Have you ever come across 웹사이트 디자인은 당신이 웃? 내가 의미하지 않는 뭔가 웹사이트에 재미있지만,사이트의 디자인 자체가 재미 때문에 얼마나 끔찍한다.웹 사이트를 올바르게 디자인하는 방법을 배우려면 많은 시간과 노력이 필요합니다. 거기 밖으로 많은 사이트 디자이너 그냥 전혀 이러한 원칙을 배운 하지 않은 있다. 그들의 마음을 축복하십시오.
이 기사에서는 유쾌하게 끔찍한 몇 가지 웹 사이트를 살펴 보겠습니다., 먼저,이 사이트를 판단하는 데 사용하고있는 디자인 원칙 중 몇 가지를 살펴 보겠습니다.
디자인 원칙
몇 가지 디자인 원칙을 염두에두고 이러한 사이트를 살펴보고 있습니다., 그들은 다음과 같습니다:
- 이해하기 쉽게 탐색
- 적절한 색상의 사용
- 의 적절한 사용 애니메이션
- 사용하기 쉬운 레이아웃
- 기쁘게 눈
- 해당하는 항목
- 디자인 요소하지 않는 방식의 콘텐츠
- 의 위대한 내용을 쉽게 찾을,이동,소모하고,공유
기 전에 나는 재미있는 당신의 웹사이트,나를 먼저 말한다.
첫째,당신 디자이너의 사이트 중 하나에 집중했기,십에서 내 말입니다., 나는 너에게 어떤 문제 나 고통도 일으킬 의도가 없으며 너를 놀리지 않을거야. 나는이 사이트들을 예제로 만 사용하고 있으며 무엇이 잘못되었는지,어떻게 고칠 수 있는지 보여주고 있습니다. 나는 무례 함을 의미하지 않는다. 이러한 사이트 중 일부는 시작 디자이너가 디자인했습니다. 우리 모두는 어딘가에서 시작해야했습니다. 그리고 당신이 내 첫 번째 시도를보기 전에…
또한,나는 단지 오래된 사이트를 찾고 있지 않다. 몇 년 동안 업데이트되지 않은 사이트는 현재 우리에게 끔찍한 것처럼 보이지만 시간의 디자인 요소를 사용하여 설계되었습니다., 는 경우가 포함되어 있는 오래된 디자인,그것이 정당하지 않기 때문에 그것은 오래 된–그것은 무언가가 있기 때문에 디자인에서는 그냥 평범한 끔찍하다. 물론 이러한 사이트의 많은 주위에있다,그러나 그들의 디자인은 그냥 평범한,잘 당신이 볼 수 있습니다.
웹 사이트에
나는 신 얼굴을 한 다음 낄낄 거리게 만든 사이트에 대한’그물을 샅샅이 뒤졌다. 그래. 신 킥킥. 웹은 웹 사이트를 만들지 않는 방법에 대한 많은 예제로 가득 차 있지만,나는 그 중 작은 비율조차도 포함 할 수 없었습니다. 이들은 나에게 눈에 띄는 사이트입니다.,
우리의 유튜브 채널에
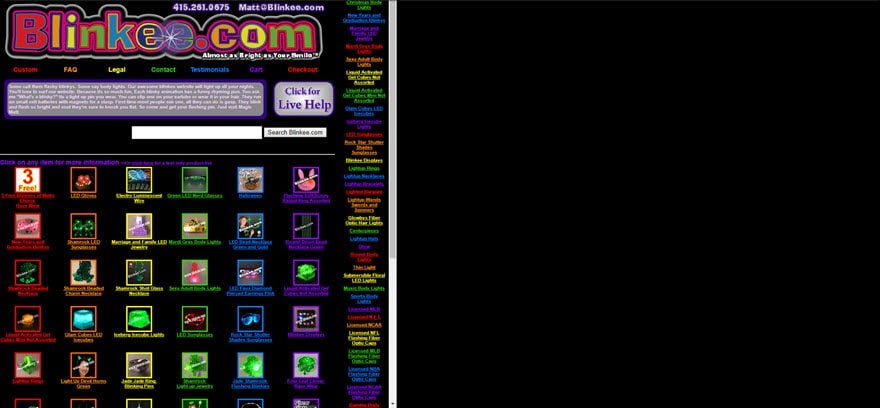
Blinkee.com

이 사이트를 판매하는 것을 점멸 또는 빛이 어둡습니다. 가로 질러 그 지점을 얻으려면,사이트는 깜박이는 모든 항목으로 어둡습니다. 기본 테마는 모든 것이 어둠 속에서 당신을 깜박입니다.여기에 몇 가지 문제가 있습니다. 하나 들어,이미지가 너무 작습니다. 제품은 사이트의 초점이되어야합니다. 또 다른 한개를 위해,모두는 살아 움직이는이다. 여기에 몇 가지 애니메이션은 괜찮습니다,하지만 모든 애니메이션이 될 때 사이트가 너무 바쁘다. 또 다른 문제는 색상입니다., 나는 색상을 좋아하지만 텍스트를 살펴보고 그 검은 배경에 대해 얼마나 오래 읽고 싶은지보십시오.
