alguma vez se deparou com um design de website que o fez rir em voz alta? Eu não quero dizer apenas algo no site é engraçado, mas o design do site em si é engraçado por causa de como é terrível.
é preciso muito tempo e esforço para aprender a projetar corretamente um site. Há muitos sites lá fora onde os designers simplesmente não aprenderam esses princípios em tudo. Abençoados sejam os seus corações.neste artigo, vamos dar uma olhada em alguns sites que são horrivelmente terríveis., Primeiro, vamos olhar para alguns dos princípios de design pelos quais estou usando para julgar esses sites.
princípios de Design
estou olhando para estes sites com vários princípios de design em mente., Eles incluem:
- Fácil de entender navegação
- o uso Adequado de cores
- Adequado uso da animação
- Um fácil para usar o layout
- Agradável aos olhos
- Adequado para o tópico
- Os elementos de design não ficar no caminho do conteúdo
- Grande conteúdo que é fácil de encontrar, navegue, consumir e compartilhar
Antes de eu Fazer a Diversão do Seu Site, Deixe-Me Primeiro Dizer Isso
Primeiro, se você é o designer de um dos sites que eu focada no aqui, por favor, não se ofendem com as minhas observações., Não pretendo causar-te problemas ou dor e não estou a gozar contigo. Estou apenas usando esses sites como exemplos e estou mostrando o que está errado e como corrigi-lo. Não quero faltar ao respeito. Alguns desses sites são projetados por designers iniciais. Todos tivemos de começar por algum lado. E antes de pedires para ver as minhas primeiras tentativas…
também, eu não estou procurando sites que são apenas velhos. Sites que não foram atualizados há anos parecem terríveis para nós agora, mas eles foram projetados usando os elementos de design de seu tempo., Se incluí um design antigo, não foi só porque é antigo – é porque há algo no design que é simplesmente terrível. É claro que muitos destes sites já existem há algum tempo, mas o seu design é simples, bem … você vai ver.
nos sites
eu pesquisei a ‘ rede para sites que me fizeram fazer uma cara azeda, em seguida, rir. Sim. Um riso azedo. Embora a web esteja cheia de muitos exemplos de como não fazer um site, Eu não poderia incluir nem mesmo uma pequena porcentagem deles. Estes são os sites que se destacaram para mim.,Subscreva o nosso canal do Youtube
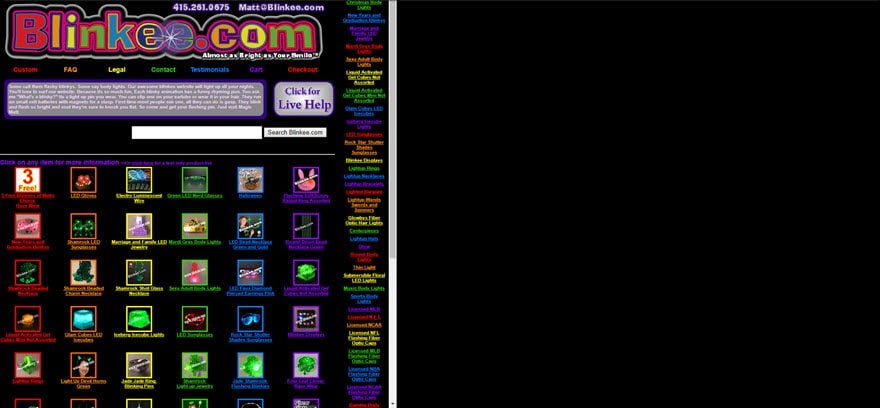
Blinkee.com

Este site vende coisas que piscam ou brilham no escuro. Para passar esse ponto, o site é escuro com todos os itens piscando. O tema básico é que tudo está no escuro e piscando para você.
existem várias questões aqui. Para começar, as imagens são demasiado pequenas. Os produtos devem ser o foco do site. Para outro, tudo é animado. Algumas animações aqui estão bem, mas quando tudo é animado o site é muito ocupado. Outro problema são as cores., Eu gosto de cores, mas dê uma olhada no texto e veja quanto tempo você quer lê-lo contra esse fundo preto.
outra questão são os quadros. Há dois quadros neste site. Por quê? Não sei. A moldura à esquerda contém o conteúdo e a moldura à direita está vazia. Outra questão é como tudo é pequeno. Tive que aumentar para 200% para fazer parecer o que eu pensava ser um tamanho natural.todas as categorias estão listadas à direita. Às vezes leva você para outra tela que mostra o item em mais detalhes., Outras vezes clicando em uma imagem leva você para outra tela com todos os itens nessa categoria. Não há uma boa estrutura de menu para uma navegação fácil.
um site de comércio eletrônico deve fazer você querer ficar e olhar ao redor. Os itens para Venda devem ser de frente e centro. Este site concentra-se muito em seu piscar-no-escuro gimmick. O propósito da loja é vender os itens, mas este web design apenas me faz querer sair.
