V tomto tutoriálu se naučíte, jak vytvořit elegantní tvary s Bootstrap.
Vytváření Formulářů s Bootstrap
HTML formuláře jsou nedílnou součástí webových stránek a aplikací, ale vytváří formu rozložení nebo styl ovládací prvky formuláře ručně jeden po druhém pomocí CSS jsou často nudné a zdlouhavé., Bootstrap výrazně zjednodušuje proces stylingu a zarovnání ovládacích prvků formuláře, jako jsou štítky, vstupní pole, selectboxes, textareas, tlačítka atd. prostřednictvím předdefinované sady tříd.
Bootstrap poskytuje tři různé typy rozložení formulářů:
- Vertikální Podobě (výchozí forma, uspořádání)
- Horizontální Podobě
- Inline Formuláře
následující část vám dá detailní přehled všech těchto formě rozložení, stejně jako různé formuláře týkající Bootstrap komponenty jeden po druhém. Tak začněme.,
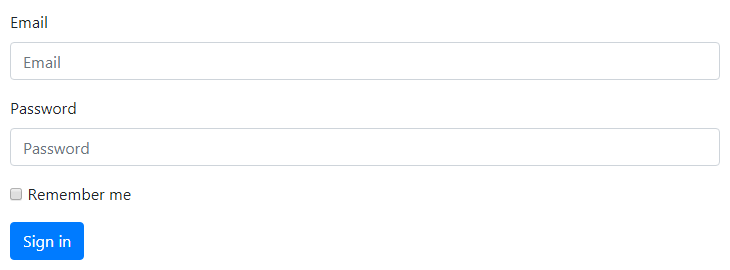
Vytváření Vertikální Rozložení Formuláře
Toto je výchozí Bootstrap rozložení formuláře, v němž styly jsou aplikovány na ovládací prvky formuláře bez přidání žádné základní třídy do <form> prvek nebo jakékoli velké změny ve značení.
ovládací prvky formuláře v tomto rozvržení jsou nahoře naskládány s levými zarovnanými štítky.,
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Poznámka: Všechny textové podobě ovládací prvky, například <input>, <textarea> <select> vyžadují class .form-control pro obecné styling. Třída .form-control je také 100% široká. Chcete-li změnit jejich šířku nebo je použít inline, můžete využít předdefinované třídy mřížky.,
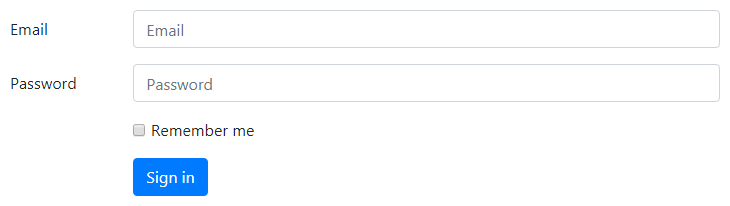
vytvoření horizontálního rozvržení formuláře
můžete také vytvořit horizontální rozvržení formulářů, kde jsou štítky a ovládací prvky formuláře zarovnány vedle sebe pomocí tříd mřížky Bootstrap. Vytvořit horizontální rozložení formuláře přidat třídy .row na formuláři skupin a používání .col-*-* mřížka tříd určete šířku vašeho popisky a ovládací prvky.
nezapomeňte také použít třídu .col-form-label na <label> prvky, takže jsou svisle vystředěny pomocí přidružených ovládacích prvků formuláře., Pojďme se podívat na příklad:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

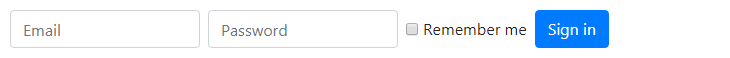
Vytváření Inline Rozložení Formuláře
Někdy můžete chtít zobrazit série štítků, ovládacích prvků a tlačítek v jedné vodorovné řadě kompaktní rozložení. Můžete to udělat snadno přidáním třídy .form-inline do prvku <form>. Ovládací prvky formuláře se však zobrazují pouze v řádcích viewports, které jsou široké nejméně 576px.,
podívejme se na následující příklad, aby viděli, jak to vlastně funguje:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Poznámka: Doporučuje se zahrnout štítek pro každý formulář, vstupy, jinak obrazovky čtenáři budou mít problémy s forem. V případě inline rozvržení formulářů však můžete štítky skrýt pomocí třídy .sr-only, takže ji mohou číst pouze čtečky obrazovky.,
podívejte se na sekci úryvky pro příklady některých krásně navržených formulářů Bootstrap.
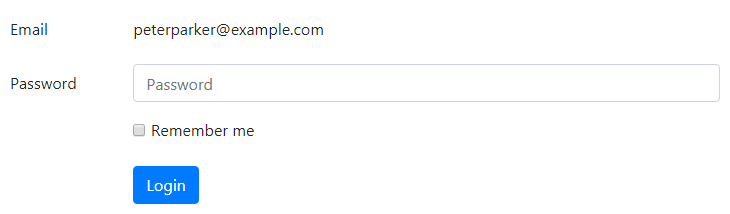
vytvoření statického řízení formulářů
může dojít k situaci, kdy chcete zobrazit hodnotu prostého textu vedle štítku formuláře namísto řízení pracovního formuláře. Můžete to udělat jednoduše tím, že nahradí class .form-control .form-control-plaintext použití atributu readonly.,
třída.form-control-plaintext odstraní výchozí styl z pole formuláře, ale zachová správný okraj a polstrování. Pojďme se podívat na příklad:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Umístění zaškrtávací Políčka a Rádií
zaškrtávací Políčka a přepínače mohou být umístěny buď na sebe, nebo inline.
naskládané zaškrtávací políčka a rádia
pro umístění zaškrtávacích políček nebo tlačítek rádia svisle naskládaných, tj., řádek po řádku, jen zabalit všechny ovládací prvky ve formuláři skupiny a aplikovat class .d-block <label>. Navíc, použití, rozpětí, pomocné třídy pro správné mezery, jak je znázorněno v následujícím příkladu:
Inline zaškrtávací Políčka a Rádií
Nicméně, na místě je vložené, tj. side-by-side jen umístit všechny ovládací prvky formuláře v formuláře skupina a využití marže utility tříd, aby zajistily správné mezery. V tomto případě není třeba používat prvek .d-block na prvku <label>., Pojďme podívejte se na následující příklad:
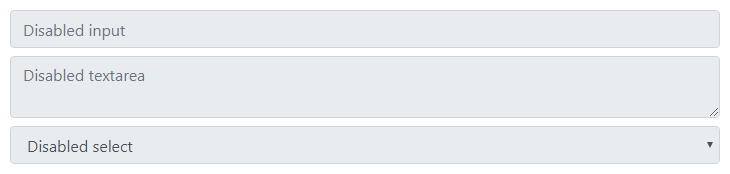
Vytváření Zakázány Ovládací prvky Formuláře
zakázat jednotlivé ovládací prvky formuláře, například <input> <textarea> <select> stačí přidat atributy disabled pro ně a Bootstrap bude dělat zbytek.,ll vypadat nějak takhle:

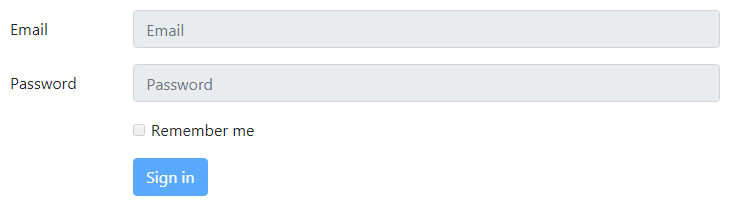
Nicméně, pokud chcete zakázat všechny ovládací prvky v <form> najednou, umístěte je uvnitř <fieldset> elementu a použít atribut na to, jak je znázorněno v následujícím příkladu:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

