Už jste někdy narazili na web, design, který dělal budete smát nahlas? Nemyslím jen něco na webu je legrační, ale design samotného webu je zábavný kvůli tomu, jak hrozné to je.
naučit se správně navrhnout web vyžaduje spoustu času a úsilí. Existuje mnoho míst tam, kde se návrháři prostě tyto principy vůbec nenaučili. Požehnej jejich srdcím.
v tomto článku se podíváme na několik webových stránek, které jsou vesele hrozné., Za prvé, pojďme se podívat na některé z konstrukčních principů, kterými jsem pomocí posoudit tyto stránky.
principy návrhu
dívám se na tyto stránky s několika principy návrhu v mysli., Patří mezi ně:
- Snadné pochopit, navigace
- Správné použití barev
- Správné použití animace
- snadné použití rozvržení
- Příjemné na pohled
- Vhodné k danému tématu
- konstrukční prvky, nenechte se v cestě obsahu
- Velký obsah, který je snadno k nalezení, navigace, konzumovat, a sdílet
předtím, Než jsem Dělat si Legraci z Vašich webových Stránek, Dovolte Mi Nejprve Říct:
za Prvé, pokud jste návrhář jedním z míst, jsem se zaměřila na tu, prosím, neberte trestný čin, na moje poznámky., Nemám v úmyslu vám způsobit žádné potíže nebo bolesti a nedělám si z vás legraci. Používám tyto stránky pouze jako příklady a ukazuji, co je špatně a jak to opravit. Nemyslím žádnou neúctu. Některé z těchto stránek jsou navrženy začínajícími designéry. Všichni jsme museli někde začít. A než se zeptáte na mé první pokusy … ne.
také nehledám stránky, které jsou jen staré. Weby, které nebyly aktualizovány v letech, nám nyní vypadají hrozně, ale byly navrženy pomocí konstrukčních prvků své doby., Pokud jsem zahrnul starý design, nebylo to jen proto, že je starý-je to proto, že v designu je něco, co je prostě hrozné. Samozřejmě, že mnoho z těchto stránek už nějakou dobu existuje, ale jejich design je prostě prostý, dobře… uvidíte.
Na webových Stránkách
já jsem prohledali internet pro weby, které mě udělat kyselý obličej a pak smích. Jo. Kyselý smích. Přestože je web plný mnoha příkladů, jak nevytvořit web, nemohl jsem je zahrnout ani malé procento. To jsou stránky, které mi vynikly.,
přihlaste se K Odběru Našeho Kanálu Youtube
Blinkee.com

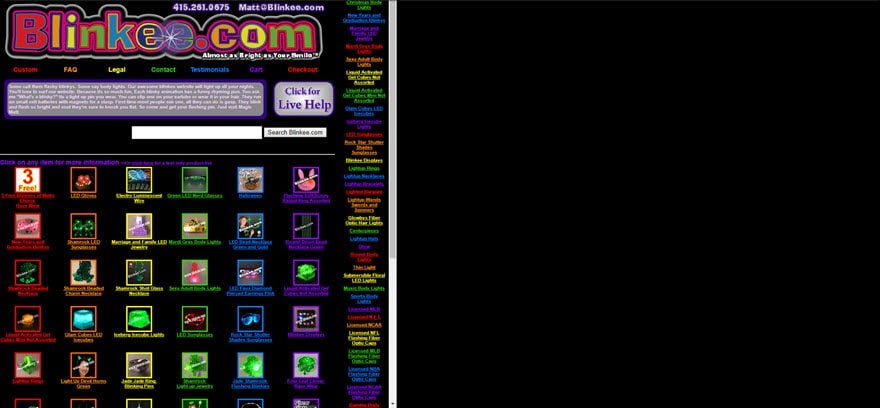
Tento web prodává věci, které blikají, nebo svítí ve tmě. Chcete-li získat tento bod napříč, místo je tmavé se všemi položkami bliká. Základním tématem je, že je vše ve tmě a bliká na vás.
zde je několik problémů. Pro jednoho jsou obrázky příliš malé. Produkty by měly být středem webu. Pro jiného je vše animované. Několik animací zde je v pořádku, ale když je vše Animované, je web příliš zaneprázdněn. Dalším problémem jsou barvy., Mám rád barvy, ale podívejte se na text a uvidíte, jak dlouho chcete číst na tomto černém pozadí.
dalším problémem jsou snímky. Na tomto webu jsou dva snímky. Proč? Nevím. Rámeček vlevo obsahuje obsah a rámeček vpravo je prázdný. Dalším problémem je, jak malé je všechno. Musel jsem se přiblížit na 200%, aby to vypadalo, co jsem si myslel, že je přirozená velikost.
všechny kategorie jsou uvedeny vpravo. Někdy se dostanete na jinou obrazovku, která zobrazuje položku podrobněji., Jindy kliknutím na obrázek se dostanete na jinou obrazovku se všemi položkami v této kategorii. Neexistuje dobrá struktura nabídky pro snadnou navigaci.
web elektronického obchodu by vás měl přimět, abyste zůstali a rozhlédli se kolem. Položky na prodej by měly být přední a střední. Tento web se příliš zaměřuje na jeho blikající trik. Účelem obchodu je prodat položky, ale tento webový design mě nutí odejít.
High School Sports v Mississippi

