이 튜토리얼에서 당신을 만드는 방법에 대해 우아한 형태로 Bootstrap.
양식을 작성과 함께 스트랩
HTML 형태는 중요한 부분 웹 페이지의 및 응용,그 양식을 만들 레이아웃이나 스타일링의 양식 컨트롤 수동으로 하나 하나를 사용하여 CSS 은 종종 지루하고 지루한 수 있습니다., 스트랩 크게는 과정을 단순화합 스타일링 및 정렬의 양식 컨트롤 레이블과 같은 입력 필드 selectboxes,텍스트 영역,버튼,etc. 미리 정의 된 클래스 세트를 통해.
부트스트랩을 제공하는 세 가지 유형의 형태로의 레이아웃:
- 수직 양식을(기본 형식 레이아웃)
- 수평 양식
- 인라인 양식
다음과 같은 섹션을 제공할 것입한 이러한 형태의 레이아웃뿐만 아니라 다양한 형태의 관련 부트스트랩 구성 요소 중 하나에 의해 하나입니다. 그럼 시작하자.,
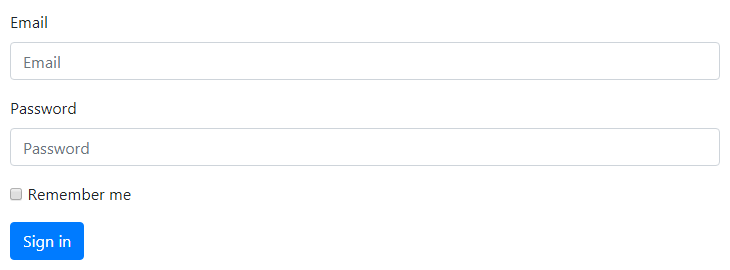
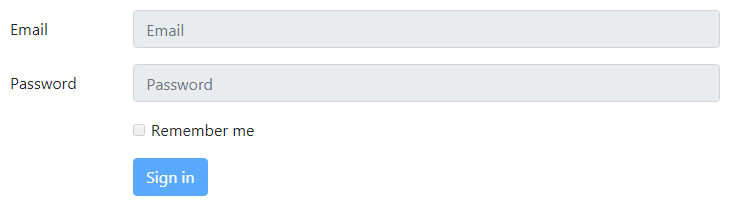
을 만들 수직 형태로의 레이아웃
이것이 기본 스트랩 형태로의 레이아웃에서는 어떤 스타일에 적용되는 형태로 제어를 추가하지 않고 어떤 기본 클래스를<form>요소 또는 어떤 큰 변경하에서 마크업이 있습니다.
이 레이아웃의 양식 컨트롤은 맨 위에 왼쪽 정렬 레이블이 쌓여 있습니다.,
—의 출력을 위 예제는 아래와 같습니다:

참고:모든 텍스트 형태로 제어,같은<input>, <textarea>,and<select>필요 class.form-control에 대한 일반적인 스타일입니다. .form-control클래스는 또한 그것들을 100%넓게 만듭니다. 너비를 변경하거나 인라인으로 사용하려면 미리 정의 된 그리드 클래스를 활용할 수 있습니다.,
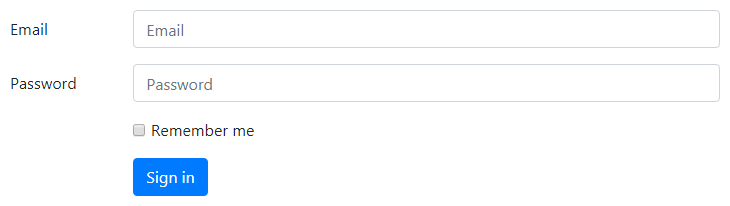
을 만들 수평한 형태로의 레이아웃
할 수 있습도 만들 수평한 형태 라벨 레이아웃과 형태의 컨트롤이 정렬되 side-by-side 를 사용하여 스트랩 grid 클래스입니다. 을 만들 수평한 형태로의 레이아웃을 추가한 클래스.row에 그룹을 형성하고 사용하는.col-*-*그리드하는 클래스의 폭을 지정 라벨 및 제어합니다.
또한,야를 적용하는 등.col-form-label에<label>요소,그래서 그들이 수직 중심으로 연결된 형태로 제어합니다., 자의 확인 예이다:
—의 출력을 위 예제는 아래와 같습니다:

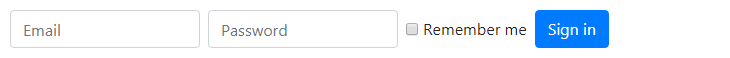
인라인을 만드는 형태로의 레이아웃
때로는 당신도 원한을 표시하는 시리즈의 레이블,형태의 컨트롤 버튼을에 하나의 가로 행하는 컴팩트합니다. 클래스.form-inline를<form>요소에 추가하여이 작업을 쉽게 수행 할 수 있습니다. 그러나 양식 컨트롤은 적어도 576px 너비의 뷰포트에서만 인라인으로 나타납니다.,
살펴에서 다음 예제를 실제로 어떻게 작동합니다:
—의 출력을 위 예제는 아래와 같습니다:

참고: 권장하는 레이블을 포함한 모든 형태의 입력이 그렇지 않으면 화면 독자가 문제가 있으로 귀하의 형태입니다. 그러나의 경우에는,인라인 양식 레이아웃을 숨길 수 있습니다 레이블을 사용하는.sr-only클래스만 스크린 독자들은 그것을 읽을 수 있습니다.,
인 조각 섹션의 예는 일부를 아름답게 디자인 스트랩 형태입니다.
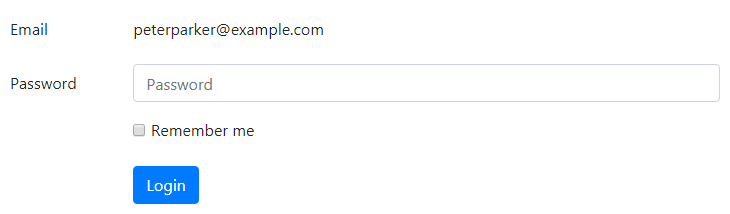
을 만드는 정적 형태로 제어
이 있는 경우만 표시하고 싶은 일반 텍스트 값을 다음을 형성하는 대신 레이블의 작동하는 형태로 제어합니다. 당신이 할 수 있으로 쉽게 교체 등.form-control와.form-control-plaintext고 적용하는 속성readonly.,
.form-control-plaintext등을 제거 기본 스타일링에서 형태로,필드만을 보존 정확한 여백과 편리합니다. Let’s take a look at 예:
—의 출력을 위 예제는 아래와 같습니다:

배치의 확인과 라디오
체크 박스 및 라디오 버튼 배치할 수 있거나 스택 또는 인라인 요소입니다.
쌓은 체크 박스 및 라디오
체크박스 또는 라디오 버튼을 수직으로 적층 즉, 라인 라인에 의해,그 랩 모든 컨트롤 양식에 그룹에 적용 클래스에는.d-block에 각<label>. 또한,를 사용하여 여백에 유틸리티 클래스를 위해 적절한 간격으로 다음 예제와 같이
인라인 체크 박스 및 라디오
그러나,장소 그들에게 인라인 예:side-by-side 다만 모든 형태에서 컨트롤 양식 그룹 및 사용 마진 유틸리티 클래스를 보장 적절한 간격 조절이 가능합니다. 이 경우<label>요소에.d-block클래스를 사용할 필요가 없습니다., Let’s check out 다음 예제:
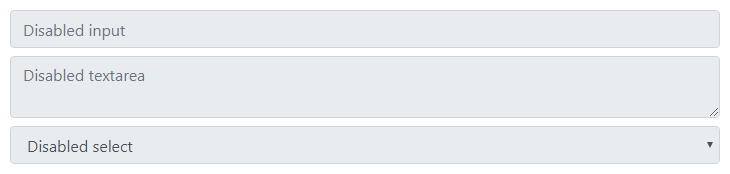
을 만드는 장애인 양식 컨트롤
사용하지 않는 개별 형식과 같은 컨트롤<input>,<textarea>,<select>추가한 속성disabled그들에게 스트랩 나머지를 할 것입니다.,ll 은 다음과 같이 보일 것입니다:

그러나 사용하지 않도록 설정하려면 모든 컨트롤 내<form>한 번에 장소의 내부<fieldset>요소 및 특성을 적용에서와 같이,다음 예제:
—의 출력을 위 예제는 아래와 같습니다:

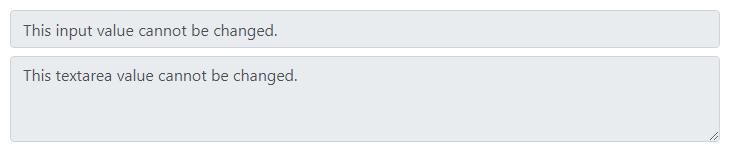
을 만드는 읽기 전용 입력
할 수도 있습니다 추가readonly값이 입력 또는 textarea 을 방지하는 수정의 값을 의미합니다., 읽기 전용 입력은 더 가벼운 배경에 표시되지만(비활성화 된 입력과 마찬가지로)표준 텍스트 커서를 유지합니다. 다음 예는 어떻게 작동합니다:
—의 출력을 위 예제는 아래와 같습니다:

열 크기의 입력,텍스트 영역을 선택 상자
할 수도 있습니다에 맞는 크기의 양식을 컨트롤하는 부트스트랩 격자 열의 크기입니다. 폼 컨트롤을 래핑하기 만하면됩니다(예:, <input>,<textarea>,and<select>)그리드에서 열,또는 어떤 사용자 지정 요소에 적용 표 클래스에서와 같이,다음 예제:
팁: 할 수도 있습니다 클래스를 사용하는.form-row에서 장소의.row을 만드는 동안 양식 레이아웃이 있습니다. .form-row등의 변형 표준 부트스트랩 grid.row는 재정의 기본 열 방구석에 대한 엄격하고 더 소형 레이아웃이 있습니다.,
높이 크기의 입력과 선택 상자
쉽게 변경할 수 있습의 높이 당신의 텍스트 입력을 선택 상자 맞게 버튼 크기입니다. 양식을 사용하여 제어 높이 크기 클래스가 다음과 같.form-control-lg,.form-control-sm에<input>및<select>상자를 만들은 그것의 더 크거나 더 작은 크기입니다.
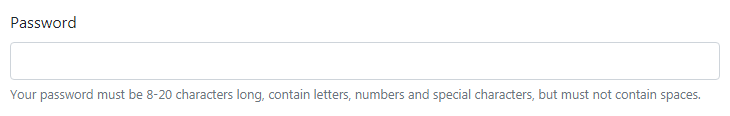
배치 도움을 주위로 텍스트 형태로 컨트롤
을 배치하는 데 도움에 대한 텍스트 형태에서 컨트롤 효율적인 방법을 안내하는 사용자가 입력한 정확한 데이터를 형태입니다., 클래스.form-text를 사용하여 양식 컨트롤에 대한 블록 레벨 도움말 텍스트를 배치 할 수 있습니다. 블록 도움말 텍스트는 일반적으로 컨트롤의 맨 아래에 표시됩니다. 예를 들어 다음과 같습니다.
—의 출력을 위 예제는 아래와 같습니다:

마찬가지로,당신은 또한 장소는 인라인 도움말 텍스트를 사용하는<small>요소입니다. 이 경우.form-text를 사용할 필요가 없습니다., 다음 예제를 구현하는 방법을 보여 줍니다:
—의 출력을 위 예제는 아래와 같습니다:

스트랩 양식 Validation
4 부트스트랩을 제공하는 쉽고 빠른 방법을 확인하는 웹 양식에서 클라이언트 측. 브라우저의 기본 양식 유효성 검사 API 를 사용하여 양식의 유효성을 검사합니다. 검증을 형성한 스타일 적용을 통해 CSS:invalid및:valid의사 클래스입니다. 그것은<input>,<select>및<textarea>요소에 적용됩니다.,
자의 확인을 보려면 다음 예제를 실제로 어떻게 작동합니다:
참고:사용자 지정 스트랩 양식을 확인 메시지해야 합니다 사용하지 않는 브라우저 기본 피드백 도구 설명을 추가하여novalidate부울 속성을<form>요소입니다. 그러나 여전히 JavaScript 에서 양식 유효성 검사 Api 에 대한 액세스를 제공합니다.
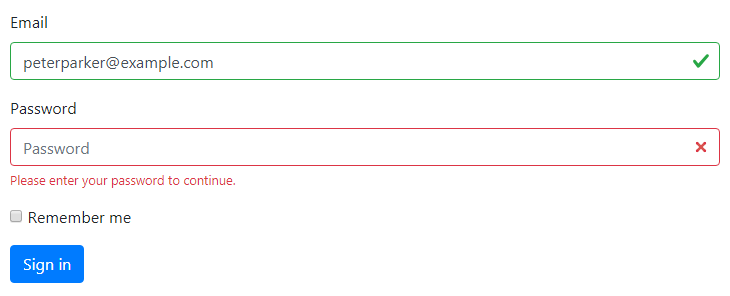
여기에 사용자 지정 자바 스크립트 오류 메시지를 표시하는 코드를 비활성화 양식을 제출하는 경우가 있 잘못된 필드가 있습니다., 자체 실행 함수에 대해 알아 보려면 JavaScript 클로저 장을 참조하십시오.
—의 출력을 위 예제는 아래와 같습니다:

팁:를 재설정 모양의 양식을 프로그래밍 방식으로, 을 제거래.was-validated클래스에서는<form>요소 후 제출. 이 클래스는 제출 버튼을 클릭하면 부트 스트랩에 의해 양식에 자동으로 적용됩니다.,
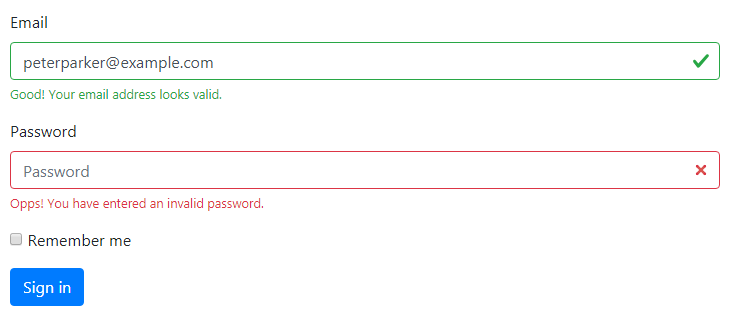
이 필요한 경우 서버 측면을 검증할 수 있습을 나타내 유효하고 유효한 분야와 함께.is-invalid및.is-valid. .invalid-feedback및.valid-feedback도 지원과 함께 이러한 클래스입니다., 해 다음 예는 어떻게 작동합니다:
—의 출력을 위 예제는 아래와 같습니다:

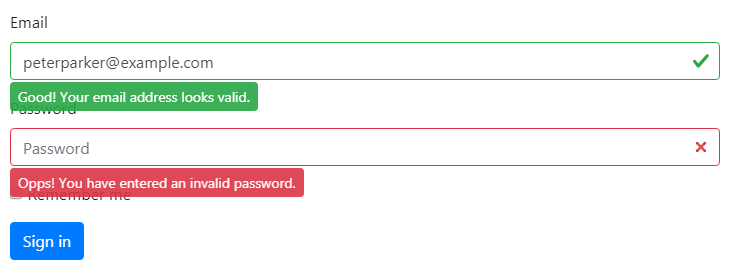
할 수도 있습니다 스왑.{valid|invalid}-feedback클래스에 대한.{valid|invalid}-tooltip클래스를 표시하는 검증의 피드백에서 텍스트 도구 설명 스타일입니다.
또한,을 적용해야 스타일position: relative또는 등.position-relative부모 요소에 대한 적절한 피드백 도구 설명의 위치입니다., 예를 들어 다음과 같습니다.
—의 출력을 위 예제는 아래와 같습니다:

참고: 바탕화면 아이콘을 클릭해<select>만 요소를 제대로 작동하는.custom-select아닌.form-control. 우리는 다음 장에서 부트 스트랩 사용자 정의 양식에 대해 배우게됩니다.,
지원서 양식 컨트롤 스트랩
부트스트랩을 포함한 지원을 위한 모든 표준 HTML 양식 컨트롤뿐만 아니라 새로운 HTML5 입력 유형이 같은 날짜/시간,번호,이메일,url,검색,범위,색상,url,and so on. 다음 예제에서는 부트 스트랩이있는 표준 양식 컨트롤의 사용법을 보여줍니다.