Avete mai incontrato un sito web design che ti ha fatto ridere ad alta voce? Non intendo solo qualcosa sul sito web è divertente, ma il design del sito stesso è divertente a causa di quanto sia terribile.
Ci vuole un sacco di tempo e fatica per imparare a progettare correttamente un sito web. Ci sono molti siti là fuori dove i progettisti semplicemente non hanno imparato questi principi a tutti. Benedici i loro cuori.
In questo articolo, daremo un’occhiata ad alcuni siti web che sono esilarante terribile., In primo luogo, diamo un’occhiata ad alcuni dei principi di progettazione con cui sto usando per giudicare questi siti.
Principi di progettazione
Sto guardando questi siti con diversi principi di progettazione in mente., Essi includono:
- Facile da capire di navigazione
- uso Corretto del colore
- uso Corretto di animazione
- facile da usare layout
- Gradevoli alla vista
- Appropriato per l’argomento
- Gli elementi di design non ottenere nel modo dei contenuti
- Grande contenuto che è facile da trovare, navigare, utilizzare e condividere
Prima di Fare il Divertimento del Tuo Sito web, permettetemi di Dire Questo
in Primo luogo, se sei il progettista di uno dei siti mi sono concentrata sul qui, si prega di non prendere l’offesa al mio commento., Non ho intenzione di causarti problemi o dolore e non ti sto prendendo in giro. Sto usando solo questi siti come esempi e sto mostrando cosa c’è che non va e come risolverlo. Non voglio mancare di rispetto. Alcuni di questi siti sono progettati da designer principianti. Tutti abbiamo dovuto iniziare da qualche parte. E prima di chiedere di vedere i miei primi tentativi no no.
Inoltre, non sto cercando siti che sono solo vecchi. I siti che non sono stati aggiornati negli anni sembrano terribili per noi ora, ma sono stati progettati utilizzando gli elementi di design del loro tempo., Se ho incluso un vecchio design, non era solo perché è vecchio – è perché c’è qualcosa nel design che è semplicemente terribile. Naturalmente molti di questi siti sono stati in giro per un po’, ma il loro design è semplicemente semplice, beh see vedrai.
Sui siti Web
Ho setacciato la rete per i siti che mi hanno fatto fare una faccia acida e poi ridacchiare. Si’. Una risatina acida. Anche se il web è pieno di molti esempi di come non fare un sito web, non ho potuto possibile includere anche una piccola percentuale di loro. Questi sono i siti che si sono distinti per me.,
Iscriviti al nostro canale Youtube
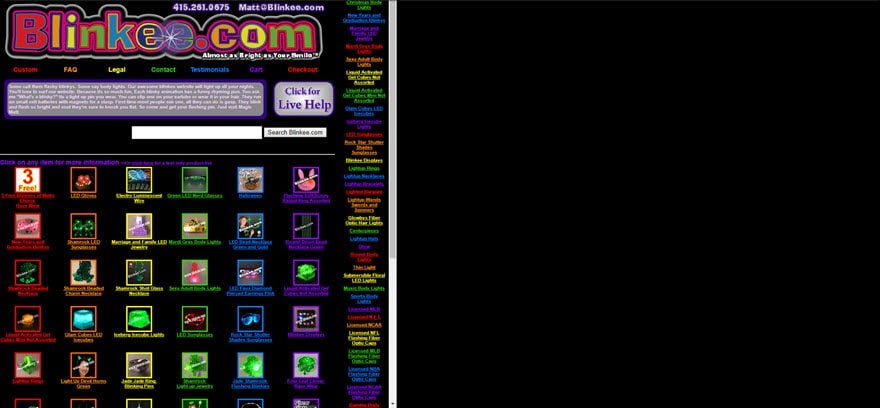
Blinkee.com

Questo sito vende cose che lampeggiano o si illuminano al buio. Per ottenere quel punto attraverso, il sito è buio con tutti gli elementi lampeggianti. Il tema di base è tutto al buio e lampeggiante a voi.
