heb je ooit een website ontwerp dat maakte je lachen hardop? Ik bedoel niet gewoon iets op de website is grappig, maar het ontwerp van de site zelf is grappig vanwege hoe verschrikkelijk het is.
het kost veel tijd en moeite om te leren hoe je een website goed kunt ontwerpen. Er zijn veel sites die er zijn waar de ontwerpers gewoon niet hebben geleerd deze principes helemaal. Zegen hun harten.
in dit artikel zullen we een kijkje nemen op een paar websites die hilarisch verschrikkelijk zijn., Laten we eerst eens kijken naar een paar van de ontwerpprincipes die ik gebruik om deze sites te beoordelen.
ontwerpprincipes
Ik bekijk deze sites met verschillende ontwerpprincipes in gedachten., Zij omvatten:
- Gemakkelijk te begrijpen navigatie
- het Juiste gebruik van kleur
- het Juiste gebruik van animatie
- Een eenvoudig te gebruiken lay-out
- een Lust voor het oog
- Geschikt om het onderwerp weer te geven
- De design elementen niet in de weg van de inhoud
- Geweldige content die is gemakkelijk te vinden, navigeren, consumeren en delen
Voordat ik Plezier van Uw Website, Laat ik Eerst Dit Zeggen
ten Eerste, als je de ontwerper van een van de sites heb ik me gericht op hier, alsjeblieft neem geen aanstoot aan mijn opmerkingen., Ik wil je geen problemen of pijn bezorgen en ik lach je niet uit. Ik gebruik alleen deze sites als voorbeelden en ik laat zien wat er mis is en hoe het op te lossen. Ik wil niet oneerbiedig zijn. Sommige van deze sites zijn ontworpen door beginnende ontwerpers. We moesten allemaal ergens beginnen. En voordat je vraagt om mijn eerste pogingen te zien … Nee.
ook ben ik niet op zoek naar sites die gewoon oud zijn. Sites die in jaren niet zijn bijgewerkt zien er nu verschrikkelijk uit voor ons, maar ze zijn ontworpen met behulp van de ontwerpelementen van hun tijd., Als ik een oud ontwerp opnam, was het niet alleen omdat het oud is – het is omdat er iets in het ontwerp is dat gewoon verschrikkelijk is. Natuurlijk zijn veel van deze sites er al een tijdje, maar hun ontwerp is gewoon, nou… je zult het zien.
op naar de Websites
Ik heb het ‘net afgezocht naar sites die me een zuur gezicht lieten maken en dan giechelden. Yep. Een zure lach. Hoewel het web is gevuld met vele voorbeelden van hoe niet om een website te maken, Ik kon niet mogelijk omvatten zelfs een klein percentage van hen. Dit zijn de sites die mij opvielen.,
abonneer u op ons Youtube-kanaal
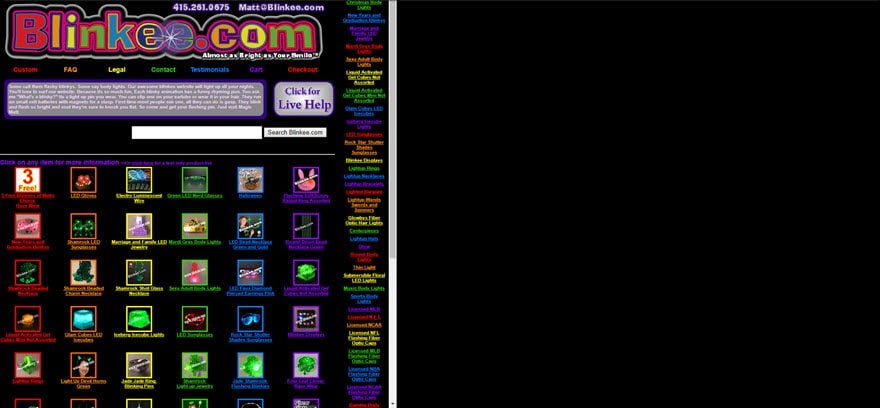
Blinkee.com

deze site verkoopt dingen die knipperen of gloeien in het donker. Om dat punt over te brengen, de site is donker met alle items knipperen. Het basisthema is alles is in het donker en knippert op je af.
