Sind Sie jemals auf ein Website-Design gestoßen, das Sie zum Lachen brachte? Ich meine nicht nur, dass etwas auf der Website lustig ist, aber das Design der Website selbst ist lustig, weil es schrecklich ist.
Es braucht viel Zeit und Mühe, um zu lernen, wie man eine Website richtig gestaltet. Es gibt viele Websites, an denen die Designer diese Prinzipien überhaupt nicht gelernt haben. Segne ihre Herzen.
In diesem Artikel werfen wir einen Blick auf einige Websites, die urkomisch schrecklich sind., Schauen wir uns zunächst einige der Designprinzipien an, nach denen ich diese Websites beurteile.
Designprinzipien
Ich betrachte diese Websites mit mehreren Designprinzipien., Dazu gehören:
- Leicht verständliche Navigation
- Ordnungsgemäße Verwendung von Farbe
- Ordnungsgemäße Verwendung von Animationen
- Ein benutzerfreundliches Layout
- Angenehm für das Auge
- Passend zum Thema
- Die Designelemente stehen dem Inhalt nicht im Weg
- Großartiger Inhalt, der leicht zu finden, zu navigieren, zu konsumieren und zu teilen ist
Bevor ich Machen Sie sich über Ihre Website lustig, lassen Sie mich dies zuerst sagen
Wenn Sie der Designer einer der Websites sind, auf die ich mich hier konzentriert habe, beleidigen Sie bitte nicht meine Bemerkungen., Ich habe nicht vor, dir Ärger oder Schmerzen zu bereiten, und ich mache mich nicht über dich lustig. Ich benutze diese Seiten nur als Beispiele und zeige, was falsch ist und wie man es repariert. Ich meine keine Respektlosigkeit. Einige dieser Websites werden von beginnenden Designern entworfen. Wir mussten alle irgendwo anfangen. Und bevor Sie darum bitten, meine ersten Versuche zu sehen… nein.
Außerdem suche ich keine Websites, die nur alt sind. Websites, die seit Jahren nicht mehr aktualisiert wurden, sehen für uns jetzt schrecklich aus, wurden jedoch mit den Designelementen ihrer Zeit entworfen., Wenn ich ein altes Design aufgenommen, es war nicht nur, weil es alt ist – es ist, weil es etwas im Design, das einfach nur schrecklich ist. Natürlich gibt es viele dieser Seiten schon eine Weile, aber ihr Design ist einfach, naja… du wirst sehen.
Weiter zu den Websites
Ich durchsuchte das ‘Netz nach Websites, die mich dazu brachten, ein saures Gesicht zu machen und dann zu kichern. Jap. Ein saures Kichern. Obwohl das Web mit vielen Beispielen gefüllt ist, wie man keine Website erstellt, konnte ich nicht einmal einen kleinen Prozentsatz davon einbeziehen. Dies sind die Seiten, die mir auffielen.,
Abonnieren Sie Unseren Youtube-Kanal
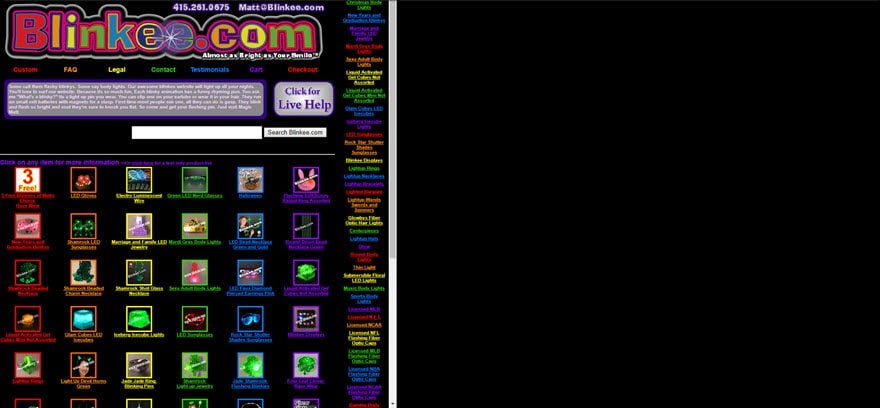
Blinkee.com

Diese Seite verkauft Dinge, die blinken oder Leuchten im Dunkeln. Um diesen Punkt zu vermitteln, ist die Site dunkel und alle Elemente blinken. Das Grundthema ist alles im Dunkeln und blinkt auf Sie.
Hier gibt es mehrere Probleme. Zum einen sind die Bilder zu klein. Die Produkte sollten im Mittelpunkt der Website stehen. Zum anderen ist alles animiert. Ein paar Animationen hier gibt es in Ordnung, aber wenn alles animiert ist, ist die Seite zu beschäftigt. Ein weiteres Problem sind die Farben., Ich mag Farben, aber schauen Sie sich den Text an und sehen Sie, wie lange Sie ihn vor diesem schwarzen Hintergrund lesen möchten.
Ein weiteres Problem sind die Frames. Es gibt zwei Frames auf dieser Seite. Warum? Ich weiß es nicht. Der Rahmen links enthält den Inhalt und der Rahmen rechts ist leer. Ein weiteres Problem ist, wie klein alles ist. Ich musste auf 200% zoomen, damit es so aussieht, wie ich es für eine natürliche Größe hielt.
Alle Kategorien sind rechts aufgeführt. Manchmal gelangen Sie zu einem anderen Bildschirm, auf dem das Element detaillierter angezeigt wird., Ein anderes Mal, wenn Sie auf ein Bild klicken, gelangen Sie zu einem anderen Bildschirm mit allen Elementen in dieser Kategorie. Es gibt keine gute Menüstruktur für eine einfache Navigation.
Eine E-Commerce-Site sollte Sie dazu bringen, zu bleiben und sich umzusehen. Die zum Verkauf stehenden Artikel sollten vorne und in der Mitte sein. Diese Seite konzentriert sich zu sehr auf Ihre flashing-in-the-dark-gimmick. Der Zweck des Ladens ist es, die Artikel zu verkaufen,aber dieses Webdesign lässt mich nur gehen.
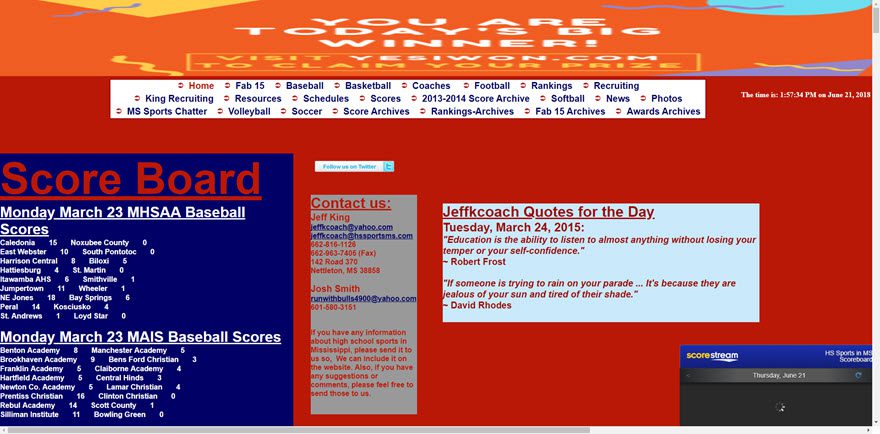
High-School-Sport in Mississippi

Dieser Momentaufnahme ist der Standard-Zoomfaktor von 100% in meinem browser., Bei dieser Einstellung kann ich nicht die gesamte Breite auf meinem Bildschirm sehen. Um die volle Breite der Site zu sehen, musste ich auf 67% Zoom gehen, und dann war der gesamte Text zu klein zum Lesen. Die Farbkombination tut weh zu sehen. Setzen Sie niemals dunkelroten Text über dunkelblauen Hintergrund. Und dann gibt es blauen Text über dem roten.
