ai venit vreodată peste un design de site-ul care a făcut să râzi cu voce tare? Nu vreau să spun doar ceva de pe site-ul este amuzant, dar designul site-ului în sine este amuzant din cauza cât de teribil este.este nevoie de mult timp și efort pentru a învăța cum să proiectați corect un site web. Există multe site-uri acolo unde designerii nu au învățat deloc aceste principii. Binecuvântați-le inimile.în acest articol, vom arunca o privire la câteva site-uri care sunt hilar teribil., În primul rând, să ne uităm la câteva dintre principiile de design după care folosesc pentru a judeca aceste site-uri.
principii de Design
mă uit la aceste site-uri cu mai multe principii de design în minte., Acestea includ:
- Ușor de înțeles de navigare
- utilizarea Corectă de culoare
- utilizarea Adecvată de animație
- Un ușor de utilizat layout
- Plăcut pentru ochi
- Adecvat pentru subiect
- elemente de design nu intra in modul de conținut
- Mare de conținut, care este ușor de a găsi, navigați, să consume și să împărtășească
Înainte de a Face Distractiv de site-Ul Dvs., permiteți-Mi Să Spun Acest lucru
în Primul rând, dacă ești designer de unul dintre site-uri m-am concentrat pe aici, vă rugăm să nu luați infracțiune la comentariile mele., Nu intenționez să-ți fac probleme sau dureri și nu râd de tine. Folosesc aceste site-uri doar ca exemple și vă arăt ce este greșit și cum să remediați. Vreau să spun nici o lipsă de respect. Unele dintre aceste site-uri sunt proiectate de designeri începători. Cu toții trebuia să începem de undeva. Și înainte de a cere pentru a vedea primele mele încercări… nu.de asemenea, nu caut site-uri care sunt doar vechi. Site-urile care nu au fost actualizate de ani de zile arată groaznic pentru noi acum, dar au fost proiectate folosind elementele de design ale timpului lor., Dacă am inclus un design vechi, nu a fost doar pentru că este vechi – este pentru că există ceva în design care este pur și simplu teribil. Desigur, multe dintre aceste site-uri au fost în jurul pentru un timp, dar designul lor este pur și simplu, Ei bine… veți vedea.
pe site-urile
am căutat ” net pentru site-urile care m-au făcut să fac o față acră, apoi să chicotesc. Da. Un chicotit acru. Deși web-ul este umplut cu multe exemple de cum să nu facă un site web, nu am putut include chiar și un mic procent din ele. Acestea sunt site-urile care mi-au ieșit în evidență.,
Aboneaza-te La Canalul Nostru de Youtube
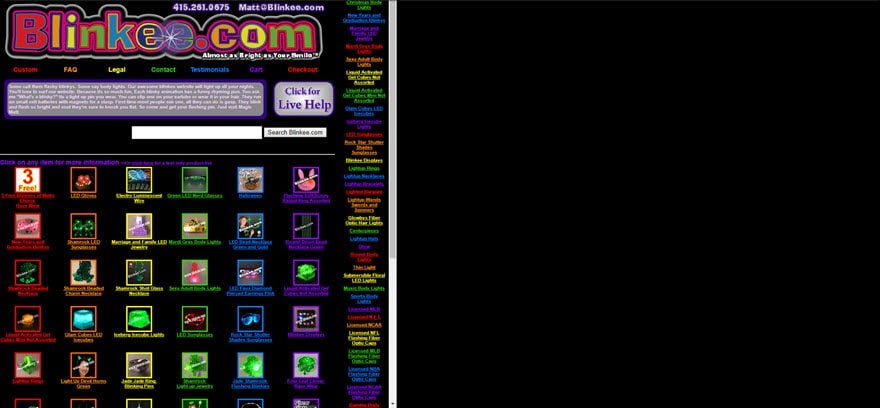
Blinkee.com

Acest site vinde lucruri care clipesc sau să strălucească în întuneric. Pentru a obține acest punct, site-ul este întunecat, cu toate elementele clipind. Tema de bază este totul în întuneric și intermitent la tine.
există mai multe probleme aici. Pentru unul, imaginile sunt prea mici. Produsele ar trebui să fie punctul central al site-ului. Pentru altul, totul este animat. Câteva animații aici sunt acolo este în regulă, dar atunci când totul este animat site-ul este prea ocupat. O altă problemă este culorile., Îmi plac culorile, dar aruncați o privire la text și vedeți cât timp doriți să îl citiți pe acel fundal negru.
o altă problemă este cadrele. Există două cadre pe acest site. De ce? Nu știu. Cadrul din stânga conține Conținutul, iar cadrul din dreapta este gol. O altă problemă este cât de mic este totul. A trebuit să măresc la 200% pentru a face să pară ceea ce credeam că este o dimensiune naturală.toate categoriile sunt listate la dreapta. Uneori vă duce la un alt ecran care arată elementul mai detaliat., Alte ori făcând clic pe o imagine vă duce la un alt ecran cu toate elementele din acea categorie. Nu există o structură de meniu bună pentru o navigare ușoară.
un site de comerț electronic ar trebui să te facă să vrei să rămâi și să te uiți în jur. Articolele de vânzare ar trebui să fie în față și în centru. Acest site se concentrează prea mult pe gimmick-ul său intermitent în întuneric. Scopul magazinului este de a vinde elementele, dar acest design web doar mă face să vreau să plec.
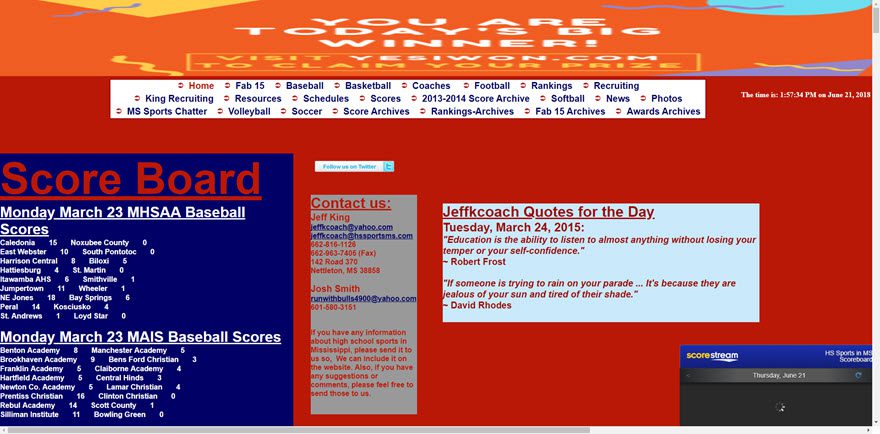
High School Sports in Mississippi

Acest instantaneu este zoom-ul implicit de 100% pe browser-ul meu., La acea setare nu pot vedea toată lățimea pe ecranul meu. Pentru a vedea lățimea completă a site-ului, a trebuit să cobor la zoom 67%, iar apoi tot textul era prea mic pentru a fi citit. Combinația de culori doare să se uite la. Nu puneți niciodată text roșu închis pe fundal albastru închis. Și apoi există text Albastru peste roșu.
blocuri de informații sunt împrăștiate peste tot în pagină și suluri de pagină pe și de pe în timp ce vă arată aproape nimic în spațiu, cu excepția bord scor. Acest aspect pur și simplu nu funcționează.,
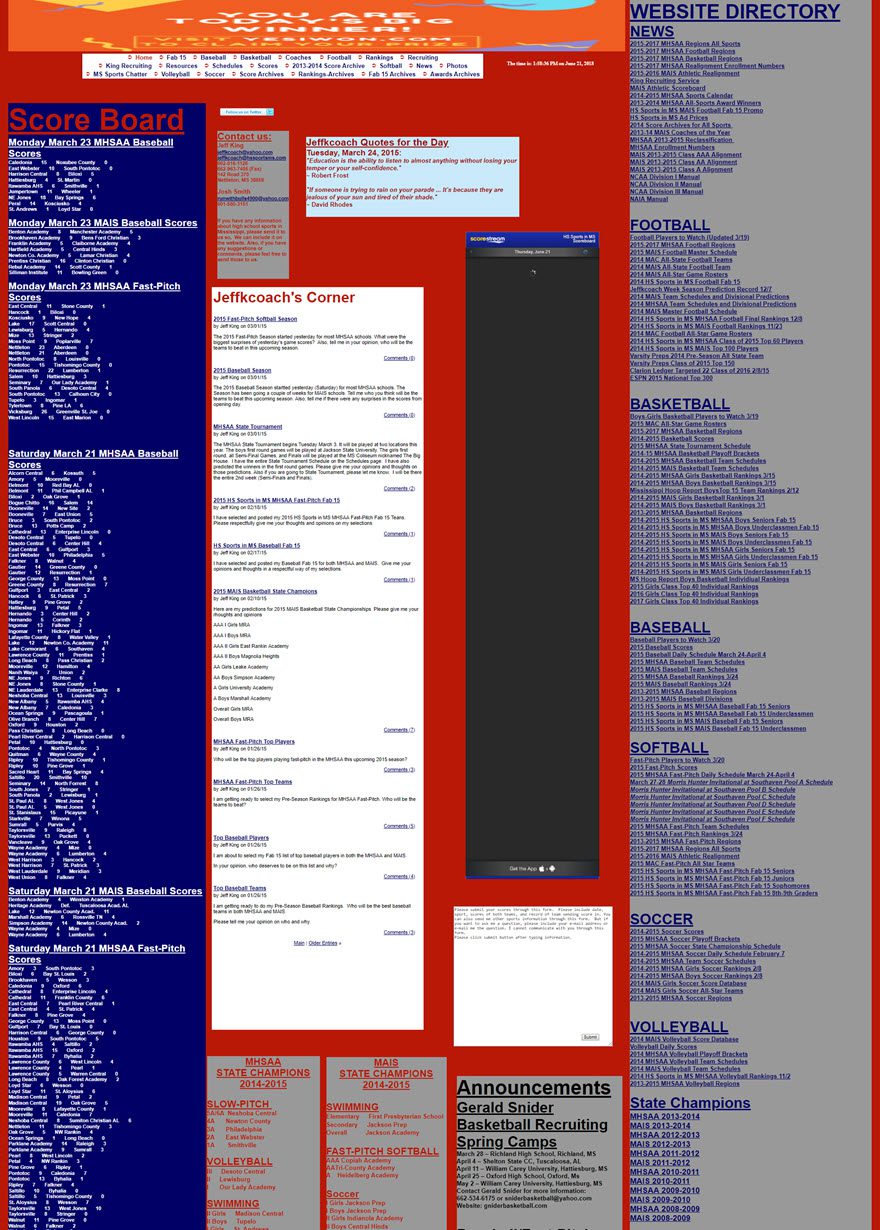
Iată o privire mărită la pagină:

În primul rând, fiecare dintre aceste blocuri ar putea fi propria pagină. Nu trebuie să furnizați toate informațiile de pe pagina principală. Conținutul în sine este bun. Meniul de navigare din partea de sus este bine. Dar făcând clic pe unul dintre link-uri vă duce la o altă pagină cu un aspect similar care conține casete individuale de informații plasate pe pagină. Acest site are nevoie de WordPress cu o temă de revistă. Va trebui să căutați din greu o temă WordPress care să vă permită să aveți un aspect atât de rău.,
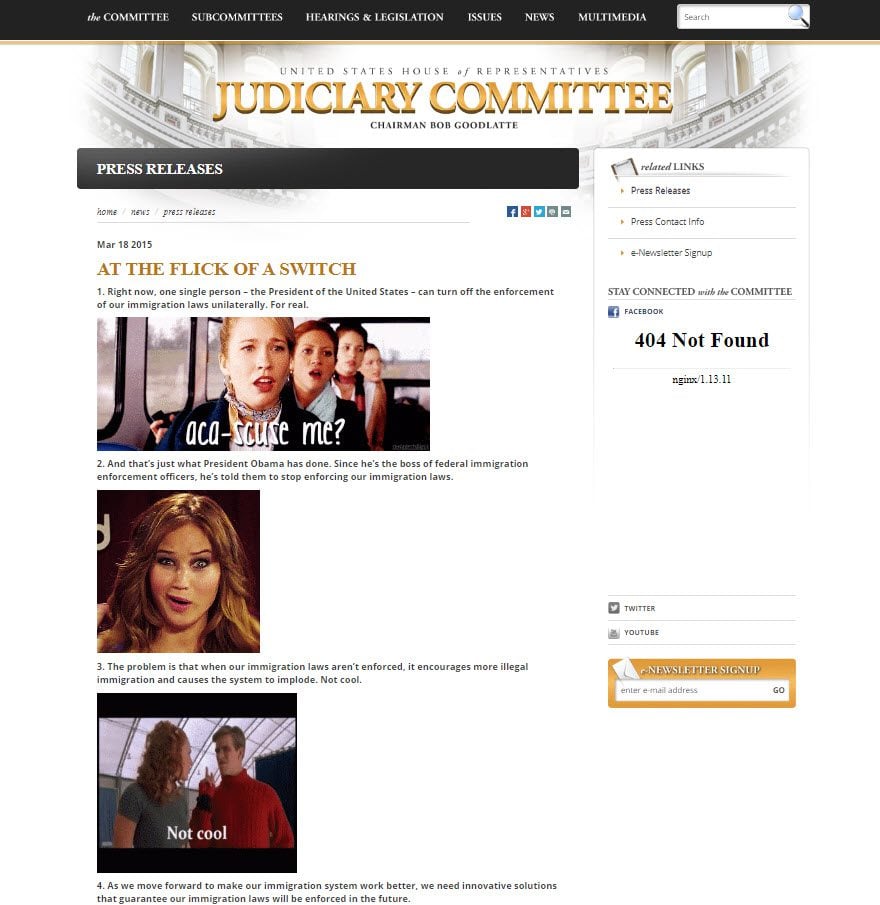
Comitetul Judiciar al Camerei Reprezentanților din SUA-la apăsarea unui comutator

Acest design rău nu este site-ul complet. Site-ul în sine are un design frumos. Are un aspect frumos curat, cu o navigare bună. Se pare potrivit pentru Camera Reprezentanților din SUA. În toate paginile jargonului politic, există o pagină care m-a făcut să fac o dublă luare.
sunt pentru animație. Chiar folosesc GIF-uri animate pe propriul meu site. GIF-urile animate sunt cool, dar prezența lui Jenifer Lawrence întreabă ” ce?,”pe o pagină de la Camera Reprezentanților din SUA Comisia judiciară ma făcut să întreb” ce?”Apoi am defilat în jos pentru a vedea Ariel delimitând bărbia în palma ei, și mai multe altele, cu privire surprins, arătând, și delimitând în jurul valorii de. Nimic din această nebunie animată gif nu se potrivește cu subiectul din pagină. Și durează doar 20 de secunde pentru a trece de la enervant la dincolo de enervant. Încercați – l și veți fi de acord.
Articolul este o listă numerotată în 10 puncte. Despre ce e vorba? ID. Ceva despre legislație. N-am putut s-o citesc. Poate că asta era ideea. În acest caz a funcționat., Designerii proiectează pagini, precum și machete, iar acest lucru arată că chiar și un aspect bine conceput poate fi distrus de o pagină proiectată necorespunzător. Nimic din această pagină nu se potrivește cu tema site-ului. Uitându-mă la ea îmi fac ochii să mă doară.
ar fi trebuit să folosească câteva GIF-uri și chiar mai multe JPEG-uri. Textul ar trebui să fie mai mare. Acesta este conținutul pe care doriți ca vizitatorii dvs. să îl citească. Ar trebui să iasă în evidență. Așa cum este, este atât de mic încât se pierde în GIF-urile care distrag atenția. Imaginile ar trebui să fie mai departe pentru a oferi textului o cameră de respirație mică.,
Suzanne Collins Books

îmi plac cărțile lui Suzanne Collins (Ei bine, există acea scenă din jocurile foamei care mă înnebunește. Dacă ați citit cărțile, știți că scena! Nu am de gând să-ți spun ce este pentru că, bine, spoilere), dar puteți vedea de ce nu-mi place site-ul ei. Acest site a fost proiectat pentru zoom 200%. Încearcă. La 200% zoom se pare ca un blog. Zoom înapoi la și veți vedea totul muta la marginile exterioare ale ecranului. Îmi place spațiul alb, dar… ??
făcând clic pe coperta cărții nu face nimic. Oportunitate ratată chiar acolo., Am dat clic pe Works și m-am dus la un ecran similar cu coperți de cărți, premii și recenzii, dar fără descrieri. Am făcut clic pe Mockingjay, dar nu a existat încă nici o modalitate de a cumpăra cartea. M-am întors și am dat clic pe Gregor the Overlander: Book One. Acest lucru m-a dus la o pagină care avea o copertă de carte clickabilă de unde puteam cumpăra cartea. De asemenea, a avut o listă de premii și recenzii. A existat un document Word pe care l-am putut descărca numit nominalizări la Premiul pentru alegerea copiilor. Înțeleg complet de ce ați dori premiile pe site-ul dvs., dar de ce să le descărcați ca document pentru cititori?,în partea de jos a paginii, în colțul din dreapta, este o listă de magazine online unde puteți cumpăra cărțile ei. În loc să vă ducă la pagina autorului ei sau la o pagină cu cărțile ei sau chiar să includă un link afiliat, link-urile vă duc doar la pagina de pornire a magazinului. Făcând clic pe Amazon merge la Amazon.com-asta e. O altă ocazie ratată.
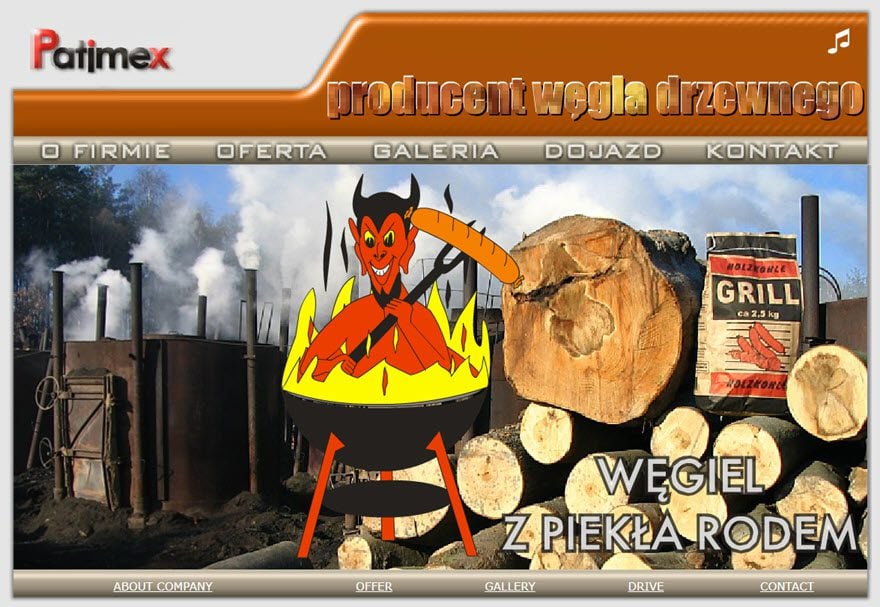
Patimex

am aproape nu includ asta pentru că la început pare a fi o nervozitate grafic este de zoom și în afară de ecran., Ei bine, există, de asemenea, cuvinte fading și în afară, și apoi există cuvintele de mai sus meniul sunt pe foc. Tot nu e așa de rău. Și apoi am văzut mica notă muzicală alertându-mă la faptul că există muzică pe acest site. Mi-am dezactivat difuzoarele, așa că am apăsat butonul difuzorului și am inclus imediat acest site pe listă.