Er zijn verschillende problemen. Ten eerste zijn de beelden te klein. De producten moeten de focus van de site. Voor een andere, alles is geanimeerd. Een paar animaties hier zijn er is oke, maar als alles wordt geanimeerd de site is te druk. Een ander probleem zijn de kleuren., Ik hou van kleuren, maar kijk eens naar de tekst en zie hoe lang je het wilt lezen tegen die zwarte achtergrond.
een ander probleem zijn de frames. Er zijn twee frames op deze site. Waarom? Geen idee. Het frame links bevat de inhoud en het frame rechts is leeg. Een ander probleem is hoe klein alles is. Ik moest zoomen tot 200% om het te laten lijken wat ik dacht dat een natuurlijke grootte was.
alle categorieën worden rechts weergegeven. Soms neemt het je mee naar een ander scherm dat het item in meer detail toont., Andere keren klikken op een foto neemt u mee naar een ander scherm met alle items in die categorie. Er is geen goede menustructuur voor eenvoudige navigatie.
een e-commerce site moet ervoor zorgen dat u wilt blijven en rond te kijken. De items te koop moet vooraan in het midden. Deze site richt zich te veel op zijn knipperende-in-the-dark gimmick. Het doel van de winkel is om de items te verkopen, maar dit webdesign maakt me gewoon willen vertrekken.
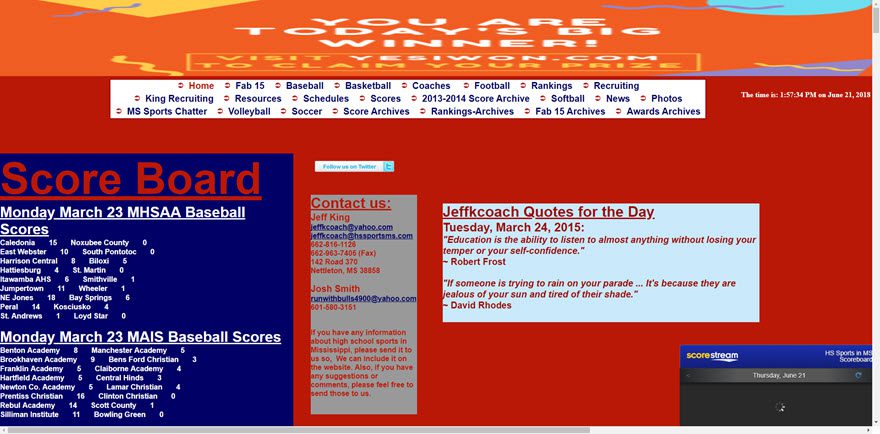
High School Sports in Mississippi

deze snapshot is de standaard 100% zoom in mijn browser., Bij die instelling kan ik niet de hele breedte op mijn scherm zien. Om de volledige breedte van de site te zien, moest ik naar beneden gaan naar 67% zoom, en toen was alle tekst te klein om te lezen. De kleurencombinatie doet pijn om naar te kijken. Zet nooit donkerrode tekst over donkerblauwe achtergrond. En dan is er blauwe tekst over het rood.