Informationsblöcke sind auf der ganzen Seite verstreut und die Seite scrollt weiter und weiter, während Sie fast nichts im Raum außer der Anzeigetafel zeigen. Dieses layout funktioniert einfach nicht.,
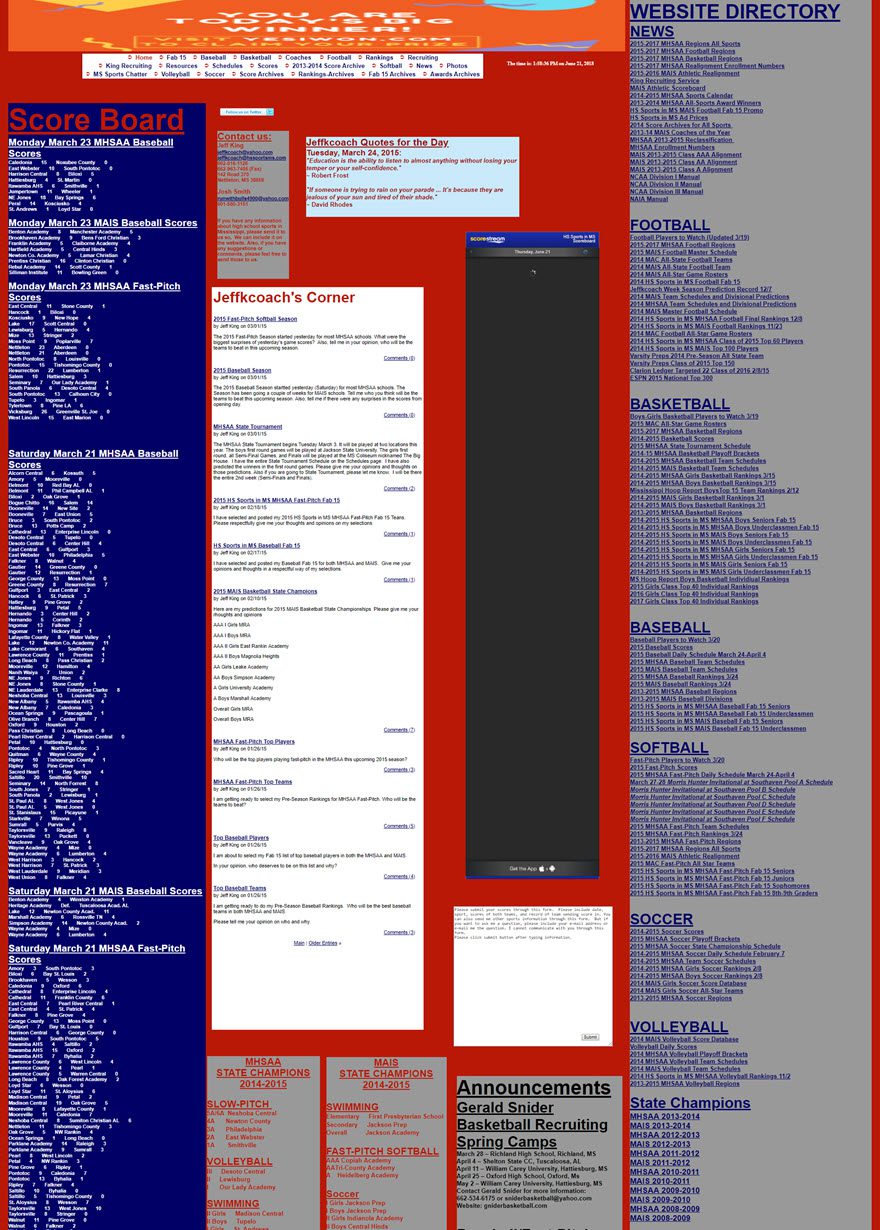
Hier ist ein gezoomter Blick auf die Seite:

Zunächst einmal könnte jeder dieser Blöcke eine eigene Seite sein. Sie müssen nicht alle Informationen auf der Homepage angeben. Der Inhalt selbst ist gut. Das Navigationsmenü oben ist in Ordnung. Wenn Sie jedoch auf einen der Links klicken, gelangen Sie zu einer anderen Seite mit einem ähnlichen Layout, das einzelne Informationsfelder enthält, die auf der Seite platziert sind. Diese Seite braucht WordPress mit einem Magazin-Thema. Sie müssten hart nach einem WordPress-Theme suchen, mit dem Sie ein so schlechtes Layout haben.,
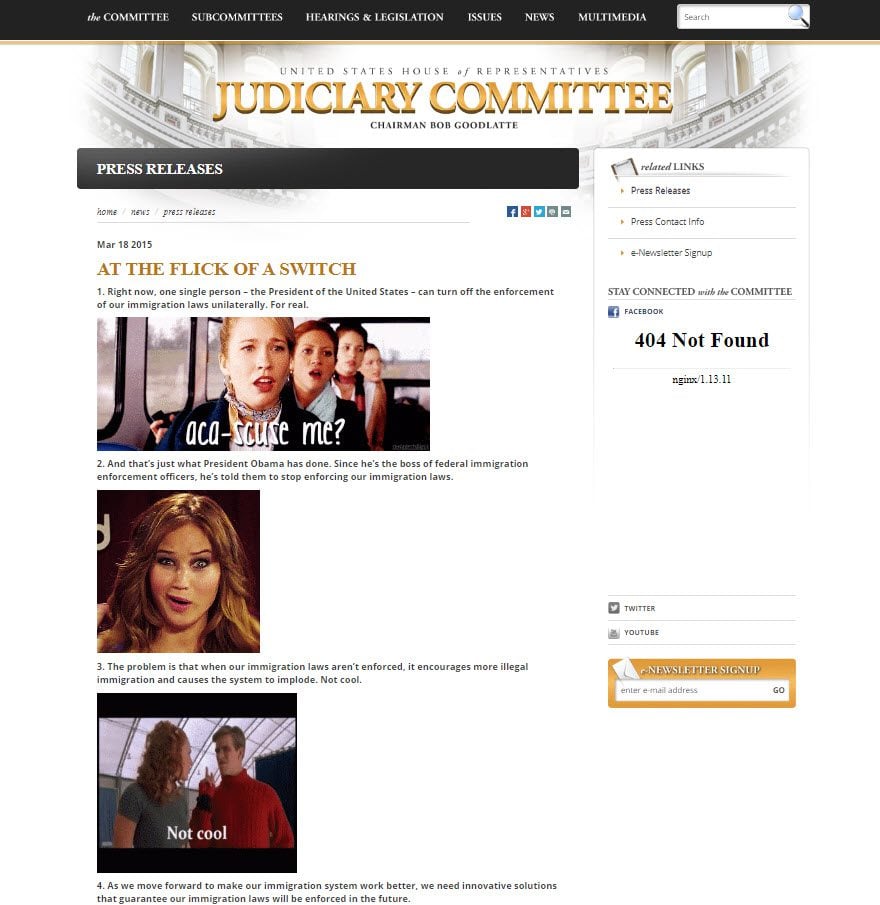
US House of Representatives Judiciary Committee – An dem umlegen eines Schalters

Diese bad-design ist nicht die komplette website. Die Seite selbst hat ein schönes Design. Es hat ein schönes sauberes Layout mit guter Navigation. Es sieht für das US-Repräsentantenhaus angemessen aus. Auf allen Seiten des politischen Jargons gibt es eine Seite, auf der ich doppelt aufgenommen wurde.
Ich bin alles für Animation. Ich benutze sogar animierte Gifs auf meiner eigenen Seite. Animierte Gifs sind cool, aber die Anwesenheit von Jenifer Lawrence fragen “ Was?,“auf einer Seite im Justizausschuss des US-Repräsentantenhauses ließ mich fragen:“ Was?