또 다른 문제는 프레임입니다. 이 사이트에는 두 개의 프레임이 있습니다. 왜? 나도 몰라. 왼쪽의 프레임은 내용을 포함하고 오른쪽의 프레임은 비어 있습니다. 또 다른 문제는 모든 것이 얼마나 작은지입니다. 나는 자연스러운 크기라고 생각했던 것을 보이게하기 위해 200%로 확대해야했습니다.
모든 카테고리가 오른쪽에 나열됩니다. 때로는 항목을 더 자세히 보여주는 다른 화면으로 이동합니다., 다른 시간 사진을 클릭하면 해당 카테고리의 모든 항목이있는 다른 화면으로 이동합니다. 쉬운 탐색을위한 좋은 메뉴 구조가 없습니다.전자 상거래 사이트는 머무르고 주변을 둘러보고 싶어해야합니다. 판매 품목은 전면 및 중앙이어야합니다. 이 사이트는 깜박이는 어두운 눈속임에 너무 많은 초점을 맞추고 있습니다. 매장의 목적은 아이템을 판매하는 것이지만,이 웹 디자인은 단지 나를 떠나고 싶어합니다.
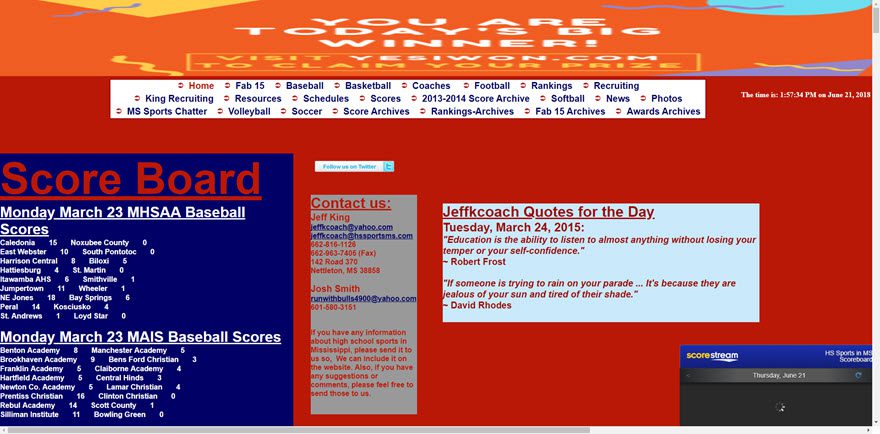
고등학교 스포츠에서 미시시피

이 스냅샷은 기본 100%확대에서 내 브라우저입니다., 그 설정에서 내 화면의 너비를 모두 볼 수는 없습니다. 사이트의 전체 너비를보기 위해서는 67%확대/축소로 내려 가야했고 모든 텍스트는 읽기에는 너무 작았습니다. 색상 조합은보기가 아프다. 진한 파란색 배경 위에 진한 빨간색 텍스트를 넣지 마십시오. 그리고 빨간색 위에 파란색 텍스트가 있습니다.
