In deze tutorial leert u hoe u elegante formulieren kunt maken met Bootstrap.
formulieren maken met Bootstrap
HTML-formulieren zijn het integraal onderdeel van de webpagina ‘ s en toepassingen, maar het maken van de formulierindelingen of het handmatig een voor een stylen van de formulierbesturingen met behulp van CSS is vaak saai en vervelend., Bootstrap vereenvoudigt het proces van styling en uitlijning van formulierbesturingselementen zoals labels, invoervelden, selectboxes, tekstgebieden, knoppen, enz. door middel van vooraf gedefinieerde set van klassen.
Bootstrap biedt drie verschillende typen formulierindelingen:
- verticale vorm (standaard formulieropmaak)
- horizontale vorm
- Inline vorm
de volgende sectie geeft u een gedetailleerd overzicht van al deze formulierindelingen en de verschillende formuliergerelateerde Bootstrapcomponenten een voor een. Laten we beginnen.,
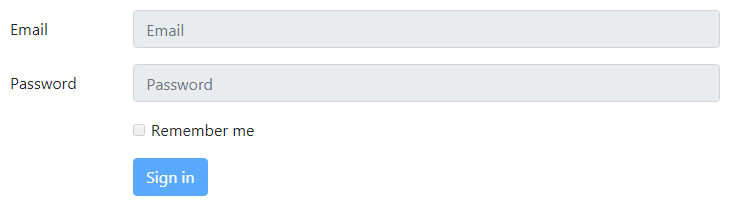
verticale Formulieropmaak aanmaken
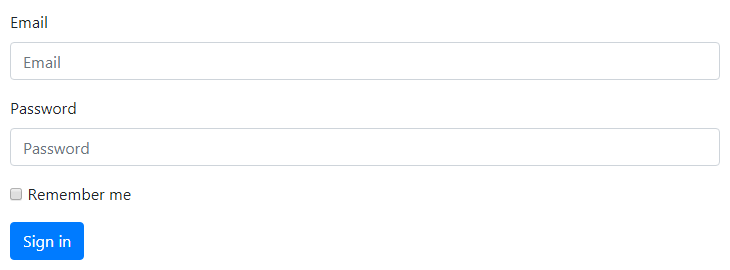
Dit is de standaard Bootstrap formulieropmaak waarin stijlen worden toegepast op formulierbesturingen zonder enige basisklasse toe te voegen aan het <form> element of enige grote veranderingen in de opmaak.
de formulierbesturingselementen in deze opmaak worden gestapeld met links uitgelijnde labels aan de bovenkant.,
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer als volgt uit:

Opmerking: Alle tekstuele vorm controles, zoals <input>, <textarea>, en <select> vereisen de klasse .form-control voor algemene styling. De.form-control klasse maakt ze ook 100% breed. Als u de breedte wilt wijzigen of inline wilt gebruiken, kunt u de vooraf gedefinieerde rasterklassen gebruiken.,
horizontale Formulieropmaak aanmaken
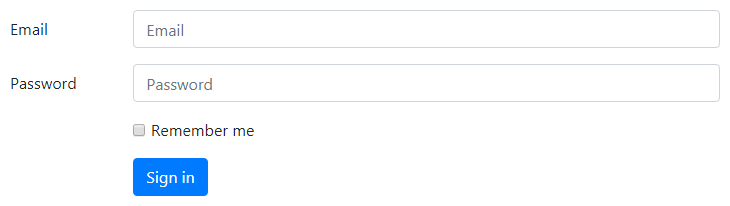
u kunt ook horizontale formulieropmaak maken waarbij labels en formulierbesturingselementen naast elkaar worden uitgelijnd met behulp van de Bootstrap-rasterklassen. Om een horizontale formulieropmaak aan te maken, voegt u de klasse .row toe aan formuliergroepen en gebruikt u de .col-*-* rasterklassen om de breedte van uw labels en besturingselementen op te geven.
zorg er ook voor dat u de klasse .col-form-label toepast op de <label> elementen, zodat ze Verticaal gecentreerd zijn met de bijbehorende vormbediening., Laten we een voorbeeld bekijken:
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

