Czy kiedykolwiek natknąłeś się na projekt strony internetowej, który rozbawił Cię na głos? Nie chodzi mi o to, że coś na stronie jest śmieszne, ale sam projekt strony jest zabawny, ponieważ jest okropny.
nauczenie się, jak prawidłowo zaprojektować stronę internetową zajmuje dużo czasu i wysiłku. Istnieje wiele witryn, w których projektanci po prostu nie nauczyli się tych zasad. Błogosław ich serca.
w tym artykule przyjrzymy się kilku stronom internetowym, które są śmiesznie straszne., Po pierwsze, przyjrzyjmy się kilku zasadom projektowania, według których oceniam te strony.
zasady projektowania
patrzę na te strony z myślą o kilku zasadach projektowania., Należą do nich:
- łatwa do zrozumienia nawigacja
- właściwe użycie kolorów
- właściwe użycie animacji
- łatwy w użyciu układ
- przyjemny dla oka
- odpowiedni do tematu
- elementy projektu nie przeszkadzają w treści
- świetna treść, którą łatwo znaleźć, nawigować, konsumować i udostępniać
zanim naśmieję się z twojej strony, pozwól, że najpierw powiem to
Po pierwsze, jeśli jesteś projektantem jednej z witryn, na których się skupiłem, proszę nie obrażaj się na moje uwagi., Nie zamierzam sprawiać ci kłopotów ani bólu i nie nabijam się z Ciebie. Używam tylko tych stron jako przykładów i pokazuję, co jest nie tak i jak to naprawić. Bez urazy. Niektóre z tych stron zostały zaprojektowane przez początkujących projektantów. Wszyscy od czegoś musieliśmy zacząć. I zanim poprosisz o zobaczenie moich pierwszych prób… nie.
poza tym nie szukam stron, które są po prostu stare. Strony, które nie były aktualizowane od lat, wyglądają teraz okropnie, ale zostały zaprojektowane z wykorzystaniem elementów swojego czasu., Jeśli uwzględniłem stary projekt, to nie tylko dlatego, że jest stary – to dlatego, że jest coś w projekcie, który jest po prostu straszny. Oczywiście wiele z tych stron istnieje już od jakiegoś czasu, ale ich projekt jest po prostu prosty, cóż … zobaczysz.
na stronach
przeczesałem 'net dla stron, które sprawiły, że zrobiłem kwaśną minę, a następnie chichotałem. Tak. Kwaśny chichot. Chociaż sieć jest wypełniona wieloma przykładami, jak nie zrobić strony internetowej, nie mogłem uwzględnić nawet niewielkiego procentu z nich. To są strony, które mnie wyróżniały.,
Subskrybuj nasz kanał na Youtube
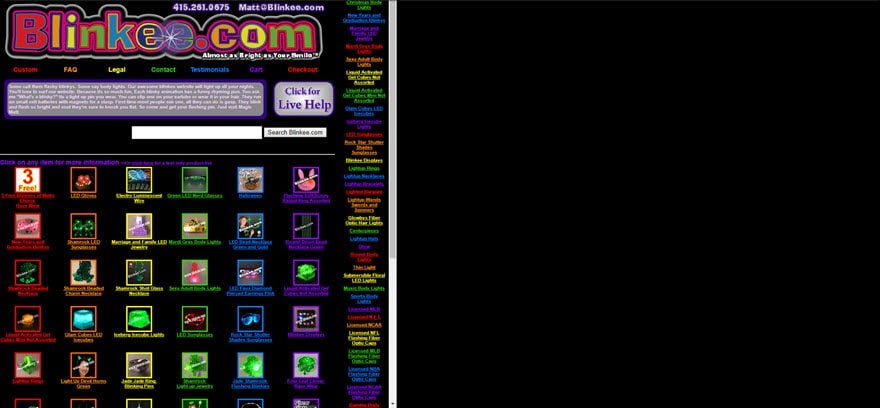
Blinkee.com

Ta strona sprzedaje rzeczy, które mrugają lub świecą w ciemności. Aby uzyskać ten punkt, strona jest ciemna, a wszystkie przedmioty migają. Podstawowym motywem jest to, że wszystko jest w ciemności i miga na Ciebie.
jest tu kilka problemów. Po pierwsze, obrazy są zbyt małe. Produkty powinny być przedmiotem witryny. Po drugie, wszystko jest animowane. Kilka animacji tutaj jest w porządku, ale gdy wszystko jest animowane, strona jest zbyt zajęta. Innym problemem są kolory., Lubię kolory, ale spójrz na tekst i zobacz, jak długo chcesz go czytać na tym czarnym tle.
kolejnym problemem są ramki. Na tej stronie znajdują się dwie klatki. Dlaczego? Nie wiem. Ramka po lewej zawiera Zawartość, a ramka po prawej jest pusta. Inną kwestią jest to, jak małe jest wszystko. Musiałem powiększyć do 200%, aby wyglądało to tak, jak myślałem, że jest to naturalny rozmiar.