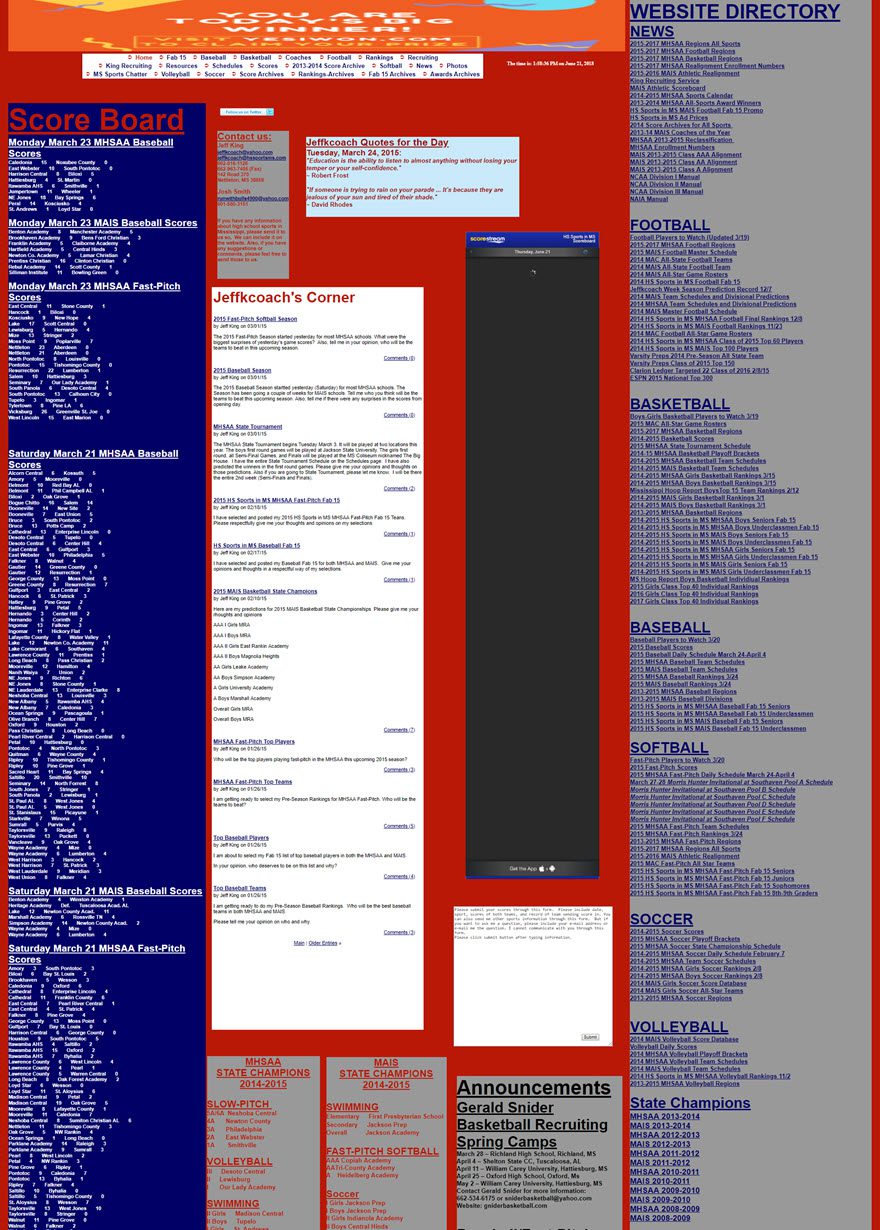
블록한 정보는 흩어져 통해 모든 페이지고 페이지가 스크롤 하는 동안에 당신을 보여주는 거의 아무것은 공간에서 제외한 점수 보드입니다. 이 레이아웃은 작동하지 않습니다.,
여기에 축소된 모습에서 페이지:

첫째,이러한 각각의 블록을 수있다 그것의 자신의 페이지입니다. 홈페이지에 모든 정보를 제공할 필요는 없습니다. 콘텐츠 자체가 좋습니다. 상단의 탐색 메뉴는 괜찮습니다. 하지만 클릭하면 링크 중 하나를 다른 페이지로와 유사한 레이아웃을 포함하는 개별 상자의 위치 정보는 페이지에 놓습니다. 이 사이트는 잡지 테마 워드 프레스가 필요합니다. 당신은 당신이 레이아웃이 나쁜하자 것 워드 프레스 테마에 대한 하드 검색해야 할 것입니다.,
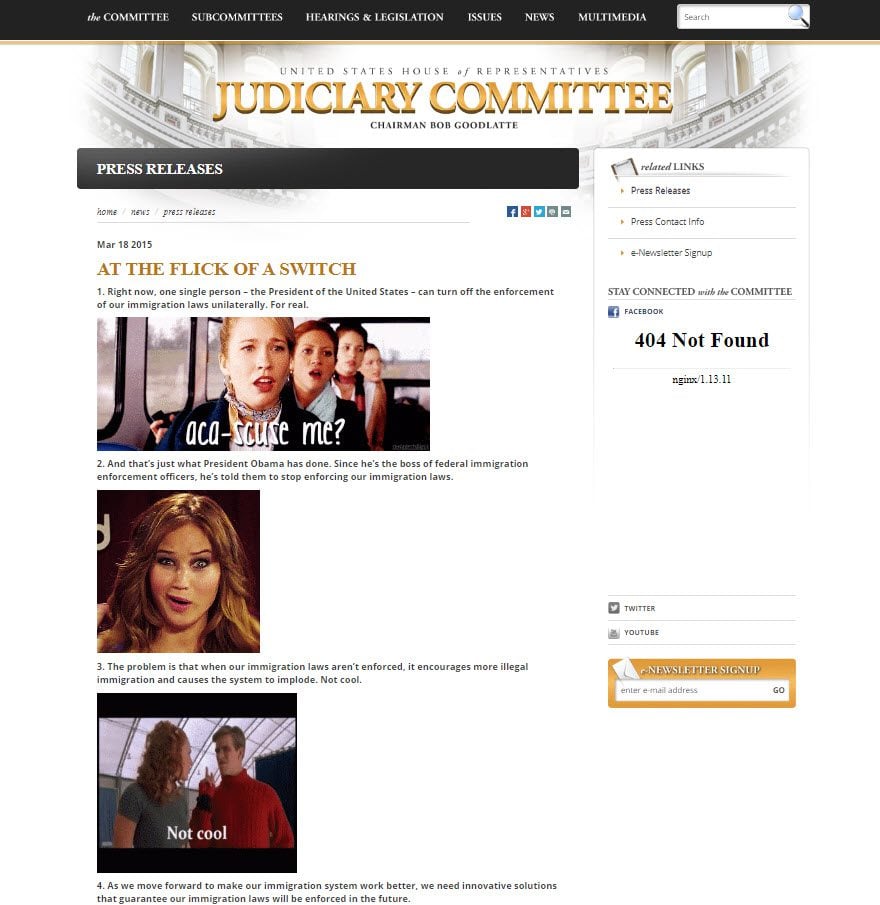
미국 하원의 사법부 위원회에서 영화의 전환

이 디자인되지 않은 완전한 웹 사이트입니다. 사이트 자체는 멋진 디자인을 가지고 있습니다. 그것은 좋은 탐색과 좋은 깨끗한 레이아웃을 가지고 있습니다. 그것은 미국 하원에 적합 해 보인다. 정치 전문 용어의 모든 페이지 내에서,나를 더블 테이크를하게 한 페이지가 있습니다.나는 애니메이션을위한 모든 것입니다. 나는 심지어 내 자신의 사이트에서 애니메이션 gif 를 사용합니다. 애니메이션 gif 는 멋지지만 Jenifer Lawrence 의 존재는”무엇?,”미국 하원 사법위원회의 한 페이지에서 나에게”무엇?”그 후 나는 아래로 스크롤을 볼 아리엘의 경계 그녀의 턱에서 그녀의 손바닥,그리고 여러 가지 다른 사람을 놀라게 보이를 가리키며,주위를 경계. 