informatieblokken worden over de hele pagina verspreid en de pagina schuift op en op terwijl u bijna niets in de spatie ziet behalve het scorebord. Deze lay-out werkt gewoon niet.,
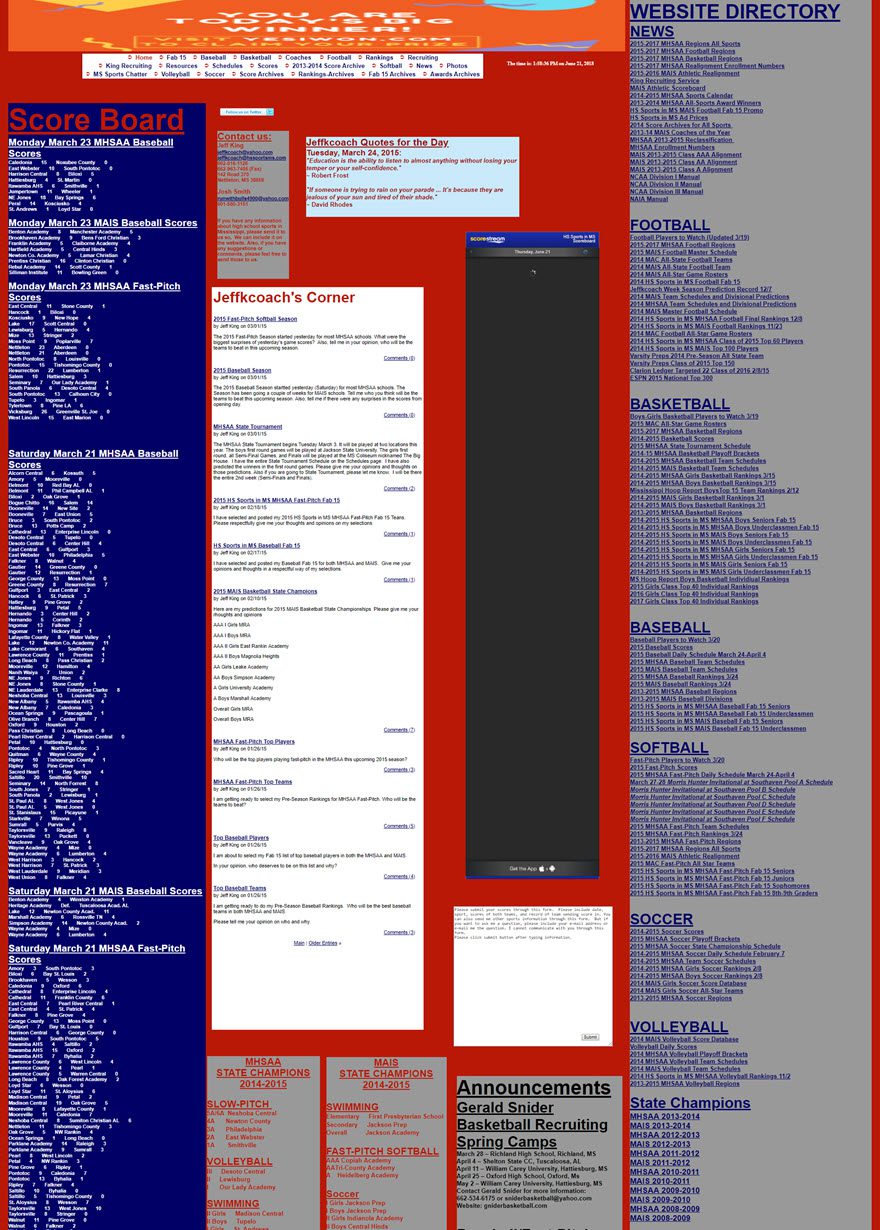
Hier is een uitgezoomde kijk op de pagina:

Ten eerste kan elk van deze blokken zijn eigen pagina zijn. U hoeft niet alle informatie op de homepage te verstrekken. De inhoud zelf is goed. Het navigatiemenu bovenaan is prima. Maar klikken op een van de links brengt u naar een andere pagina met een soortgelijke lay-out die individuele dozen met informatie op de pagina bevat. Deze site moet WordPress met een tijdschrift thema. Je zou moeten hard zoeken naar een WordPress thema dat zou laten u een lay-out zo slecht.,
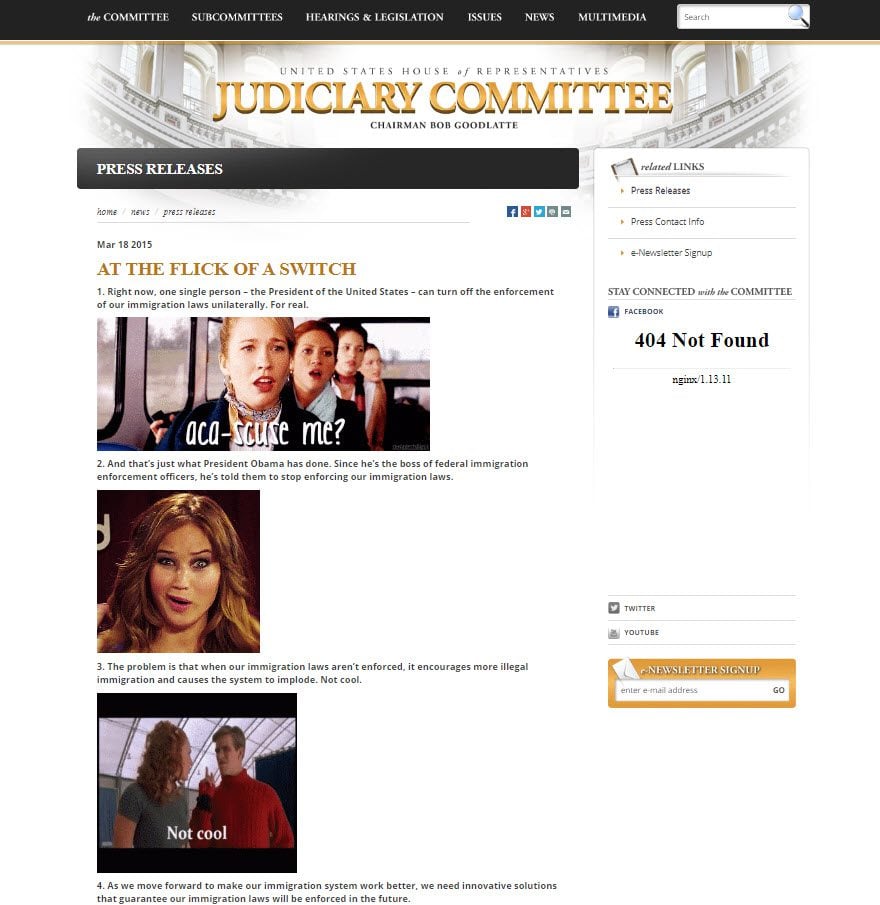
US House of Representatives Judiciary Committee – met een druk op de knop

Dit slechte ontwerp is niet de volledige website. De site zelf heeft een mooi ontwerp. Het heeft een mooie schone lay-out met goede navigatie. Het ziet er passend uit voor het Amerikaanse Huis van Afgevaardigden. Binnen alle pagina ‘ s van het politieke jargon, is er een pagina die me deed een dubbele-take.
Ik ben helemaal voor animatie. Ik gebruik zelfs geanimeerde GIF ‘ s op mijn eigen site. Geanimeerde GIF ’s zijn cool, maar de aanwezigheid van Jenifer Lawrence vraagt” wat?,”op een pagina in de Amerikaanse House of Representatives Judiciary Committee liet me vragen” wat?”Toen scrolde ik naar beneden om Ariel