Ci sono diversi problemi qui. Per uno, le immagini sono troppo piccole. I prodotti dovrebbero essere al centro del sito. Per un altro, tutto è animato. Alcune animazioni qui ci sono va bene, ma quando tutto è animato il sito è troppo occupato. Un altro problema sono i colori., Mi piacciono i colori, ma dai un’occhiata al testo e vedi per quanto tempo vuoi leggerlo su quello sfondo nero.
Un altro problema sono i frame. Ci sono due fotogrammi su questo sito. Perché? Non lo so. La cornice a sinistra contiene il contenuto e la cornice a destra è vuota. Un altro problema è quanto sia piccolo tutto. Ho dovuto ingrandire al 200% per farlo sembrare quello che pensavo fosse una dimensione naturale.
Tutte le categorie sono elencate a destra. A volte ti porta a un’altra schermata che mostra l’elemento in modo più dettagliato., Altre volte cliccando su una foto ti porta a un’altra schermata con tutti gli elementi in quella categoria. Non c’è una buona struttura di menu per una facile navigazione.
Un sito di e-commerce dovrebbe farti venire voglia di rimanere e guardarti intorno. Gli articoli in vendita dovrebbero essere anteriori e centrali. Questo sito si concentra troppo sul suo espediente lampeggiante-in-the-dark. Lo scopo del negozio è quello di vendere gli articoli, ma questo web design mi fa venire voglia di andarmene.
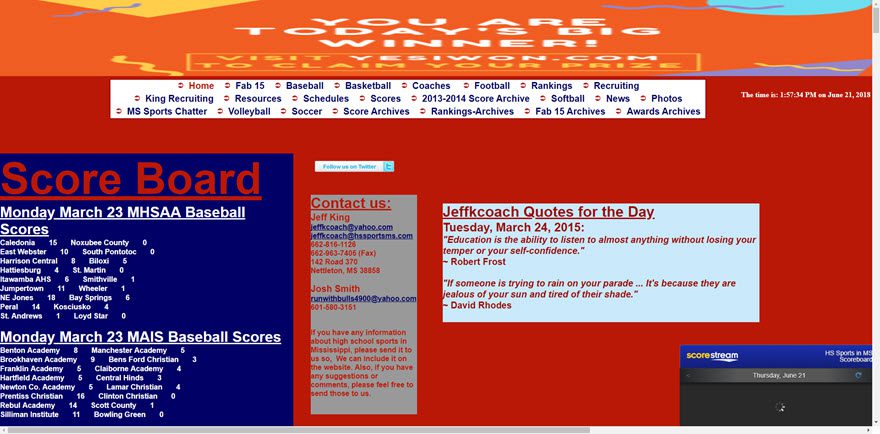
High School Sports in Mississippi

Questa istantanea è lo zoom predefinito al 100% sul mio browser., A quell’impostazione non riesco a vedere tutta la larghezza sul mio schermo. Per vedere l’intera larghezza del sito, ho dovuto scendere allo zoom 67%, e quindi tutto il testo era troppo piccolo per essere letto. La combinazione di colori fa male a guardare. Non mettere mai testo rosso scuro su sfondo blu scuro. E poi c’è il testo blu sopra il rosso.
Blocchi di informazioni sono sparsi in tutta la pagina e la pagina scorre su e su mentre si mostra quasi nulla nello spazio tranne il tabellone. Questo layout non funziona.,
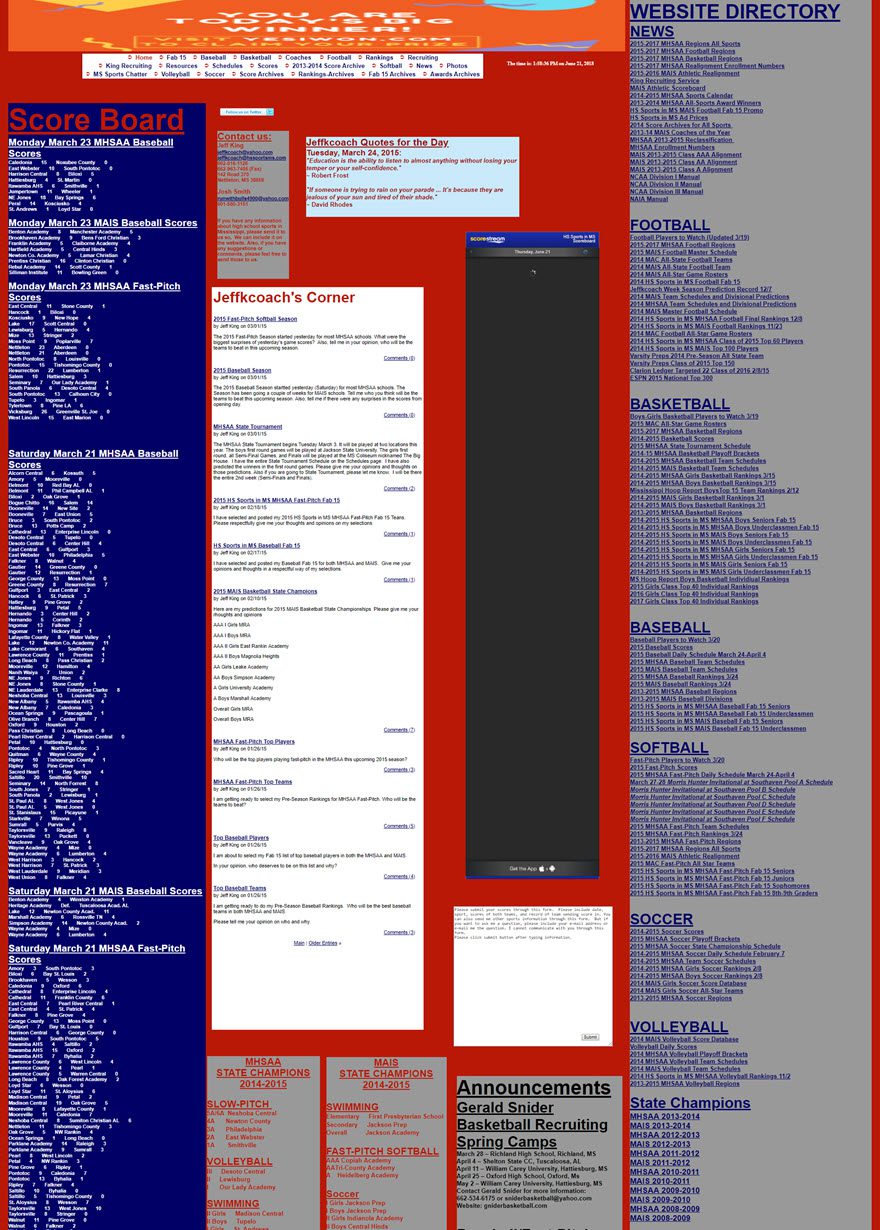
Ecco uno sguardo ingrandito alla pagina:

Prima di tutto, ognuno di questi blocchi potrebbe essere la propria pagina. Non è necessario fornire tutte le informazioni sulla home page. Il contenuto stesso è buono. Il menu di navigazione in alto va bene. Ma cliccando su uno dei link ti porta a un’altra pagina con un layout simile che contiene singole caselle di informazioni posizionate sulla pagina. Questo sito ha bisogno di WordPress con un tema rivista. Dovresti cercare duramente un tema WordPress che ti permetta di avere un layout così brutto.,
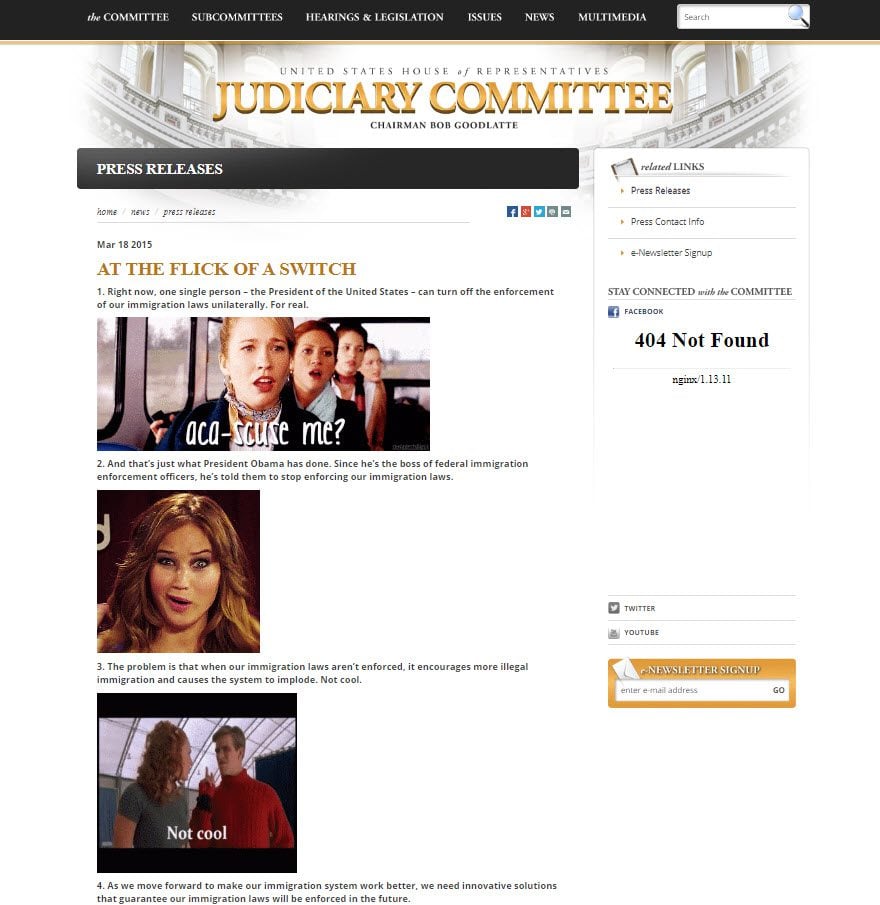
US House of Representatives Judiciary Committee – Al tocco di un interruttore

Questo cattivo design non è il sito web completo. Il sito stesso ha un bel design. Ha un bel layout pulito con una buona navigazione. Sembra appropriato per la Camera dei Rappresentanti degli Stati Uniti. All’interno di tutte le pagine del gergo politico, c’è una pagina che mi ha fatto fare una doppia presa.
Sono tutto per l’animazione. Uso persino gif animate sul mio sito. Gif animate sono cool, ma la presenza di Jenifer Lawrence chiedendo ” Cosa?,”in una pagina della Commissione giudiziaria della Camera dei Rappresentanti degli Stati Uniti mi ha fatto chiedere” Cosa?”Poi scorrere verso il basso per vedere Ariel delimitando il mento nel palmo della mano, e molti altri con sguardi sorpresi, indicando, e delimitando intorno. Nessuna di queste follie gif animate si adatta all’argomento della pagina. E ci vogliono solo 20 secondi per passare da fastidioso a oltre fastidioso. Provalo e sarete d’accordo.
L’articolo è un elenco numerato di 10 punti. Di cosa si tratta? IDK. Qualcosa sulla legislazione. Non riuscivo a leggerlo. Forse era questo il punto. In quel caso ha funzionato., I progettisti progettano pagine e layout, e questo dimostra che anche un layout ben progettato può essere rovinato da una pagina progettata in modo inappropriato. Nulla in questa pagina si adatta al tema del sito. Guardarlo mi fa male agli occhi.