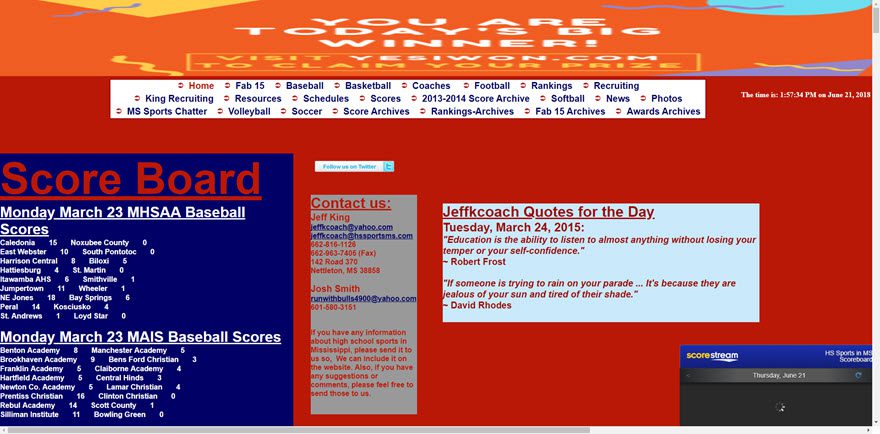
tento snímek je výchozím 100% zoomem v mém prohlížeči., V tomto nastavení nevidím celou šířku na mé obrazovce. Abych viděl celou šířku webu, musel jsem jít dolů na 67% zoom a pak byl celý text příliš malý na čtení. Barevná kombinace bolí na pohled. Nikdy nedávejte tmavě červený text na tmavě modré pozadí. A pak je tu modrý text přes červenou.
bloky informací jsou rozptýleny po celé stránce a stránka se posouvá dál a dál a zároveň vám ukazuje téměř nic v prostoru kromě výsledkové tabule. Toto uspořádání prostě nefunguje.,
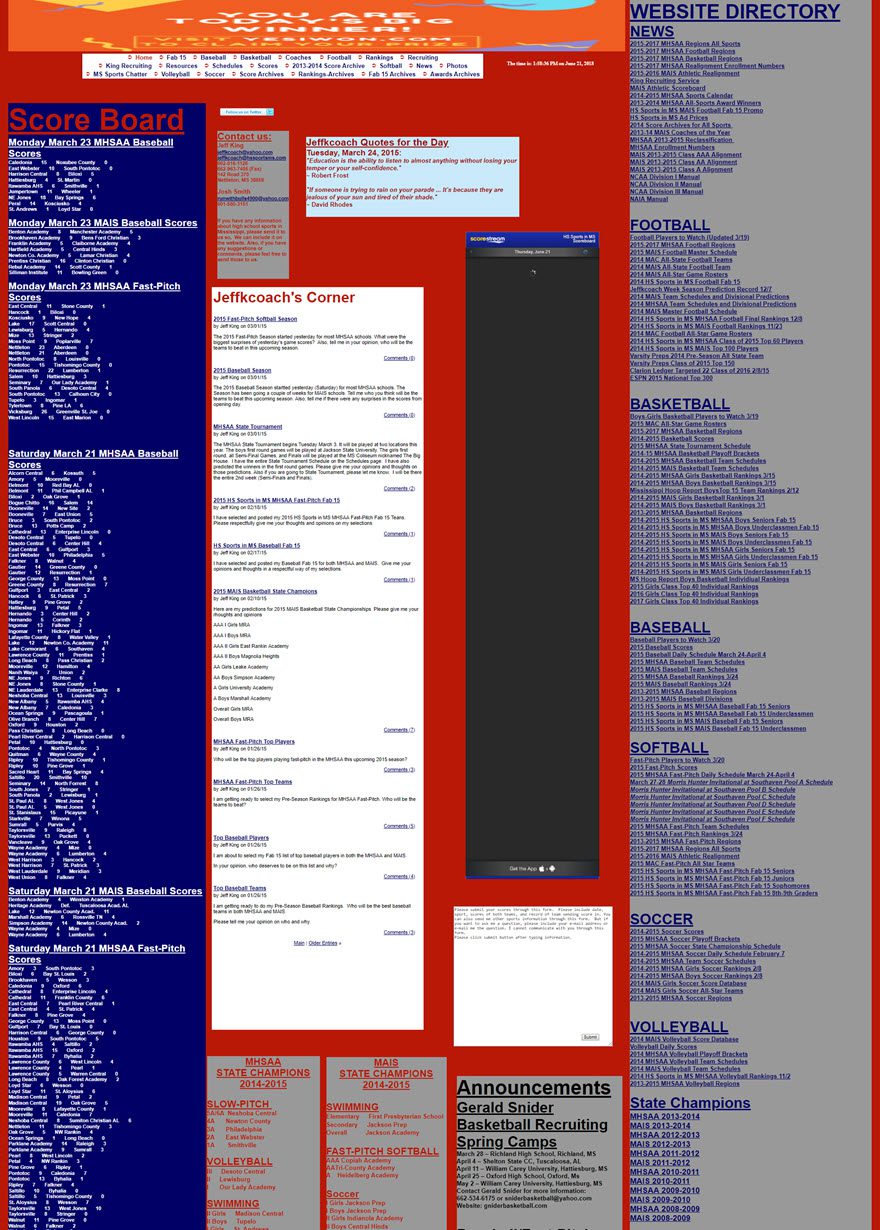
zde je zvětšený pohled na stránku:

nejprve by každý z těchto bloků mohl být svou vlastní stránkou. Nemusíte poskytovat všechny informace na domovské stránce. Samotný obsah je dobrý. Navigační nabídka nahoře je v pořádku. Kliknutím na jeden z odkazů se však dostanete na jinou stránku s podobným rozložením, které obsahuje jednotlivá pole informací umístěných na stránce. Tento web potřebuje WordPress s tématem časopisu. Budete muset tvrdě hledat téma WordPress, které by vám umožnilo mít rozvržení tak špatné.,
AMERICKÉ Sněmovny Reprezentantů Výboru pro Soudnictví – Na Pohybem Přepínače

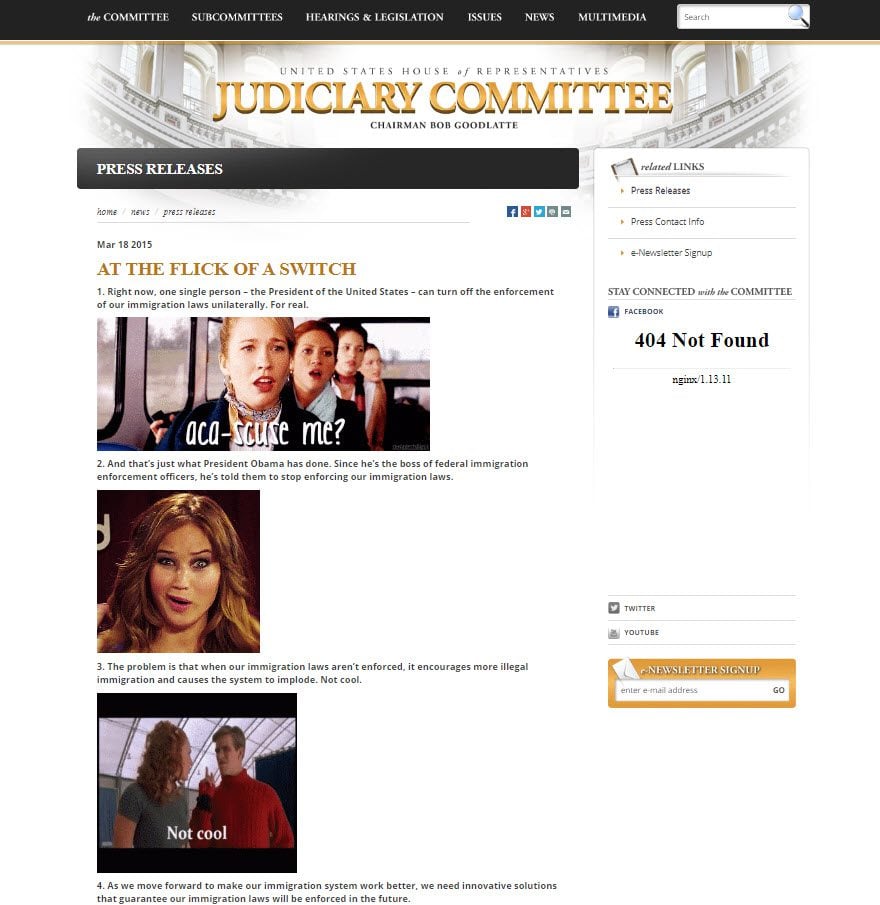
Tento špatný design není kompletní webové stránky. Samotný web má pěkný design. Má pěkné čisté uspořádání s dobrou navigací. Vypadá to vhodné pro americkou Sněmovnu reprezentantů. Na všech stránkách politického žargonu je stránka, která mě přiměla udělat dvojí záběr.
jsem pro animaci. Dokonce používám animované GIFy na svém vlastním webu. Animované GIFy jsou v pohodě, ale přítomnost Jenifer Lawrence se ptá “ Co?,“na stránce v US House of Representatives Judiciary Committee jsem se zeptal“ co ?“Pak jsem se posouvat dolů vidět Ariel ohraničující její bradu do dlaně její ruku, a několik dalších s překvapený vypadá, ukazovací a vymezovací kolem. Žádný z těchto animovaných GIF šílenství zapadá téma na stránce. A trvá jen 20 sekund, než se dostanete z nepříjemného na otravné. Vyzkoušejte to a budete souhlasit.
článek je 10bodový číslovaný seznam. O co jde? IDK. Něco o legislativě. Nemohl jsem to přečíst. Možná o to šlo. V tom případě to fungovalo., Návrháři navrhují stránky i rozvržení, což ukazuje, že i dobře navržené rozvržení může být zničeno nevhodně navrženou stránkou. Nic na této stránce neodpovídá tématu webu. Když se na to podívám, bolí mě oči.
