In HTML kunnen we eenvoudig de spatie toevoegen in het document met behulp van de volgende verschillende manieren:
- HTML
- interne CSS
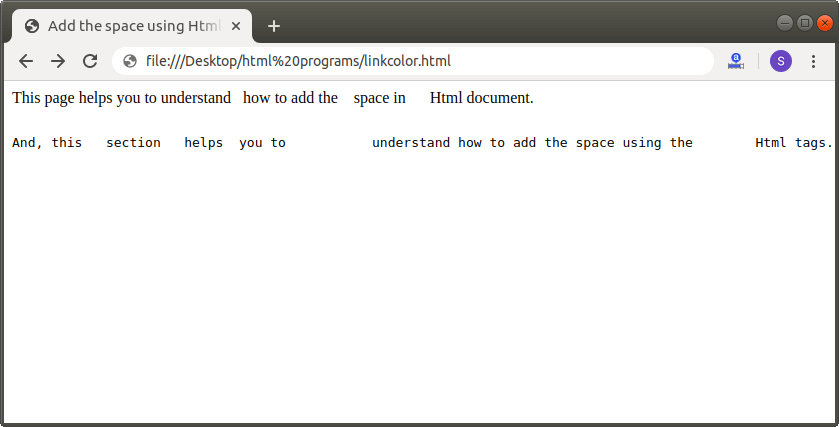
HTML
als we de spatie in het document willen toevoegen met behulp van Html-tag om de spatie voor en na de tekst te tonen, moeten we de stappen volgen die hieronder worden gegeven., Met behulp van deze stappen kunnen we eenvoudig de spatie toevoegen:
Stap 1: Ten eerste moeten we de Html-code in een teksteditor typen of het bestaande Html-bestand openen in de teksteditor waarin we de spatie willen toevoegen.
Stap 2: Plaats nu de cursor waar we de spatie willen toevoegen. En, dan moeten we op de spatiebalk van het toetsenbord. Kortom, webpagina toont slechts één ruimte tussen de twee woorden. Het maakt niet uit dat hoeveel we de spatiebalk hebben ingedrukt.,
Stap 3: als we meer dan één spatie voor of na de tekst op de webpagina willen tonen dan moeten we de volgende tag geven:
Stap 4: als we de langere spatie willen invoegen/toevoegen dan gebruiken we ook de volgende tags voor het tonen van twee of vier spaties tussen de tekst op de webpagina:
Stap 5: we kunnen ook de pre> tag, die de tekst op de webpagina weergeeft zoals ingevoerd in het HTML-document.,
Stap 6: als we de spatie met succes in het document hebben toegevoegd, dan moeten we het Html-bestand opslaan en uitvoeren.
De uitvoer van bovenstaande Html-code wordt weergegeven in de volgende schermafbeelding:

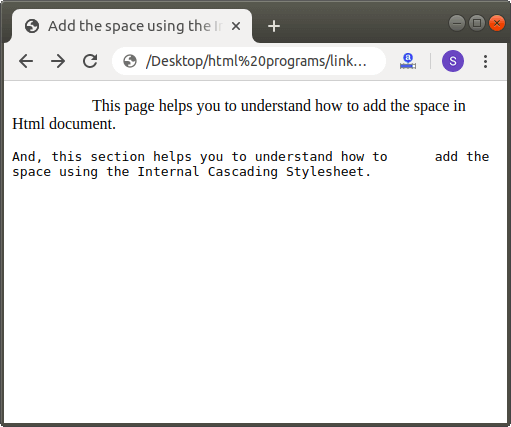
met behulp van interne CSS
als we de spatie in het document willen toevoegen met behulp van het interne Cascading stylesheet om de spatie voor en na de tekst te tonen, moeten we de onderstaande stappen volgen. Met behulp van deze stappen, kunnen we gemakkelijk de ruimte toe te voegen.,
Stap 1: Eerst moeten we de Html-code in een teksteditor typen of het bestaande Html-bestand openen in de teksteditor waarin we de interne CSS willen gebruiken voor het toevoegen van de spatie.
Stap 2: nu moeten we de cursor in de head tag van het Html-document plaatsen en vervolgens de stijlen in de <style> tag definiëren zoals getoond in het volgende blok. En dan moeten we het attribuut tekst-inspringen in het alinea-element typen.,
Stap 3: nu moeten we de paragraaf tag en de klasse tab1 typen in de <pre> tag van de Html. En, eindelijk, we moeten het Html-bestand op te slaan en voer het bestand.
Test het nu
De uitvoer van de bovenstaande Html-code wordt weergegeven in de volgende schermafbeelding: