Har du noen gang kommer over en nettside design som fikk deg til å le høyt? Jeg mener ikke bare noe på nettstedet er morsomme, men utformingen av nettstedet i seg selv er morsomt fordi om hvor forferdelig det er.
Det tar mye tid og krefter på å lære hvordan du skal designe et nettsted. Det er mange nettsteder der ute, der designere bare ikke har lært disse prinsippene på alle. Velsigne deres hjerter.
I denne artikkelen vil vi ta en titt på noen nettsteder som er hysterisk forferdelig., Først, la oss se på noen av design prinsipper som jeg bruker til å dømme i disse områdene.
Design Prinsipper
jeg ser på disse områder med flere design prinsipper i tankene., De inkluderer:
- Lett å forstå navigasjon
- Riktig bruk av farge
- Riktig bruk av animasjon
- En enkel å bruke layout
- en Fryd for øyet
- Passende til temaet
- design elementer, for ikke å komme i veien for innhold
- Bra innhold som er lett å finne, navigere, bruker og deler
Før jeg Gjør Narr av Ditt Nettsted, La Meg Først Si Dette
for det Første, hvis du er designer på et av nettstedene har jeg fokusert på her, vennligst ikke ta anstøt på min tale., Jeg har ikke tenkt til å gi deg noen problemer eller smerter og jeg er ikke gjør narr av deg. Jeg er bare ved hjelp av disse sidene som eksempler, og jeg viser hva som er galt og hvordan for å fikse det. Jeg mener ingen mangel på respekt. Noen av disse nettstedene er beregnet ved begynnelsen designere. Vi alle måtte starte et sted. Og før du spør for å se mine første forsøk… nei.
Også, jeg er ikke på utkikk etter nettsteder som er like gamle. Nettsteder som ikke har blitt oppdatert i år ser forferdelig for oss nå, men de var utformet ved hjelp av design elementer av sin tid., Hvis jeg har tatt en gammel design, det var ikke bare fordi det er gammelt, – det er fordi det er noe i den utforming som er rett og slett forferdelig. Selvfølgelig er mange av disse nettstedene har vært rundt på en stund, men deres design er bare vanlig, vel… du får se.
På Nettsteder
jeg scoured internett for nettsteder som fikk meg til å gjøre et surt ansikt så fnise. Jepp. En sur fnise. Selv om nettet er fylt med mange eksempler på hvordan å ikke gjøre en nettside, jeg kunne ikke mulig å ta med enda en liten prosentandel av dem. Dette er områder som skilte seg ut for meg.,
Abonner på Vår Youtube-Kanal
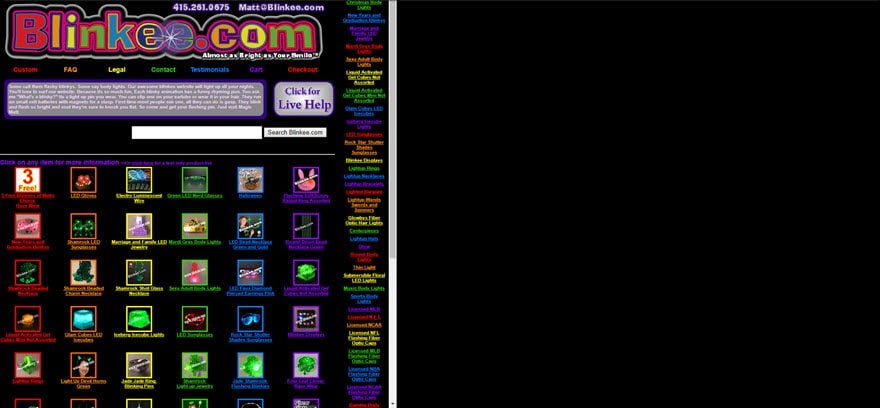
Blinkee.com

Dette nettstedet selger ting som blinker eller lyser i mørket. For å få dette poenget, området er mørk med alle elementer blinker. Det grunnleggende tema er alt er mørkt og blinker mot deg.
Det er flere problemer her. For en, kan bildene er for små. Produktene bør være fokus på hotellets område. For en annen, alt er animert. Noen animasjoner her er det er greit, men når alt er animert nettstedet er for opptatt. Et annet problem er farger., Jeg liker farger, men ta en titt på teksten og se hvor lenge du ønsker å lese det mot den svarte bakgrunnen.
et Annet problem er den rammer. Det er to bilder på dette nettstedet. Hvorfor? Jeg vet ikke. Rammen på venstre inneholder innhold og rammen til høyre er tom. Et annet problem er hvor lite alt er. Jeg hadde for å zoome til 200% for å få det til å se hva jeg trodde var et naturlig størrelse.
Alle av kategoriene som er listet opp til høyre. Noen ganger tar du til en ny skjerm som viser elementet i mer detalj., Andre ganger ved å klikke på et bilde, tar du til et annet skjermbilde med alle elementene i denne kategorien. Det er ikke en god meny struktur for enkel navigering.
En e-handel nettsted bør gi deg lyst til å bo på hotellet og se deg rundt. De elementer for salg bør være i front og senter. Dette nettstedet fokuserer for mye på sine blinkende-i-det-mørk gimmick. Formålet med nettbutikken er å selge varer, men denne web design bare gir meg lyst til å forlate.
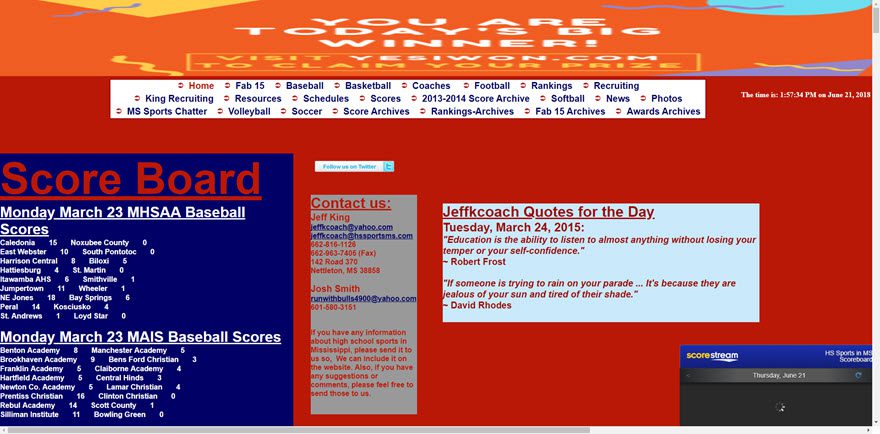
High School Sport i Mississippi

Dette øyeblikksbildet er standard 100% zoom på min nettleser., På den innstillingen jeg kan ikke se hele bredden på skjermen min. For å se den fulle bredden av nettstedet, måtte jeg gå ned til 67% zoom, og deretter all teksten var for liten til å lese. Farge-kombinasjonen gjør vondt å se på. Legg aldri mørk rød tekst på mørk blå bakgrunn. Og så er det blå tekst over de røde.
Blokker av informasjon er spredt over hele siden, og siden ruller på og på mens du viser at du nesten ingenting i feltet, bortsett fra score board. Dette oppsettet fungerer bare ikke.,
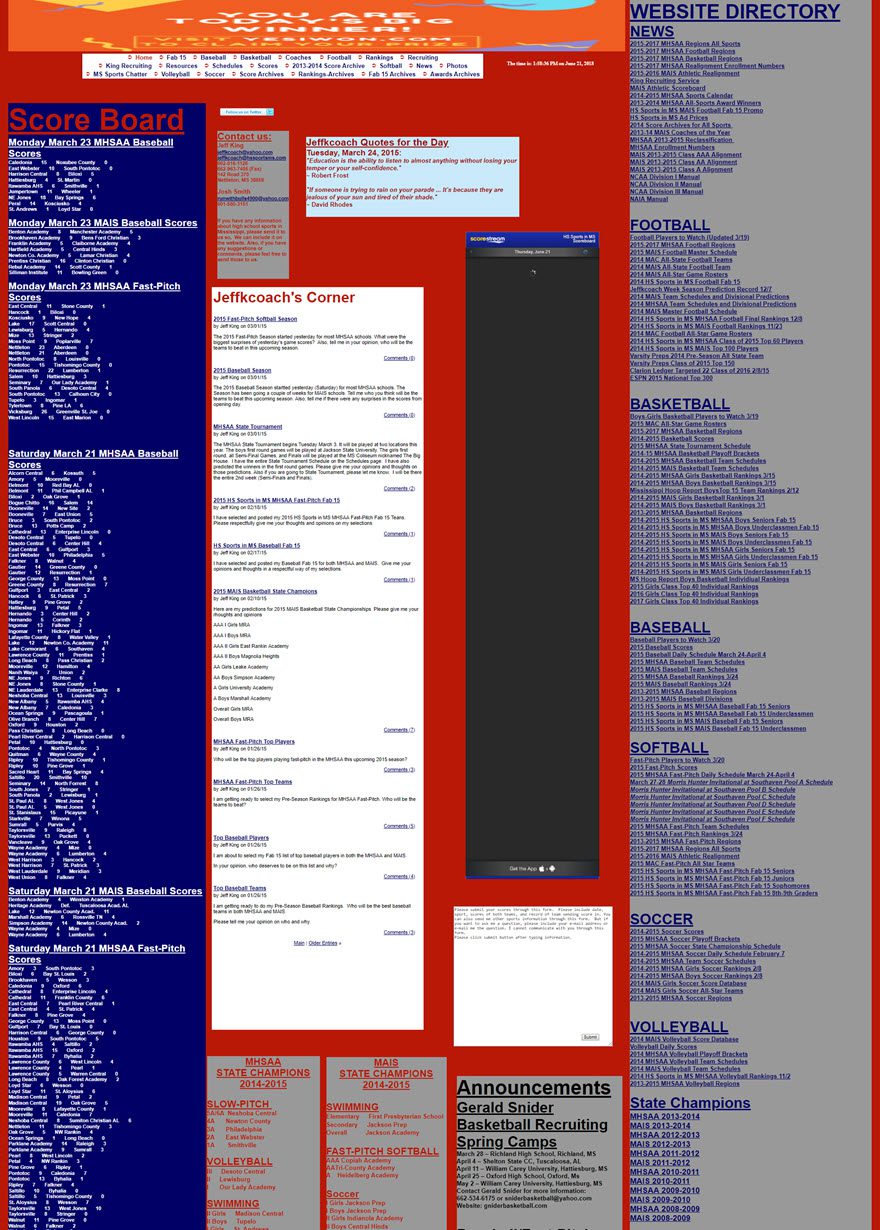
Her er en zoomet ut se på siden:

Først av alt, hver og en av disse blokkene kan være sin egen side. Du trenger ikke å oppgi alle opplysningene på hjemmesiden. Innholdet i seg selv er god. Menyen på toppen er fin. Men å klikke på en av lenkene tar deg til en annen side med et lignende oppsett som inneholder enkelte bokser av informasjon som er plassert på siden. Dette området må WordPress med et magasin tema. Du ville ha til å søke vanskelig for en WordPress tema som vil la deg ha et oppsett dette dårlig.,
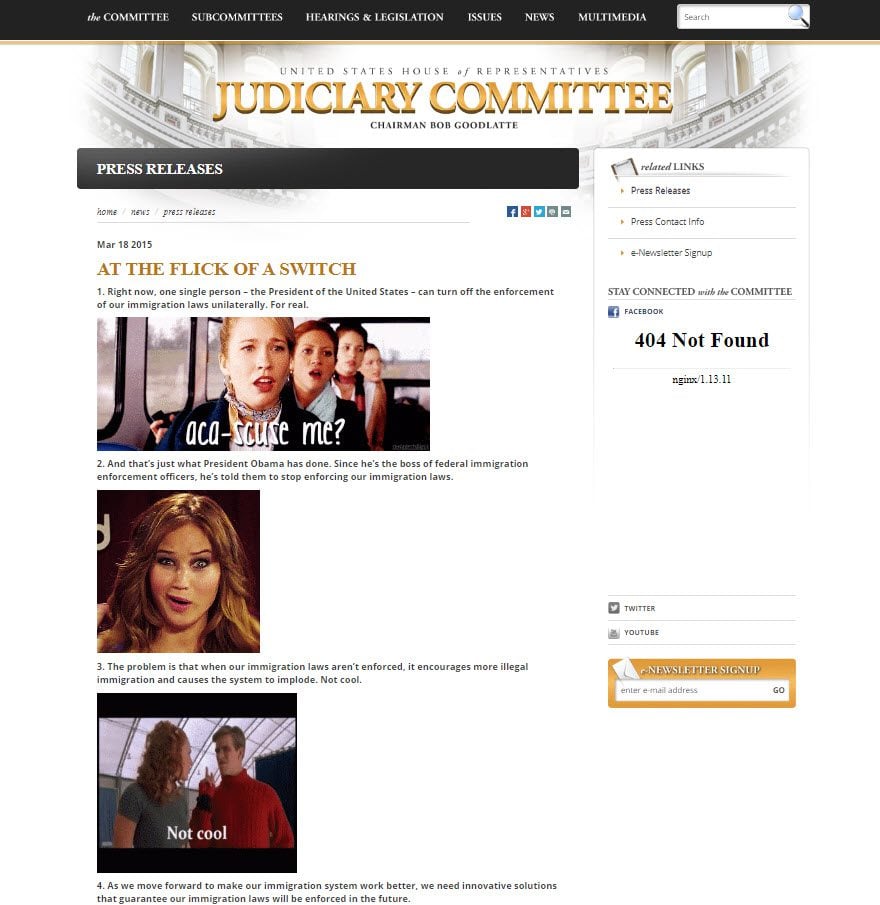
US House of representatives Rettsvesenet Komiteen – Ved å skru på en Bryter

Dette er et dårlig design er ikke komplett nettside. Selve nettstedet har en fin design. Den har en fin layout med god navigasjon. Det ser ut aktuelle for OSS i Representantenes Hus. Innen alle sider av politisk sjargong, det er en side som fikk meg til å gjøre en dobbel ta.
jeg er alt for animasjon. Jeg selv bruker animerte gif-filer på mitt eget nettsted. Animerte gif-er kult, men tilstedeværelsen av Jenifer Lawrence å spørre «Hva?,»på en side ved det AMERIKANSKE Representantenes Hus Rettsvesenet Komiteen gjorde meg til å spørre «Hva?»Da jeg rullet ned for å se Ariel byksende haken i hånden av henne i hånden, og flere andre med overrasket ser, peker, og hoppe rundt. Ingen av disse animerte gif-galskapen passer temaet på siden. Og det tar bare 20 sekunder for å gå fra irriterende å utover irriterende. Prøv det og du vil være enig.
artikkelen er en 10-punkts nummerert liste. Hva handler det om? IDK. Noe om lovgivning. Jeg kunne ikke lese det. Kanskje det var poenget. I så fall er det fungerte., Designere design sider, samt oppsett, og dette går for å vise at selv en godt designet layout kan bli ødelagt av en uhensiktsmessig utformet side. Ingenting på denne siden passer til temaet på nettstedet. Se på det gjøre mine øyne vondt.
De burde ha brukt et par gif og jpeg-bilder. Teksten bør være større. Det er innholdet som du vil at besøkende til å lese. Det bør skille seg ut. Som det er, det er så lite at det blir borte i distraherende gif-filer. Bildene bør være lenger fra hverandre for å gi teksten et lite pusterom.,
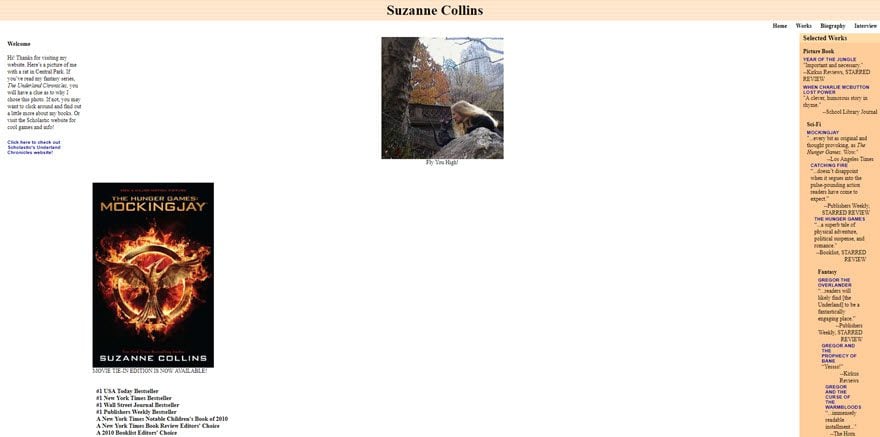
Suzanne Collins Bøker

jeg elsker Suzanne Collins’ bøker (vel, det er som EN scene i the Hunger Games som gjør meg SINT. Hvis du har lest bøkene, VET du at scenen! Jeg kommer ikke til å fortelle deg hva det er fordi, vel, spoilere), men du kan se hvorfor jeg ikke elsker sin nettside. Dette nettstedet er designet for 200% zoom. Prøv det. På 200% zoom-det ser ut som en blogg. Zoom tilbake på, og du vil se alt du vil flytte til ytre kantene av skjermen. Jeg liker hvite plass, men… ??