이 애니메이션 gif 막무가내 중 어느 것도 페이지의 주제에 맞지 않습니다. 그리고 성가신 것에서 성가신 것 이상으로 이동하는 데 20 초 밖에 걸리지 않습니다. 그것을 밖으로 시도하고 당신은 동의 할 것이다.이 기사는 10 점 번호 매기기 목록입니다. 그것은 무엇에 관한 것입니까? IDK. 입법에 대해 뭔가. 나는 그것을 읽을 수 없었다. 어쩌면 그것이 요점이었을 것입니다. 그 경우에는 효과가있었습니다., 디자이너 디자인뿐만 아니라 페이지 레이아웃으로,그리고 이것을 보여주는 잘 설계된 레이아웃 파괴될 수 있으로 부적절하게 설계되었 페이지입니다. 이 페이지의 어떤 것도 사이트의 테마에 맞지 않습니다. 그것을 보면 내 눈이 아프다.
그들은 몇 개의 gif 와 더 많은 jpeg 를 사용 했어야합니다. 텍스트는 더 커야합니다. 그것은 당신이 당신의 방문자가 읽고 싶은 내용입니다. 그것은 눈에 띄어 야합니다. 그것이 그렇듯이,그것은 산만 한 gif 에서 길을 잃을 정도로 작습니다. 이미지는 텍스트에 약간의 호흡 실을주기 위해 더 떨어져 있어야합니다.,
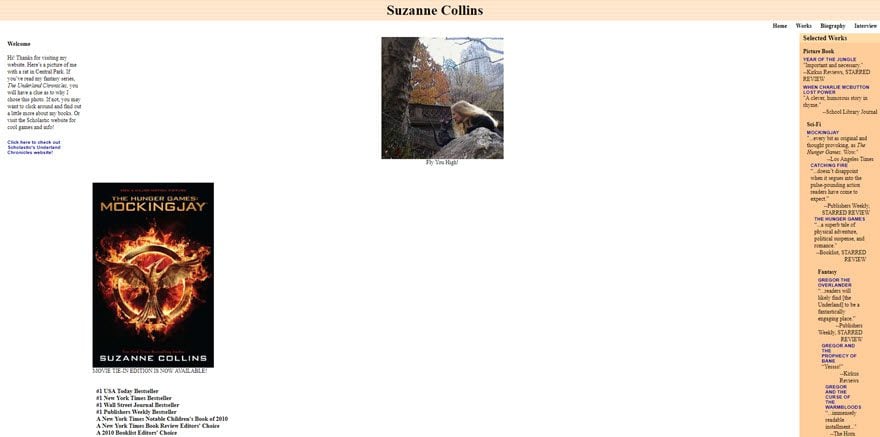
Suzanne Collins 책

I love Suzanne Collins’도서(아기는 하나 현장에서 굶주림 게임을 만드는 화가 났습니다. 책을 읽었다면 그 장면을 알고 있습니다! 나는 당신을 말할 것이기 때문에,아,스포일러)지만,당신이 볼 수 있습니다 왜 사랑하지 않는 그녀이다. 이 사이트는 200%확대/축소를 위해 설계되었습니다. 그것을 시도하십시오. 200%줌에서 블로그처럼 보입니다. 다시 확대하면 모든 것이 화면의 바깥 쪽 가장자리로 이동하는 것을 볼 수 있습니다. 나는 공백이 좋아하지만…??