Inline Vormopmaak
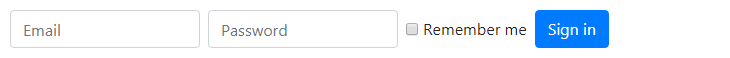
soms wilt u een reeks labels, formulierbesturingselementen en knoppen op een enkele horizontale rij weergeven om de opmaak te comprimeren. U kunt dit eenvoudig doen door het class .form-inline toe te voegen aan het <form> element. Formulierbesturingen verschijnen echter alleen inline in viewports die ten minste 576px breed zijn.,
laten we eens kijken naar het volgende voorbeeld om te zien hoe het eigenlijk werkt:
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

Opmerking: Het wordt aanbevolen om een label op te nemen voor elke vorminvoer anders zullen schermlezers problemen met je formulieren. Echter, in het geval van inline vorm lay-outs kunt u de labels verbergen met behulp van de.sr-only klasse, zodat alleen schermlezers het kunnen lezen.,
bekijk de sectie knipsels voor voorbeelden van enkele prachtig ontworpen Bootstrap formulieren.
statisch Formulierbeheer aanmaken
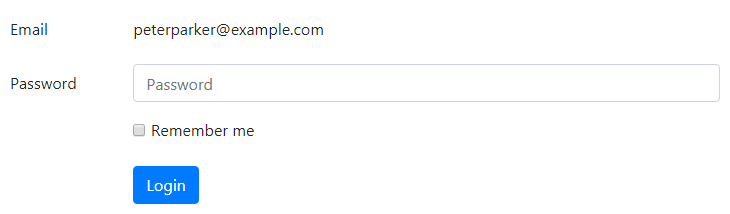
Er kan zich een situatie voordoen waarin u alleen een waarde voor platte tekst naast een formulierlabel wilt weergeven in plaats van een werkformulierbeheer. U kunt dit eenvoudig doen door de klasse .form-control te vervangen door de .form-control-plaintext en het attribuut readonlytoe te passen.,
De .form-control-plaintext klasse verwijdert de standaard styling uit het formulierveld, maar behoudt de juiste marge en opvulling. Laten we een voorbeeld bekijken:
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

plaatsing van selectievakjes en radio ‘ s
selectievakjes en keuzerondjes kunnen gestapeld of inline geplaatst worden.
gestapelde selectievakjes en radio ‘ s
om de selectievakjes of keuzerondjes verticaal gestapeld te plaatsen, d.w.z., regel voor regel, wikkel alle besturingselementen in een formuliergroep en pas de klasse .d-block toe op elke <label>. Gebruik daarnaast de margin utility classes voor de juiste spatiëring, zoals in het volgende voorbeeld te zien is:
Inline selectievakjes en radio ‘ s
om ze echter inline te plaatsen, dat wil zeggen naast elkaar, plaats alle formulierbesturingselementen in een formuliergroep en gebruik margin utility classes om de juiste spatiëring te garanderen. Het is in dit geval niet nodig om de klasse .d-block op het element <label> te gebruiken., Laten we het volgende voorbeeld bekijken:
het creëren van uitgeschakelde Formulierbesturingen
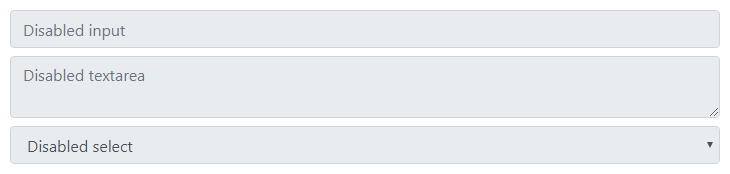
om individuele formulierbesturingen uit te schakelen zoals <input>, <textarea>, <select> voeg gewoon de attributen disabled toe aan hen en Bootstrap zal de rest doen.,ll uitzien:

Echter, als u wilt uitschakelen van alle controles binnen een <form> tegelijk plaats ze in een <fieldset> element en pas het kenmerk op het, zoals in het volgende voorbeeld:
— De output van het bovenstaande voorbeeld zal er als volgt uitzien:

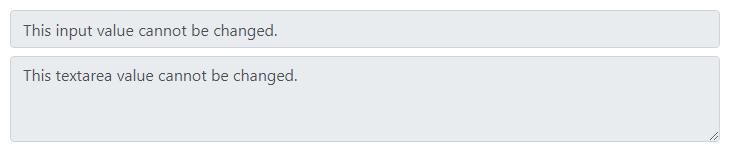
het Maken van alleen-lezen-Ingangen
Je kunt ook de readonly boolean attribuut op een ingang of textarea om te voorkomen dat de wijziging van de waarde., Alleen-lezen ingangen verschijnen in lichtere achtergrond (net als uitgeschakelde ingangen), maar het behoudt de standaard tekst cursor. Bekijk het volgende voorbeeld om te zien hoe het werkt:
– De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

kolomgrootte van invoer, tekstgebieden en selectiekaders
U kunt ook de grootte van uw formulierbesturingselementen aanpassen aan de kolomgroottes van het Bootstrap-raster. Gewoon wikkel uw formulier controles (d.w.z., <input>, <textarea>, en <select>) in rasterkolommen, of een aangepast element en pas de rasterklassen erop toe, zoals in het volgende voorbeeld:
Tip: U kunt ook de klasse.form-rowin plaats van.rowtijdens het maken van formulierindelingen. De.form-row klasse is een variant van standaard Bootstrap raster .row die de standaard kolomgoten overschrijft voor strakkere en compactere lay-outs.,
Hoogteafmetingen van ingangen en selecteer kaders
u kunt eenvoudig de hoogte van uw tekstinvoer wijzigen en kaders selecteren die overeenkomen met de knopgroottes. Gebruik de Form control height sizing classes zoals .form-control-lg, .form-control-sm op de <input> en <select> om het groter of kleiner te maken.
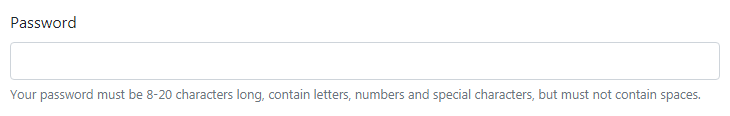
hulptekst rond Formulierbesturingen plaatsen
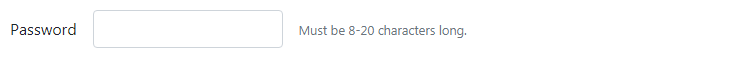
hulptekst voor formulierbesturingen op een efficiënte manier plaatsen om gebruikers te begeleiden bij het invoeren van de juiste gegevens in een formulier., U kunt hulptekst op blokniveau plaatsen voor een formulierbesturing met de klasse .form-text. De help-tekst voor blok wordt meestal weergegeven aan de onderkant van het besturingselement. Hier is een voorbeeld:
– De uitvoer van het bovenstaande voorbeeld zal er ongeveer zo uitzien:

Op dezelfde manier kunt u ook inline hulptekst plaatsen met behulp van het <small>element. In dit geval hoeft .form-text niet te worden gebruikt., Het volgende voorbeeld laat zien hoe dit te implementeren:
– De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

