Hvis du oppretter en portefølje for deg eller din virksomhet, bør du vurdere å lage et bildegalleri. Imidlertid, legge til bilder til galleriet kan være utfordrende, spesielt hvis disse bildene har ulike CSS-egenskaper. Bildeformater, for eksempel, kan skaper uorden i hele galleriet og la bildene ser uprofesjonelt. Du kan løse dette problemet ved å bruke en CSS-galleriet.,
Denne artikkelen er laget av teamet bak Skyveknappen for Revolusjonen vil undersøke noen av de beste CSS bilde galleri eksempler å inspirere din etablering av en CSS-galleriet. Det vil resultere i en stor portefølje, og en fantastisk nettside, noe som vil bidra til å forbedre din virksomhet og imponere potensielle kunder. Disse eksemplene vil implementere animasjoner, bla effekter, overganger, og skape gode CSS gallerier.,
CSS-gallery kodebiter
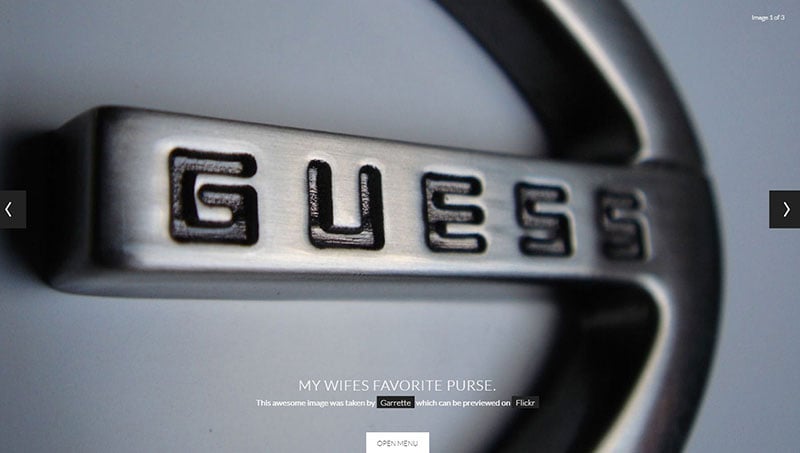
CSS-Galleri
(Dette er en best vises direkte på Codepen direkte)
En flott måte å vise frem ditt arbeid eller bilder på, er å bruke en grid layout, som legger til ekstra appellere til ditt nettsted. Animasjonene er glatt, og bare en rask hold musepekeren over bildet ramme vil avsløre mye mer om selve bildet, og gjøre ditt galleri skiller seg ut.
en Annen svært moderne og nyttig funksjon er muligheten til å legge til koder i bildet når folk holder du pekeren over det, noe som også gir informasjon om selve bildet., Jo mer informasjon vi legge til bildet, jo mer imponerende det er til den potensielle kunden.
Denne fengslende eksempel er verdt å vurdere for porteføljen eller CSS galleri.
Bilde Galleri Stablet Som Smale Spalter Og Utvides for Å Vise Hele Bildet På Klikk
Dette er en veldig fancy bilde galleri, laget av Zed-Dash, som er litt annerledes. Bildene er stablet horisontalt i form av kort. Mengden av kortene som vises, avhenger av størrelsen på skjermen, slik det er gjort for alle skjermstørrelser., Ved å klikke på et bilde som får den til å vokse, og hvis du klikker på et annet bilde, vil det vise informasjon om bildet.
CSS-Gallery Hover Effekt
Dette er en utmerket effekt for de som selger sine bilder, eller ønsker å vise kunst. Når en bruker svever over bildet, vil du se all informasjon om bildet, inkludert kunstnerens navn, som er viktig informasjon for salg.
Du kan legge til ekstra innhold til bilder, slik som en introduksjon og informasjon om bildet.,
Det er en engasjerende galleri med fantastiske visuelle effekter som vil inspirere dine potensielle kunder.
Responsive Mur Rutenett
Dette responsive rutenett ser ut akkurat som en mur rutenett, men det gir muligheten til å tilpasse, slik at du kan sette alt, men du ønsker.