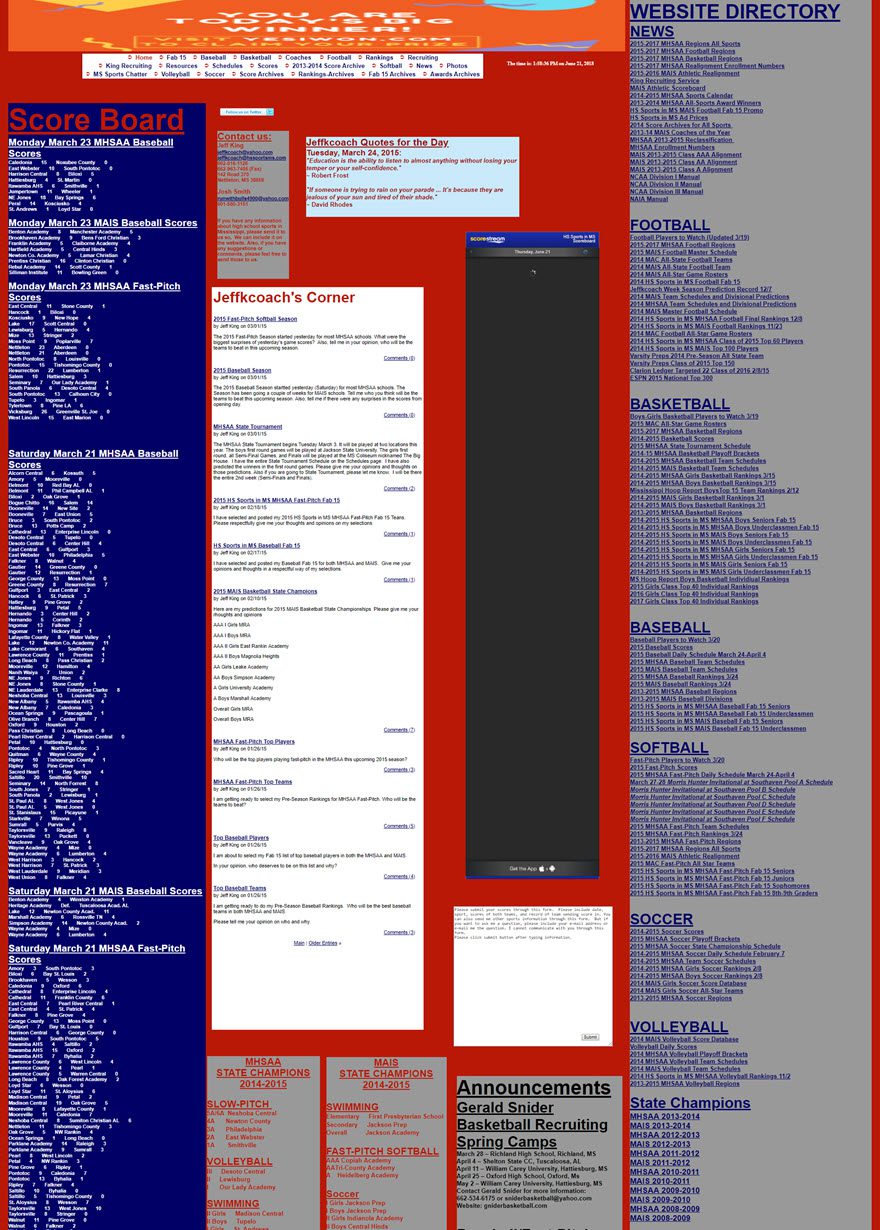
High School Sports in Mississippi
esta fotografia é o zoom por omissão de 100% no meu navegador., Nesse cenário, não consigo ver toda a largura do ecrã. A fim de ver a largura completa do site, Eu tive que ir para baixo para 67% zoom, e então todo o texto era muito pequeno para ler. A combinação de cores dói ao olhar. Nunca coloque texto vermelho escuro sobre fundo azul escuro. E depois há um texto azul sobre o vermelho.