oricare dintre acestea în sine nu este chiar atât de rău, dar când le arunci pe toate împreună și apoi adaugi acea muzică… da, este atât de rău. Analiza designului site-ului ridică într-adevăr o mulțime de întrebări. De ce diavolul se frige într-un grătar plutitor?, De ce muzica asta? De ce? Serios … de ce?cel puțin navigarea funcționează bine. Ei bine, cu excepția logo-ului companiei, care nu face altceva decât să pulseze. De ce să aveți un logo pulsatoriu care să atragă atenția asupra sa, dar nici măcar nu puteți face clic pe el? Și acum nu-mi mai pot scoate melodia aia din cap! Vă mulțumim pentru că plutitoare BBQ diavolul!
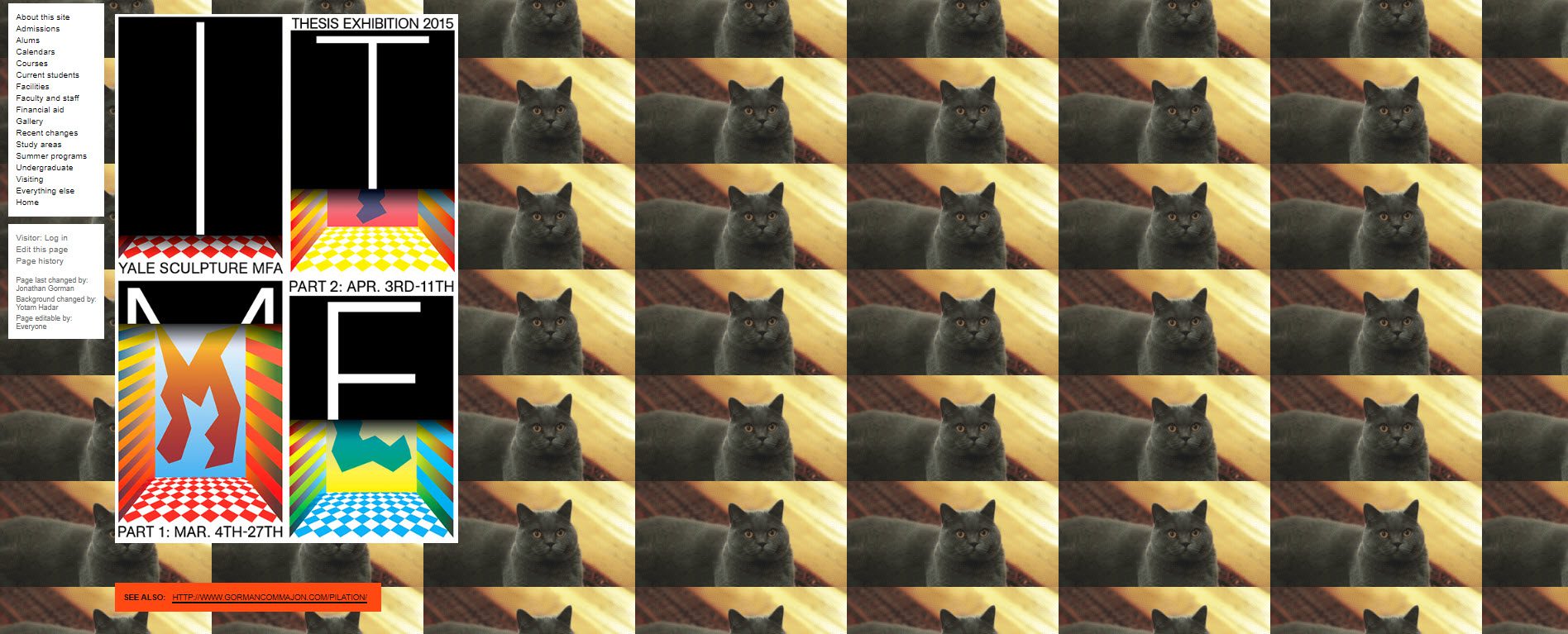
Universitatea Yale Scoala de Arta

te-Ai aștepta la un colegiu școala de artă de a avea un frumos site-ul, care reflectă la fel de educație ați putea aștepta pentru a obține de la facultate., În această privință, v-ați aștepta ca universitățile de nivel superior să arate cel mai bine. Aici e Yale. Serios. Universitatea Yale Scoala de arta.