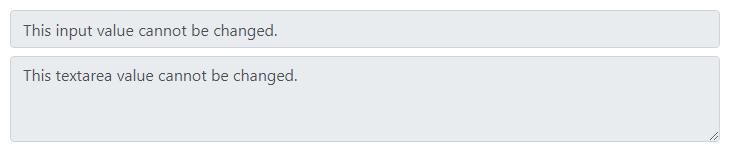
Vytváření Readonly Vstupy
můžete také přidat readonly boolean atribut na vstupním nebo textarea, aby se zabránilo změně jeho hodnoty., Vstupy pouze pro čtení se objevují na lehčím pozadí (stejně jako Zakázané vstupy), ale zachovávají standardní textový kurzor. Podívejte se na následující příklad, aby viděli, jak to funguje:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Sloupec Dimenzování Vstupů, textového zobrazení editoru a Vyberte pole
můžete také odpovídaly velikosti vašich ovládacích prvků formuláře Bootstrap grid velikosti sloupec. Stačí zabalit ovládací prvky formuláře (tj., <input> <textarea> <select>) v mřížce sloupce, nebo jakékoliv vlastní prvek a použít mřížku kurzy na to, jak je znázorněno v následujícím příkladu:
Tip: Můžete alternativně použít třídu .form-row místo .row při vytváření formuláře rozložení. .form-row class je variace standardní Bootstrap grid .row, který přepíše výchozí sloupec žlaby pro pevnější a kompaktnější rozložení.,
výška velikosti vstupů a vyberte políčka
můžete snadno změnit výšku vašeho textového vstupu a vyberte políčka tak, aby odpovídaly velikosti tlačítek. Použijte ovládací prvek formuláře výška dimenzování třídy jako .form-control-lg .form-control-sm <input> <select> boxy k vytvoření je větší nebo menší velikosti.
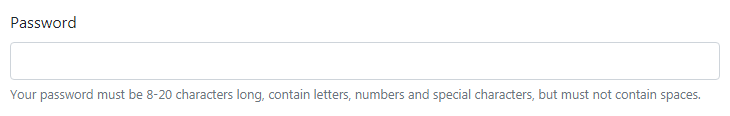
umístění textu nápovědy kolem ovládacích prvků formuláře
umístění textu nápovědy pro ovládací prvky formuláře efektivním způsobem, který vede uživatele k zadání správných dat ve formuláři., Pomocí třídy .form-textmůžete umístit text nápovědy blokové úrovně pro řízení formuláře. Text nápovědy bloku se obvykle zobrazuje ve spodní části ovládacího prvku. Zde je příklad:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Podobně můžete také umístit inline pomoci textu pomocí <small> elementu. V tomto případě není třeba používat .form-text., Následující příklad ukazuje, jak implementovat toto:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

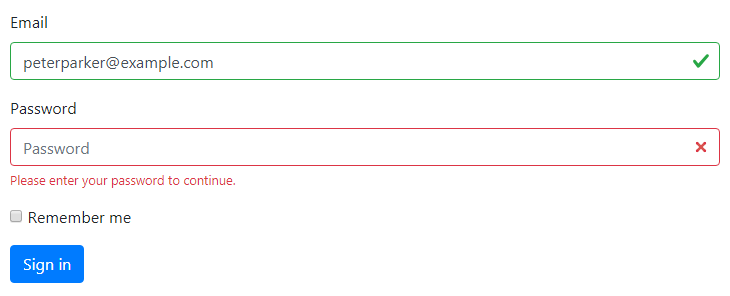
Bootstrap Form Validation
Bootstrap 4 poskytuje snadný a rychlý způsob, jak ověřit webových formulářů na straně klienta. K ověření formuláře používá rozhraní API pro ověření nativního formuláře prohlížeče. Styly ověřování formulářů se používají pomocí CSS :invalid a :valid pseudo-třídy. Platí pro<input>,<select> a<textarea> elements.,
řekněme, podívejte se na následující příklad, aby viděli, jak to vlastně funguje:
Poznámka: Pro vlastní Bootstrap form validation zprávy, musíte zakáže výchozí prohlížeč zpětnou vazbu popisky přidáním novalidate boolean atribut <form> elementu. Stále však poskytuje přístup k API pro ověření formuláře v JavaScriptu.