Avrebbero dovuto usare alcune gif e ancora più jpeg. Il testo dovrebbe essere più grande. Questo è il contenuto che vuoi che i tuoi visitatori leggano. Dovrebbe risaltare. Così com’è, è così piccolo che si perde nelle gif che distraggono. Le immagini dovrebbero essere più distanti per dare al testo un po ‘ di respiro.,
Suzanne Collins Books

Amo i libri di Suzanne Collins (beh, c’è quella scena in The Hunger Games che mi fa IMPAZZIRE. Se hai letto i libri, sai quella scena! Non ho intenzione di dirti di cosa si tratta perché, beh, spoiler), ma puoi capire perché non amo il suo sito web. Questo sito è stato progettato per 200% zoom. Provare. A 200% zoom sembra un blog. Zoom indietro e vedrete tutto spostare ai bordi esterni dello schermo. Mi piace lo spazio bianco, ma???
Cliccando sulla copertina del libro non fa nulla. Occasione persa proprio lì., Ho cliccato su Opere e sono andato a una schermata simile con copertine di libri, premi e recensioni, ma nessuna descrizione. Ho cliccato su Mockingjay, ma non c’era ancora modo di comprare il libro. Sono tornato fuori e ho cliccato su Gregor the Overlander: Libro uno. Questo mi ha portato a una pagina che aveva una copertina cliccabile dove potevo comprare il libro. Aveva anche una lista di premi e recensioni. C’era un documento di Word che ho potuto scaricare chiamato Nomination ai Children’s Choice Award. Capisco perfettamente perché vorresti i premi sul tuo sito, ma perché averlo come documento per i lettori da scaricare?,
In fondo alla pagina, nell’angolo destro, c’è un elenco di negozi online dove è possibile acquistare i suoi libri. Invece di portarvi alla pagina del suo autore, o una pagina con i suoi libri, o anche tra cui un link di affiliazione, i link ti portano solo alla home page del negozio. Facendo clic su Amazon va a Amazon.com. Questo è tutto. Un’altra occasione persa.
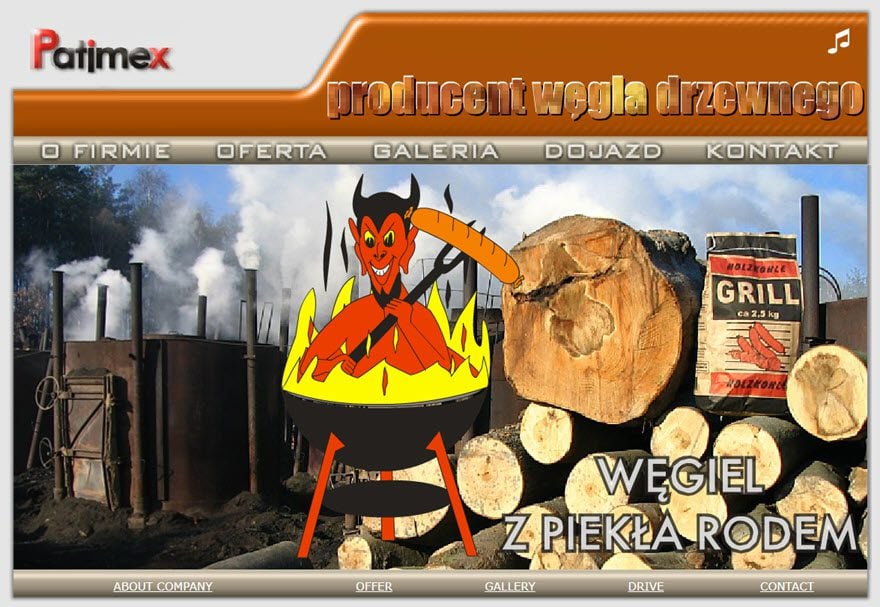
Patimex

Quasi non l’ho incluso perché all’inizio sembra solo che una grafica nervosa stia zoomando dentro e fuori dallo schermo., Beh, ci sono anche le parole dissolvenza dentro e fuori, e poi ci sono le parole sopra il menu sono in fiamme. Beh, non e ‘ancora COSI’ male. E poi ho visto la piccola nota musicale che mi avvisava del fatto che c’è musica su questo sito. Ho avuto i miei altoparlanti disattivato così ho colpito il pulsante dell’altoparlante e subito incluso questo sito sulla lista.