te zien haar kin in de palm van haar hand, en een aantal anderen met verbaasde blikken, wijzend, en bounding rond. Geen van deze geanimeerde gif gekte past bij het onderwerp op de pagina. En het duurt slechts 20 seconden om van vervelend naar ergerlijk te gaan. Probeer het uit en je zult het eens zijn.
het artikel is een lijst met tien punten. Waar gaat het over? IDK. Iets over wetgeving. Ik kon het niet lezen. Misschien was dat de bedoeling. In dat geval werkte het., Ontwerpers ontwerpen pagina ‘ s en lay-outs, en dit gaat om te laten zien dat zelfs een goed ontworpen lay-out kan worden geruïneerd door een ongepast ontworpen pagina. Niets op deze pagina past bij het thema van de site. Als ik ernaar kijk, doen mijn ogen pijn.
ze hadden een paar GIF ’s en nog meer JPEG’ s moeten gebruiken. De tekst moet groter zijn. Dat is de inhoud die u wilt dat uw bezoekers te lezen. Het moet opvallen. Zoals het is, het is zo klein dat het verloren gaat in de afleidende gifs. De beelden moeten verder uit elkaar liggen om de tekst een beetje ademruimte te geven.,
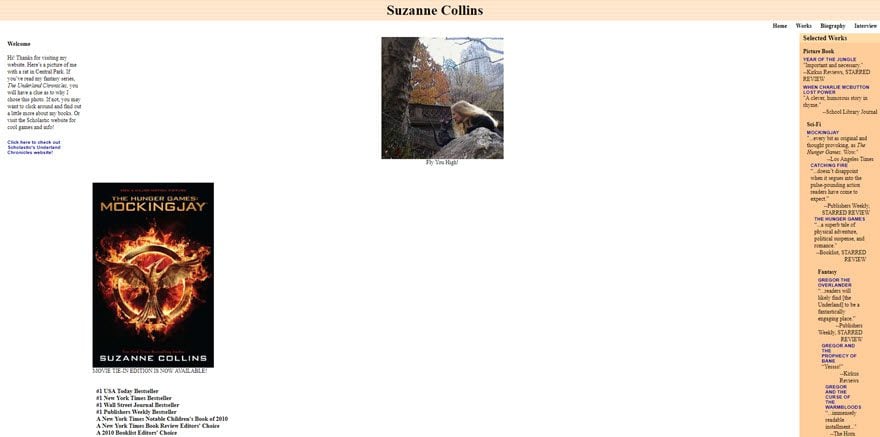
Suzanne Collins Books

I love Suzanne Collins ‘ books (wel, er is die ene scène in The Hunger Games die me boos maakt. Als je de boeken hebt gelezen, ken je die scène! Ik ben niet van plan om u te vertellen wat het is, omdat, goed, spoilers), maar je kunt zien waarom ik niet hou van haar website. Deze site is ontworpen voor 200% zoom. Probeer het. Bij 200% zoom lijkt het op een blog. Zoom terug op en je ziet alles verplaatsen naar de buitenranden van het scherm. Ik hou van witte ruimte, maar… ??
