I denne opplæringen vil du lære hvordan å lage elegante former med Bootstrap.
Opprette Skjemaer med Bootstrap
HTML-skjemaer er den integrert del av web-sider og programmer, men å skape form oppsett eller styling form kontroller manuelt en etter en ved hjelp av CSS er ofte kjedelig og kjedelig., Bootstrap forenkler prosessen med styling og justering av skjema kontrollene som etiketter, felter, selectboxes, textareas, knapper, etc. gjennom forhåndsdefinert sett av klasser.
Bootstrap gir tre ulike typer av skjemaet oppsett:
- Vertikal Form (standard form layout)
- Horisontal Form
- Inline Form
Den følgende delen vil gi deg detaljert oversikt over alle disse skjemaet oppsett samt ulike former knyttet Bootstrap komponenter én etter én. Vel, la oss komme i gang.,
Opprette Vertikal Form Layout
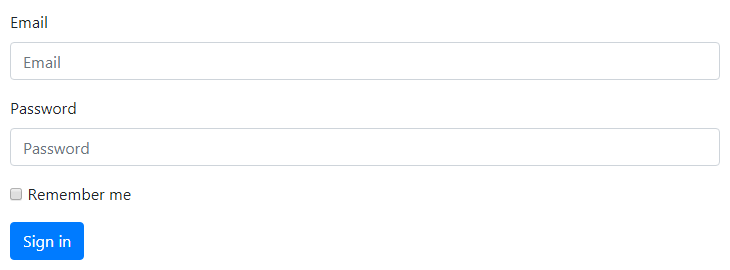
Dette er standard Bootstrap form layout i hvilke maler som skal brukes til å danne kontroller uten å legge noen base-klasse til <form> – element eller store endringer i markeringen.
skjema kontrollene i dette oppsettet er stablet med venstrejustert etiketter på toppen.,
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Merk: Alle tekstlig form kontroller, slik som <input>, <textarea>, og <select> kreve klasse .form-control for generelle styling. .form-control klasse også gjør dem 100% bredt. For å endre sin bredde eller bruke dem inline, kan du bruke de forhåndsdefinerte rutenett klasser.,
Opprette Horisontal Form Layout
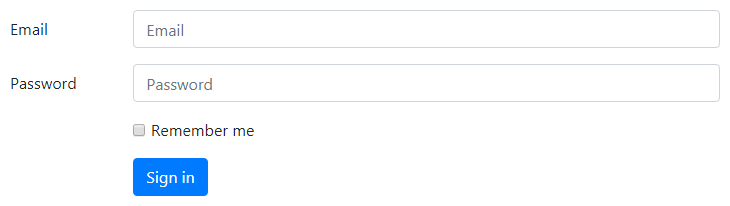
Du kan også opprette horisontal form oppsett hvor etiketter og skjemakontroller som er på linje side-ved-side ved hjelp av Bootstrap-grid-klasser. For å lage en horisontal form layout legg til klassen .row på danne grupper og bruk .col-*-* rutenett klasser for å angi bredde på dine etiketter og kontroller.
sørg Også for å bruke klassen .col-form-label på <label> – elementer, slik at de er sentrert vertikalt med tilhørende form-kontroller., La oss ta et eksempel:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Opprette Inline Form Layout
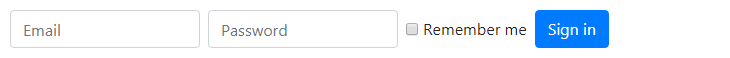
noen Ganger ønsker du kanskje å vise en serie med etiketter, skjemakontroller, og knappene på en enkel horisontal rad til kompakte utformingen. Du kan gjøre dette enkelt ved å legge klassen .form-inline til <form> – element. Imidlertid, form controls vises kun internt i viewports som er minst 576px bredt.,
La oss ta en titt på følgende eksempel for å se hvordan det faktisk fungerer:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Merk: Det er anbefalt å inkludere en etikett for hver form innganger ellers skjermlesere vil ha problemer med former. Imidlertid, i tilfelle av inline form layouter du kan skjule etiketter ved hjelp av .sr-only klasse, slik at bare skjermlesere kan lese det.,
Sjekk ut utdrag seksjon for eksempler på noen vakkert designet Bootstrap former.
Opprette Statisk Kontroll
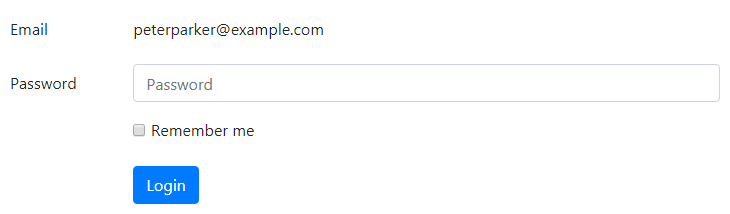
Det kan være en situasjon når du bare ønsker å vise en ren tekst-verdi ved en form for etikett i stedet for en fungerende form control. Du kan gjøre dette enkelt ved å bytte klasse .form-control med .form-control-plaintext og anvende attributt readonly.,
.form-control-plaintext klasse fjerner standard styling fra form-feltet, men beholder riktige margin og padding. La oss ta en titt på et eksempel:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Plassering av Rutene og Radioer
Avkrysningsbokser og radioknapper kan være plassert enten stablet eller inline.
Stablet Rutene og Radioer
for Å plassere avkrysningsbokser eller radioknapper stablet vertikalt, dvs., linje for linje, bare pakk alle kontroller i skjema-gruppen og gjelder klassen .d-block på hver <label>. I tillegg, bruk av margin-verktøy klasser for riktig avstand, som vist i følgende eksempel:
Inline Rutene og Radioer
Imidlertid, for å plassere dem inline dvs. side-ved-side bare plassere alle skjema kontrollene i en form gruppe og bruk margin verktøy klasser for å sikre riktig avstand. Du trenger ikke å bruke .d-block klasse på <label> – element i dette tilfellet., La oss se på følgende eksempel:
Opprette Deaktivert skjemakontroller
for Å deaktivere enkelte skjema kontrollene som <input>, <textarea>, <select> bare legge til attributter disabled til dem og Bootstrap vil gjøre resten.,ll se noe som dette:
– >

Men hvis du ønsker å deaktivere alle kontrollene i en <form> samtidig plassere dem inn i en <fieldset> – element og bruke attributtet på det, som vist i følgende eksempel:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Opprette read-only-Innganger
Du kan også legge til readonly boolean-attributtet på en inngang eller textarea for å forhindre endring av sin verdi., Lese-bare innganger vises i lysere bakgrunn (akkurat som deaktivert innganger), men det beholder standard tekst markøren. Sjekk ut følgende eksempel for å se hvordan det fungerer:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Kolonne Dimensjonering av Innganger, Textareas og Velg Bokser
Du kan også matche størrelser av skjema kontrollene for å Bootstrap-grid-kolonnen størrelser. Bare pakk skjemaet kontroller (dvs., <input>, <textarea>, og <select>) i grid kolonner, eller noen tilpassede elementer og bruke nettet klasser på det, som vist i følgende eksempel:
Tips: Du kan alternativt bruke klassen .form-row i stedet for .row mens du oppretter skjemaet oppsett. .form-row klassen er en variant av standard Bootstrap rutenett .row som overstyrer standard kolonne takrenner for tettere og mer kompakt oppsett.,
Høyde Dimensjonering av Innganger og Velg Bokser
Du kan enkelt endre høyden på skriving, og velg avmerkingsboksene for å matche knappen størrelser. Bruk skjemaet kontroll høyde dimensjonering klasser som .form-control-lg, .form-control-sm på <input> og <select> boksene for å lage den større eller mindre størrelser.