Uno di questi di per sé non è poi così male, ma quando li butti tutti insieme, e poi aggiungi quella musica yeah sì, è COSÌ male. Analizzare il design del sito solleva davvero molte domande. Perché il diavolo si sta grigliando in un barbecue galleggiante?, Perché quella musica? Perché? Sul serio why perche’?
Almeno la navigazione funziona bene. Bene, tranne che per il logo dell’azienda, che non fa altro che pulsare. Perché avere un logo pulsante che porta l’attenzione su se stesso, ma poi non si può nemmeno fare clic su di esso? E ora non riesco a togliermi quella melodia dalla testa! Grazie per quel diavolo galleggiante barbecue!
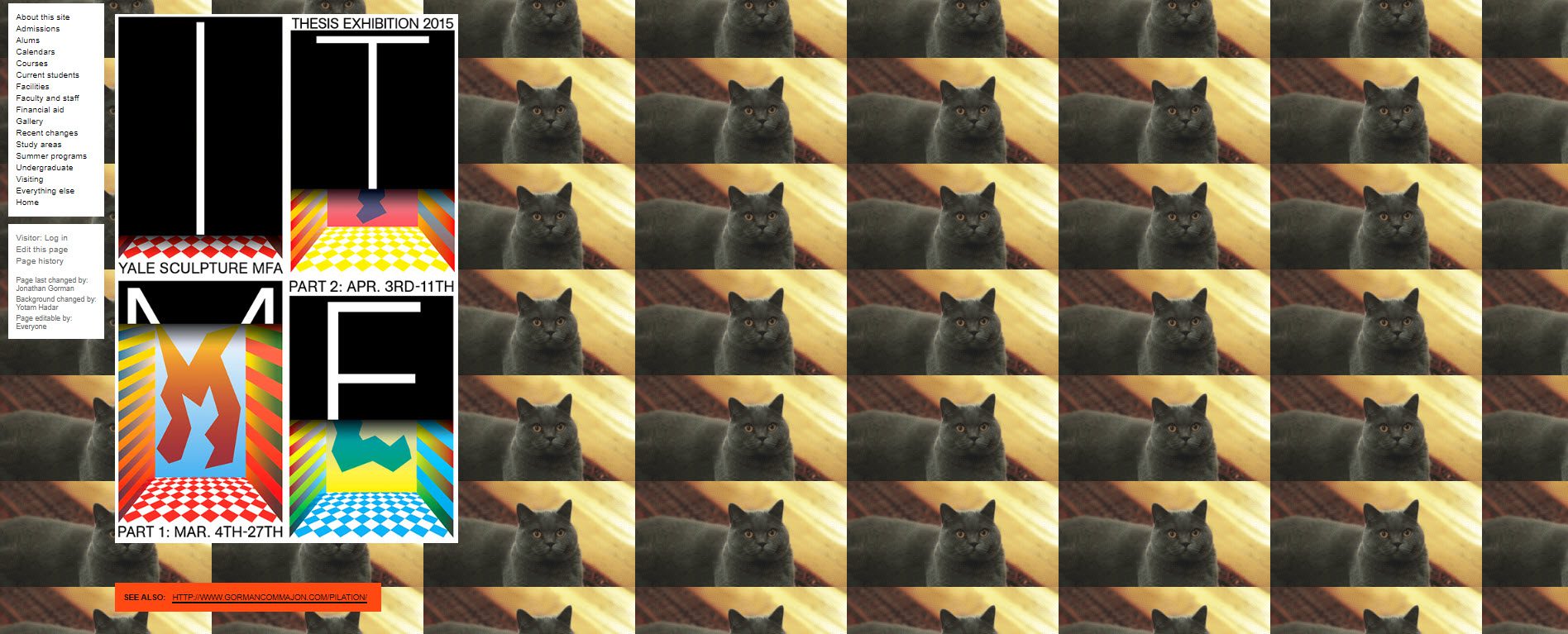
Yale University School of Art

Ti aspetteresti che una scuola d’arte universitaria abbia un bel sito web che riflettesse il tipo di istruzione che potresti aspettarti di ottenere dal college., A questo proposito, ci si aspetterebbe università di livello superiore a guardare il meglio. Questa e ‘ Yale. Seriamente. Scuola d’arte dell’Università di Yale.