Blocos de informação estão espalhados por toda a página e a página desloca-se e continua, enquanto lhe mostra quase nada no espaço, exceto a placa de pontuação. Esta planta não funciona.,
aqui está um zoomed olhar para a página:

Em primeiro lugar, cada um destes blocos pode ser a sua própria página. Você não tem que fornecer todas as informações na página inicial. O conteúdo em si é bom. O menu de navegação no topo está bom. Mas clicar em um dos links leva você para outra página com um layout semelhante que contém caixas individuais de informações colocadas na página. Este site precisa WordPress com um tema de revista. Você teria que procurar muito por um tema WordPress que lhe permitiria ter um layout tão ruim.,
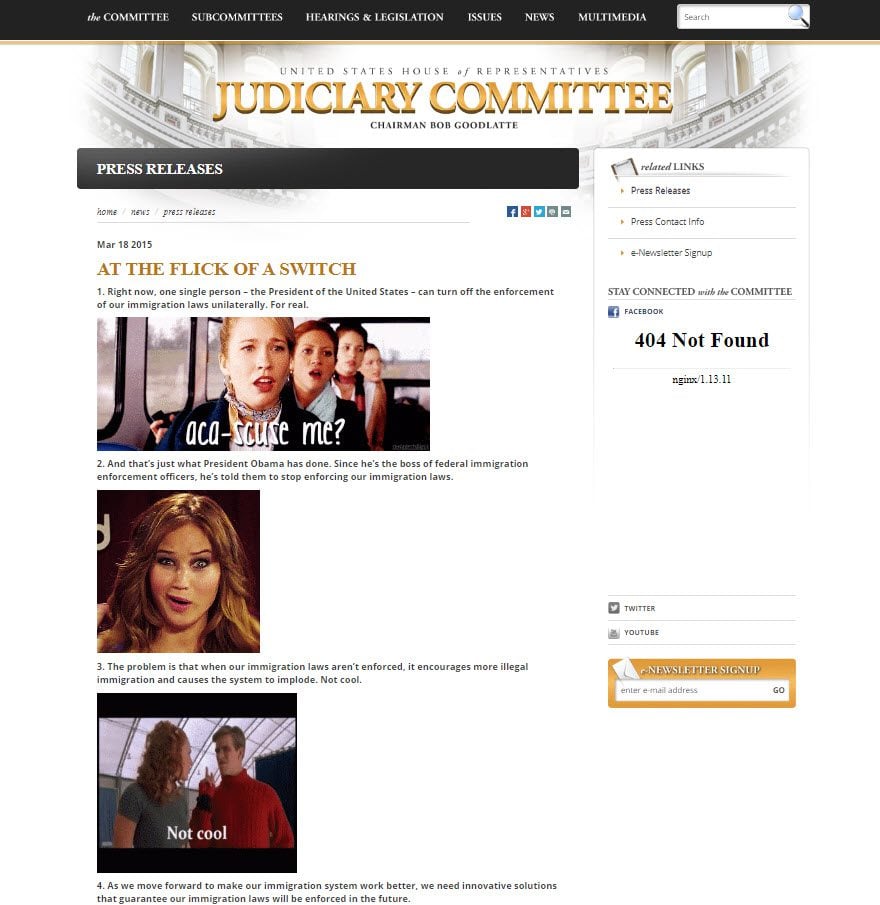
US House of Representatives Judiciary Committee-At the Flick of a Switch

This bad design is not the complete website. O próprio site tem um design agradável. Tem um bom layout limpo com boa navegação. Parece apropriado para a Câmara dos Representantes dos EUA. Em todas as páginas do jargão político, há uma página que me fez fazer uma dupla tomada.