Wszystkie kategorie są wymienione po prawej stronie. Czasami przenosi cię do innego ekranu, który pokazuje przedmiot bardziej szczegółowo., Innym razem kliknięcie na zdjęcie przeniesie Cię na inny ekran ze wszystkimi przedmiotami z tej kategorii. Nie ma dobrej struktury menu dla łatwej nawigacji.
witryna eCommerce powinna sprawić, że będziesz chciał zostać i rozejrzeć się. Przedmioty na sprzedaż powinny być z przodu i na środku. Ta strona skupia się zbytnio na sztuczce migającej w ciemności. Celem sklepu jest sprzedaż przedmiotów, ale ten szablon po prostu sprawia, że chcę odejść.
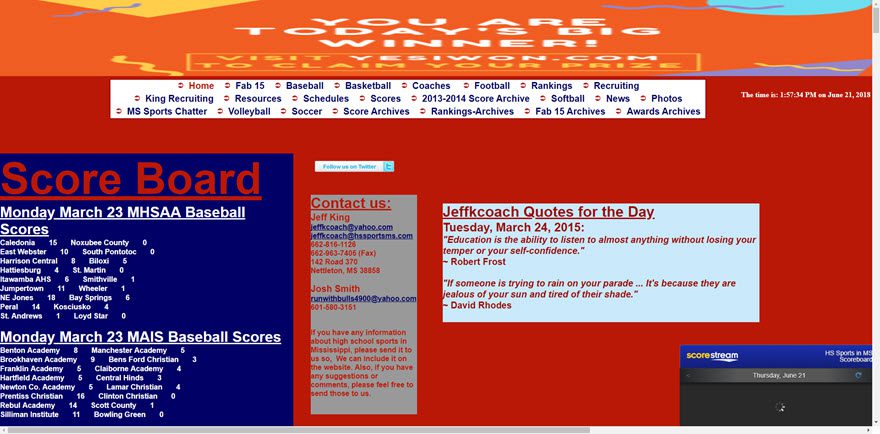
Liceum sportowe w Mississippi

ta migawka jest domyślnym 100% zoomem w mojej przeglądarce., W tym ustawieniu nie widzę całej szerokości na moim ekranie. Aby zobaczyć pełną szerokość strony, musiałem zejść do 67% powiększenia, a potem cały tekst był zbyt mały, aby go przeczytać. Połączenie kolorów boli patrzeć. Nigdy nie umieszczaj ciemnoczerwonego tekstu na ciemnoniebieskim tle. A nad czerwonym jest niebieski tekst.
bloki informacji są rozrzucone po całej stronie, a strona przewija się w kółko, pokazując prawie nic w przestrzeni, z wyjątkiem tablicy wyników. Ten układ po prostu nie działa.,
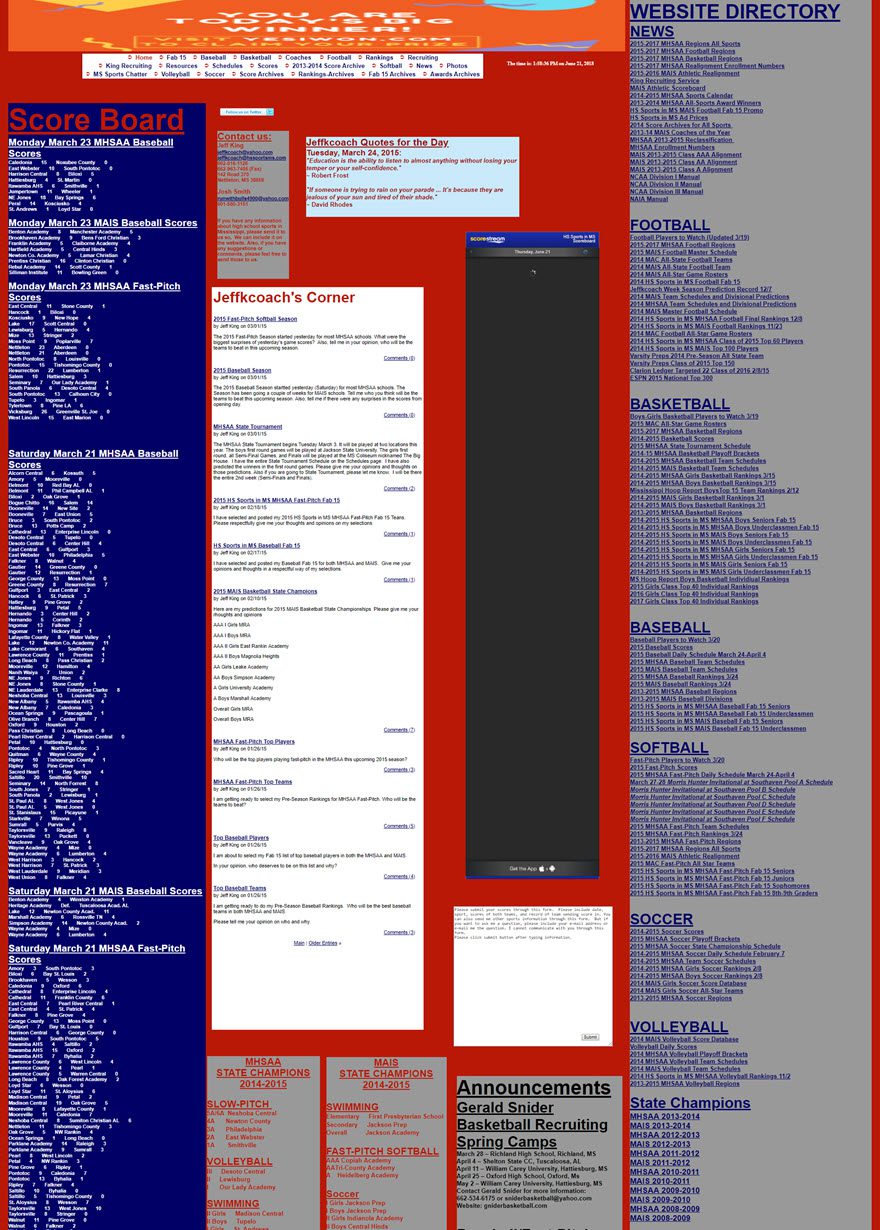
oto powiększone spojrzenie na stronę:

Po pierwsze, każdy z tych bloków może być własną stroną. Nie musisz podawać wszystkich informacji na stronie głównej. Sama treść jest dobra. Menu nawigacyjne u góry jest w porządku. Ale kliknięcie jednego z linków prowadzi do innej strony o podobnym układzie, który zawiera pojedyncze pola informacji umieszczone na stronie. Ta strona potrzebuje WordPress z motywem magazynu. Będziesz musiał ciężko szukać motywu WordPress, który pozwoli Ci mieć tak zły układ.,
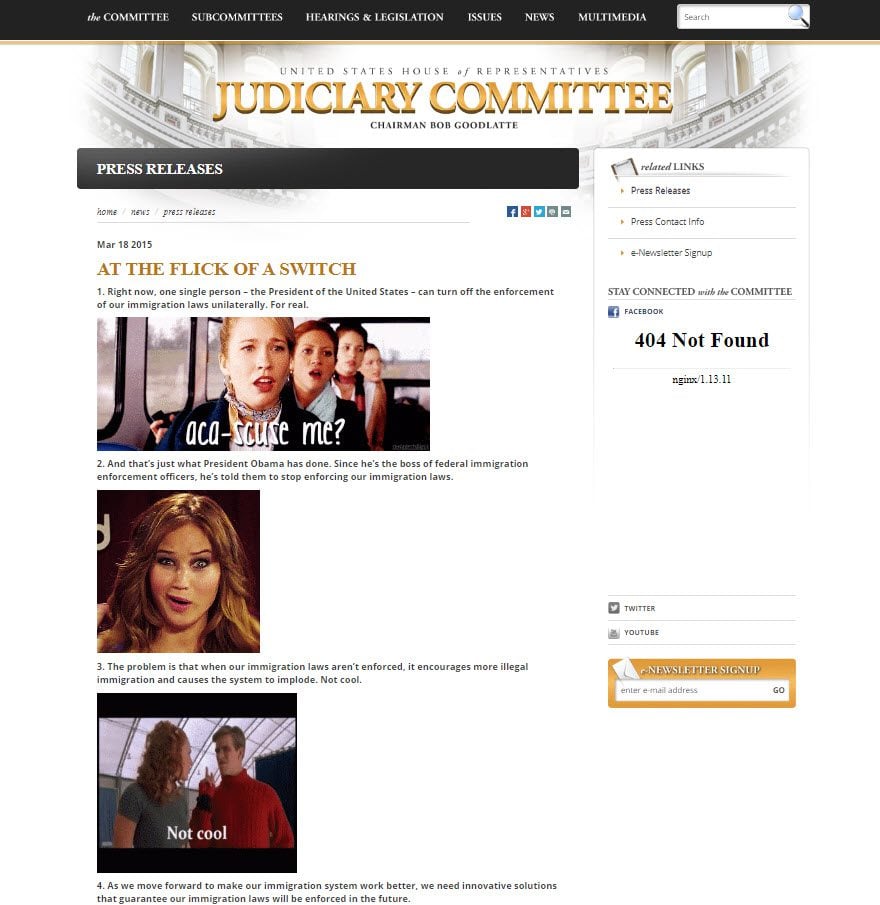
US House of Representatives Judiciary Committee – At the Flick of a Switch

Ten zły projekt nie jest kompletną stroną. Sama strona ma ładny design. Ma ładny, czysty układ z dobrą nawigacją. Wygląda na odpowiedni dla Izby Reprezentantów USA. We wszystkich stronach żargonu politycznego jest strona, która zmusiła mnie do podwójnego ujęcia.
jestem za animacją. Używam nawet animowanych GIFów na własnej stronie. Animowane gify są fajne, ale obecność Jenifer Lawrence pyta „Co?,”na stronie w Komisji Sądownictwa Izby Reprezentantów USA kazał mi zapytać „co?”Następnie przewijałem w dół, aby zobaczyć Ariel obijającą podbródek w dłoni, i kilka innych z zaskoczonymi spojrzeniami, wskazujących i obijających się wokół. Żaden z tych animowanych GIF-ów nie pasuje do tematu na stronie. I to trwa tylko 20 sekund, aby przejść od irytujące do poza irytujące. Wypróbuj, A się zgodzisz.