책 표지를 클릭하면 아무 것도하지 않습니다. 바로 거기에 기회를 놓쳤다., 나는 작품을 클릭하고 책 표지,상 및 리뷰와 비슷한 화면으로 갔지만 설명은 없었습니다. 나는 모킹 제이를 클릭했지만 책을 살 수있는 방법은 아직 없었다. 나는 다시 나가서 Gregor The Overlander:Book One 을 클릭했습니다. 이것은 내가 책을 살 수있는 클릭 가능한 책 표지를 가지고있는 페이지로 나를 데려 갔다. 또한 수상 및 리뷰 목록이있었습니다. Children’S Choice Award 후보라고 다운로드 할 수있는 Word 문서가있었습니다. 난 완전히 당신이 당신의 사이트에 상을 원하는 이유를 이해하지만,왜 독자가 다운로드 할 수있는 문서로 가지고?,오른쪽 모서리에있는 페이지 하단의
는 그녀의 책을 살 수있는 온라인 상점 목록입니다. 대신 당신이 그녀의 저자의 페이지나 페이지 그녀의 책으로,또는 포함하여 제휴 링크를 단지 당신의 홈페이지에 저장합니다. 아마존을 클릭하면 다음으로 이동합니다 Amazon.com.그게 다야. 또 다른 기회를 놓쳤다.
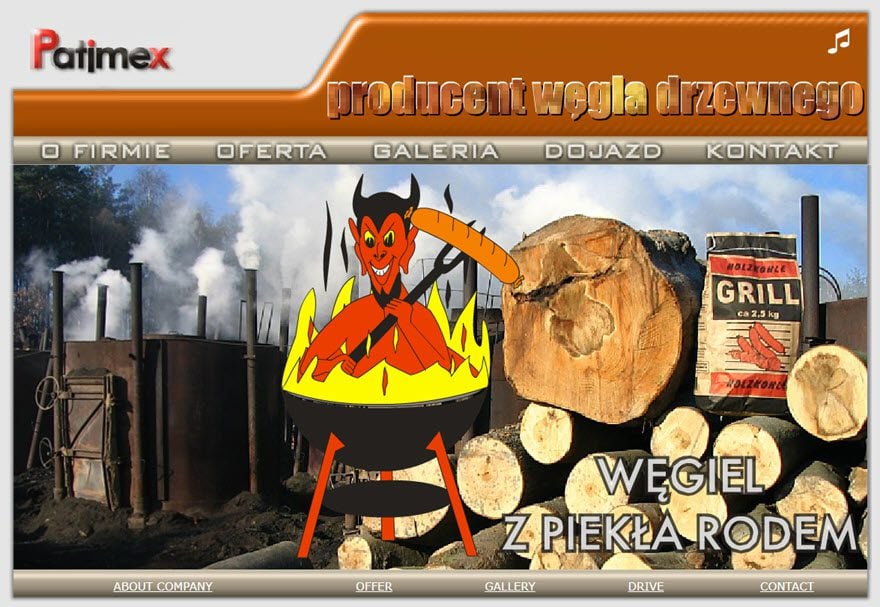
Patimex

나는 거의 포함하지 않은 이것 때문에 하나는 처음에 그것은 단지는 것처럼 흔들리는 그래픽을 확대 및 축소기의 화면., 그럼 거기에 또한에 페이딩 단어 밖으로,그리고 메뉴 위의 단어가 불에있다. 글쎄,그건 여전히 그렇게 나쁘지 않아. 그리고 나서이 사이트에 음악이 있다는 사실을 경고하는 작은 음표를 보았습니다. 내 스피커가 음소거되었으므로 스피커 버튼을 누르고 즉시이 사이트를 목록에 포함 시켰습니다.
