Dacă creați un portofoliu pentru dvs. sau pentru afacerea dvs., atunci ar trebui să luați în considerare crearea unei galerii de imagini. Cu toate acestea, adăugarea de imagini în galerie poate fi o provocare, mai ales dacă aceste imagini au calități CSS diferite. Rapoartele de Aspect, de exemplu, vă pot dezaranja întreaga galerie și vă pot lăsa imaginile să pară neprofesionale. Puteți rezolva acest lucru folosind o galerie CSS.,acest articol creat de echipa din spatele Slider Revolution va examina unele dintre cele mai bune exemple de galerie de imagini CSS pentru a vă inspira crearea unei galerii CSS. Acesta va avea ca rezultat un portofoliu mare, și un site web uimitoare, care va ajuta la îmbunătățirea afacerii dvs. și impresiona potențialii clienți. Aceste exemple vor implementa animații, efecte de defilare, tranziții și vor crea galerii CSS excelente.,
galerie CSS fragmente de cod
CSS cu Galerie de imagini
(Acesta este cel mai bine vizualizat direct pe Codepen direct)
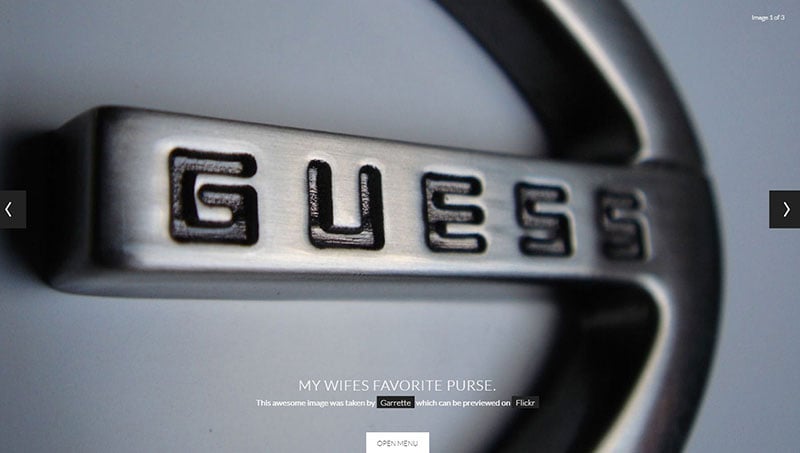
O modalitate foarte bună de a scoate în evidență munca ta sau a imaginilor este de a utiliza un aspect grilă, care adaugă un plus de apel pentru site-ul tău. Animațiile sunt netede și doar o trecere rapidă peste cadrul imaginii va dezvălui mult mai multe despre imaginea în sine și va face ca galeria dvs. să iasă în evidență.o altă caracteristică foarte modernă și utilă este posibilitatea de a adăuga etichete la imagine atunci când oamenii trec peste ea, ceea ce oferă și informații despre imaginea în sine., Cu cât adăugăm mai multe informații imaginii, cu atât este mai impresionantă pentru potențialul client.acest exemplu captivant merită luat în considerare pentru portofoliul sau galeria CSS.
Galerie de imagini stivuite ca fante înguste și se extinde pentru a arăta imaginea completă pe clic
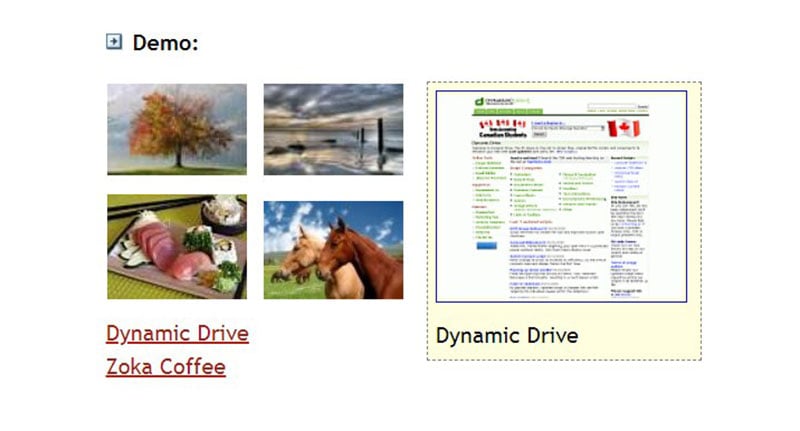
aceasta este o galerie de imagini foarte fantezie, realizate de Zed Dash, care este un pic diferit. Imaginile sunt stivuite orizontal sub formă de cărți. Cantitatea de carduri afișate depinde de dimensiunea ecranului, deci este făcută pentru toate dimensiunile ecranului., Dacă faceți clic pe o imagine, aceasta se extinde, iar dacă faceți clic pe o altă imagine, aceasta va afișa informațiile despre imagine.
CSS Gallery Hover Effect
acesta este un efect excelent pentru cei care își vând imaginile sau doresc să afișeze opere de artă. Când un utilizator trece peste imagine, veți vedea toate informațiile despre imagine, inclusiv numele artistului, care este o informație crucială pentru vânzări.puteți adăuga conținut suplimentar la imagini, cum ar fi o introducere și informații despre imagine.,este o galerie captivantă, cu efecte vizuale uimitoare, care vă vor inspira potențialii clienți.
Receptiv Zidărie Grila
Această grilă receptiv, arata exact ca o grila zidărie, dar oferă posibilitatea de a personaliza, astfel încât să puteți seta totul cum vrei tu.aceasta include opțiunea de a seta înălțimile și puteți plasa pur și simplu imagini oriunde doriți, iar aspectul se va ajusta. Acest aspect receptiv nu necesită cunoștințe de CSS și HTML.,
pentru a Maximiza

Acest CSS galerie de imagini vine cu trei teme diferite, oferindu-vă unele personalizare, împreună cu arhitectura bine, ca galeria este făcut pentru HTML5 și CSS3.
Pur CSS Bazat Galerie de Imagini

Acesta este un alt dinamic, interesant și modern, CSS cu galerie de imagini, care va impresiona vizitatorii., Pe măsură ce parcurgeți o imagine, imaginile în miniatură devin mai mari pentru a permite vizitatorului să o vadă clar.în timp ce majoritatea imaginilor vor deveni mai mari atunci când treceți peste ele, le puteți seta, de asemenea, astfel încât să afișeze o imagine mai mare numai atunci când faceți clic pe ele. Cu toate acestea, această setare nu este disponibilă pentru IE6. Cu toate acestea, Galeria ar trebui să funcționeze pentru majoritatea browserelor, inclusiv IE6+, Firefox, Opera 8+ și altele.,
Hexagon Galerie
Hexagon Galerie face uz de mai multe CSS și HTML animații și afișează și oferă un foarte puternic și puternic arhitectura, care va aduce un nivel suprem de performanță. Imaginile sunt afișate într-o formă hexagonală. Veți putea afișa detalii foarte fine despre imaginile dvs., cum ar fi umbrele și calitățile pe care alte imagini nu le vor afișa.această galerie vă permite, de asemenea, să afișați animații atunci când utilizatorul trece peste o imagine., Este o galerie foarte modernă, perfectă pentru freelancerii care își afișează munca sau pentru oricine prezintă imagini pe site-ul lor web.
zoom Scroll eficient
această galerie eficientă vă permite să afișați imaginile și galeria fără a cheltui prea multă putere de procesare, utilizând intersecție Observer pentru a mări imaginile. Acest lucru vă ajută să economisiți puterea de procesare, afișând, de asemenea, imagini frumos.,
HTML CSS Gallery Lightbox
această galerie are un design foarte receptiv, folosind tehnologia lightbox impact darkening pentru a întuneca restul imaginilor atunci când selectați o imagine sau când treceți peste ea.acesta va oferi un nivel premium de performanță pentru aproape orice dispozitiv.
Galeria de zidărie
Galeria de zidărie aplică imaginilor Efecte CSS foarte eficiente și frumoase., Numele spune totul: depinde de designul rețelei de zidărie pentru a executa acțiuni specifice atunci când treceți sau faceți clic pe o imagine.când treceți cu mouse-ul peste o imagine, imaginea va deveni mai mare și veți putea vedea mai multe detalii ale imaginilor. Cu toate acestea, dacă faceți clic pe ele, imaginea va fi afișată complet, în timp ce alte imagini vor dispărea în fundal.
CSS Receptiv Galerie Foto Grid cu Lightbox
Acest CSS receptiv galerie de imagini vor face fotografii și alte materiale grafice iasă în evidență., În primul rând, imaginile vor deveni mai mari atunci când treceți peste ele, precum și afișarea unui număr, iar celelalte imagini vor dispărea. Dacă faceți clic sau atingeți pe ele, imaginile vor deveni mai mari, afișând toate detaliile despre imagine.
grilă imagine cu KenBurns și descriere pe Hover
proiectat de Giana, această grilă imagine vă va permite să facă imaginile iasă în evidență, și arată clienților și clienților toate detaliile imaginilor. Când treceți peste o imagine, veți putea vedea descrierile fiecărei imagini., Efectul ken burns va fi aplicat imaginilor de fundal în același timp.