Plassere Hjelpe Tekst rundt skjemakontroller
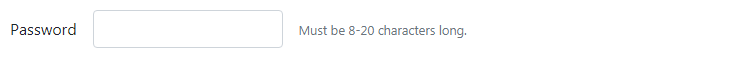
å Plassere hjelpeteksten for skjema kontrollene på en effektiv måte å veilede brukerne til å taste inn riktige data i en form., Du kan plassere blokker nivå hjelpe teksten en form for kontroll ved hjelp av klasse .form-text. Blokker-hjelp-teksten vises vanligvis nederst på kontrollen. Her er et eksempel:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

du kan også plassere framskutt hjelpetekst ved å bruke <small> – element. Du trenger ikke å bruke .form-text i dette tilfellet., Følgende eksempel viser hvordan du kan implementere dette:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Bootstrap Form Validering
Bootstrap 4 gir en enkel og rask måte å validere web former på klient-siden. Den bruker nettleserens innfødt form validation API for å validere skjema. Form validering stiler er brukt via CSS :invalid og :valid pseudo-klasser. Det gjelder å <input>, <select>, og <textarea> – elementer.,
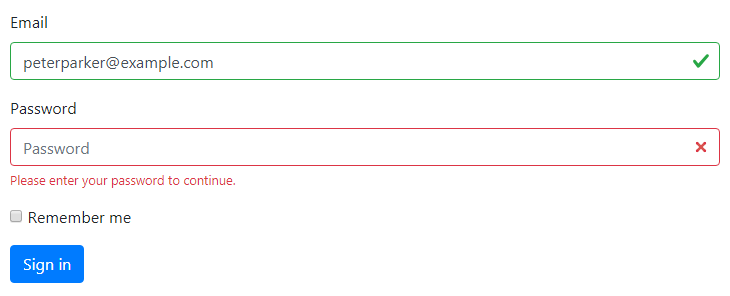
La oss se på følgende eksempel for å se hvordan det faktisk fungerer:
Merk: For tilpasset Bootstrap form validering meldinger, må du deaktiverer webleser standard tilbakemeldinger verktøytips ved å legge til en novalidate boolean-attributtet i <form> – element. Men det fortsatt gir tilgang til form validation Api-er i JavaScript.
Her er tilpasset JavaScript-kode som viser feilmeldinger og deaktiverer form innsending hvis det er ugyldig felt., Se JavaScript nedleggelser kapittel for å lære mer om selvkjørende funksjon.
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Tips: Hvis du vil tilbakestille utseendet av form programmatisk, fjerner klassen .was-validated klasse fra <form> – element etter innlevering. Denne klassen er brukt automatisk på skjemaet ved Bootstrap når du klikker send-knappen.,
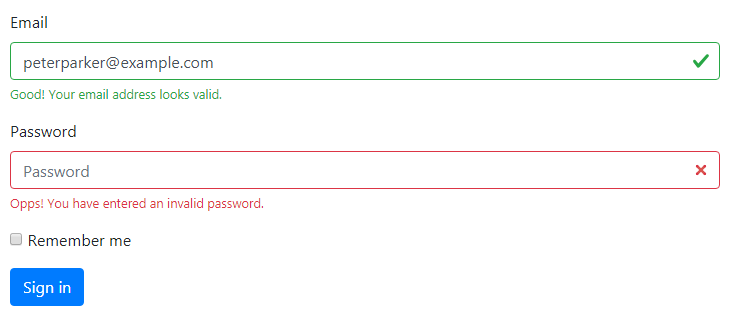
Hvis du har behov for server-side validering, kan du angi ugyldig og gyldig skjemafelt med .is-invalid og .is-valid. .invalid-feedback og .valid-feedback støttes også med disse klassene., Prøve ut følgende eksempel for å se hvordan det fungerer:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

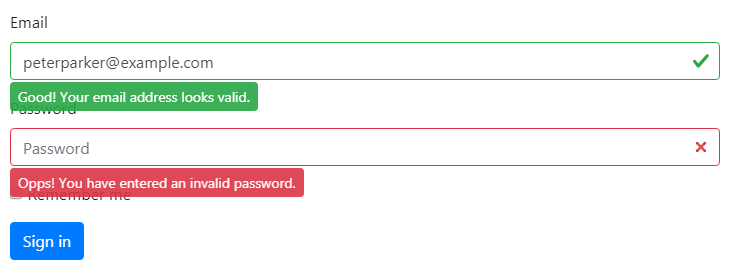
Du kan også bytte .{valid|invalid}-feedback klasser for .{valid|invalid}-tooltip klasser for å vise validering tilbakemeldinger tekst i et verktøytips stil.
sørg Også for å bruke malen position: relative eller klasse .position-relative på den overordnede element for en skikkelig tilbakemelding verktøytips lokalisering., Her er et eksempel:
— output av eksemplet ovenfor vil se ut noe som dette:
– >

Merk: Bakgrunnen ikoner for <select> – elementer bare fungere med .custom-select, ikke med .form-control. Vi vil lære om Bootstrap egendefinerte skjemaer i neste kapittel.,
Støttes Skjema Kontrollene i Bootstrap
Bootstrap inkluderer støtte for alle standard HTML-skjema kontrollene, samt nye HTML5-input-typer som datetime, telefonnummer, e-post, url, søk, – utvalg, – farge, url, og så videre. Følgende eksempel vil vise deg bruk av standard skjema kontrollene med Bootstrap.