중 하나 이러한 자체적으로 정말 없는 나쁘지만,던져 당신이 그들 모두 함께 다음을 추가하는 음악…네,그것이 나쁘다. 사이트의 디자인을 분석하는 것은 정말 많은 질문을 제기 않습니다. 왜 악마는 떠 다니는 바베큐 파티에서 자신을 굽고 있습니까?, 왜 그 음악? 왜? 진심으로…왜?
적어도 탐색은 잘 작동합니다. 음,맥동하지만 아무것도하지 않는 회사의 로고를 제외하고. 왜 그 자체에 관심을 가져 펄싱 로고를 가지고,하지만 당신은 심지어 그것을 클릭 할 수 없습니다? 그리고 지금 나는 그 곡을 내 머리에서 꺼낼 수 없다! 그 떠 다니는 바베큐 악마 주셔서 감사합니다!
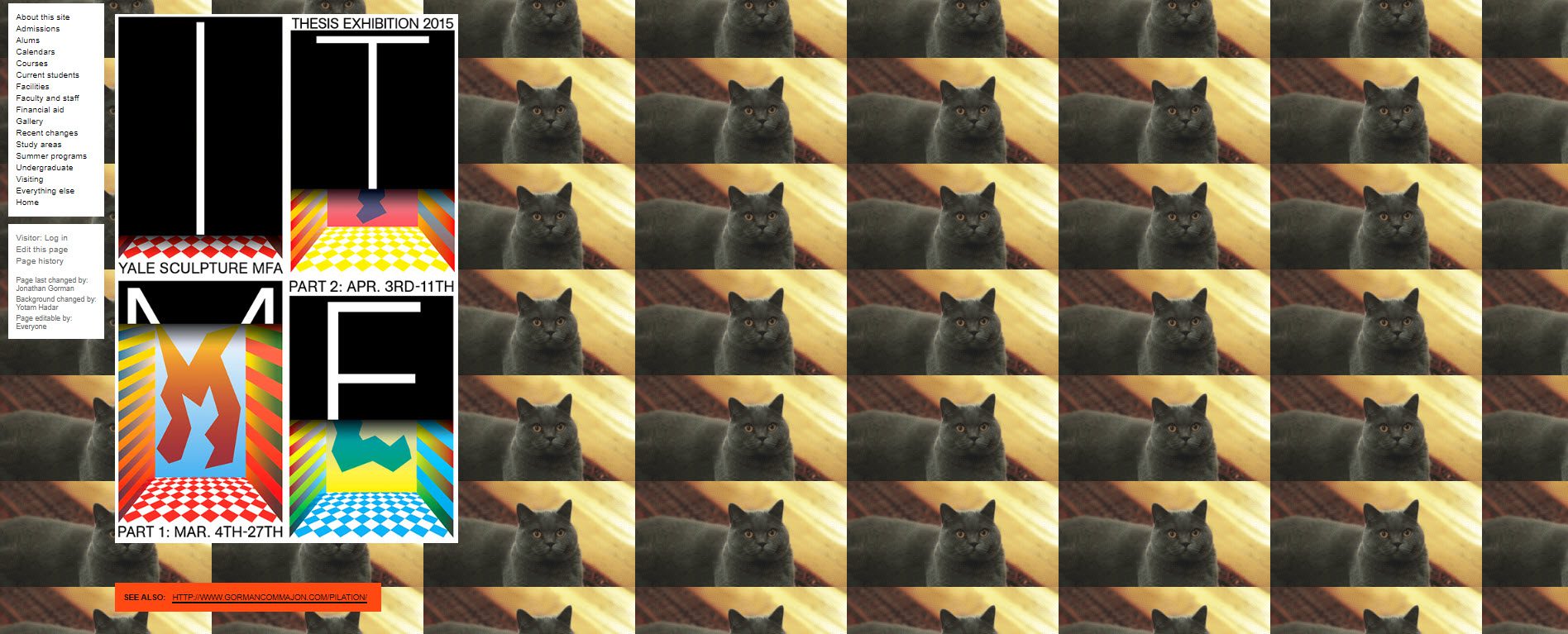
예일 대학교 예술학부

대학교 예술학교 좋은 웹사이트를 반영한 교육의 종류에 당신을 기대할 수 있을 얻을에서 대학도 있습니다., 그런 점에서,당신은 더 높은 수준의 대학이 최고로 보일 것으로 기대할 것입니다. 이것은 예일입니다. 진심으로. 예일 대학교 예술 학교.