artykuł jest 10-punktową listą numerowaną. O co chodzi? IDK. Coś o prawodawstwie. Nie mogłem tego odczytać. Może o to chodziło. W takim razie zadziałało., Projektanci projektują strony, a także układy, co pokazuje, że nawet dobrze zaprojektowany układ może zostać zniszczony przez niewłaściwie zaprojektowaną stronę. Nic na tej stronie nie pasuje do tematu strony. Patrząc na nią bolą mnie oczy.
powinni użyć kilku GIFów i jeszcze więcej JPEG-ów. Tekst powinien być większy. To są treści, które chcesz, aby odwiedzający je czytali. Powinien się wyróżniać. Jest tak mały, że gubi się w rozpraszających gifach. Obrazy powinny być dalej od siebie, aby dać tekstowi trochę oddechu.,
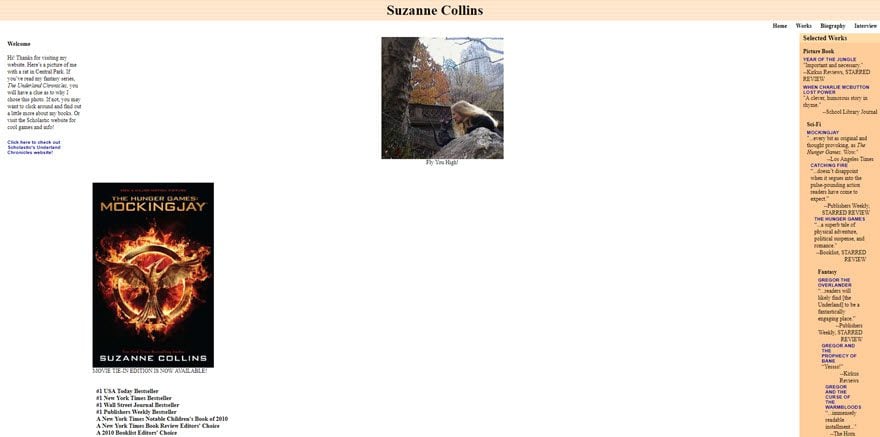
Książki Suzanne Collins

uwielbiam książki Suzanne Collins (cóż, jest jedna scena w igrzyskach śmierci, która mnie wkurza. Jeśli czytałeś książki, znasz tę scenę! Nie powiem ci co to jest, bo, no, spoilery), ale widzisz, dlaczego nie kocham jej strony. Ta strona została zaprojektowana z myślą o 200% powiększeniu. Spróbuj. Przy 200% powiększeniu wygląda jak blog. Przybliż, a zobaczysz, że wszystko przesunie się na zewnętrzne krawędzie ekranu. Lubię białą przestrzeń, ale… ??