klikken op de omslag van het boek doet niets. Gemiste kans daar., Ik klikte op werken en ging naar een vergelijkbaar scherm met boekomslagen, awards en beoordelingen, maar geen beschrijvingen. Ik klikte op Mockingjay, maar er was nog steeds geen manier om het boek te kopen. Ik ging terug en klikte op Gregor de Overlander: boek een. Dit bracht me naar een pagina die een klikbare Boekomslag had waar ik het boek kon kopen. Het had ook een lijst van awards en beoordelingen. Er was een Word-document dat ik kon downloaden, genaamd Children ‘ s Choice Award nominaties. Ik begrijp volledig waarom je zou willen dat de awards op uw site, maar waarom hebben het als een document voor lezers om te downloaden?,
onderaan de pagina, in de rechterhoek, is een lijst van online winkels waar u haar boeken kunt kopen. In plaats van het nemen van u naar de pagina van haar Auteur, of een pagina met haar boeken, of zelfs met inbegrip van een affiliate link, de links u gewoon naar de homepage van de winkel. Klik op Amazon gaat naar Amazon.com dat is het. Weer een gemiste kans.
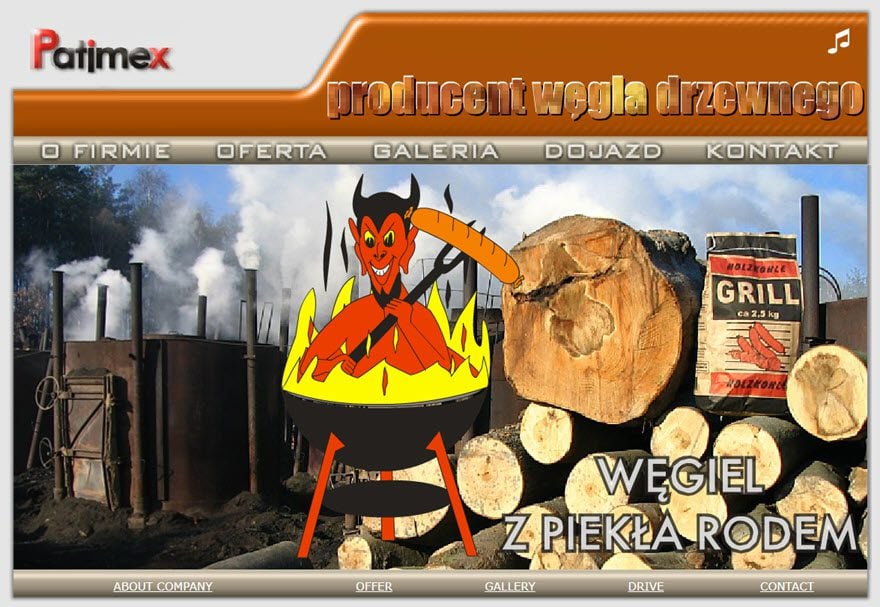
Patimex

Ik heb deze bijna niet opgenomen omdat het in het begin lijkt alsof een schrikwekkende afbeelding in en uit het scherm zoomt., Er zijn ook woorden die in en uit vervagen, en dan zijn er de woorden boven het menu die in brand staan. Dat is nog steeds niet zo erg. En toen zag ik de kleine muzieknoot die me waarschuwde voor het feit dat er muziek op deze site staat. Ik had mijn luidsprekers gedempt dus ik druk op de luidspreker knop en meteen opgenomen deze site op de lijst.
elk van deze op zichzelf is niet echt zo slecht, maar als je ze allemaal bij elkaar gooit, en dan die muziek toevoegt… Ja, Het is zo slecht. Het analyseren van het ontwerp van de site roept echt veel vragen op. Waarom grilt de duivel zichzelf in een drijvende BBQ?, Waarom die muziek? Waarom? Serieus … waarom?
tenminste de navigatie werkt prima. Behalve het logo van het bedrijf, dat alleen maar pulseert. Waarom een pulserend logo dat de aandacht op zichzelf brengt, maar dan kun je er niet eens op klikken? En nu krijg ik dat deuntje niet uit mijn hoofd! Bedankt voor die zwevende BBQ duivel!
