Pokud vytváříte portfolio pro sebe nebo svou firmu, měli byste zvážit vytvoření galerie obrázků. Přidání obrázků do galerie však může být náročné, zejména pokud mají tyto obrázky různé vlastnosti CSS. Například poměry stran mohou narušit celou vaši galerii a nechat vaše obrázky vypadat neprofesionálně. Můžete to vyřešit pomocí galerie CSS.,
tento článek vytvořený týmem za Slider Revolution prozkoumá některé z nejlepších příkladů galerie obrázků CSS, které inspirují vaši tvorbu galerie CSS. Výsledkem bude skvělé portfolio a ohromující web, který pomůže zlepšit vaše podnikání a zapůsobit na potenciální klienty. Tyto příklady implementují animace, rolovací efekty, přechody a vytvoří vynikající galerie CSS.,
CSS galerie fragmenty kódu
CSS Galerie
(Tento je nejlepší prohlížet přímo na Codepen přímo).
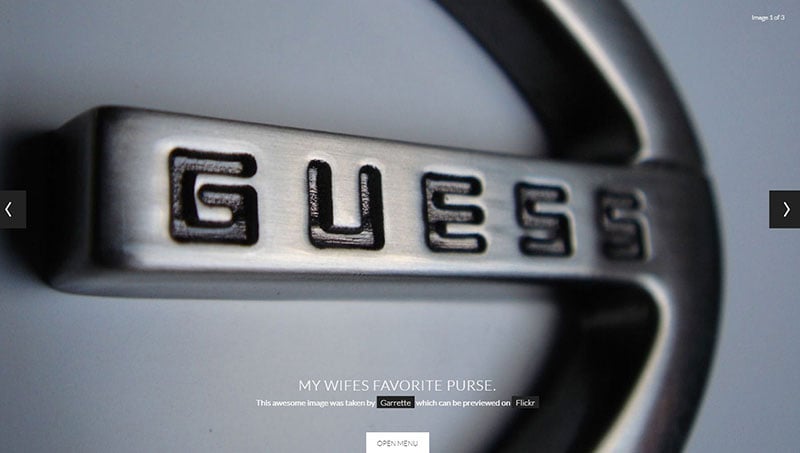
skvělý způsob, jak předvést svou práci, nebo obrázky je použít rozvržení mřížky, která přidává extra apelovat na vaše webové stránky. Animace jsou hladké, a jen rychlý vznášet se nad rámem obrazu odhalí mnohem více o samotném obrazu, a aby vaše galerie vyniknout.
Další velmi moderní a užitečnou funkcí je možnost přidat značky do obrázku, když se na něj lidé vznášejí, což také poskytuje informace o samotném obrázku., Čím více informací přidáme k obrázku, tím působivější je pro potenciálního klienta.
tento podmanivý příklad stojí za zvážení pro vaše portfolio nebo galerii CSS.
Fotogalerie Naskládané Jako Úzké Štěrbiny A Rozbalí a zobrazí Se V Plné velikosti Klikněte Na
Toto je velmi efektní fotogalerie, vyrobený Zed Dash, to je trochu něco jiného. Obrázky jsou naskládány vodorovně ve formě karet. Množství zobrazených karet závisí na velikosti obrazovky, takže je vyrobeno pro všechny velikosti obrazovky., Kliknutím na obrázek se rozbalí a pokud kliknete na jiný obrázek, zobrazí se informace o obrázku.
CSS Gallery Hover Effect
to je vynikající efekt pro ty, kteří prodávají své obrázky nebo chtějí zobrazit umělecká díla. Když se uživatel vznáší nad obrázkem, uvidíte všechny informace o obrázku, včetně jména umělce, což jsou klíčové informace pro prodej.
do obrázků můžete přidat další obsah, například úvod a informace o obrázku.,
je to poutavá galerie s ohromujícími vizuálními efekty, které inspirují vaše potenciální zákazníky.
Reagovat Zdiva Mřížky
Tento citlivý mřížka vypadá stejně jako zdivo mřížky, ale nabízí možnost přizpůsobit, takže si můžete nastavit vše, jak chceš.
to zahrnuje možnost Nastavení výšek a obrázky můžete jednoduše umístit kamkoli budete chtít a rozvržení se upraví. Toto citlivé rozložení nevyžaduje znalost CSS a HTML.,
Maximalizovat

CSS galerie obrázků přichází s tři různé motivy, dává vám nějaké přizpůsobitelnost, spolu s dobrou architekturu, jako galerie je určen pro HTML5 a CSS3.