본 웹사이트는 루비 온 레일즈를 이용하여 제작되었으며,실제로 학생과 교직원이 어느 정도 변경할 수 있는 위키입니다. 그것은 자주 종료 업데이트됩니다. 교수진은 강의 시간,수업에지도 등을 추가합니다. 그러나이 배경을 어떻게 얻습니까? 반복되는 사진을 배경으로 사용하는 경우 일반적으로 미묘해야한다는 규칙입니다. 계속 반복되는 것은 너무 분명해서는 안됩니다. 음,이 하나는 조금 분명합니다., 또한,페이지 내용을 확인할 수 있게 되었습니다 나머지 부분을 사용하의 화면을,하지만 그 대신 우리는 왼쪽으로만 가 콘텐츠에 아래 화면의 절반을 차지한다.
탐색은 실제로 예상대로 작동합니다. 색상 선택 및 우연한 레이아웃은 때로는 따라하기가 어렵고 다른 때는 그렇지 않습니다. 그것은 모두 마지막 편집자가 누구인지에 달려 있습니다.
어쩌면이 웹 사이트는 그 자체가 일종의 예술이며 다루어 진 수업 일 것입니다.
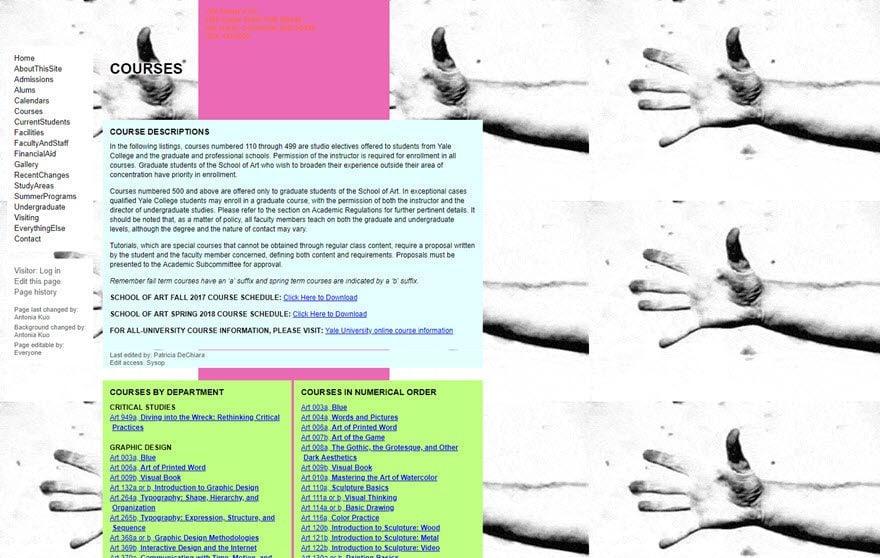
코스를 클릭하면 이상한 애니메이션 배경(물론)과 모든 수업 목록이있는 화면으로 이동합니다. 어쩌면 그것은 모두 정교한 농담일까요?, 어쩌면 예술일까요? 관계없이 클래스 목록은 매우 광범위하지만 웹 디자인에는 단일 클래스가 없습니다. Hey,아이디어가 있다…

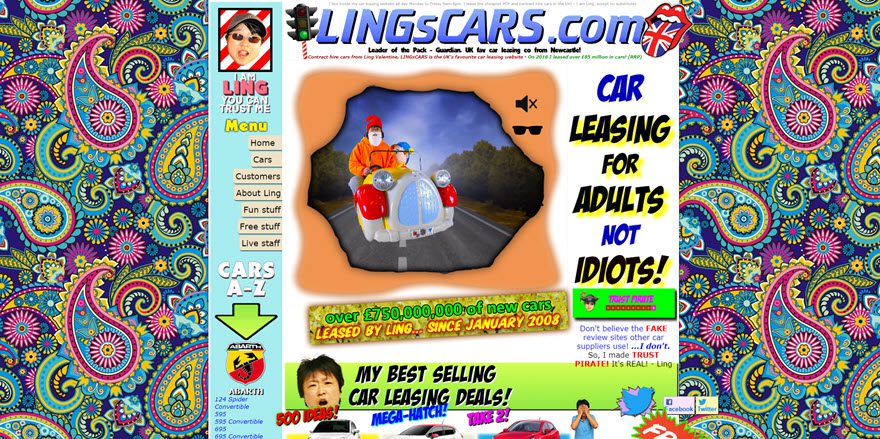
링의 자동차

무엇을 했는 이 사이트 내 눈? 아야! 그리고 왜 메르세데스가 나에게 맥동하고 있니? 그 어른이 편의점에서 키디 타는 사람인가요? 그리고 음악… 그리고,그 닭인가?, 는 방법에 따라 최근 사이트 업데이트되었습니다(그리고 그렇다,그것은 계속 업데이트이 미적),스크롤링에서 아래로 밝혀 타이타닉(왜 당신은 연결으로 귀하의 사이트에 침몰한 타이타닉?),달렉 웹캠(달렉은 멋지다),미사일,켄터키 프라이드 팬더,그리고…
그것은 가짜 광고,노래방,자동차,퀴즈 게임을 재생할 수 있습니다 온라인과 다른 것을 알고. 이 사이트의 목적은 차를 임대하는 것이지만,나는 단 하나의 차를 보지 않았다. 나는 그들을 볼 수 없었다. 하지만 경우에 당신은 할 것 같은 느낌,그것 링는 자신의 신뢰 해적을 알 수 있도록 당신은 저렴한 가격., 물론 그 모든 막무가내의 목적은 단지 당신의 관심을 얻는 것입니다. 문제는 광기가 사이트 자체의 방법으로 얻는 것입니다. 이러한 산만 함은 모두 사이트의 유용성에 해를 끼칩니다.