sou a favor da animação. Até Uso gifs animados no meu próprio site. GIF animados são legais, mas a presença de Jennifer Lawrence perguntando “O quê?,”em uma página do Comitê Judiciário da Câmara dos Representantes dos EUA me fez perguntar” O quê?”Então eu corri para baixo para ver Ariel batendo seu queixo na palma de sua mão, e vários outros com olhares surpreendidos, apontando, e cercando ao redor. Nenhuma destas loucuras animadas do gif se encaixa no tópico da página. E só leva 20 segundos para ir de irritante para além de irritante. Experimenta e vais concordar.o artigo é uma lista numerada de 10 pontos. É sobre o quê? IDK. Algo sobre legislação. Não consegui ler. Talvez fosse esse o objectivo. Nesse caso, funcionou., Designers design pages as well as layouts, and this goes to show that even a well-designed layout can be ruined by an impropriately designed page. Nada nesta página se encaixa o tema do site. Olhar para ele faz-me doer os olhos.deveriam ter usado alguns gifs e ainda mais jpegs. O texto deve ser maior. Esse é o conteúdo que você quer que seus visitantes leiam. Deve sobressair. Como é, é tão pequeno que se perde nos gifs distraídos. As imagens devem estar mais afastadas para dar ao texto um pouco de espaço para respirar.,
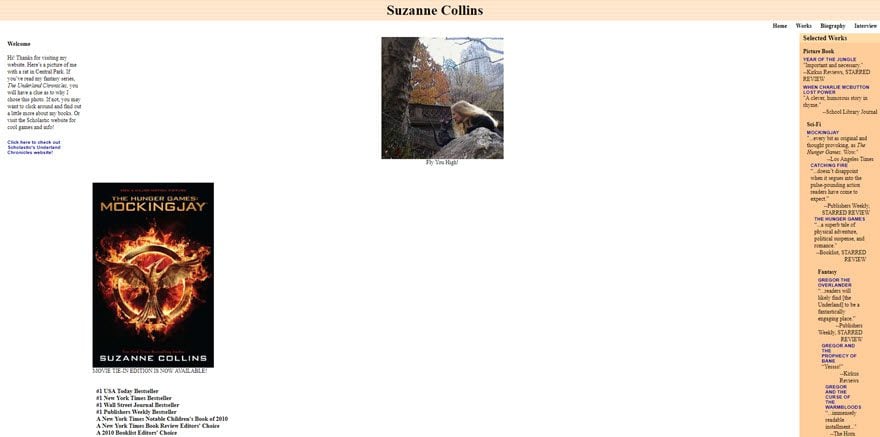
Suzanne Collins Books

i love Suzanne Collins’ books (well, there is that ONE scene in the Hunger Games that makes me MAD. Se Leu os livros, conhece essa cena! Eu não vou lhe dizer o que é porque, bem, spoilers), mas você pode ver por que eu não amo seu site. Este site foi projetado para 200% zoom. Experimenta. A 200% zoom parece um blog. Faça Zoom para trás e verá tudo mover-se para as bordas exteriores da tela. Gosto do espaço branco, mas…??clicar na capa do livro não faz nada. Uma oportunidade perdida., Clicei em trabalhos e fui para uma tela semelhante com capas de livros, prêmios e críticas, mas sem descrições. Cliquei no Mockingjay, mas ainda não havia maneira de comprar o livro. Voltei lá para fora e cliquei no Gregor, o Soberano: Livro Um. Isto levou-me a uma página que tinha uma capa de livro clickable onde eu poderia comprar o livro. Ele também tinha uma lista de prêmios e críticas. Havia um documento do Word que eu poderia baixar chamado indicações do Children’s Choice Award. Eu entendo completamente por que você iria querer os prêmios em seu site, mas por que tê-lo como um documento para os leitores para baixar?,
na parte inferior da Página, no canto direito, está uma lista de lojas online onde você pode comprar seus livros. Em vez de levá-lo para a página do seu autor, ou uma página com os seus livros, ou mesmo incluindo um link de afiliados, os links apenas levá-lo para a página inicial da loja. Se carregar em Amazon irá para Amazon.com é isso. Outra oportunidade perdida.