Čistě CSS Založené Galerie Obrázků

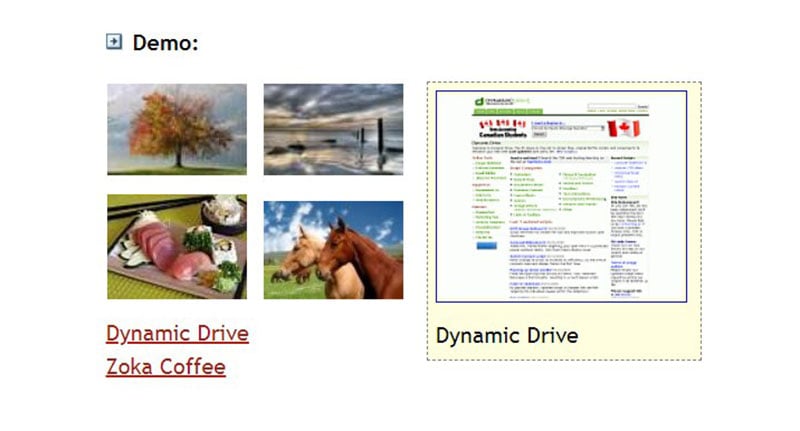
Tohle je další dynamický, zajímavý a moderní CSS galerie, který bude zapůsobit na své návštěvníky., Při procházení obrázku se miniatury zvětší, aby návštěvník mohl jasně vidět.
zatímco většina obrázků se zvětší, když na ně umístíte kurzor, můžete je také nastavit tak, aby zobrazovaly větší obrázek, pouze když na ně kliknete. Toto nastavení však není pro IE6 k dispozici. Galerie by však měla fungovat pro většinu prohlížečů, včetně IE6+, Firefox, Opera 8+ a dalších.,
Hexagon Galerie
Hexagon Galerie využívá několik CSS a HTML animace a displeje a nabízí velmi silnou a výkonnou architekturou, která vám přinese nejvyšší úroveň výkonu. Obrázky jsou zobrazeny ve tvaru šestiúhelníku. Budete moci zobrazit velmi jemné detaily o vašich snímků, jako jsou stíny a vlastnosti, které jiné obrázky nezobrazí.
tato galerie také umožňuje zobrazit animace, když se uživatel vznáší nad obrázkem., Je to velmi moderní galerie, ideální pro freelancery zobrazující jejich práci nebo pro každého, kdo předvádí obrázky na svých webových stránkách.
Efektivní Scroll Zoom
Tento efektivní galerie umožňuje zobrazit vaše obrázky a galerie, aniž by příliš mnoho výpočetního výkonu, pomocí Průsečíku Pozorovatele přiblížit obrázky. To vám pomůže ušetřit na výkonu zpracování a zároveň krásně zobrazovat obrázky.,
HTML CSS Gallery Lightbox
Tato galerie má velmi citlivý design, pomocí lightbox dopad tmavnutí technologie pro ztmavení zbytku obrázky, když vyberete obrázek, nebo když podržíte nad ním.
poskytne prémiovou úroveň výkonu téměř jakémukoli zařízení.
Galerie zdiva
Galerie zdiva aplikuje na obrázky velmi efektivní a krásné CSS efekty., Název říká všechno: záleží na návrhu mřížky zdiva provést konkrétní akce, když umístíte kurzor myši nebo kliknete na obrázek.
Když umístíte kurzor myši na obrázek, obraz se zvětší a budete moci vidět více podrobností o obrázcích. Pokud na ně však kliknete, obraz bude na plném displeji, zatímco ostatní obrázky zmizí na pozadí.
CSS Responsive Image Gallery Photo Grid s Lightbox
CSS responsive image gallery bude dělat vaše fotografie a jiné grafické materiály vyniknout., Za prvé, obrázky se zvětší, když nad nimi umístíte kurzor myši, stejně jako zobrazíte číslo a ostatní obrázky zmizí. Pokud na ně kliknete nebo klepnete, obrázky se zvětší a zobrazí všechny podrobnosti o obrázku.
Obraz Mřížky S KenBurns A Popis Na Hover
Navržen Giana, tento obraz grid vám umožní, aby vaše obrázky vyniknout a ukázat klientům a zákazníkům všechny detaily vašich snímků. Když umístíte kurzor myši na obrázek, uvidíte popisy každého obrázku., Efekt Ken burns bude aplikován na obrázky na pozadí současně.