měli použít několik GIF a ještě více JPEG. Text by měl být větší. To je obsah, který chcete, aby si návštěvníci přečetli. Mělo by to vyniknout. Jak to je, je to tak malé, že se ztratí v rušivých gifech. Obrázky by měly být dále od sebe, aby text trochu dýchal.,
Suzanne Collins Books

miluji knihy Suzanne Collinsové (no, je tu jedna scéna v Hunger Games, která mě dělá šíleným. Pokud jste četli knihy, znáte tu scénu! Nebudu vám říkat, co to je, protože, dobře, spoilery), ale můžete vidět, proč nemám rád její webové stránky. Tato stránka byla navržena pro 200% zoom. Zkus to. Při 200% zoomu to vypadá jako blog. Přiblížení zpět a uvidíte, že se vše přesune na vnější okraje obrazovky. Mám rád bílý prostor, ale… ??
kliknutím na obálku knihy nic neuděláte. Promarněná příležitost., Klikl jsem na díla a šel na podobnou obrazovku s obálkami knih, cenami a recenzemi, ale bez popisů. Kliknul jsem na Mockingjay, ale stále nebyl způsob, jak koupit knihu. Vrátil jsem se a klikl na Gregor Overlander: kniha jedna. To mě zavedlo na stránku, která měla klikací obálku knihy, kde jsem si mohl koupit knihu. Měl také seznam ocenění a recenzí. Byl tam dokument Word, který jsem si mohl stáhnout s názvem nominace na cenu Children ‚ s Choice Award. Naprosto chápu, proč byste chtěli ocenění na vašem webu, ale proč to mít jako dokument pro čtenáře ke stažení?,
v dolní části stránky, v pravém rohu, je seznam internetových obchodů, kde si můžete koupit její knihy. Místo toho, aby vás vzal na stránku jejího autora, nebo stránku s jejími knihami, nebo dokonce včetně affiliate odkazu, odkazy vás zavedou na domovskou stránku obchodu. Kliknutím na Amazon přejde Amazon.com to je ono. Další promarněná příležitost.
Patimex