그것이 아닌 한 가지는 지루합니다. 나는 내가 찾고있는 단어가 무작위라고 생각한다.
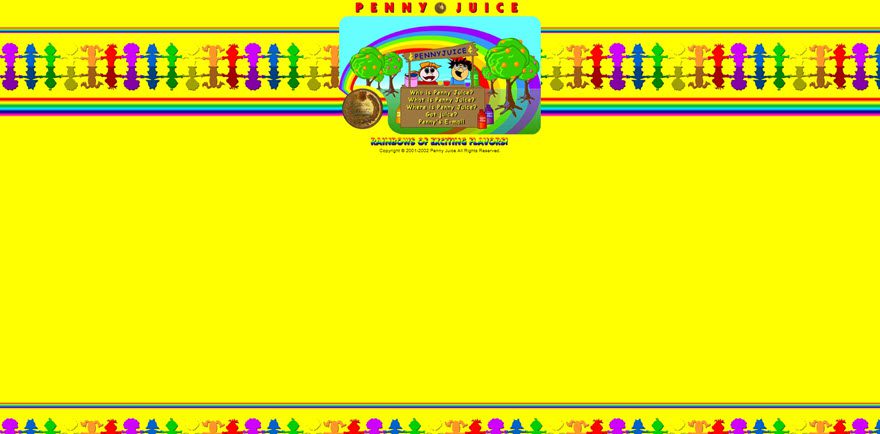
페니 즙

페니 쥬스 과일 주스에 집중하는 특별히 제작에 대한 이 밖에도 센터,유치원,등등. 스파 스 메인 페이지에서,당신은 무지개 뒤에 떠있는 구름(바깥쪽으로 떠 다니는,btw),회전하는 동전(?,)및 애니메이션 단어. 2001-2002 의 저작권 고지가 있습니다. 어쩌면 그것은 그것을 설명합니다.
이 모든 보고할 때까지 당신은 링크를 클릭하여 메뉴에서 할 수 있도록 페이지를 방문 사이트에서,당신은 모니터 폭발하게 됩니다.나는 눈이 아프다는 것을 알았습니다. 색상은 실제로는 영리한 디자인 요소를 기반으로 맛의 주스:

나는 디자인 요소/페니 주스의 것(그것의 무지개의 흥미로운 맛),하지만 하지 않습니다. 그렇게 하지 않아도 됩니다., 귀하의 웹 사이트 디자인에 영리한 마케팅 포인트를 사용하는 더 좋은 방법이 있습니다. 중 하나를 사용할 수 있습 색상의 측면을 따라 확산을 배경으로하지 않아도 그들은 그들의 눈을 피. 그들은 메뉴의 버튼으로 사용될 수있다. 그냥 텍스트 뒤에 사용하지 마십시오. 이제까지. 특히 같은 화면에서 동시에 모두 사용하지 마십시오.아무도 화면에서 회전하는 페니를 볼 필요가 없습니다. 오래된 디자인 스타일과 저작권 날짜는 독자가 사이트가 업데이트되었는지 궁금해합니다. 그들은 가격과 제품에 대한 정보에 의문을 제기합니다., 방문자는 다만 당신의 웹사이트의 디자인을 보기에서 당신의 제품에 관하여 염려가 있으면 안된다. 그것은 당신이 원하는 효과의 반대입니다.
마무리
글쎄,그건 재미 있었어. 유쾌하게 끔찍한 웹 사이트를 잠깐 살펴 보는 것은하지 말아야 할 것을 배우는 훌륭하고 재미있는 방법입니다. 모든 이제 다음 그것은 좋은 생각하는 모습을 볼 주위에 당신이 무엇을 찾아가,그리고 다음을 향상시킬 수있는 방법을 찾을 수 있습니다. 학습은 무엇을 좋아하고 좋아하지 않는 것입니다 당신 통찰력에 무슨 방문객이 원하는 무엇인지에서 클라이언트가 필요합니다.피>