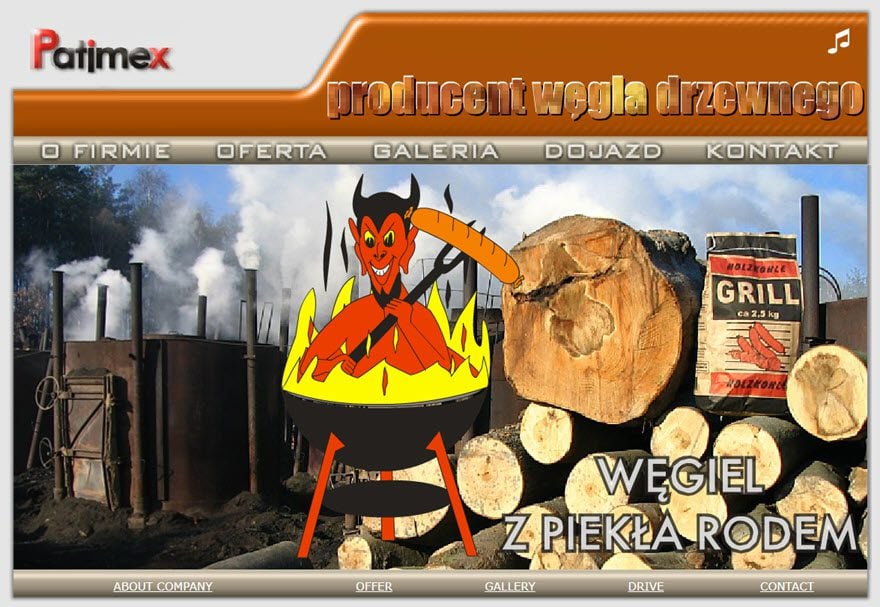
Patimex

eu quase não incluí este porque, no início, parece que um gráfico nervoso está zoando para dentro e para fora da tela., Bem, também há palavras a desvanecer-se, e depois há as palavras acima do menu a arder. Ainda não é assim tão mau. E então eu vi a pequena nota musical alertando – me para o fato de que há música neste site. Eu tinha os meus altifalantes silenciados, então eu apertei o botão do altifalante e imediatamente incluiu este site na lista.qualquer um destes por si só não é assim tão mau, mas quando os atiras todos juntos, e depois adicionas aquela música… Sim, é assim tão mau. Analisar o design do site realmente levanta um monte de perguntas. Porque é que o diabo se está a grelhar num churrasco flutuante?, Porquê essa música? Por quê? A sério… porquê?pelo menos a navegação funciona bem. Excepto o logótipo da empresa, que não faz nada além de pulsar. Por que ter um logotipo pulsante que chama a atenção para si mesmo, mas então você não pode nem clicar nele? E agora não consigo tirar essa música da minha cabeça! Obrigado pelo diabo flutuante do churrasco!
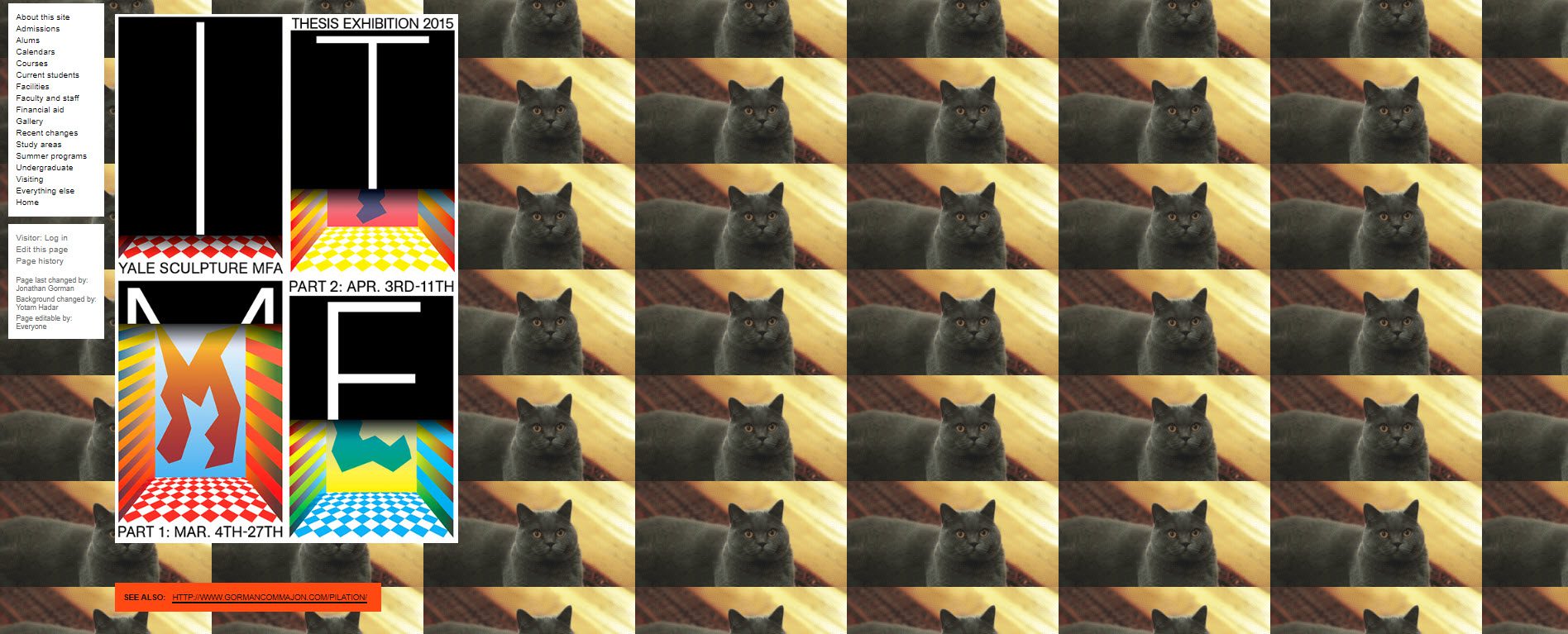
Yale University School of Art

seria de esperar que uma escola de arte universitária tivesse um site agradável que reflectisse o tipo de educação que se poderia esperar obter do Colégio., Nesse sentido, seria de esperar que as universidades de nível superior fossem as melhores. Isto é Yale. Seriamente. Yale University School of Art.
Este site é feito usando Ruby on Rails, e é na verdade um wiki que estudantes e professores podem mudar em algum grau. Ele é atualizado sai muitas vezes. Faculdade adiciona horas de aula, mapas para aulas, etc. mas como é que consegue Este fundo? Ao usar uma foto repetida como um fundo, é geralmente uma regra que deve ser sutil. A repetição não deve ser demasiado óbvia. Bem, este é um pouco óbvio., Além disso, o conteúdo da Página poderia ser expandido para usar o resto da tela, mas em vez disso ficamos com apenas ter conteúdo em apenas metade da tela.
