Se stai creando un portfolio per te o la tua attività, dovresti considerare la creazione di una galleria di immagini. Tuttavia, l’aggiunta di immagini alla galleria può essere difficile, soprattutto se queste immagini hanno diverse qualità CSS. Le proporzioni, ad esempio, possono scomporre l’intera galleria e lasciare le immagini poco professionali. Puoi risolvere questo problema usando una galleria CSS.,
Questo articolo creato dal team dietro Slider Revolution esaminerà alcuni dei migliori esempi di galleria di immagini CSS per ispirare la creazione di una galleria CSS. Si tradurrà in un grande portafoglio, e un sito web mozzafiato, che contribuirà a migliorare il vostro business e impressionare i potenziali clienti. Questi esempi implementeranno animazioni, effetti di scorrimento, transizioni e creeranno eccellenti gallerie CSS.,
CSS gallery frammenti di codice
CSS Gallery
(Questo è il più visualizzati direttamente su Codepen direttamente)
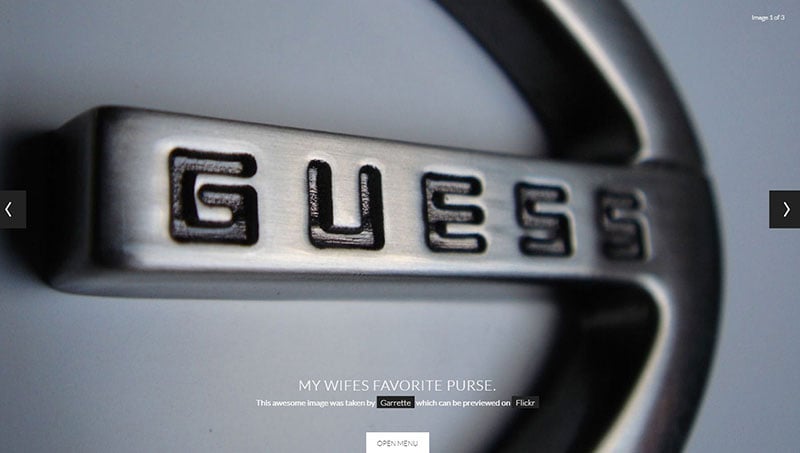
Un ottimo modo per mostrare il vostro lavoro o le immagini è quello di utilizzare un layout a griglia, che aggiunge ulteriore appello al vostro sito web. Le animazioni sono lisce, e solo un rapido passaggio del mouse sopra la cornice dell’immagine rivelerà molto di più circa l’immagine stessa, e rendere la vostra galleria spiccano.
Un’altra caratteristica molto moderna e utile è la possibilità di aggiungere tag all’immagine quando la gente passa il mouse su di esso, che fornisce anche informazioni sull’immagine stessa., Più informazioni aggiungiamo all’immagine, più è impressionante per il potenziale cliente.
Questo esempio accattivante vale la pena considerare per il tuo portfolio o galleria CSS.
Galleria di immagini impilate come fessure strette e si espande per mostrare l’immagine completa al clic
Questa è una galleria di immagini molto fantasiosa, realizzata da Zed Dash, che è un po ‘ diversa. Le immagini sono impilate orizzontalmente sotto forma di carte. La quantità di carte visualizzate dipende dalle dimensioni dello schermo, quindi è fatto per tutte le dimensioni dello schermo., Facendo clic su un’immagine provoca l’espansione, e se si fa clic su un’altra immagine, mostrerà le informazioni sull’immagine.
CSS Galleria Hover Effect
Questo è un effetto eccellente per coloro che vendono le loro immagini o vogliono visualizzare opere d’arte. Quando un utente passa sopra l’immagine, vedrete tutte le informazioni sull’immagine, compreso il nome dell’artista, che è informazioni cruciali per le vendite.
È possibile aggiungere contenuti aggiuntivi alle immagini, ad esempio un’introduzione e informazioni sull’immagine.,
Si tratta di una galleria coinvolgente con effetti visivi mozzafiato che ispireranno i vostri potenziali clienti.
Griglia in muratura reattiva
Questa griglia reattiva sembra proprio come una griglia in muratura, ma offre la possibilità di personalizzare, in modo da poter impostare tutto ciò che vuoi.
Questo include la possibilità di impostare le altezze, e si può semplicemente posizionare le immagini dove vuoi, e il layout si regola. Questo layout reattivo non richiede la conoscenza di CSS e HTML.,
Massimizzare

Questo CSS gallery per le immagini viene fornito con tre diversi temi, dando qualche possibilità di personalizzazione, con una buona architettura, come la galleria, HTML5 e CSS3.
Galleria immagini puramente basata su CSS

Questa è un’altra galleria CSS dinamica, interessante e moderna che impressionerà i tuoi visitatori ., Mentre scorri un’immagine, le immagini in miniatura diventano più grandi per consentire al visitatore di vederla chiaramente.
Mentre la maggior parte delle immagini diventerà più grande quando si passa il mouse su di esse, è anche possibile impostarle in modo tale da visualizzare un’immagine più grande solo quando si fa clic su di esse. Tuttavia, questa impostazione non è disponibile per IE6. Tuttavia, la galleria dovrebbe funzionare per la maggior parte dei browser, tra cui IE6+, Firefox, Opera 8+ e altri.,
Galleria esagonale
La Galleria esagonale utilizza diverse animazioni e display CSS e HTML e offre un’architettura molto forte e potente, che ti porterà un livello supremo di prestazioni. Le immagini sono visualizzate in una forma esagonale. Sarai in grado di visualizzare dettagli molto fini sulle tue immagini, come ombre e qualità che altre immagini non visualizzeranno.
Questa galleria consente anche di visualizzare animazioni quando l’utente passa sopra un’immagine., È una galleria molto moderna, perfetta per i liberi professionisti che mostrano il loro lavoro o per chiunque mostri immagini sul loro sito web.
Zoom di scorrimento efficiente
Questa galleria efficiente consente di visualizzare le immagini e la galleria senza spendere troppa potenza di elaborazione, utilizzando Intersection Observer per ingrandire le immagini. Questo ti aiuta a risparmiare sulla potenza di elaborazione, mentre anche la visualizzazione di immagini splendidamente.,
HTML CSS Gallery Lightbox
Questa galleria ha un design molto reattivo, utilizzando la tecnologia lightbox impact darkening per scurire il resto delle immagini quando si seleziona un’immagine, o quando si passa sopra di essa.
Darà un livello premium di prestazioni a qualsiasi dispositivo.
Galleria in muratura
Galleria in muratura applica effetti CSS molto efficaci e belli alle immagini., Il nome dice tutto: dipende dal design della griglia in muratura per eseguire azioni specifiche quando si passa il mouse o si fa clic su un’immagine.
Quando si passa sopra un’immagine, l’immagine diventerà più grande, e sarete in grado di vedere più in dettaglio delle immagini. Tuttavia, se si fa clic su di essi, l’immagine sarà a pieno schermo, mentre altre immagini svaniranno sullo sfondo.
CSS Responsive Image Gallery Photo Grid with Lightbox
Questa galleria di immagini CSS responsive farà risaltare le tue foto e altri materiali grafici., In primo luogo, le immagini diventeranno più grandi quando si passa il mouse su di loro, oltre a mostrare un numero e le altre immagini svaniranno. Se si fa clic o si tocca su di essi, le immagini diventeranno più grandi, mostrando tutti i dettagli sull’immagine.
Griglia di immagini Con KenBurns E descrizione Al passaggio del mouse
Progettata da Giana, questa griglia di immagini ti permetterà di far risaltare le tue immagini e mostrare ai clienti e ai clienti tutti i dettagli delle tue immagini. Quando si passa sopra un’immagine, sarete in grado di vedere le descrizioni di ogni immagine., L’effetto ken burns verrà applicato alle immagini di sfondo allo stesso tempo.
Slide-out Scorrimento Gallery
Una galleria che rivela le tre pannelli di come l’utente scorre
Galleria con onda effetto di transizione
dispone di 24 1920×1080 foto all’interno, in modo che si può prendere un paio di secondi per il download. Sembra bello però. Sentitevi liberi di giocare con le variabili (tempi di transizione e ritardi). È inoltre possibile modificare il numero di immagini., Basta cambiare le variabili in scss e js. Inoltre, se si desidera aggiungere nuove immagini, basta aggiungere gli URL delle immagini nell’array js.
Galleria verticale a tutta larghezza/Contenuto con descrizione a levetta
Solo una galleria verticale a tutta larghezza / Contenuto con una descrizione a levetta.
Responsive pure CSS galleria di immagini con griglia CSS
Ecco uno di una galleria di immagini in cui si seleziona l’immagine che si desidera essere in mostra al centro. Il layout è reso possibile con Griglia CSS., Quando si passa a una finestra più piccola si otterrà un’esperienza diversa che è resa possibile modificando le colonne grid-template e grid-template-rows. Griglia CSS è impressionante!,iv>
Diamond shape grid
Travel Gallery (Flexbox and CSS Animations/Transitions)
Amur leopard image gallery with CSS vars (responsive, WebKit only)
Reflective Photo Gallery Wall (experiment)
3D Tilted Scrolling Image Gallery
Here’s a nice 3D tilted scrolling image gallery implemented using Pete Rojwongsuriya’s jquery.,tilted-pagescroll plug-in.
Scrolling & Looping Gallery – Vanilla HTML/CSS/JS – ES5 – No Touch Events
Guided
Photo Gallery
A masonry style photo gallery.,
Quad Image Gallery
Transitioned gallery for four images
Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.
Parallax image gallery using Figure & Figcaption – #CodePenChallenge
Hive Photo Gallery Grid
Responsive and used an actual CSS grid instead of absolute positioning., Generate the markup with Pug such that it’s easy to add/ remove columns
Portfolio Gallery
3D TRANSFORM GALLERY – cube rotate
Rollover CSSS Blur Filter Image Gallery
Utilizing CSS Transitions & Transforms and the CSS Blur Filter., Per Webkit & Firefox 35+ solo browser
fisarmonica galleria zoom animazione (css responsive)
Grintoso Griglia Gallery
Una veloce idea per usare i css griglia per visualizzare una galleria di immagini. hover / fare clic per espandere
Cursore orizzontale alla griglia galleria
Griglia completa reattiva con impressionante UX mobile utilizzando una query multimediale e due righe di codice.,
Winter gallery
Magnific Gallery
Nice responsive gallery with CSS columns ▪ roll over, hover caption, Magnific Popup script ▪ Zoom in effect and Haml & Sass & CoffeeScript
Simplicity
Pure CSS responsive gallery
Daily UI #016 | Pop-up/Overlay
This is a popup overlay design for your portfolio!, Visualizza i tuoi progetti / lavori in dettaglio con un clic di un pulsante.
Galleria rombo su griglie + clip-path
Prodotto
Una singola pagina di prodotto minima costruita con Flexbox (@supports for CSS Grid) e vanilla JavaScript.
Una galleria split screen
Una galleria split screen per raccontare una storia o mostrare una presentazione. È bacato su iOS a causa del modo in cui si occupa di elementi posizionati fissi.,
Capovolgi la galleria di immagini con contenuto
Un’immagine di animazione flip con qualche anteprima nascosta. Quando l’utente passa il mouse su di esso, alcuni sh*t accade.,erce layout concept
Photo Gallery
Gmail Image Gallery Animation – Transformation 5 CSSthat
Tumblr photogrid/photoset with flex-box in place of JavaScript
Drop Spread Blur
Accessible off-canvas grid gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Stagioni
immagine effetto hover — settimana 10/52
Balkan Style – Portfolio Gallery
chiusura di pensieri su questi CSS gallery esempi
Built-in gallerie d’arte sul tuo sito web può rendere il vostro lavoro, mostrare la tua arte, e, potenzialmente, di tenuta nuove offerte per attirare nuovi clienti., La possibilità di visualizzare queste immagini in un modo unico e moderno, può migliorare significativamente le tue possibilità di attirare con successo l’attenzione che desideri.
Effetti CSS può essere un ottimo modo per migliorare il fascino visivo del tuo sito web o portafoglio. Effetti come cursori e altri possono rendere il vostro lavoro o sito web infinitamente più interessante.,
Se ti è piaciuto leggere questo articolo sugli esempi di galleria CSS, dovresti leggere anche questi:
- Frammenti di timeline HTML e CSS che puoi usare sul tuo sito
- Codice di testo di input CSS da utilizzare nei tuoi moduli
- Esempi di calendario CSS e HTML
- Esempi di fisarmonica CSS