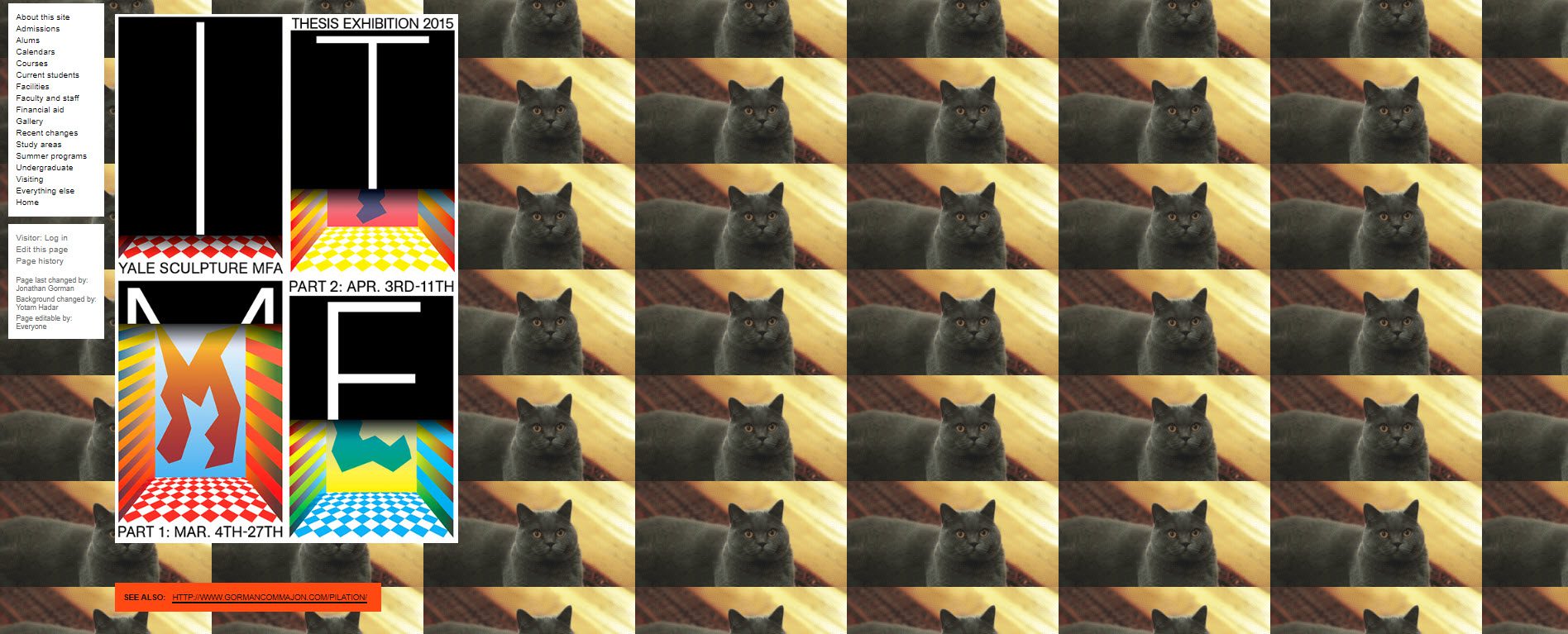
Yale University School of Art

u zou verwachten dat een kunstacademie van de hogeschool een mooie website heeft die het soort onderwijs weergeeft dat u van de Hogeschool kunt verwachten., In dat opzicht zou je verwachten dat hogere universiteiten er het beste uitzien. Dit is Yale. Serieus. Yale University School Of Art.
deze website is gemaakt met behulp van Ruby on Rails, en het is eigenlijk een wiki die studenten en docenten tot op zekere hoogte kunnen veranderen. Het wordt bijgewerkt stoppen vaak. Faculteit voegt collegetijden, kaarten naar klassen, enz. maar hoe komt het aan deze achtergrond? Bij het gebruik van een herhalende foto als achtergrond, is het over het algemeen een regel dat het subtiel moet zijn. Het steeds herhalen zou niet al te duidelijk moeten zijn. Nou, deze is een beetje voor de hand liggend., Ook kan de pagina-inhoud worden uitgebreid om de rest van het scherm te gebruiken, maar in plaats daarvan blijven we over met alleen inhoud op iets minder dan de helft van het scherm.
navigatie werkt eigenlijk zoals verwacht. De kleurkeuze en de lukrake lay-out maken het soms moeilijk om te volgen, andere keren niet. Het hangt allemaal af van wie de laatste redacteur was.