a navegação Funciona realmente como esperado. A escolha de cor e o layout por vezes torna difícil de seguir, outras vezes não. Tudo depende de quem foi o último editor.talvez este site seja uma espécie de arte, e tem aulas Cobertas. Vamos verificar para ver:
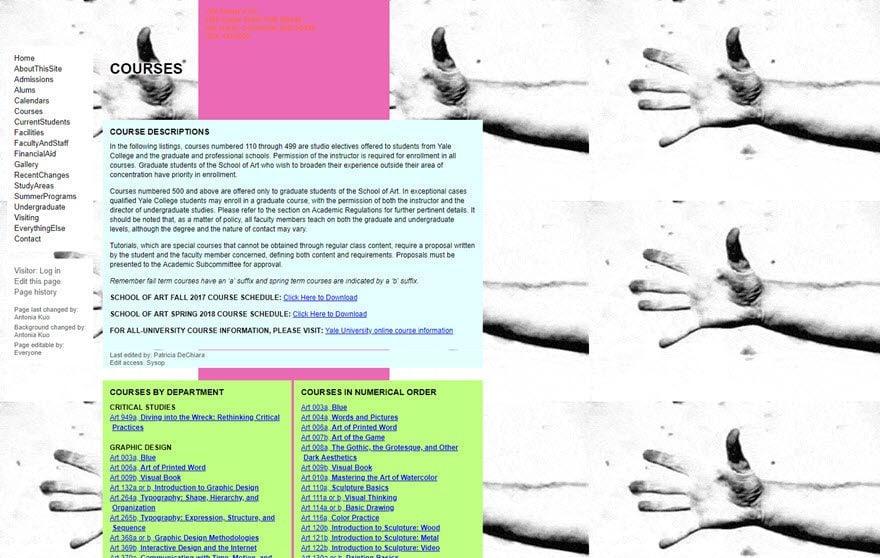
clicar em cursos leva você para uma tela com um fundo animado estranho (Claro) e uma lista de todas as classes. Talvez seja tudo uma piada elaborada?, Talvez seja arte? Independentemente disso, a lista de classes é bastante extensa, mas não há uma única classe no web design. Ei, eu tenho uma idéia…

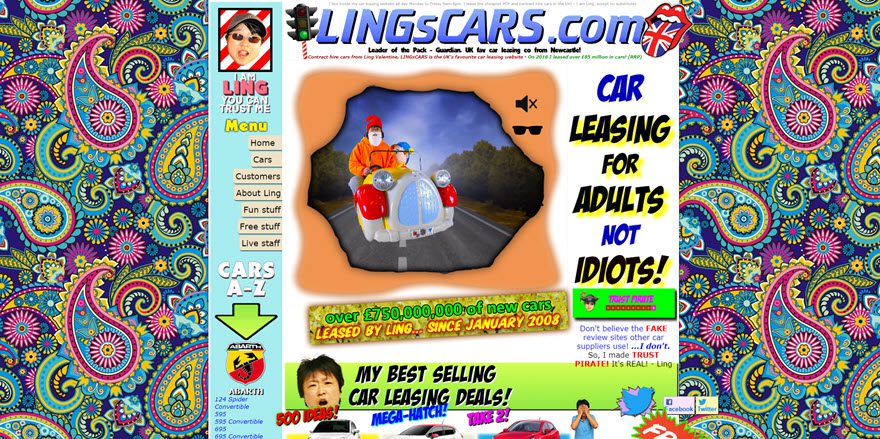
Ling Carros

o Que fez o site para meus olhos? Ai! E porque é que aquele Mercedes está a bater-me? É um homem crescido num passeio infantil de uma loja de conveniência? E a música … não conseguia parar de ver! E isso é uma galinha?, Dependendo de quão recentemente o site foi atualizado( e sim, ele continua a ser atualizado nesta estética), deslizando para baixo revela o Titanic (por que você associaria seu site com um Titanic afundando?), uma webcam Dalek (Daleks are cool), um míssil, um panda Frito de Kentucky, e…outras coisas.
ele tem anúncios falsos, karaoke, Um teste de carro, um jogo que você pode jogar on-line, e quem sabe o que mais. O objetivo do site é alugar um carro, mas eu não olhei para um único carro. Não os conseguia ver. Mas se te apetecer, o Ling tem o seu próprio pirata de confiança, por isso sabes que estás a conseguir um bom negócio., Claro que o propósito de toda essa loucura é apenas chamar a tua atenção. O problema é que a loucura fica no caminho do próprio site. Todas essas distrações prejudicam a usabilidade do site. uma coisa