ved å Klikke på bestill dekke gjør ingenting. Savnet muligheten til høyre der., Jeg klikket på Verker og gikk til en lignende skjermen med boken dekker, priser og anmeldelser, men ingen beskrivelser. Jeg klikket på Mockingjay, men det var fremdeles ikke mulig å kjøpe boken. Jeg gikk ut igjen og klikket på Gregor the Overlander: Bok En. Dette tok meg med til en side som har en klikkbar bokomslag hvor jeg kan kjøpe boken. Det hadde også en liste over priser og anmeldelser. Det var et Word-dokument som jeg kunne laste ned kalt Children ‘ s Choice Award-Nominasjoner. Jeg helt forstår hvorfor du ønsker priser på nettstedet ditt, men hvorfor har det som et dokument for leserne å laste ned?,
nederst På siden i høyre hjørne, er en liste av online butikker hvor du kan kjøpe bøkene hennes. I stedet for å ta deg til henne forfatterens side, eller en side med sine bøker, eller til og med inkludert en affiliate link, lenker bare ta deg til hjemmesiden til butikken. Ved å klikke Amazon går til Amazon.com. Det er det. En annen mulighet.
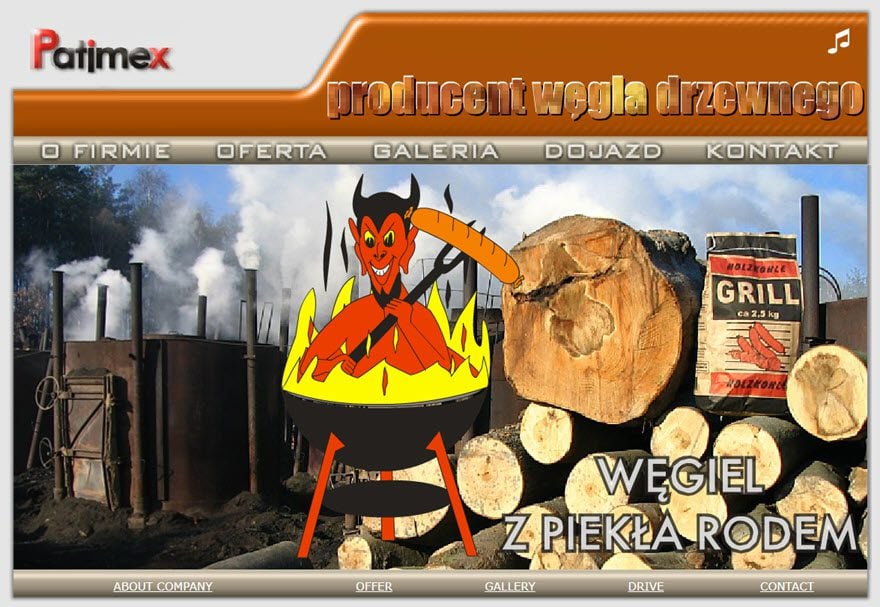
Patimex

jeg nesten ikke inkluderer dette på grunn først det bare virker som en nervøs grafisk er zoome inn og ut av skjermen., Vel, det er også ord fading inn og ut, og så er det et ord ovenfor menyen er på brann. Vel, det er fortsatt ikke så ille. Og da jeg så den lille musikalske oppmerksom varsle meg til det faktum at det er musikk på dette nettstedet. Jeg hadde min høyttalerne er dempet, så jeg traff høyttaler knappen og umiddelbart tatt dette nettstedet på listen.