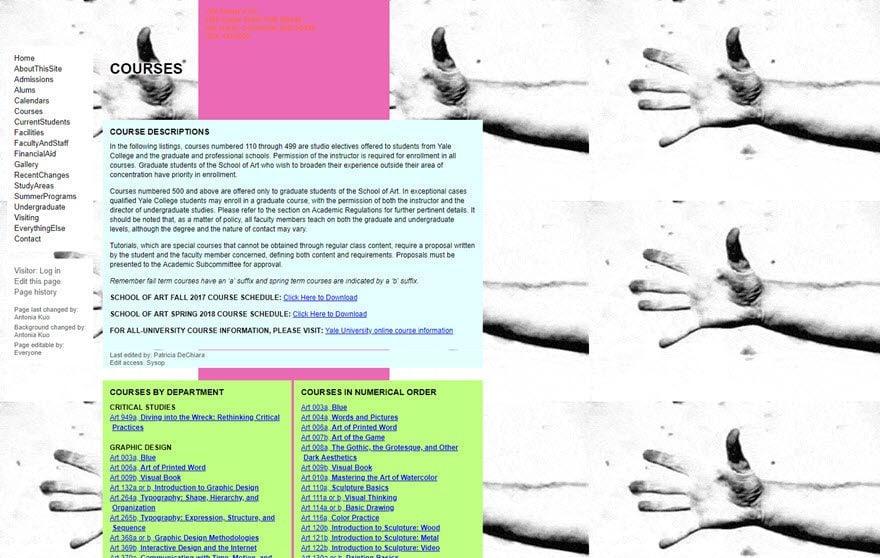
misschien is deze website zelf een soort kunst, en is het gecoverde klassen. Laten we eens kijken om te zien:
klikken op cursussen brengt je naar een scherm met een vreemde geanimeerde achtergrond (natuurlijk) en een lijst van alle klassen. Misschien is het allemaal een uitgebreide grap?, Misschien is het kunst? Hoe dan ook, de lijst van klassen is vrij uitgebreid, maar er is niet een enkele klasse op web design. Hey, Ik heb een idee …

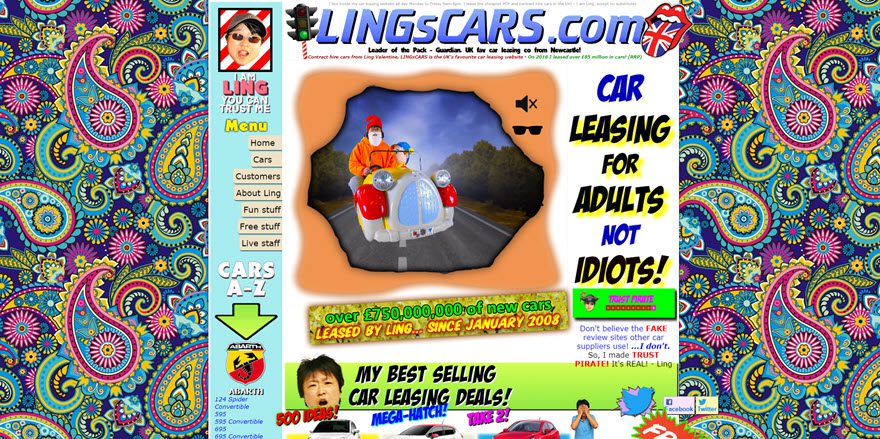
Ling ‘ s Cars

Wat heeft deze site met mijn ogen gedaan? Au! En waarom pulseert die Mercedes naar me? Is dat een volwassen man in een kinderrit uit een supermarkt? En de muziek … Ik kon niet stoppen met kijken! En, is dat een kip?, Afhankelijk van hoe recent de site is bijgewerkt (en ja, het wordt nog steeds bijgewerkt in deze esthetische), scrollen op naar beneden onthult de Titanic (waarom zou u uw site associëren met een zinkende Titanic?), een Dalek webcam (Daleks zijn cool), een raket, een Kentucky Fried Panda, en…andere dingen.