Questo sito web è realizzato utilizzando Ruby on Rails, ed è in realtà un wiki che studenti e docenti possono cambiare in una certa misura. Viene aggiornato spesso. Facoltà aggiunge tempi di lezione, mappe alle classi, eccetera., ma come ottiene questo sfondo? Quando si utilizza una foto ripetuta come sfondo, è generalmente una regola che dovrebbe essere sottile. Il ripetersi sempre non dovrebbe essere troppo ovvio. Beh, questo e ‘un po’ ovvio., Inoltre, il contenuto della pagina potrebbe essere espanso per utilizzare il resto dello schermo, ma invece ci rimane solo il contenuto su poco meno della metà dello schermo.
La navigazione funziona effettivamente come previsto. La scelta del colore e il layout casuale a volte rende difficile da seguire, altre volte no. Tutto dipende da chi è stato l’ultimo editore.
Forse questo sito è di per sé una sorta di arte, ed è coperto classi. Controlliamo per vedere:
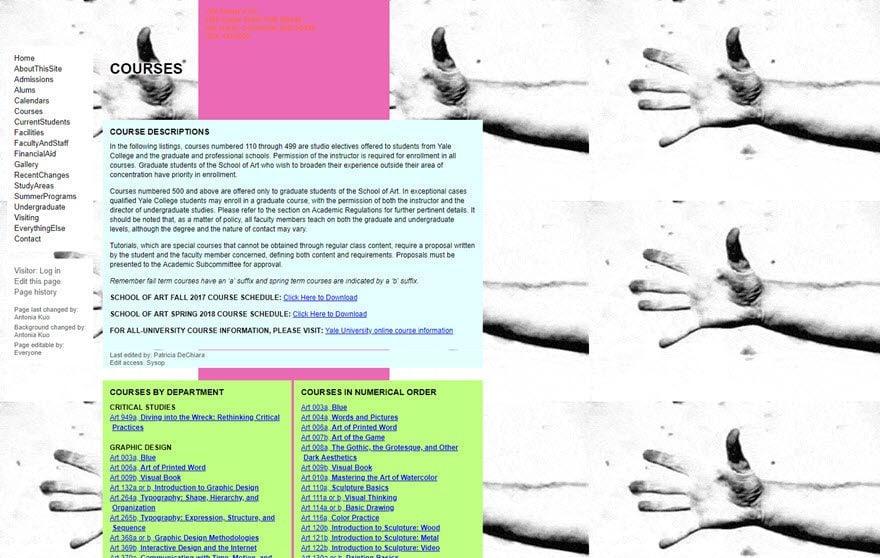
Cliccando sui Corsi ti porta a una schermata con uno strano sfondo animato (ovviamente) e un elenco di tutte le classi. Forse è tutto uno scherzo elaborato?, Forse è arte? Indipendentemente da ciò, l’elenco delle classi è piuttosto esteso, ma non esiste una singola classe sul web design. Ehi, ho un’idea

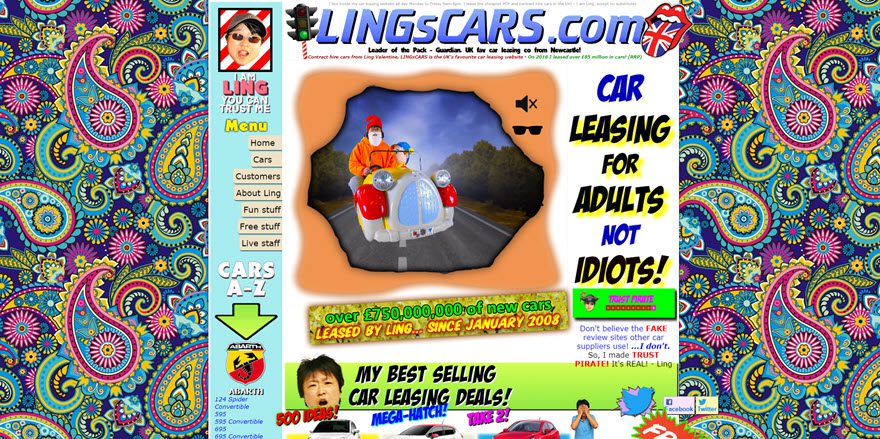
Le auto di Ling

Cosa ha fatto questo sito ai miei occhi? Ahi! E perche ‘ quella Mercedes mi pulsa addosso? E ‘ un uomo adulto in un giro per bambini da un minimarket? E la musica I non riuscivo a smettere di guardare! E quello e ‘ un pollo?, A seconda di quanto recentemente il sito è stato aggiornato (e sì, continua ad essere aggiornato in questa estetica), scorrendo verso il basso rivela il Titanic (perché associare il tuo sito a un Titanic che affonda?), una webcam Dalek (Dalek sono cool), un missile, un Kentucky Fried Panda, e…altre cose.
Ha annunci falsi, karaoke, un quiz auto, un gioco si può giocare online, e chissà cos’altro. Lo scopo del sito è quello di noleggiare un’auto, ma non ho guardato una singola auto. Non riuscivo a vederli. Anche se se ne hai voglia, Ling ha la sua Fiducia Pirata in modo da sapere che stai ottenendo un buon affare., Naturalmente lo scopo di tutta quella follia è solo per ottenere la vostra attenzione. Il problema è la follia ottiene nel modo del sito stesso. Tutte queste distrazioni danneggiano l’usabilità del sito.