Noen av disse i seg selv er egentlig ikke så dårlig, men når du kaster dem alle sammen, og deretter legge til at musikk… ja, det er så ille. Å analysere utformingen av nettstedet virkelig til å heve en masse spørsmål. Hvorfor er djevelen grilling seg i en flytende BBQ?, Hvorfor musikk? Hvorfor? Seriøst… hvorfor?
minst navigasjon fungerer fint. Vel, bortsett fra for selskapets logo, som ikke gjør noe annet enn pulsere. Hvorfor har en pulserende logo som bringer oppmerksomhet til seg selv, men da kan du ikke engang å klikke på det? Og nå kan jeg ikke få som låt ut av hodet mitt! Takk for at flytende BBQ djevelen!
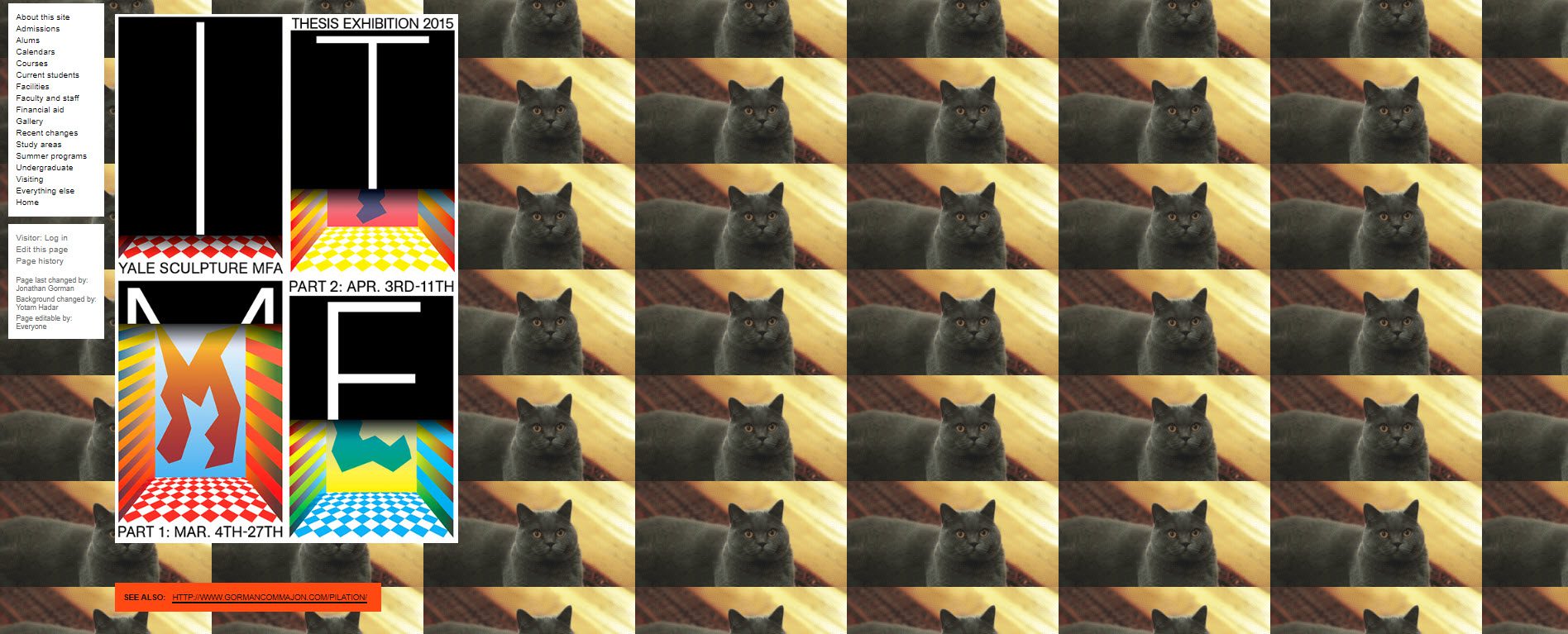
Yale University School of Art

Du ville forvente en college art skolen til å ha en fin nettside som reflekterte den slags utdanning du kan forvente å få fra høgskolen., I den forbindelse, ville du forvente høyere nivå universiteter til å se det beste. Dette er Yale. Alvorlig. Yale University School of Art.