acest site este realizat folosind Ruby on Rails și este de fapt un wiki pe care studenții și Facultatea îl pot schimba într-o anumită măsură. Se actualizează des. Facultatea adaugă ore de curs, hărți la clase etc., dar cum se obține acest fundal? Când utilizați o fotografie repetată ca fundal, este, în general, o regulă că ar trebui să fie subtilă. Repetarea mereu nu ar trebui să fie prea evidentă. Ei bine, acesta este un pic evident., De asemenea, conținutul paginii ar putea fi extins pentru a utiliza restul ecranului, dar în schimb am rămas doar cu conținut pe puțin sub jumătate din ecran.navigarea funcționează de fapt așa cum era de așteptat. Alegerea culorii și aspectul întâmplător uneori fac dificilă urmărirea, alteori nu. Totul depinde de cine a fost ultimul editor.
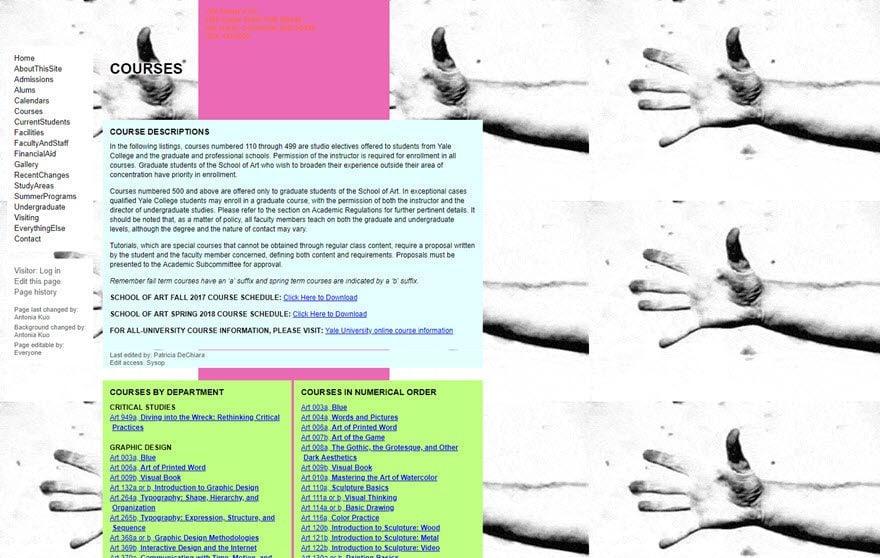
poate că acest site este în sine un fel de artă, și este acoperit clase. Să verificăm pentru a vedea:
făcând clic pe cursuri vă duce la un ecran cu un fundal animat ciudat (desigur) și o listă cu toate clasele. Poate că este o glumă elaborată?, Poate e artă? Indiferent, lista de clase este destul de extinsă, dar nu există o singură clasă pe web design. Hei, am o idee…

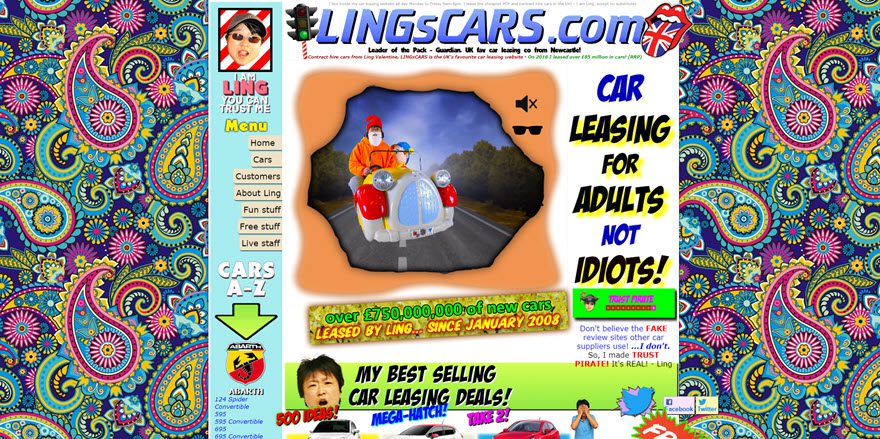
Ling Masini

Ce a făcut acest site face pentru ochii mei? Au! Și de ce este acel Mercedes pulsează la mine? E un om matur într-o plimbare copil de la un magazin? Și muzica … nu m-am putut opri să privesc! Și ăla e un pui?, În funcție de cât de recent a fost actualizat site-ul (și da, continuă să fie actualizat în această estetică), derularea în jos dezvăluie Titanicul (de ce ați asocia site-ul dvs. cu un Titanic scufundat?), o cameră web Dalek (Dalek sunt cool), o rachetă, un Panda prăjit Kentucky și…alte lucruri. are reclame false, karaoke, un test auto, un joc pe care îl poți juca online și cine știe ce altceva. Scopul site-ului este de a închiria o mașină, dar nu m-am uitat la o singură mașină. Nu i-am putut vedea. Deși dacă simți asta, Ling are propriul său pirat de încredere, așa că știi că primești o afacere bună., Desigur, scopul tuturor că nebunie este doar pentru a obține atenția. Problema este că nebunia stă în calea site-ului în sine. Toate aceste distrageri dăunează utilizabilității site-ului.