jsem téměř neměl obsahovat to jedno, protože na první pohled to vypadá jako trochu nervózní grafika je přiblížení a oddálení obrazovky., No, jsou tu i slova, která slábnou dovnitř a ven, a pak jsou slova nad menu v plamenech. No, to ještě není tak špatné. A pak jsem viděl malou hudební notu, která mě upozornila na skutečnost, že na tomto webu je hudba. Měl jsem reproduktory ztlumené, takže jsem stiskl tlačítko reproduktoru a okamžitě zahrnul tento web do seznamu.
každý z nich sám o sobě není tak špatný, ale když je všechny hodíte dohromady a pak přidáte tu hudbu… jo, je to tak špatné. Analýza návrhu webu opravdu vyvolává spoustu otázek. Proč se ďábel griluje v plovoucím BBQ?, Proč ta hudba? Proč? Vážně … proč?
alespoň navigace funguje dobře. No, až na logo společnosti, které nedělá nic jiného než pulzuje. Proč mít pulzující logo, které na sebe upozorňuje, ale pak na něj nemůžete ani kliknout? A teď nemůžu dostat tu melodii z mé hlavy! Děkuji za to plovoucí BBQ ďábel!
Yale University School of Art

očekáváte, že vysoká škola umělecká škola bude mít pěkný web, který odráží druh vzdělání, které byste mohli očekávat od vysoké školy., V tomto ohledu byste očekávali, že univerzity na vyšší úrovni budou vypadat nejlépe. Tohle je Yale. Vážně. Yale University School of Art.
Tento web je vyroben pomocí Ruby on Rails, a je to vlastně wiki, že studenti a fakulty mohou změnit do určité míry. Často se aktualizuje. Fakulta přidává časy přednášek, mapy do tříd, atd., ale jak to získat toto pozadí? Při použití opakující se fotografie jako pozadí je obecně pravidlem, že by měla být jemná. Stále se opakující by nemělo být příliš zřejmé. No, tenhle je trochu zřejmý., Obsah stránky lze také rozšířit tak, aby používal zbytek obrazovky, ale místo toho nám zbývá pouze obsah na necelé polovině obrazovky.
navigace skutečně funguje podle očekávání. Výběr barev a nahodilé rozložení někdy ztěžuje sledování, jindy ne. Vše záleží na tom, kdo byl posledním editorem.
možná, že tato webová stránka je sama o sobě jakýmsi uměním, a to se vztahuje třídy. Podívejme se na to:
kliknutím na kurzy se dostanete na obrazovku s podivným animovaným pozadím (samozřejmě) a seznamem všech tříd. Možná je to všechno komplikovaný vtip?, Možná je to umění? Bez ohledu na to je seznam tříd poměrně rozsáhlý, ale na webdesignu neexistuje žádná třída. Hej, mám nápad …