que não é é chata. Acho que a palavra que procuro é aleatória. o sumo de Penny é um concentrado de fruta que é feito especificamente para centros de acolhimento de crianças, pré-escolas, etc. Na página principal esparsa, você vê um menu simples no topo, junto com nuvens flutuantes atrás do arco-íris (flutuando para fora, btw), moedas girando (?,), and animated words. Há um aviso de direitos autorais de 2001-2002. Talvez isso explique.
tudo isso parece inocente o suficiente até que você clique em um link no menu para que você possa visitar uma página no site, então você monitora explosões.

Eye hurting… can’t read! As cores são na verdade um elemento de design inteligente baseado nos sabores de suco Penny:

eu recebo o elemento de design/suco Penny (é um arco-íris de sabores excitantes), mas não. , Há melhores maneiras de usar pontos de marketing inteligentes em seu design do site. Por um lado, você pode usar as cores ao longo do lado, difundido no fundo para que eles não fazem seus olhos sangrar. Podem ser usados como botões no menu. Só não os uses atrás do texto. Nunca.
e especialmente não utilize todos ao mesmo tempo no mesmo ecrã.ninguém precisa de ver moedas na tela. Os estilos de design antigos e as datas de copyright fazem os leitores se perguntarem se o site foi atualizado. Questionam os preços e as informações sobre o produto., Os visitantes não devem ter preocupações sobre o seu produto apenas de olhar para o design do seu site. É o oposto do efeito que queres.Bem, isso foi divertido. Dar uma olhada rápida em sites hilariously terrible é uma ótima, e divertida, maneira de aprender o que não fazer. De vez em quando é uma boa ideia olhar em volta para ver o que achas irritante, e depois encontrar formas de melhorar isso. Aprender o que você gosta e não gosta lhe dará insights sobre o que os visitantes querem e sobre o que seus clientes precisam.