“Dann scrollte ich nach unten, um zu sehen, wie Ariel ihr Kinn in ihrer Handfläche und einige andere mit überraschten Blicken, Zeigen und Herumprallen. Nichts von dieser animierten GIF-Verrücktheit passt zum Thema auf der Seite. Und es dauert nur 20 Sekunden, um von nervig zu nervig zu werden. Probieren Sie es aus und Sie werden Zustimmen.
Der Artikel ist eine nummerierte Liste mit 10 Punkten. Worum geht es denn? IDK. Etwas über die Gesetzgebung. Ich konnte es nicht Lesen. Vielleicht war das der Punkt. In diesem Fall hat es geklappt., Designer entwerfen sowohl Seiten als auch Layouts, und dies zeigt, dass selbst ein gut gestaltetes Layout durch eine unangemessen gestaltete Seite ruiniert werden kann. Nichts auf dieser Seite passt zum Thema der Website. Wenn ich es ansehe, tun mir die Augen weh.
Sie sollten ein paar Gifs und noch mehr jpegs verwendet haben. Der text sollte größer sein. Das ist der Inhalt, den Ihre Besucher lesen sollen. Es sollte auffallen. Wie es ist, ist es so klein, dass es in den ablenkenden Gifs verloren geht. Die Bilder sollten weiter auseinander liegen, um dem Text ein wenig Raum zum Atmen zu geben.,
Suzanne Collins Bücher

ich Liebe Suzanne Collins‘ Büchern (gut, es gibt diese EINE Szene in den Hunger Games, die macht mich VERRÜCKT. Wenn Sie die Bücher gelesen haben, kennen Sie diese Szene! Ich werde Ihnen nicht sagen, was es ist, weil Spoiler), aber Sie können sehen, warum ich ihre Website nicht liebe. Diese Seite wurde für 200% Zoom entwickelt. Probier es aus. Bei 200% Zoom sieht es aus wie ein Blog. Zoomen Sie zurück und Sie werden sehen, dass sich alles an den äußeren Rändern des Bildschirms bewegt. Ich mag Leerraum, aber… ??
