In questo tutorial imparerai come creare moduli eleganti con Bootstrap.
Creazione di moduli con Bootstrap
I moduli HTML sono parte integrante delle pagine Web e delle applicazioni, ma la creazione dei layout dei moduli o lo styling dei controlli dei moduli manualmente uno per uno utilizzando i CSS sono spesso noiosi e noiosi., Bootstrap semplifica enormemente il processo di styling e allineamento dei controlli dei moduli come etichette, campi di input, selectbox, aree di testo, pulsanti, ecc. attraverso set predefinito di classi.
Bootstrap fornisce tre diversi tipi di layout del modulo:
- Forma verticale (layout predefinito del modulo)
- Forma orizzontale
- Forma in linea
La sezione seguente fornisce una panoramica dettagliata di tutti questi layout del modulo e dei vari componenti di Bootstrap correlati al modulo uno per uno. Bene cominciamo.,
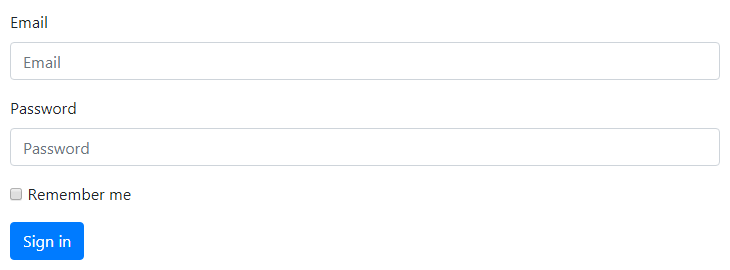
Creazione del layout verticale del modulo
Questo è il layout predefinito del modulo Bootstrap in cui gli stili vengono applicati ai controlli del modulo senza aggiungere alcuna classe base all’elemento<form> o eventuali grandi modifiche nel markup.
I controlli del modulo in questo layout sono impilati con etichette allineate a sinistra in alto.,
— L’output dell’esempio di cui sopra sarà simile a questa:

Nota: Tutti forma testuale controlli, come <input> <textarea> e <select> richiedono la classe .form-control generali per lo styling. La classe.form-control li rende anche larghi al 100%. Per modificare la loro larghezza o utilizzarli in linea, è possibile utilizzare le classi griglia predefinite.,
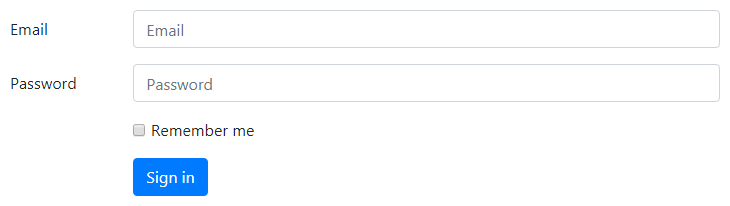
Creazione di layout di forma orizzontale
È anche possibile creare layout di forma orizzontale in cui etichette e controlli di forma sono allineati fianco a fianco utilizzando le classi griglia Bootstrap. Per creare un layout di modulo orizzontale aggiungere la classe .rowsui gruppi di moduli e utilizzare le classi griglia.col-*-* per specificare la larghezza delle etichette e dei controlli.
Inoltre, assicurati di applicare la classe.col-form-label sugli elementi<label>, in modo che siano centrati verticalmente con i loro controlli di modulo associati., Vediamo un esempio:
— L’output dell’esempio di cui sopra sarà simile a questa:

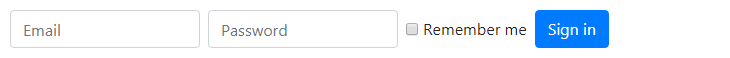
Creazione di Inline Layout del Modulo
a Volte si desidera visualizzare una serie di etichette modulo controlli e pulsanti su una singola riga orizzontale per compattare il layout. Puoi farlo facilmente aggiungendo la classe .form-inlineall’elemento<form>. Tuttavia, i controlli modulo appaiono solo in linea nelle finestre larghe almeno 576px.,
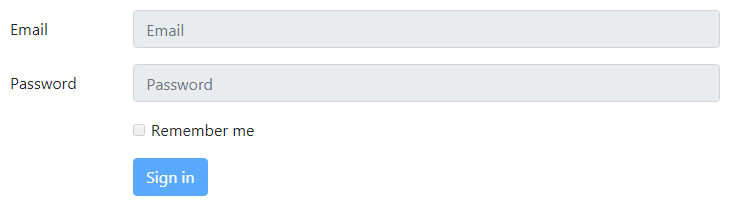
diamo un’occhiata al seguente esempio per vedere come funziona:
— L’output dell’esempio di cui sopra sarà simile a questa:

Nota: Si raccomanda di includere un’etichetta per ogni input di un form, altrimenti i lettori di schermo possono avere problemi con i moduli. Tuttavia, in caso di layout di moduli in linea è possibile nascondere le etichette utilizzando la classe .sr-only, in modo che solo gli screen reader possano leggerlo.,
Controlla la sezione snippets per esempi di alcuni moduli Bootstrap dal design accattivante.
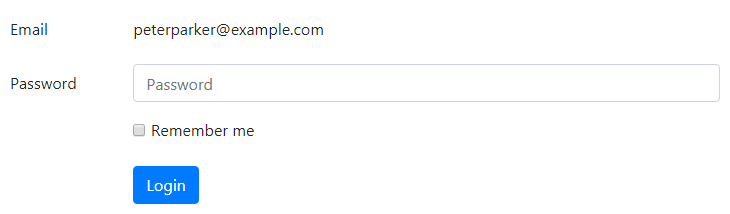
Creazione di un controllo modulo statico
Potrebbe verificarsi una situazione in cui si desidera visualizzare un valore di testo normale accanto a un’etichetta del modulo anziché un controllo del modulo di lavoro. Puoi farlo facilmente sostituendo la classe .form-controlcon.form-control-plaintexte applicando l’attributoreadonly.,
La classe .form-control-plaintext rimuove lo stile predefinito dal campo modulo, ma conserva il margine e il padding corretti. Diamo un’occhiata a un esempio:
— L’output dell’esempio precedente sarà simile a questo:

Posizionamento di caselle di controllo e radio
Le caselle di controllo e i pulsanti di opzione possono essere posizionati in pila o in linea.
Caselle di controllo e radio impilate
Per posizionare le caselle di controllo o i pulsanti di opzione impilati verticalmente, ad es., riga per riga, basta avvolgere tutti i controlli in un gruppo di moduli e applicare la classe .d-block su ogni <label>. Inoltre, utilizzare le classi di utilità margine per una corretta spaziatura, come mostrato nel seguente esempio:
Caselle di controllo e radio inline
Tuttavia, per posizionarle in linea, cioè affiancate, basta posizionare tutti i controlli del modulo in un gruppo di moduli e utilizzare le classi di utilità margine per garantire una corretta spaziatura. Non è necessario utilizzare la classe.d-block sull’elemento<label> in questo caso., Vediamo il seguente esempio:
Creazione di Portatori di Controlli del Form
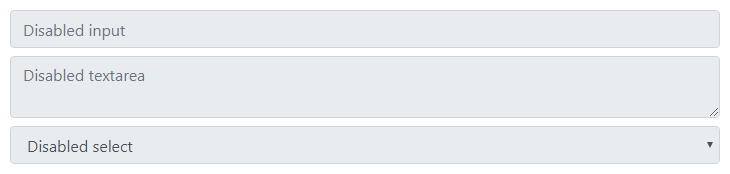
Per disattivare i singoli controlli di modulo, ad esempio <input> <textarea> <select> basta aggiungere gli attributi disabled per loro e Bootstrap farà il resto.,ll guardare qualcosa di simile a questo:

Tuttavia, se si desidera disattivare tutti i controlli all’interno di un <form> in una volta posto all’interno di un <fieldset> elemento e applicare l’attributo su di esso, come mostrato nel seguente esempio:
— L’output dell’esempio di cui sopra sarà simile a questa:

Creazione di sola lettura Ingressi
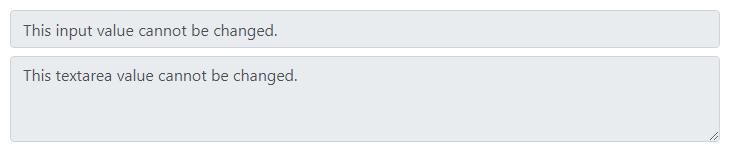
Si può anche aggiungere il readonly attributo booleano di un ingresso o textarea per impedire la modifica del suo valore., Gli input di sola lettura appaiono in uno sfondo più chiaro (proprio come gli input disabilitati), ma mantengono il cursore di testo standard. Controllare il seguente esempio per vedere come funziona:
— L’output dell’esempio di cui sopra sarà simile a questa:

Ridimensionamento di Colonna di Input, Textarea e Selezionare le Caselle di
Si può anche abbinare le dimensioni del vostro modulo controlli di Bootstrap griglia di dimensioni di colonna. Basta avvolgere i controlli del modulo (ad es., <input> <textarea> e <select>) nelle colonne della griglia, o qualsiasi elemento personalizzato e applicare la griglia classi su di esso, come mostrato nel seguente esempio:
Suggerimento: In alternativa, è possibile utilizzare la classe .form-row in luogo di .row durante la creazione di layout di un modulo. La classe.form-row è una variante della griglia Bootstrap standard.row che sostituisce le grondaie di colonna predefinite per layout più stretti e compatti.,
Dimensionamento dell’altezza degli ingressi e delle caselle di selezione
È possibile modificare facilmente l’altezza dell’input di testo e selezionare le caselle in base alle dimensioni dei pulsanti. Utilizzare le classi di dimensionamento dell’altezza del controllo del modulo come.form-control-lg,.form-control-sm nelle caselle<input> e<select> per creare dimensioni più grandi o più piccole.
Posizionare il testo della guida intorno ai controlli del modulo
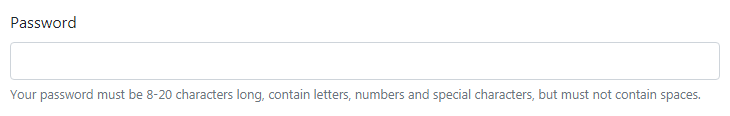
Posizionare il testo della guida per i controlli del modulo in modo efficiente per guidare gli utenti a inserire i dati corretti in un modulo., È possibile inserire il testo di aiuto a livello di blocco per un controllo del modulo utilizzando la classe .form-text. Il testo della guida di blocco viene in genere visualizzato nella parte inferiore del controllo. Ecco un esempio:
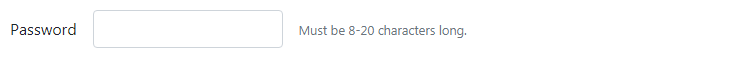
— L’output dell’esempio precedente sarà simile a questo:

Allo stesso modo, puoi anche inserire il testo della guida in linea usando l’elemento<small>. Non è necessario utilizzare.form-text in questo caso., Il seguente esempio mostra come implementare questo:
— L’output dell’esempio precedente sarà simile a questo:

Bootstrap Form Validation
Bootstrap 4 fornisce un modo semplice e veloce per convalidare i moduli web sul lato client. Utilizza l’API di convalida del modulo nativo del browser per convalidare il modulo. Gli stili di convalida del modulo vengono applicati tramite pseudo-classi CSS :invalid e :valid. Si applica agli elementi<input>,<select> e<textarea>.,
Diamo un’occhiata al seguente esempio per vedere come funziona effettivamente:
Nota: Per i messaggi di convalida del modulo Bootstrap personalizzati, è necessario disabilitare i suggerimenti di feedback predefiniti del browser aggiungendo l’attributo booleano novalidateal <form> elemento. Tuttavia, fornisce ancora l’accesso alle API di convalida del modulo in JavaScript.
Ecco il codice JavaScript personalizzato che visualizza i messaggi di errore e disabilita l’invio del modulo se ci sono campi non validi., Vedere il capitolo Chiusure JavaScript per informazioni sulla funzione di autoeseguimento.
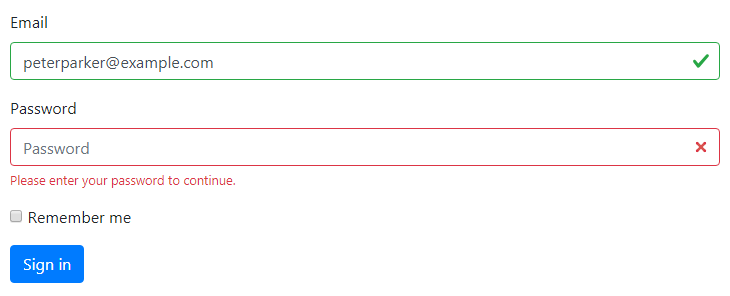
— L’output dell’esempio di cui sopra sarà simile a questa:

Suggerimento: Per ripristinare l’aspetto del modulo a livello di programmazione, rimuovere la classe .was-validated classe <form> elemento dopo la presentazione. Questa classe viene applicata automaticamente sul modulo dal Bootstrap quando si fa clic sul pulsante Invia.,
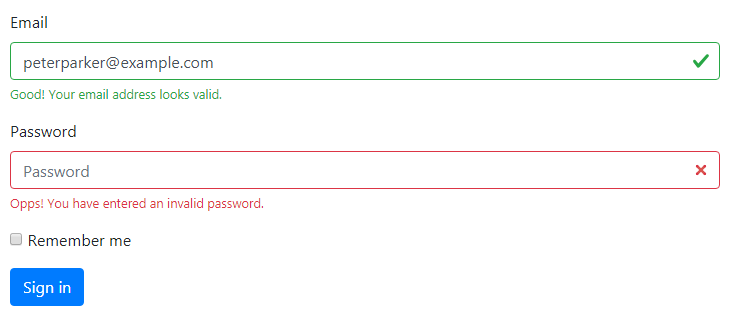
Se si richiede la convalida lato server, è possibile indicare campi modulo non validi e validi con .is-invalide .is-valid. Il .invalid-feedbacke .valid-feedback sono supportati anche con queste classi., Provare il seguente esempio per vedere come funziona:
— L’output dell’esempio di cui sopra sarà simile a questa:

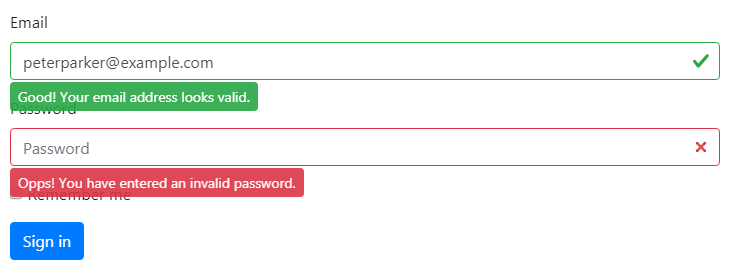
in alternativa, È possibile scambiare il .{valid|invalid}-feedback classi per .{valid|invalid}-tooltip le classi per visualizzare la convalida del testo di commento in un suggerimento di stile.
Inoltre, assicurati di applicare lo stileposition: relative o la classe.position-relative sull’elemento genitore per un corretto posizionamento del suggerimento di feedback., Ecco un esempio:
— L’output dell’esempio di cui sopra sarà simile a questa:

Nota: Sfondo, le icone <select> elementi di funzionare correttamente solo con .custom-select, non con .form-control. Impareremo a conoscere Bootstrap moduli personalizzati nel prossimo capitolo.,
Controlli dei moduli supportati in Bootstrap
Bootstrap include il supporto per tutti i controlli dei moduli HTML standard e nuovi tipi di input HTML5 come datetime, numero, email, url, ricerca, intervallo, colore, url e così via. L’esempio seguente ti mostrerà gli usi dei controlli di modulo standard con Bootstrap.