Dette inkluderer muligheten til å sette høyder, og du kan bare plassere bilder, uansett hvor du vil, og oppsettet vil justere. Dette responsive oppsett ikke krever kunnskap i CSS og HTML.,
Maksimere

Dette CSS galleri for bilder kommer med tre forskjellige temaer, og gir deg noen customizability, sammen med god arkitektur, som galleriet er laget for HTML5 og CSS3.
Rent CSS-Basert Bilde Galleri

Dette er en annen dynamisk, spennende og moderne CSS galleri som vil imponere dine besøkende., Når du ruller over et bilde, miniatyrbilder bli større for å aktivere de besøkende til å se det tydelig.
Mens de fleste bildene blir større når du holder markøren over dem, kan du også angi dem på en slik måte at de viser et større bilde når du klikker på dem. Men denne innstillingen er ikke tilgjengelig for IE6. Likevel, galleri burde fungere for de fleste nettlesere, inkludert IE6+, Firefox, Opera 8+, og andre.,
Hexagon Galleri
Sekskanten Galleri gjør bruk av flere CSS og HTML-animasjoner og viser og tilbyr en veldig sterk og mektig, arkitektur, som vil gi deg et overordnet nivå av ytelse. Bildene vises i en sekskant-lignende form. Du vil være i stand til å vise veldig fine opplysninger om bildene, som skygger og kvaliteter som andre bilder viser ikke.
Dette galleriet kan du også vise animasjoner når brukeren svever over et bilde., Det er en veldig moderne galleri, perfekt for frilansere å vise sitt arbeid eller for alle som viser bilder på deres hjemmeside.
Effektiv Bla Zoom
Denne effektive galleri lar deg vise bildene dine og galleri uten å bruke for mye prosessorkraft, ved hjelp av Kryss Observatør for å zoome bilder. Dette hjelper deg å spare på behandling av strøm mens du også vise bilder vakkert.,
HTML CSS Galleri Lightbox
Dette galleriet har en svært responsive design, ved hjelp av lightbox effekt mørkere teknologi for å gjøre resten av bildene når du velger et bilde, eller når du holder musepekeren over det.
Det vil gi en premie nivå av ytelse til omtrent hvilken som helst enhet.
Mur Galleri
Mur Galleri gjelder svært effektiv og vakre CSS-effekter til bildene., Navnet sier alt: det avhenger av mur, grid design for å utføre bestemte handlinger når du holder markøren eller klikk over et bilde.
Når du holder markøren over et bilde, vil bildet bli større, og du vil være i stand til å se mer detaljer i bildene. Imidlertid, hvis du klikker på dem, bildet vil være på full skjerm, mens andre bilder vil visne i bakgrunnen.
CSS-Responsive Bilde Galleri Foto Rutenett med Lightbox
Dette CSS responsive bildegalleri vil gjøre dine bilder og annet grafisk materiale som skiller seg ut., For det første, bildene blir større når du holder markøren over dem, så vel som å vise et nummer og andre bilder vil fade ut. Hvis du klikker eller trykker på dem, og bildene vil bli større, noe som viser alle detaljer om bildet.
Bilde Rutenett Med KenBurns Og Beskrivelse På Hover
Laget av Giana, dette rutenettet vil tillate deg å gjøre bildene dine skiller seg ut, og vise klienter og kunder alle detaljer i bildene dine. Når du holder markøren over et bilde, vil du være i stand til å se beskrivelser av hvert bilde., Den ken burns-effekt vil bli brukt til bakgrunnen bilder på samme tid.
Slide-out Rulle Galleri
Et galleri som viser tre paneler som brukeren ruller
– >
Galleri med wave overgangseffekter
Det har 24 1920×1080 bilder inne, så det kan ta noen sekunder å laste ned. Det ser kult om. Føl deg fri til å spille rundt med variabler (overgang ganger og forsinkelser). Du kan også endre antall bilder., Bare endre variabler i scss og js. Også, hvis du ønsker å legge inn nye bilder, bare legg til den url-adressene til bilder i js-matrise.
Full Bredde Vertikal Gallery / Innhold med Veksle Beskrivelse
Bare en full bredde Vertikal Gallery / Innhold med en bryter beskrivelse.