Slide-out Defilare Galerie
O galerie care dezvăluie trei panouri ca sulurile de utilizator
Galerie cu val efect de tranziție
are 24 de 1920×1080 imagini de interior, astfel încât aceasta poate dura câteva secunde pentru a descărca. Se pare rece, deși. Simțiți-vă liber să vă jucați cu variabile (timpi de tranziție și întârzieri). De asemenea, puteți modifica numărul de imagini., Doar schimba variabilele în scss și js. De asemenea, dacă doriți să adăugați imagini noi, trebuie doar să adăugați adresele URL ale imaginilor din matricea js.
Latime Galerie Vertical / Conținut cu Comutare Descriere
Doar o latime Galerie Vertical / Conținut cu un comutator descriere.
Responsive pure CSS galerie de imagini cu CSS Grid
iată una dintre o galerie de imagini în care selectați imaginea pe care doriți să fie prezentat în centru. Layout-ul este posibil cu CSS Grid., Când treceți la un viewport mai mic, veți obține o experiență diferită, care este posibilă prin modificarea grid-template-coloane și grid-template-rânduri. CSS Grid este minunat!,iv>
Diamond shape grid
Travel Gallery (Flexbox and CSS Animations/Transitions)
Amur leopard image gallery with CSS vars (responsive, WebKit only)
Reflective Photo Gallery Wall (experiment)
3D Tilted Scrolling Image Gallery
Here’s a nice 3D tilted scrolling image gallery implemented using Pete Rojwongsuriya’s jquery.,tilted-pagescroll plug-in.
Scrolling & Looping Gallery – Vanilla HTML/CSS/JS – ES5 – No Touch Events
Guided
Photo Gallery
A masonry style photo gallery.,
Quad Image Gallery
Transitioned gallery for four images
Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.
Parallax image gallery using Figure & Figcaption – #CodePenChallenge
Hive Photo Gallery Grid
Responsive and used an actual CSS grid instead of absolute positioning., Generate the markup with Pug such that it’s easy to add/ remove columns
Portfolio Gallery
3D TRANSFORM GALLERY – cube rotate
Rollover CSSS Blur Filter Image Gallery
Utilizing CSS Transitions & Transforms and the CSS Blur Filter., Pentru Webkit & Firefox 35+ browsere doar
acordeon galeria de animație zoom (css, responsive)
Curajos Grid Galerie
Un joc rapid ideea de a folosi css grilă pentru a afișa o galerie de imagini. hover / faceți clic pentru a extinde
slider orizontal la galeria grid
grilă receptiv complet cu UX mobil minunat folosind o interogare media și două linii de cod.,
Winter gallery
Magnific Gallery
Nice responsive gallery with CSS columns ▪ roll over, hover caption, Magnific Popup script ▪ Zoom in effect and Haml & Sass & CoffeeScript
Simplicity
Pure CSS responsive gallery
Daily UI #016 | Pop-up/Overlay
This is a popup overlay design for your portfolio!, Afișați proiectele / lucrările în detaliu cu un clic pe un buton.
Romb galeria de pe grile + clip-calea
Produs
Un minim pagina singur produs construit cu Flexbox (@suportul pentru CSS Grid) și vanilie JavaScript.
o galerie split screen
o galerie split screen pentru a spune o poveste sau care prezintă o prezentare de diapozitive. Este buggy pe iOS din cauza modului în care se ocupă de elementele poziționate fix.,
Flip galerie de imagini cu conținut
o imagine de animație flip cu unele previzualizare ascunsă. Când hover utilizator pe ea, unele sh * t se întâmplă.,erce layout concept
Photo Gallery
Gmail Image Gallery Animation – Transformation 5 CSSthat
Tumblr photogrid/photoset with flex-box in place of JavaScript
Drop Spread Blur
Accessible off-canvas grid gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Anotimpuri
imagine hover efect săptămână 10/52
Balcanice Stil – Galerie de Portofoliu
se Încheie gândurile pe aceste galerie CSS exemple
Built-in galeriile de pe site-ul dvs. poate face munca ta iasă în evidență, display arta ta, și potențial de etanșare noi oferte și de a atrage noi clienți., Abilitatea de a afișa aceste imagini într-un mod unic, modern, poate spori semnificativ șansele de a atrage cu succes atenția dorită.efectele CSS pot fi o modalitate excelentă de a spori atractivitatea vizuală a site-ului sau a portofoliului dvs. Efecte precum glisoarele și altele pot face munca sau site-ul dvs. infinit mai interesant.,
Dacă ți-a plăcut citit acest articol despre CSS cu galerie de imagini exemple, ar trebui să citiți aceste precum:
- HTML și CSS cronologie fragmente puteți utiliza pe site-ul dvs.
- CSS Intrare Text Codul de a Utiliza în Propriile Forme
- CSS și HTML calendar exemple
- CSS Acordeon Exemple