Ein Klick auf das Buchcover bringt nichts. Verpasste Gelegenheit genau dort., Ich klickte auf Werke und ging zu einem ähnlichen Bildschirm mit Buchumschlägen, Auszeichnungen und Rezensionen, aber keine Beschreibungen. Ich klickte auf Mockingjay, aber es gab immer noch keine Möglichkeit, das Buch zu kaufen. Ich ging wieder raus und klickte auf Gregor den Overlander: Buch Eins. Dies brachte mich zu einer Seite, die ein anklickbares Buchcover hatte, auf dem ich das Buch kaufen konnte. Es hatte auch eine Liste von Auszeichnungen und Bewertungen. Es gab ein Word-Dokument, das ich herunterladen konnte, genannt Children ‚ s Choice Award Nominations. Ich verstehe völlig, warum Sie die Auszeichnungen auf Ihrer Website wollen würden, aber warum haben Sie es als Dokument für die Leser zum Download?,
Am unteren Rand der Seite, in der rechten Ecke, ist eine Liste von Online-Shops, wo Sie ihre Bücher kaufen können. Anstatt Sie zur Seite ihres Autors zu bringen, oder eine Seite mit ihren Büchern, oder sogar einen Affiliate-Link, Die Links führen Sie einfach zur Homepage des Geschäfts. Klicken auf Amazon geht zu Amazon.com. Das ist es. Eine weitere verpasste Gelegenheit.
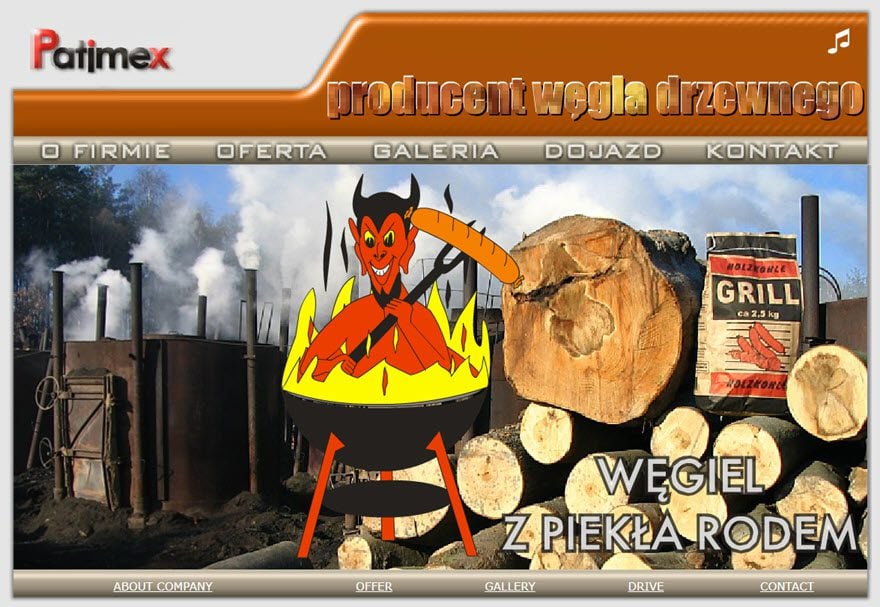
Patimex

Ich habe diesen fast nicht aufgenommen, weil es zuerst so aussieht, als würde eine nervöse Grafik in den Bildschirm hinein-und herauszoomen., Nun, es gibt auch Worte verblassen in und aus, und dann gibt es die Worte über dem Menü sind in Flammen. Nun, das ist immer noch nicht so schlimm. Und dann sah ich die kleine Musiknote, die mich darauf aufmerksam machte, dass es auf dieser Seite Musik gibt. Ich hatte meine Lautsprecher stummgeschaltet, also drückte ich den Lautsprecherknopf und nahm diese Seite sofort in die Liste auf.
Jeder von ihnen an sich ist nicht wirklich so schlimm, aber wenn man sie alle zusammen wirft und dann diese Musik hinzufügt… ja, so schlimm ist es. Die Analyse des Designs der Website wirft wirklich viele Fragen auf. Warum grillt sich der Teufel in einem schwimmenden GRILL?, Warum diese Musik? Warum? Ernsthaft… warum?
Zumindest funktioniert die Navigation einwandfrei. Nun, mit Ausnahme des Firmenlogos, das nur pulsiert. Warum haben Sie ein pulsierendes Logo, das auf sich aufmerksam macht, aber dann können Sie nicht einmal darauf klicken? Und jetzt kann ich diese Melodie nicht mehr aus meinem Kopf kriegen! Danke für diesen schwebenden BBQ Teufel!