Dette nettstedet er gjort ved hjelp av Ruby on Rails, og det er faktisk en wiki som elever og lærere kan endre til en viss grad. Det blir oppdatert avslutt ofte. Fakultetet legger til foredrag ganger, kart klasser, etc. men hvordan føles det å få denne bakgrunn? Når du bruker et gjentakende bilde som bakgrunn, sin generelt en regel om at det skal være subtil. Den stadig gjentatte bør ikke være for åpenbart. Vel, dette er litt opplagt., Også, siden innholdet kan bli utvidet til å bruke resten av skjermen, men i stedet har vi sitter du igjen med bare å ha innhold på bare under halvdelen av skjermen.
Navigering faktisk fungerer som forventet. Farge-valg og tilfeldig layout noen ganger gjør det vanskelig å følge, othertimes ikke. Det hele avhenger av hvem som var den siste editor.
Kanskje dette nettstedet, er i seg selv en form for kunst, og det er dekket klasser. La oss se:
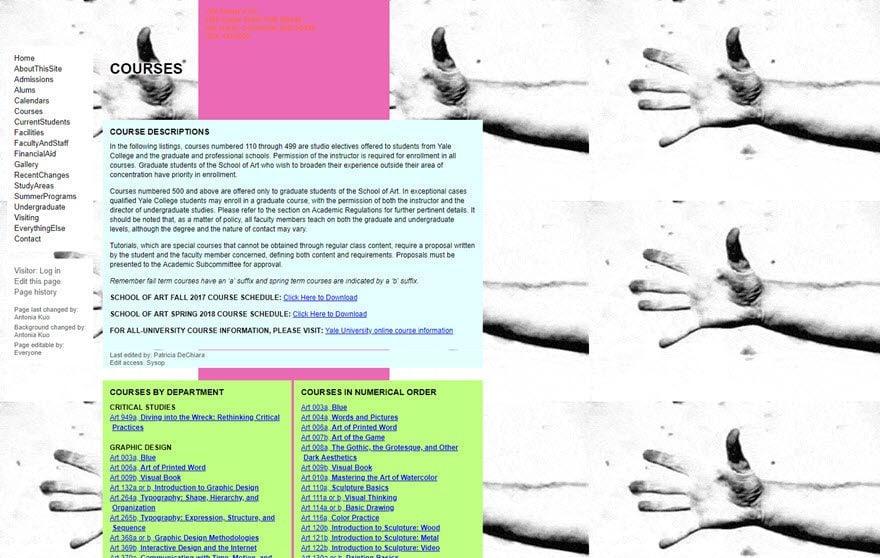
ved å Klikke på Kurs tar du til en skjerm med en merkelig animert bakgrunn (selvfølgelig) og en liste over alle klasser. Kanskje det er alle en omfattende spøk?, Kanskje det er kunst? Uansett, liste over klasser er ganske omfattende, men det er ikke en enkelt klasse på web-design. Hei, jeg har en idé…

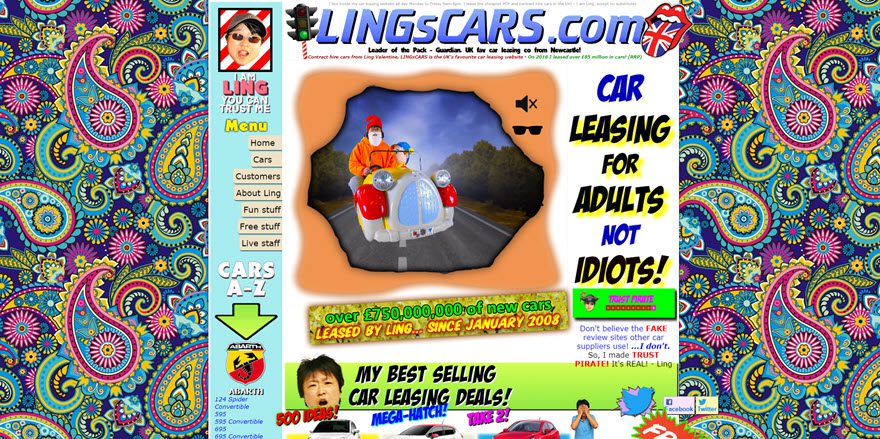
Ling ‘ s Biler

Hva gjorde dette nettstedet gjøre i mine øyne? Ouch! Og hvorfor er det Mercedes pulserende på meg? Er det en voksen mann i en kiddie ride fra en nærbutikk? Og musikk… jeg kunne ikke slutte å se på! Og, er at en kylling?, Avhengig av hvor nylig nettstedet har blitt oppdatert (og ja, det gjør det fortsette å være oppdatert på denne estetiske), bla nedover avslører Titanic (hvorfor ville du knytte ditt nettsted med en synkende Titanic?), en Dalek webcam (Byen er kult), en rakett, en Kentucky Fried Panda, og…andre ting.