zde je vlastní kód JavaScript, který zobrazuje chybové zprávy a zakáže odeslání formuláře, pokud existují neplatná pole., Viz kapitola uzavření JavaScriptu, kde se dozvíte o funkci vlastního spuštění.
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Tip: Chcete-li obnovit vzhled formuláře programově, odstranit třídy .was-validated class <form> elementu po podání. Tato třída se automaticky použije na formuláři Bootstrap, když kliknete na tlačítko Odeslat.,
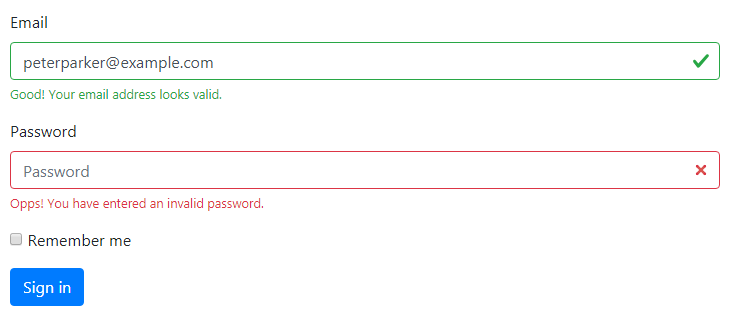
Pokud potřebujete server-side validaci, můžete uvést neplatné a platné podobě pole s .is-invalid .is-valid. .invalid-feedback a .valid-feedback jsou také podporovány s těmito třídami., Vyzkoušejte si následující příklad, aby viděli, jak to funguje:
— výstup z výše uvedeného příkladu bude vypadat nějak takto:

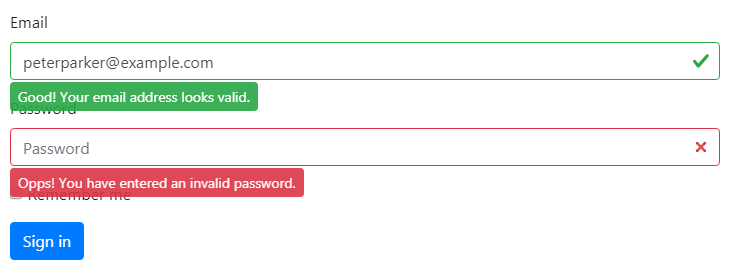
můžete případně vyměnit .{valid|invalid}-feedback třídy .{valid|invalid}-tooltip třídy se zobrazí validace zpětné vazby textu v popisku styl.
nezapomeňte také použít styl position: relativenebo třídu .position-relative na nadřazeném prvku pro správné umístění nástroje zpětné vazby., Zde je příklad:
— výstup z výše uvedeného příkladu bude vypadat nějak takhle:

Poznámka: Pozadí ikony <select> prvky správně fungovat pouze s .custom-select, ne .form-control. O Bootstrap custom forms se dozvíme v další kapitole.,
Podporované Ovládací prvky Formuláře v Bootstrap
Bootstrap zahrnuje podporu pro všechny standardní HTML ovládací prvky formuláře, stejně jako nové HTML5 vstupní typy, jako je datetime, čísla, e-mail, url, vyhledávání, rozsah, barvu, url a tak dále. Následující příklad vám ukáže použití standardních ovládacích prvků formuláře s Bootstrap.