Het heeft valse advertenties, karaoke, een auto quiz, een spel dat je online kunt spelen, en wie weet wat nog meer. Het doel van de site is om een auto te leasen, maar ik keek niet naar een enkele Auto. Ik kon ze niet zien. Maar als je er zin in hebt, Ling heeft zijn eigen Vertrouwenspiraat, dus je weet dat je een goede deal krijgt., Natuurlijk is het doel van al die gekte alleen maar om je aandacht te krijgen. Het probleem is de gekte krijgt in de weg van de site zelf. Al deze afleidingen schaden de bruikbaarheid van de site.
Eén ding is niet saai. Ik denk dat het woord dat ik zoek willekeurig is.
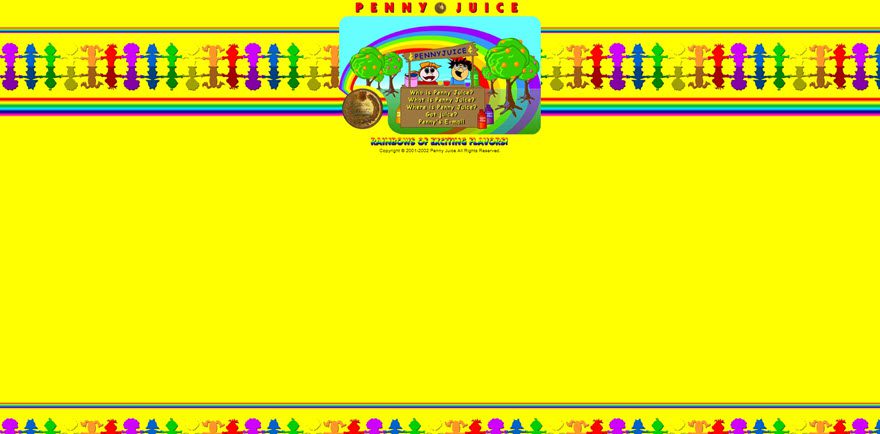
Penny Juice

Penny Juice is een vruchtensapconcentraat dat speciaal is gemaakt voor kinderopvang, kleuterscholen, enz. Op de schaarse hoofdpagina, zie je een eenvoudig menu boven, samen met drijvende wolken achter de regenboog (zwevend naar buiten, btw), spinnen munten (?,), en geanimeerde woorden. Er is een copyright notice van 2001-2002. Misschien verklaart dat het.
dit alles ziet er onschuldig genoeg uit totdat u op een link in het menu klikt zodat u een pagina op de site kunt bezoeken, waarna u explodes controleert.

oogpijn … kan niet lezen! De kleuren zijn eigenlijk een slim ontwerpelement gebaseerd op de smaken van Penny Juice:

Ik krijg het ontwerpelement/Penny Juice ding (het is een regenboog van spannende smaken), maar niet doen. gewoon niet doen., Er zijn betere manieren om slimme marketingpunten te gebruiken in uw website ontwerp. Voor een, kunt u de kleuren langs de zijkant, verspreid in de achtergrond, zodat ze niet uw ogen bloeden te gebruiken. Ze kunnen worden gebruikt als knoppen in het menu. Gebruik ze alleen niet achter tekst. Ooit.
en vooral gebruik ze niet allemaal tegelijk op hetzelfde scherm.
niemand hoeft centjes op het scherm te zien draaien. Oude design stijlen en copyright Data maken lezers vragen zich af of de site is bijgewerkt. Ze vragen de prijzen en de informatie over het product., Bezoekers moeten geen zorgen over uw product alleen uit te kijken naar het ontwerp van uw website. Dat is het tegenovergestelde van het effect dat je wilt.
inpakken
nou, dat was leuk. Het nemen van een snelle blik op hilariously verschrikkelijke websites is een geweldige, en leuke, manier om te leren wat niet te doen. Af en toe is het een goed idee om rond te kijken om te zien wat je vervelend vindt, en dan manieren vinden om het te verbeteren. Leren wat je leuk vindt en niet leuk vindt, geeft je inzicht in wat bezoekers willen en wat je klanten nodig hebben.