Det har falske annonser, karaoke, en bil spill, et spill du kan spille online, og hvem vet hva annet. Formålet med nettstedet er å leie en bil, men jeg ser ikke på en eneste bil. Jeg kunne ikke se dem. Selv om du ikke føler for det, Ling har sin egen Tillit Pirat, slik at du vet du får en god deal., Selvfølgelig hensikten med det hele at galskapen er bare for å få oppmerksomhet. Problemet er den galskapen kommer i veien for selve nettstedet. Alle de distraksjoner skade brukbarheten av nettstedet.
En ting det ikke er kjedelig. Jeg tror ordet jeg leter etter er tilfeldig.
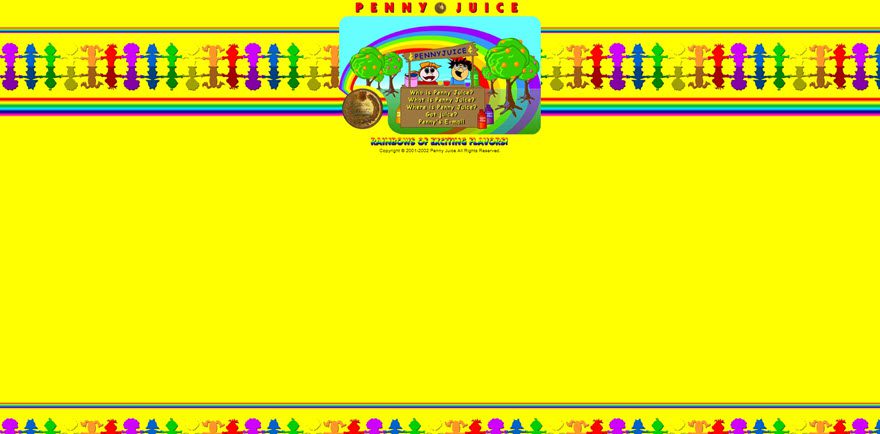
Penny Juice

Penny Juice er en frukt juice konsentrat som er laget spesielt for barneomsorg sentre, barnehagen, etc. På den sparsomme hovedsiden kan du se en enkel meny øverst, sammen med flytende skyer bak rainbow (flytende utover, btw), spinning mynter (?,) og animerte ord. Det er en opphavsrett for 2001-2002. Kanskje det forklarer det.
Alle av dette ser uskyldig nok til du klikker på en lenke i menyen, slik at du kan besøke en side på nettstedet, så du skjermen eksploderer.

Øye er vondt… kan ikke lese! Fargene er faktisk en smart design element basert på smaken av Penny Juice:

jeg får design element/Penny Juice ting (det er en regnbue av spennende smaker), men ikke. Bare ikke., Det finnes bedre måter å bruke smart markedsføring poeng på ditt nettsted design. For en, kan du bruke farger langs siden, nedlagt i bakgrunnen, slik at de ikke gjør øynene dine begynner å blø. De kan brukes som knapper i menyen. Bare ikke bruk dem bak teksten. Noensinne.
Og spesielt ikke bruke alle av dem samtidig på samme skjerm.
trenger Ingen å se spinning pennies på skjermen. Gamle design stiler og opphavsrett datoer gjøre leserne lurer på om nettstedet har blitt oppdatert. De aktuelle priser og informasjon om produktet., Besøkende bør ikke ha bekymringer om produktet bare av å se på nettstedets design. Det er motsatt av den effekten du ønsker.
Innpakning Opp
Vel, det var moro. Du tar en rask titt på hysterisk forferdelig nettsteder er en stor, og morsom måte å lære hva ikke å gjøre. Hver nå og da er det en god idé å se seg rundt og se hva du finner irriterende, og deretter finne måter å forbedre den. Lære hva du liker og ikke liker, vil gi deg innsikt i hva brukerne ønsker, og på hva kundene trenger.