Slide-Rolování Galerie
galerii, která odhaluje tři panely jako uživatel svitky
Galerie s wave efekt přechodu
To má 24 1920×1080 obrázky uvnitř, tak to může trvat několik sekund ke stažení. Vypadá to v pohodě ačkoli. Nebojte se hrát s proměnnými (přechodné časy a zpoždění). Můžete také změnit počet obrázků., Stačí změnit proměnné v scss a js. Pokud chcete přidat nové obrázky, stačí přidat adresy URL obrázků do pole js.
Plná Šířka Vertikální Galerie / Obsah s Přepínací Popis
plná šířka Vertikální Galerie / Obsah s přepínací popis.
Reagovat čisté CSS galerie, CSS Grid
Tady je jeden z galerie, kde si vyberte obrázek, který chcete být představeny ve středu. Rozložení je umožněno pomocí mřížky CSS., Při přepnutí na menší výřez získáte jiný zážitek, který je umožněn změnou mřížky-šablony-sloupce a mřížky-šablony-řádky. CSS mřížka je úžasné!,iv>
Diamond shape grid
Travel Gallery (Flexbox and CSS Animations/Transitions)
Amur leopard image gallery with CSS vars (responsive, WebKit only)
Reflective Photo Gallery Wall (experiment)
3D Tilted Scrolling Image Gallery
Here’s a nice 3D tilted scrolling image gallery implemented using Pete Rojwongsuriya’s jquery.,tilted-pagescroll plug-in.
Scrolling & Looping Gallery – Vanilla HTML/CSS/JS – ES5 – No Touch Events
Guided
Photo Gallery
A masonry style photo gallery.,
Quad Image Gallery
Transitioned gallery for four images
Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.
Parallax image gallery using Figure & Figcaption – #CodePenChallenge
Hive Photo Gallery Grid
Responsive and used an actual CSS grid instead of absolute positioning., Generate the markup with Pug such that it’s easy to add/ remove columns
Portfolio Gallery
3D TRANSFORM GALLERY – cube rotate
Rollover CSSS Blur Filter Image Gallery
Utilizing CSS Transitions & Transforms and the CSS Blur Filter., Pro Webkit & Firefox 35+ prohlížeče, pouze
akordeon galerie zoom animace (css, responzivní)
Kostrbatý Grid Galerie
rychlý nápad použít css grid pro zobrazení galerie obrazu. vznášet se/klepněte na tlačítko rozšířit
Horizontální posuvník do galerie grid
Plné citlivý mřížky s úžasnou mobilní UX pomocí jednoho média dotazu a dva řádky kódu.,
Winter gallery
Magnific Gallery
Nice responsive gallery with CSS columns ▪ roll over, hover caption, Magnific Popup script ▪ Zoom in effect and Haml & Sass & CoffeeScript
Simplicity
Pure CSS responsive gallery
Daily UI #016 | Pop-up/Overlay
This is a popup overlay design for your portfolio!, Zobrazte své projekty / pracujte podrobně kliknutím na tlačítko.
Rhomb galerie na rošty + clip-path
Produkt
minimální jediné stránku produktu postaven s Flexbox (@podporuje CSS Grid) a vanilky JavaScript.
galerie rozdělené obrazovky
galerie rozdělené obrazovky pro vyprávění příběhu nebo prezentaci. Je to buggy na iOS kvůli způsobu, jakým se zabývá pevnými umístěnými prvky.,
Flip galerie obrázků s obsahem
flip animace obraz s nějakým skrytým náhledem. Když na něj uživatel najede, stane se nějaký SH*T.,erce layout concept
Photo Gallery
Gmail Image Gallery Animation – Transformation 5 CSSthat
Tumblr photogrid/photoset with flex-box in place of JavaScript
Drop Spread Blur
Accessible off-canvas grid gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
roční Období
image hover efekt — týden 10/52
Balkánský Styl – Portfolio Galerie
Konec myšlenky na tyto CSS galerie příklady
Vestavěný galerie na vašich webových stránkách může, aby vaše práce vyniknout, zobrazit své umění, a potenciálně těsnění nové nabídky a přilákat nové zákazníky., Schopnost zobrazovat tyto obrázky jedinečným, moderním způsobem může výrazně zvýšit vaše šance na úspěšné přilákání pozornosti, kterou si přejete.
CSS efekty mohou být skvělý způsob, jak zvýšit vizuální přitažlivost vašeho webu nebo portfolia. Efekty jako posuvníky a další mohou vaši práci nebo web nekonečně zajímavější.,
Pokud se vám to líbilo čtení tohoto článku o CSS galerie příklady, měli byste si přečíst tyto:
- HTML a CSS timeline úryvky můžete použít na vašem webu
- CSS Input Text Kód Použít ve Své Vlastní Formy
- CSS a HTML kalendář příklady
- CSS Akordeon Příklady