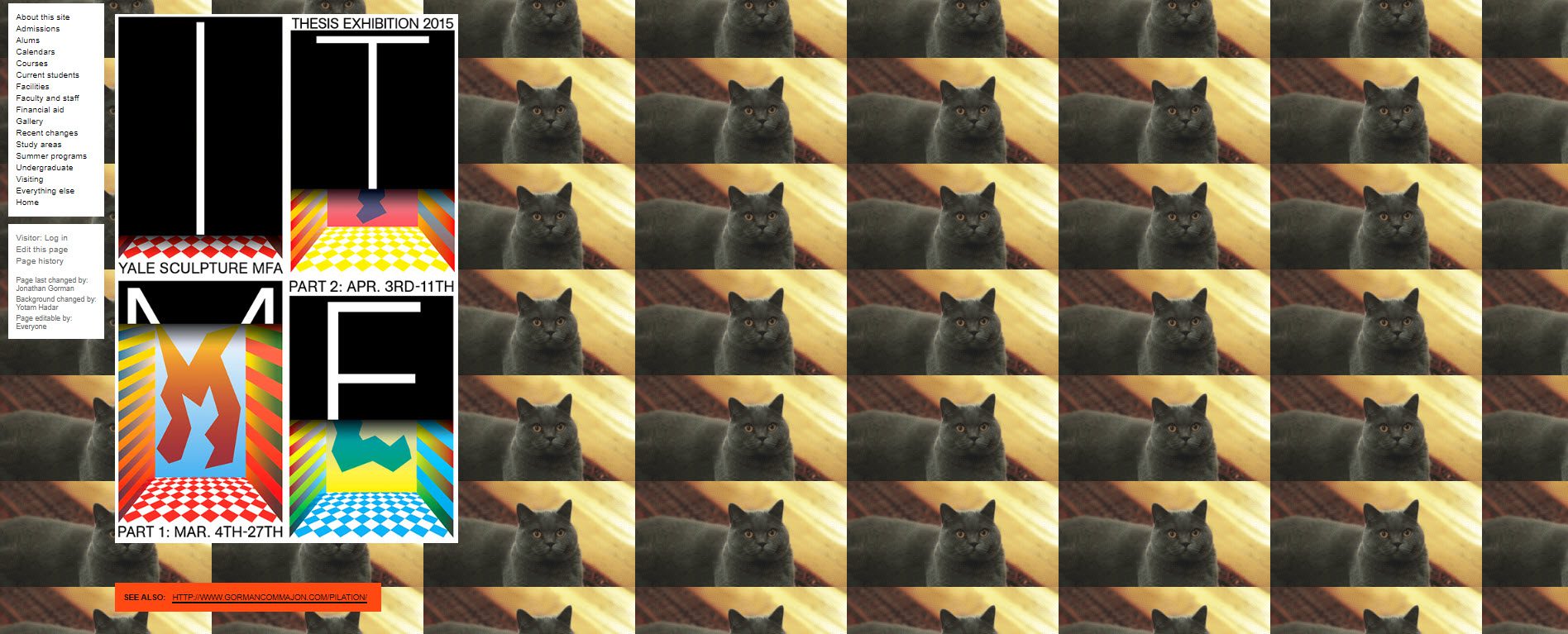
Yale University School of Art

Sie würden erwarten, dass eine College-Kunstschule eine schöne Website hat, die die Art von Ausbildung widerspiegelt, die Sie vom College erwarten könnten., In dieser Hinsicht würden Sie erwarten, dass Hochschulen am besten aussehen. Das ist Yale. Ernst. Yale University School of Art.
Diese Website wird mit Ruby on Rails erstellt und ist eigentlich ein Wiki, das Studenten und Dozenten bis zu einem gewissen Grad ändern können. Es wird sehr oft aktualisiert. Fakultät fügt Vorlesungszeiten, Karten zu Klassen, etc., aber wie bekommt es diesen Hintergrund? Wenn Sie ein sich wiederholendes Foto als Hintergrund verwenden, ist es im Allgemeinen eine Regel, dass es subtil sein sollte. Das sich ständig Wiederholende sollte nicht zu offensichtlich sein. Nun, dieser ist ein bisschen offensichtlich., Außerdem könnte der Seiteninhalt erweitert werden, um den Rest des Bildschirms zu verwenden, aber stattdessen haben wir nur Inhalte auf knapp der Hälfte des Bildschirms.