un lucru nu este plictisitor. Cred că cuvântul pe care îl caut este aleatoriu. Penny Juice este un concentrat de suc de fructe care este făcut special pentru centrele de îngrijire a copiilor, grădinițe etc. Pe pagina principală rare, veți vedea un meniu simplu în sus, împreună cu nori plutitoare în spatele curcubeului (plutitoare spre exterior, btw), filare monede (?,), și cuvinte animate. Există o notificare privind drepturile de autor din 2001-2002. Poate asta explică.toate acestea arată destul de nevinovat până când faceți clic pe un link din meniu, astfel încât să puteți vizita o pagină de pe site, apoi monitorizați explodează.

durerea ochilor… nu poate citi! Culorile sunt, de fapt, un design inteligent element bazat pe arome de Penny Suc:

primesc element de design/Penny Suc de lucru (e-un curcubeu de arome incitante), dar nu. Nu., Există modalități mai bune de a utiliza puncte inteligente de marketing în designul site-ului dvs. web. Pentru unul, puteți utiliza culorile de-a lungul laturii, difuzate în fundal, astfel încât să nu vă facă ochii să sângereze. Acestea ar putea fi folosite ca butoane în meniu. Doar nu le folosiți în spatele textului. Vreodată. și mai ales nu le folosiți pe toate în același timp pe același ecran.
nimeni nu trebuie să vadă bani învârtiți pe ecran. Stilurile de design vechi și datele privind drepturile de autor îi fac pe cititori să se întrebe dacă site-ul a fost actualizat. Ei pun la îndoială prețurile și informațiile despre produs., Vizitatorii nu ar trebui să aibă probleme cu privire la produsul dvs. doar de la uita la design-ul site-ului. Acesta este opusul efectului dorit.
împachetarea
Ei bine, a fost distractiv. Având o privire rapidă la site-uri hilar teribil este o mare, și distractiv, mod de a învăța ce să nu facă. Din când în când, este o idee bună să te uiți în jur pentru a vedea ce găsești enervant și apoi să găsești modalități de îmbunătățire a acestuia. Învățarea a ceea ce vă place și nu vă place vă va oferi informații despre ceea ce doresc vizitatorii și despre ceea ce au nevoie clienții dvs.