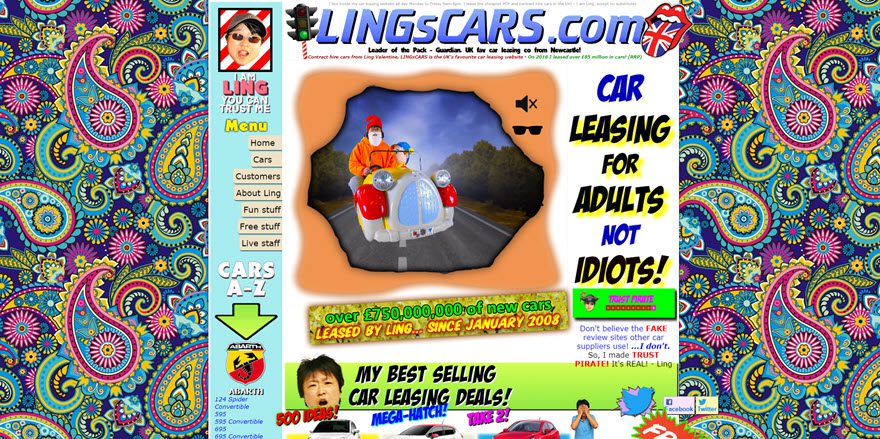
Ling ‚ s Cars

Co tato stránka udělala mým očím? AU! A proč na mě ten Mercedes pulzuje? Je to dospělý muž v dětské jízdě ze samoobsluhy? A hudba … nemohla jsem přestat sledovat! A to je kuře?, V závislosti na tom, jak nedávno byl web aktualizován (a ano, v této estetice je i nadále aktualizován), posouvání dolů odhaluje Titanic (proč byste spojovali svůj web s potápějícím se Titanikem?), dalekova Webová kamera (Dalekové jsou v pohodě), raketa, Kentucky smažená Panda a…další věci.
má falešné reklamy, karaoke, auto kvíz, hru, kterou můžete hrát online, a kdo ví, co jiného. Účelem webu je pronajmout si auto, ale nedíval jsem se na jedno auto. Neviděl jsem je. I když pokud se vám to líbí, Ling má svou vlastní důvěru pirát, takže víte, že dostáváte dobrý obchod., Samozřejmě účelem všech těch šíleností je jen upoutat vaši pozornost. Problém je v tom, že šílenství se dostává do cesty samotnému webu. Všechny tyto rozptýlení poškodit použitelnost webu.
jedna věc není nudná. Myslím, že slovo, které Hledám, je náhodné.
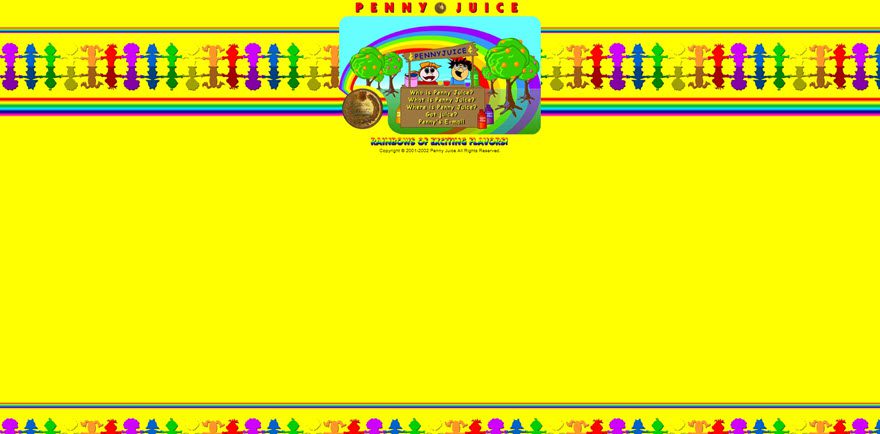
Penny Juice

Penny Juice je koncentrát ovocné šťávy, který je vyroben speciálně pro Centra péče o děti, předškolní zařízení atd. Na řídké hlavní stránce vidíte jednoduché menu nahoře, spolu s plovoucími mraky za duhou (plovoucí směrem ven, btw), rotující mince (?,) a animovaná slova. V letech 2001-2002 je oznámení o autorských právech. Možná to vysvětluje.
to vše vypadá dost nevinně, dokud nekliknete na odkaz v nabídce, takže můžete navštívit stránku na webu, pak budete sledovat exploduje.

oko bolí … neumí číst! Barvy jsou ve skutečnosti chytrý design prvek založený na chuť Penny Džus:

design element/Penny Džus věc (je to duha zajímavých chutí), ale ne. Prostě ne., Existují lepší způsoby, jak používat chytré marketingové body ve vašem designu webových stránek. Za prvé, můžete použít barvy podél strany, rozptýlené do pozadí, aby nedošlo k krvácení očí. Mohly by být použity jako tlačítka v nabídce. Jen je nepoužívejte za text. Někdy.
a zejména nepoužívejte všechny současně na stejné obrazovce.
nikdo nemusí vidět rotující haléře na obrazovce. Staré styly designu a data autorských práv způsobují, že čtenáři přemýšlejí, zda byl web aktualizován. Zpochybňují ceny a informace o produktu., Návštěvníci by neměli mít obavy o váš produkt jen z pohledu na design vašeho webu. To je opak toho efektu, který chcete.
balení
No, to byla zábava. Rychlý pohled na vesele hrozné webové stránky je skvělý a zábavný způsob, jak se naučit, co nedělat. Občas je dobré se rozhlédnout, abyste viděli, co je pro vás nepříjemné, a pak najít způsoby, jak se na něm zlepšit. Učení, co se vám líbí a nelíbí, vám poskytne informace o tom, co návštěvníci chtějí a co vaši klienti potřebují.