Die Navigation funktioniert tatsächlich wie erwartet. Die Farbwahl und das willkürliche Layout machen es manchmal schwierig zu folgen, andere nicht. Es hängt alles davon ab, wer der letzte Redakteur war.
Vielleicht ist diese Website selbst eine Art Kunst, und es ist abgedeckt Klassen. Lassen Sie uns sehen:
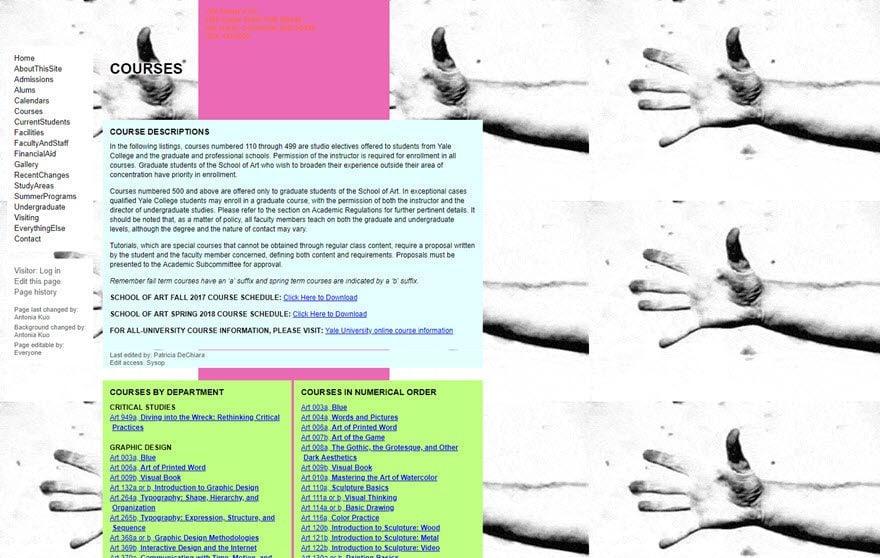
Wenn Sie auf Kurse klicken, gelangen Sie zu einem Bildschirm mit einem seltsamen animierten Hintergrund (natürlich) und einer Liste aller Klassen. Vielleicht ist es alles ein aufwendiger Witz?, Vielleicht ist es Kunst? Unabhängig davon ist die Liste der Klassen ziemlich umfangreich, aber es gibt keine einzige Klasse für Webdesign. Hey, ich habe eine Idee…

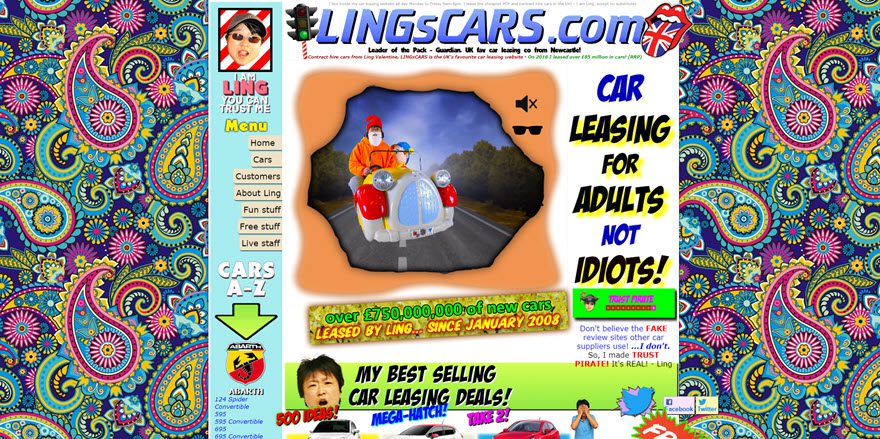
Ling ‚ s Cars

Was hat dieser site tun, um meine Augen? Autsch! Und warum pulsiert dieser Mercedes an mir? Ist das ein erwachsener Mann in einer kiddie Fahrt von einem Convenience-Store? Und die Musik… ich konnte nicht aufhören zu sehen! Und, ist das ein Huhn?, Abhängig davon, wie kürzlich die Site aktualisiert wurde (und ja, sie wird in dieser Ästhetik weiterhin aktualisiert), scrollen Sie mit der Titanic nach unten (warum würden Sie Ihre Site mit einer sinkenden Titanic verknüpfen?), eine Dalek-Webcam (Daleks sind cool), eine Rakete, ein Kentucky Fried Panda und…andere Dinge.