Responsive ren CSS bilde galleri med CSS Rutenett
Her er en av et bildegalleri hvor du velger bildet du ønsker å være showcased i sentrum. Oppsettet er gjort mulig med CSS Rutenett., Når du bytter til et mindre vindu vil du få en annerledes opplevelse som er gjort mulig ved å endre grid-mal-kolonner og grid-mal-rader. CSS-Grid er awesome!,iv>
Diamond shape grid
Travel Gallery (Flexbox and CSS Animations/Transitions)
Amur leopard image gallery with CSS vars (responsive, WebKit only)
Reflective Photo Gallery Wall (experiment)
3D Tilted Scrolling Image Gallery
Here’s a nice 3D tilted scrolling image gallery implemented using Pete Rojwongsuriya’s jquery.,tilted-pagescroll plug-in.
Scrolling & Looping Gallery – Vanilla HTML/CSS/JS – ES5 – No Touch Events
Guided
Photo Gallery
A masonry style photo gallery.,
Quad Image Gallery
Transitioned gallery for four images
Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.
Parallax image gallery using Figure & Figcaption – #CodePenChallenge
Hive Photo Gallery Grid
Responsive and used an actual CSS grid instead of absolute positioning., Generate the markup with Pug such that it’s easy to add/ remove columns
Portfolio Gallery
3D TRANSFORM GALLERY – cube rotate
Rollover CSSS Blur Filter Image Gallery
Utilizing CSS Transitions & Transforms and the CSS Blur Filter., For Webkit & Firefox 35+ nettlesere bare
trekkspill galleri zoom-animasjon (css, responsive)
Gritty Rutenett Galleri
En rask idé å bruke css rutenett for å vise et bilde galleri. hover/klikk for å utvide
Horisontal glidebryteren til galleri rutenett
Full responsive rutenett med fantastisk mobile UX ved hjelp av en media query og to linjer med kode.,
Winter gallery
Magnific Gallery
Nice responsive gallery with CSS columns ▪ roll over, hover caption, Magnific Popup script ▪ Zoom in effect and Haml & Sass & CoffeeScript
Simplicity
Pure CSS responsive gallery
Daily UI #016 | Pop-up/Overlay
This is a popup overlay design for your portfolio!, Viser dine prosjekter/arbeid i detalj med et klikk på en knapp.
Rhomb galleri på nett + klipp-bane
Produkt
En minimal enkelt produkt side bygget med Flexbox (@støtte for CSS-Nett) og vanilje JavaScript.
En delt skjerm galleri
En delt skjerm galleri for å fortelle en historie eller som viser et slideshow. Det er buggy på iOS, på grunn av måten det avtaler med fast plassert elementer.,
Flip bilde galleri med innhold
En flip animasjon med noen skjulte forhåndsvisning. Når brukeren holder musepekeren på det, noen sh*t som skjer.,erce layout concept
Photo Gallery
Gmail Image Gallery Animation – Transformation 5 CSSthat
Tumblr photogrid/photoset with flex-box in place of JavaScript
Drop Spread Blur
Accessible off-canvas grid gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Seasons
bilde hover effekt — uke 10/52
Balkan-Stil – Portefølje Galleri
Slutter tanker om disse CSS-gallery eksempler
Innebygde gallerier på ditt nettsted kan gjøre arbeidet skiller seg ut, vise kunst, og potensielt seal nye tilbud og tiltrekke nye kunder., Muligheten til å vise disse bildene i en unik, moderne måte, i betydelig grad kan øke sjansene for å lykkes med å tiltrekke seg den oppmerksomheten du ønsker.
CSS-effekter kan være en fin måte å forbedre den visuelle appell av ditt nettsted eller din portefølje. Effekter som glidere og andre kan gjøre jobben din eller nettstedet uendelig mye mer interessant.,
Hvis du likte å lese denne artikkelen om CSS galleri eksempler, bør du lese disse også:
- HTML og CSS tidslinjen utdrag du kan bruke på nettstedet ditt
- CSS-Skriving-Kode til Bruk i Din Egen Former
- CSS og HTML-kalender eksempler
- CSS Trekkspill Eksempler