i den här handledningen lär du dig hur du skapar eleganta former med Bootstrap.
skapa formulär med Bootstrap
HTML-formulär är den integrerade delen av webbsidor och applikationer, men att skapa formulärlayouter eller styling formulärkontrollerna manuellt en efter en med hjälp av CSS är ofta tråkiga och tråkiga., Bootstrap förenklar processen för styling och anpassning av formulärkontroller som etiketter, inmatningsfält, selectboxes, textareas, knappar etc. genom fördefinierad uppsättning klasser.
Bootstrap ger tre olika typer av formulärlayouter:
- vertikal Form (standardformlayout)
- horisontell Form
- Inline Form
följande avsnitt ger dig en detaljerad översikt över alla dessa formulärlayouter samt de olika Formrelaterade Bootstrap-komponenterna en efter en. Då sätter vi igång.,
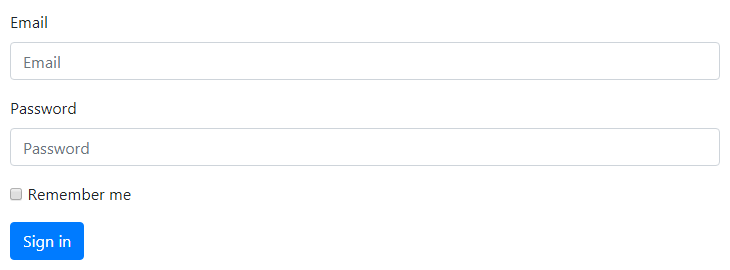
skapa vertikal Formulärlayout
det här är standardformayouten för Bootstrap där formatmallar används för Formulärkontroller utan att lägga till någon basklass i elementet<form> eller några stora ändringar i markeringen.
formulärkontrollerna i den här layouten staplas med vänsterjusterade etiketter på toppen.,
— utgången av ovanstående exempel kommer att se ut så här:

Obs: alla textuella formulärkontroller, som <input>, <textarea> och <select> kräver klassen .form-control för allmän styling. Klassen.form-control gör dem också 100% breda. För att ändra deras bredd eller använda dem inline, kan du använda fördefinierade rutnät klasser.,
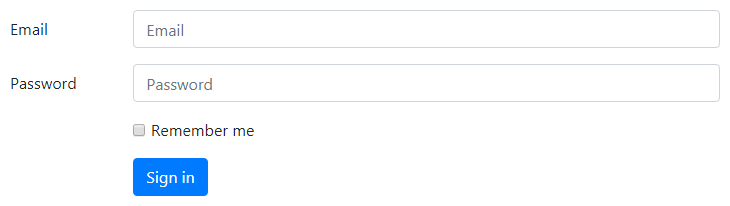
skapa horisontell Formulärlayout
Du kan också skapa horisontella formulärlayouter där etiketter och formulärkontroller är inriktade sida vid sida med hjälp av Bootstrap rutnät klasser. För att skapa en horisontell formulärlayout, Lägg till klassen.row på formulärgrupper och använd.col-*-* gridklasserna för att ange bredden på dina etiketter och kontroller.
var noga med att använda klassen .col-form-labelpå elementen<label> så att de är vertikalt centrerade med tillhörande Formulärkontroller., Låt oss kolla in ett exempel:
— utmatningen av ovanstående exempel kommer att se ut så här:

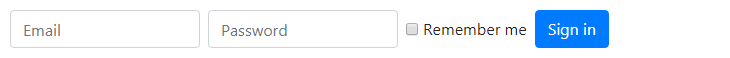
skapa Inline formlayout
Ibland kanske du vill visa en serie etiketter, Formulärkontroller och knappar på en enda horisontell rad för att komprimera layouten. Du kan göra det enkelt genom att lägga till klassen .form-inlinetill elementet<form>. Formulärkontroller visas dock bara inline i viewports som är minst 576px bred.,
låt oss ta en titt på följande exempel för att se hur det faktiskt fungerar:
— utgången av ovanstående exempel kommer att se ut så här:

Obs: Det rekommenderas att inkludera en etikett för varje formuläringång annars kommer skärmläsarna att ha problem med dina formulär. Vid inline-formulärlayouter kan du dock dölja etiketterna med klassen .sr-only, så att endast skärmläsare kan läsa den.,
kolla avsnittet utdrag för exempel på några vackert utformade Bootstrap-formulär.
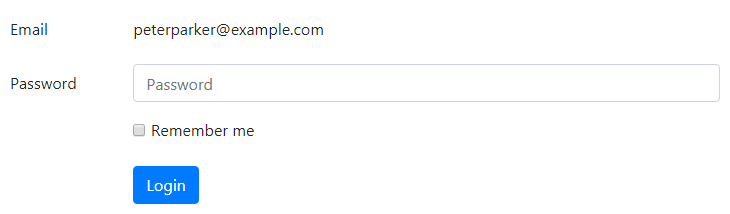
skapa statisk formulärkontroll
det kan finnas en situation när du bara vill visa ett vanligt textvärde bredvid en formuläretikett istället för en arbetsformskontroll. Du kan göra det enkelt genom att ersätta klassen .form-control med .form-control-plaintext och tillämpa attributet readonly.,
klassen.form-control-plaintext tar bort standardstylingen från formulärfältet, men bevarar rätt marginal och stoppning. Låt oss ta en titt på ett exempel:
— utgången av ovanstående exempel kommer att se ut så här:

placering av kryssrutor och Radio
kryssrutor och radioknappar kan placeras antingen staplade eller inline.
staplade kryssrutor och radioapparater
för att placera kryssrutorna eller radioknapparna vertikalt staplade dvs, rad för rad, bara linda alla kontroller i en formulärgrupp och tillämpa klassen .d-block på varje <label>. Använd dessutom marginalverktygsklasserna för korrekt avstånd, som visas i följande exempel:
Inline kryssrutor och radioapparater
för att placera dem inline, dvs sida vid sida, placera bara alla Formulärkontroller i en formulärgrupp och använd marginalverktygsklasser för att säkerställa korrekt avstånd. Du behöver inte använda.d-block – klassen på<label> – elementet i det här fallet., Låt oss kolla in följande exempel:
skapa inaktiverade Formulärkontroller
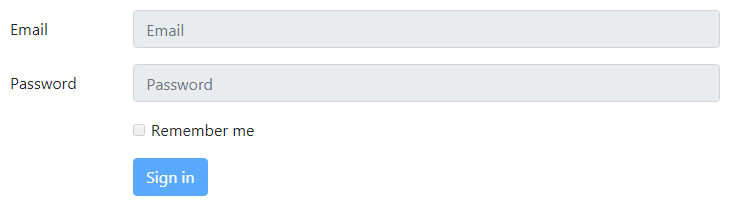
för att inaktivera individuella formulärkontroller som <input>, <textarea>, <select> lägg bara till attributen disabled till dem och Bootstrap kommer att göra resten.,ll ser ut så här:

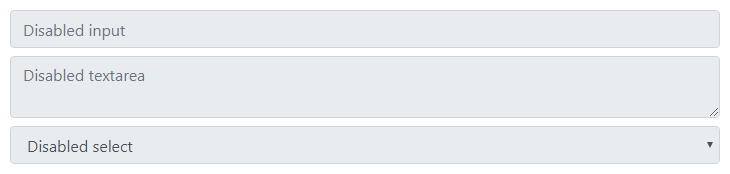
men om du vill inaktivera alla kontroller inom en <form> placera dem på en gång i ett <fieldset> element och tillämpa attributet på det, som visas i följande exempel:
— utgången av ovanstående exempel kommer att se ut så här:

skapa skrivskyddade ingångar
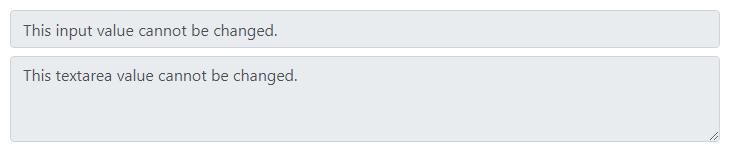
Du kan också lägga till readonly booleska attribut på en ingång eller textarea för att förhindra ändring av dess värde., Skrivskyddade ingångar visas i lättare bakgrund (precis som inaktiverade ingångar), men det behåller standardtextmarkören. Kolla in följande exempel för att se hur det fungerar:
– utgången av ovanstående exempel kommer att se ut så här:

kolumnstorlek av ingångar, Textareor och välj rutor
Du kan också matcha storleken på dina Formulärkontroller till kolumnstorlekarna Bootstrap. Bara linda dina Formulärkontroller (dvs, <input>, <textarea> och <select>) I rutnätskolumner, eller något anpassat element och tillämpa rutnätsklasserna på det, som visas i följande exempel:
Tips: Du kan alternativt använda klassen .form-row I stället för .row när du skapar formulärlayouter. Klassen.form-row är en variant av standard Bootstrap grid .row som åsidosätter standardkolumnrännorna för tätare och mer kompakta layouter.,
höjd dimensionering av ingångar och välj rutor
Du kan enkelt ändra höjden på din textinmatning och välja rutor för att matcha knappstorlekar. Använd storleksklasserna för formkontrollhöjder som.form-control-lg,.form-control-sm på rutorna<input> och<select> för att skapa större eller mindre storlekar.
placera hjälptexten runt Formulärkontroller
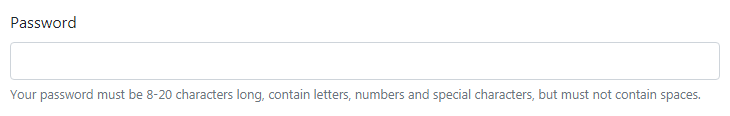
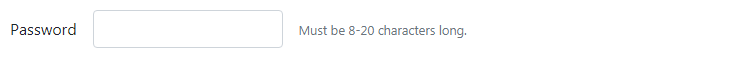
placera hjälptexten för formulärkontrollerna på ett effektivt sätt för att vägleda användarna att ange rätt data i ett formulär., Du kan placera hjälptexten för blocknivå för en formulärkontroll med hjälp av klassen .form-text. Blockhjälpstexten visas vanligtvis längst ner på kontrollen. Här är ett exempel:
— utmatningen av ovanstående exempel kommer att se ut så här:

På samma sätt kan du också placera inline help text med hjälp av<small> – elementet. Du behöver inte använda .form-text I det här fallet., Följande exempel visar hur du implementerar detta:
– utgången av ovanstående exempel kommer att se ut så här:

Bootstrap Form Validation
Bootstrap 4 ger ett enkelt och snabbt sätt att validera webbformulär på klientsidan. Den använder webbläsarens ursprungliga form validering API för att validera formuläret. Form validering stilar tillämpas via CSS:invalid och:valid pseudo-klasser. Det gäller<input>,<select> och<textarea> element.,
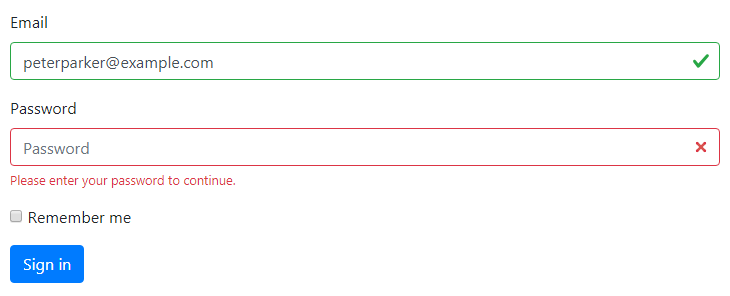
låt oss kolla in följande exempel för att se hur det faktiskt fungerar:
Obs: För Anpassade Startformulär valideringsmeddelanden måste du inaktivera webbläsarens standardåterkopplingsverktygstips genom att lägga tillnovalidate booleska attribut till<form> – elementet. Det ger dock fortfarande tillgång till API: er för formvalidering i JavaScript.
här är den anpassade JavaScript-koden som visar felmeddelanden och inaktiverar inlämning av formulär om det finns ogiltiga fält., Se kapitlet JavaScript closures för att lära dig om självutförande funktion.
— utgången av ovanstående exempel kommer att se ut så här:

Tips: för att återställa utseendet på formuläret programmatiskt, ta bort Klassen .was-validatedfrån klassen <form> element efter inlämning. Denna klass tillämpas automatiskt på formuläret av Bootstrap när du klickar på Skicka-knappen.,
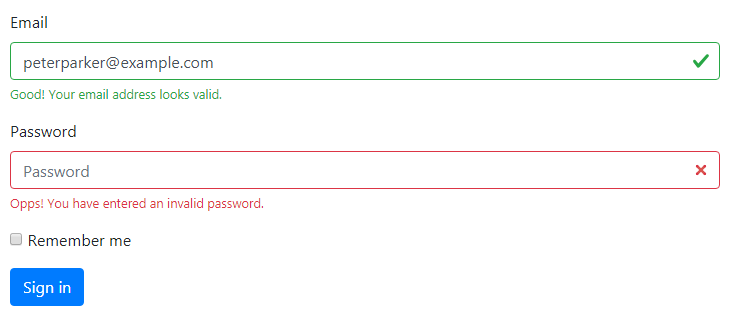
om du behöver validering på serversidan kan du ange ogiltiga och giltiga formulärfält med.is-invalid och.is-valid. .invalid-feedback och.valid-feedback stöds också med dessa klasser., Prova följande exempel för att se hur det fungerar:
– utmatningen av ovanstående exempel kommer att se ut så här:

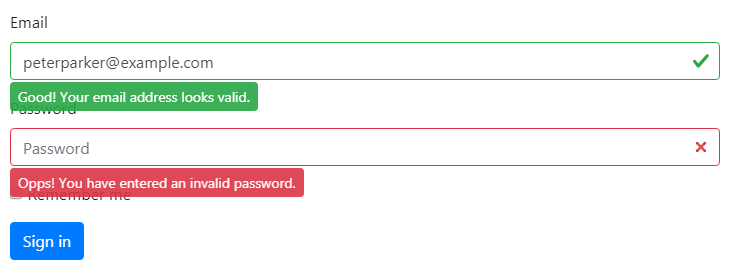
Du kan alternativt byta .{valid|invalid}-feedbackklasser för .{valid|invalid}-tooltipklasser för att visa valideringsåterkopplingstexten i en verktygstips.
var noga med att använda stilen position: relativeeller klassen.position-relative på det överordnade elementet för korrekt feedback tooltip-positionering., Här är ett exempel:
— utgången av ovanstående exempel kommer att se ut så här:

Obs: bakgrundsikoner för <select> element fungerar bara korrekt med .custom-select, inte med .form-control. Vi kommer att lära oss om Bootstrap anpassade formulär i nästa kapitel.,
stödda Formulärkontroller i Bootstrap
Bootstrap innehåller stöd för alla vanliga HTML-Formulärkontroller samt nya HTML5-inmatningstyper som datetime, number, email, url, search, range, color, url och så vidare. Följande exempel visar dig användningarna av standardformkontroller med Bootstrap.