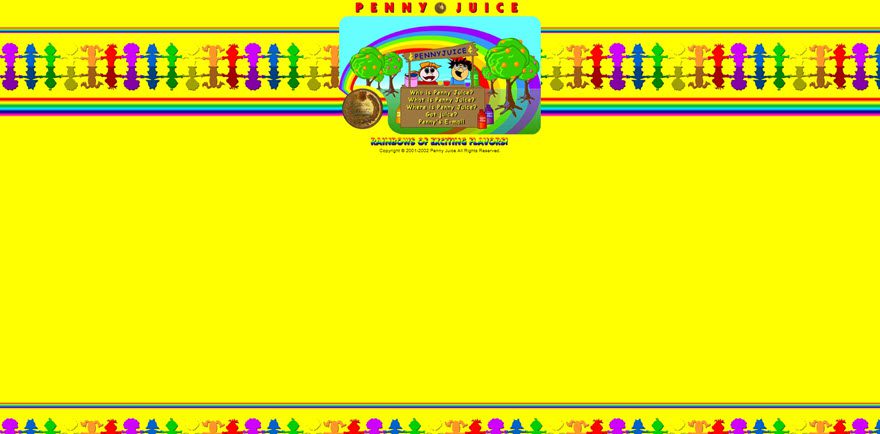
Penny Juice

Penny Juice är ett fruktjuicekoncentrat som är gjord speciellt för barnomsorg, förskolor etc. På den glesa huvudsidan ser du en enkel meny uppifrån, tillsammans med flytande moln bakom regnbågen (flytande utåt, btw), spinning mynt (?,) och animerade ord. Det finns ett meddelande om upphovsrätt från 2001-2002. Det kanske förklarar saken.
allt detta ser oskyldigt ut tills du klickar på en länk i menyn så att du kan besöka en sida på webbplatsen, då du övervakar exploderar.

Eye ’ s hurting… kan inte läsa! Färgerna är faktiskt ett smart designelement baserat på smakerna av Penny Juice:

jag får designelementet/Penny Juice thing (det är en regnbåge av spännande smaker), men gör det inte. , Det finns bättre sätt att använda smarta marknadsföringspunkter i din webbdesign. För en, du kan använda färgerna längs sidan, diffust i bakgrunden så att de inte gör dina ögon blöda. De kan användas som knappar i menyn. Använd dem inte bakom text. Någonsin.
och speciellt inte använda dem alla samtidigt på samma skärm.
Ingen behöver se spinning pennies på skärmen. Gamla designstilar och upphovsrätts datum gör läsarna undrar om webbplatsen har uppdaterats. De ifrågasätter priserna och informationen om produkten., Besökare bör inte ha oro över din produkt bara från att titta på din webbplats design. Det är motsatsen till den effekt du vill ha.
packa upp
Tja, det var kul. Att ta en snabb titt på hilariously fruktansvärda webbplatser är ett bra och roligt sätt att lära sig vad man inte ska göra. Då och då är det en bra idé att titta runt för att se vad du tycker är irriterande, och sedan hitta sätt att förbättra på det. Att lära sig vad du gillar och inte gillar ger dig insikter om vad besökare vill och vad dina kunder behöver.