Es hat gefälschte Anzeigen, Karaoke, ein Auto-Quiz, ein Spiel, das Sie online spielen können, und wer weiß, was sonst noch. Der Zweck der Website ist es, ein Auto zu leasen, aber ich habe mir kein einziges Auto angesehen. Ich konnte Sie nicht sehen. Obwohl, wenn Sie Lust haben, hat Ling sein eigenes Vertrauen, also wissen Sie, dass Sie ein gutes Geschäft bekommen., Natürlich ist der Zweck all dieser Verrücktheit nur, Ihre Aufmerksamkeit zu erregen. Das Problem ist, dass die Verrücktheit der Website selbst im Weg steht. All diese Ablenkungen beeinträchtigen die Benutzerfreundlichkeit der Website.
Eine Sache ist es nicht ist langweilig. Ich denke, das Wort, das ich suche, ist zufällig.
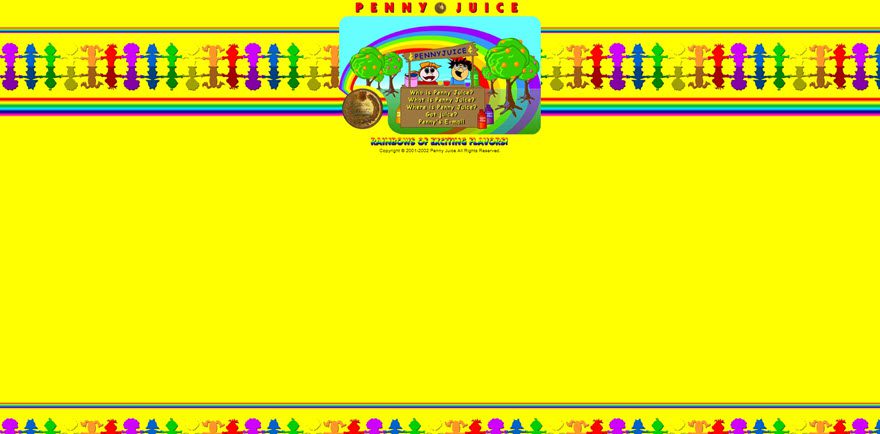
Penny Juice

Penny Juice ist ein Fruchtsaftkonzentrat, das speziell für Kindertagesstätten, Kindergärten usw. hergestellt wurde. Auf der spärlichen Hauptseite sehen Sie ein einfaches Menü oben, zusammen mit schwebenden Wolken hinter dem Regenbogen (schwebend nach außen, btw), Spinnen Münzen (?,) und animierte Wörter. Es gibt einen Copyright-Hinweis von 2001-2002. Vielleicht erklärt das es.
All dies sieht unschuldig genug, bis Sie einen Link im Menü klicken, so dass Sie eine Seite auf der Website besuchen können,dann werden Sie explodiert.

ein Auge zu verletzen… nicht Lesen können! Die Farben sind eigentlich ein cleveres Designelement, das auf den Aromen von Penny Juice basiert:

Ich bekomme das Designelement/Penny Juice Ding (es ist ein Regenbogen von aufregenden Aromen), aber nicht. Einfach nicht., Es gibt bessere Möglichkeiten, clevere Marketingpunkte in Ihrem Website-Design zu verwenden. Zum einen können Sie die Farben entlang der Seite verwenden, die in den Hintergrund diffundiert sind, damit Ihre Augen nicht bluten. Sie könnten als Schaltflächen im Menü verwendet werden. Verwenden Sie sie einfach nicht hinter Text. Jemals.
Und vor allem nicht alle von ihnen zur gleichen Zeit auf dem gleichen Bildschirm verwenden.
Niemand braucht Spinnen Pfennige auf dem Bildschirm zu sehen. Alte Designstile und Copyright-Daten lassen die Leser fragen, ob die Website aktualisiert wurde. Sie hinterfragen die Preise und die Informationen über das Produkt., Besucher sollten keine Bedenken hinsichtlich Ihres Produkts haben, nur weil Sie sich das Design Ihrer Website ansehen. Das ist das Gegenteil des gewünschten Effekts.
Einpacken
Nun, das hat Spaß gemacht. Ein kurzer Blick auf urkomisch schreckliche Websites ist eine großartige und unterhaltsame Möglichkeit zu lernen, was nicht zu tun ist. Hin und wieder ist es eine gute Idee, sich umzusehen, um zu sehen, was Sie ärgerlich finden, und dann Wege zu finden, es zu verbessern. Wenn Sie lernen, was Ihnen gefällt und was nicht, erhalten Sie Einblicke, was Besucher wollen und was Ihre Kunden brauchen.