Bootstrap Form Validation
Bootstrap 4 biedt een eenvoudige en snelle manier om webformulieren op client-side te valideren. Het maakt gebruik van browser native form validation API om het formulier te valideren. Vormvalidatiestijlen worden toegepast via CSS :invalid en :valid pseudo-klassen. Het is van toepassing op <input>, <select>, en <textarea> elementen.,
laten we het volgende voorbeeld bekijken om te zien hoe het eigenlijk werkt:
opmerking: voor aangepaste Bootstrap form validation messages, moet u de browser standaard feedback tooltips uitschakelen door het novalidateboolean attribuut toe te voegen aan het<form>element. Echter, het biedt nog steeds toegang tot de vorm validatie API ‘ s in JavaScript.
Hier is de aangepaste JavaScript-code die foutmeldingen weergeeft en formulierinzending uitschakelt als er ongeldige velden zijn., Zie het hoofdstuk JavaScript sluitingen voor meer informatie over de zelfuitvoerende functie.
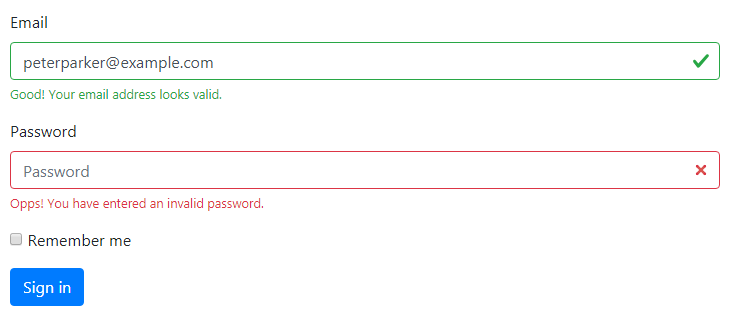
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

Tip: om het uiterlijk van het formulier programmatisch te resetten, verwijdert u de klasse .was-validatedklasse uit de<form>element na indiening. Deze klasse wordt automatisch toegepast op het formulier door de Bootstrap wanneer u op de knop Verzenden.,
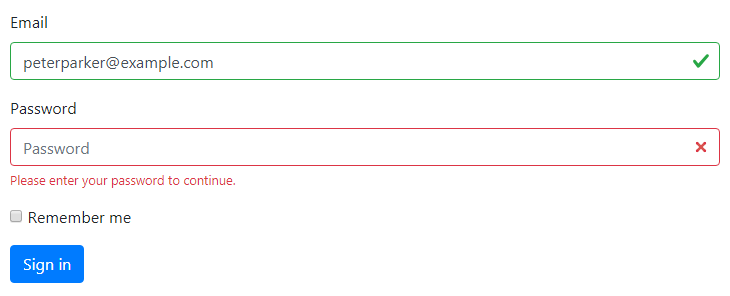
Als u validatie aan de serverzijde nodig hebt, kunt u ongeldige en geldige formuliervelden aangeven met .is-invalid en .is-valid. De .invalid-feedback en .valid-feedback worden ook ondersteund met deze klassen., Probeer het volgende voorbeeld uit om te zien hoe het werkt:
— De uitvoer van het bovenstaande voorbeeld zal er ongeveer zo uitzien:

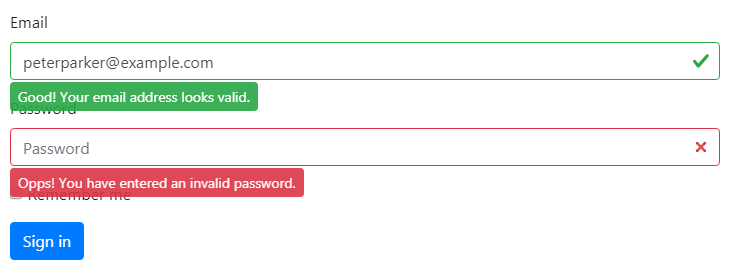
u kunt ook de .{valid|invalid}-feedbackklassen voor.{valid|invalid}-tooltipklassen om de validatie weer te geven feedback tekst in een tooltip stijl.
zorg er ook voor dat u de stijl position: relative of klasse .position-relative op het bovenliggende element toepast voor een juiste positie van de feedbacktooltip., Hier is een voorbeeld:
— De uitvoer van het bovenstaande voorbeeld ziet er ongeveer zo uit:

opmerking: Achtergrondpictogrammen voor <select>elementen werken alleen goed met.custom-select, niet met.form-control. We zullen leren over Bootstrap aangepaste formulieren in het volgende hoofdstuk.,
ondersteunde Formulierbesturingen in Bootstrap
Bootstrap bevat ondersteuning voor alle standaard HTML-formulierbesturingen en nieuwe HTML5-invoertypen zoals datetime, nummer, e-mail, url, zoeken, bereik, kleur, url, enzovoort. Het volgende voorbeeld toont u de toepassingen van standaard formulierbesturingen met Bootstrap.