Una cosa che non è è noiosa. Penso che la parola che sto cercando sia casuale.
Penny Juice

Penny Juice è un concentrato di succo di frutta creato appositamente per centri di assistenza all’infanzia, scuole materne, ecc. Nella pagina principale sparse, vedi un semplice menu in alto, insieme a nuvole fluttuanti dietro l’arcobaleno (fluttuante verso l’esterno, btw), monete che girano (?,), e parole animate. C’è un avviso di copyright del 2001-2002. Forse questo spiega tutto.
Tutto questo sembra abbastanza innocente fino a quando si fa clic su un link nel menu in modo da poter visitare una pagina del sito, poi si controlla esplode.

L’occhio fa male… non riesce a leggere! I colori sono in realtà un elemento di design intelligente basato sui sapori di Penny Juice:

Ottengo l’elemento di design/Penny Juice thing (è un arcobaleno di sapori eccitanti), ma non farlo. , Ci sono modi migliori per utilizzare punti di marketing intelligenti nel design del tuo sito web. Per uno, puoi usare i colori lungo il lato, diffusi sullo sfondo in modo che non ti facciano sanguinare gli occhi. Potrebbero essere usati come pulsanti nel menu. Basta non usarli dietro il testo. Mai.
E soprattutto non usarli tutti allo stesso tempo sullo stesso schermo.
Nessuno ha bisogno di vedere i penny che girano sullo schermo. I vecchi stili di design e le date di copyright fanno sì che i lettori si chiedano se il sito è stato aggiornato. Mettono in discussione i prezzi e le informazioni sul prodotto., I visitatori non dovrebbero avere dubbi sul tuo prodotto solo guardando il design del tuo sito web. Questo è l’opposto dell’effetto che vuoi.
Avvolgendo
Beh, è stato divertente. Dare un rapido sguardo a siti web esilaranti terribili è un grande, e divertente, modo per imparare cosa non fare. Ogni tanto è una buona idea guardarsi intorno per vedere cosa trovi fastidioso e poi trovare modi per migliorarlo. Imparare ciò che ti piace e non ti piace ti darà informazioni su ciò che i visitatori vogliono e su ciò di cui i tuoi clienti hanno bisogno.