kliknięcie na okładkę książki nic nie robi. Zmarnowana okazja., Kliknąłem na prace i poszedłem na podobny ekran z okładkami książek, nagrodami i recenzjami, ale bez opisów. Kliknąłem na Mockingjay, ale nadal nie było sposobu, aby kupić książkę. Wróciłem i kliknąłem na Gregor The Overlander: Book One. To zabrało mnie do strony, która miała klikalną okładkę książki, gdzie mogłem kupić książkę. Miał również listę nagród i recenzji. Był dokument Word, który mogłem pobrać o nazwie Children ' s Choice Award Nominations. Całkowicie rozumiem, dlaczego chcesz nagrody na swojej stronie, ale dlaczego ma to jako dokument dla czytelników do pobrania?,
u dołu strony, w prawym rogu, znajduje się lista sklepów internetowych, w których można kupić jej książki. Zamiast prowadzić cię do strony jej autora lub strony z jej książkami, a nawet linku partnerskiego, linki po prostu prowadzą cię do strony głównej sklepu. Klikając Amazon przechodzi do Amazon.com to wszystko. Kolejna stracona okazja.
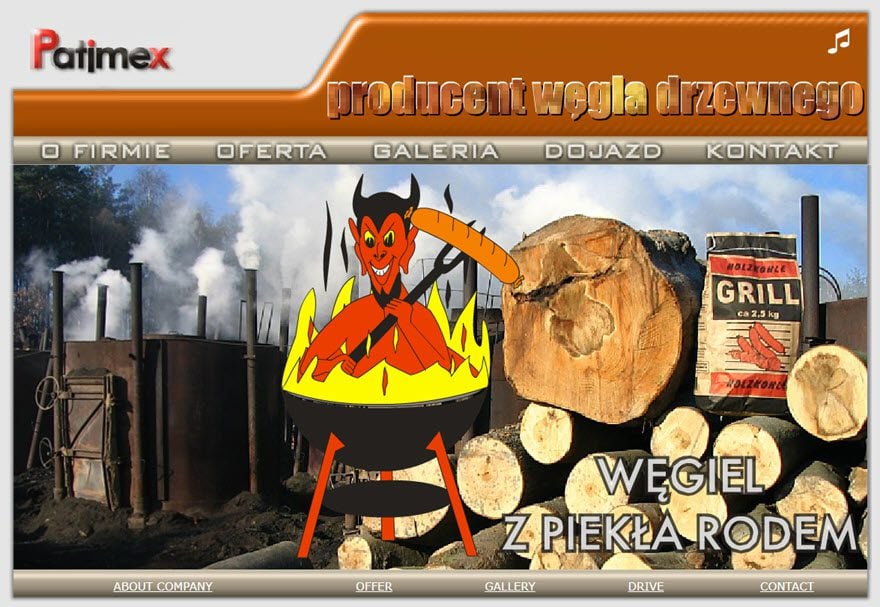
Patimex

prawie tego nie uwzględniłem, ponieważ na początku wydaje się, że roztargniona grafika powiększa i powiększa ekran., Cóż, są też słowa gasnące i wychodzące, a potem są słowa nad menu są w ogniu. To wciąż nie jest takie złe. I wtedy zobaczyłem małą nutkę informującą mnie o tym, że na tej stronie jest muzyka. Miałem moje Głośniki wyciszone, więc nacisnąłem przycisk głośnika i natychmiast włączyłem tę stronę na listę.
każdy z nich sam w sobie nie jest taki zły, ale jak je wszystkie wrzucisz razem, a potem dodasz tę muzykę … tak, jest aż tak źle. Analiza projektu strony naprawdę rodzi wiele pytań. Dlaczego diabeł grilluje się w pływającym grillu?, Skąd ta muzyka? Dlaczego? Poważnie … dlaczego?
przynajmniej nawigacja działa dobrze. Poza logo firmy, które pulsuje. Po co mieć pulsujące logo, które zwraca na siebie uwagę, a potem nie można nawet na nie kliknąć? A teraz nie mogę pozbyć się tej melodii z mojej głowy! Dziękuję za to pływające grilla diabła!
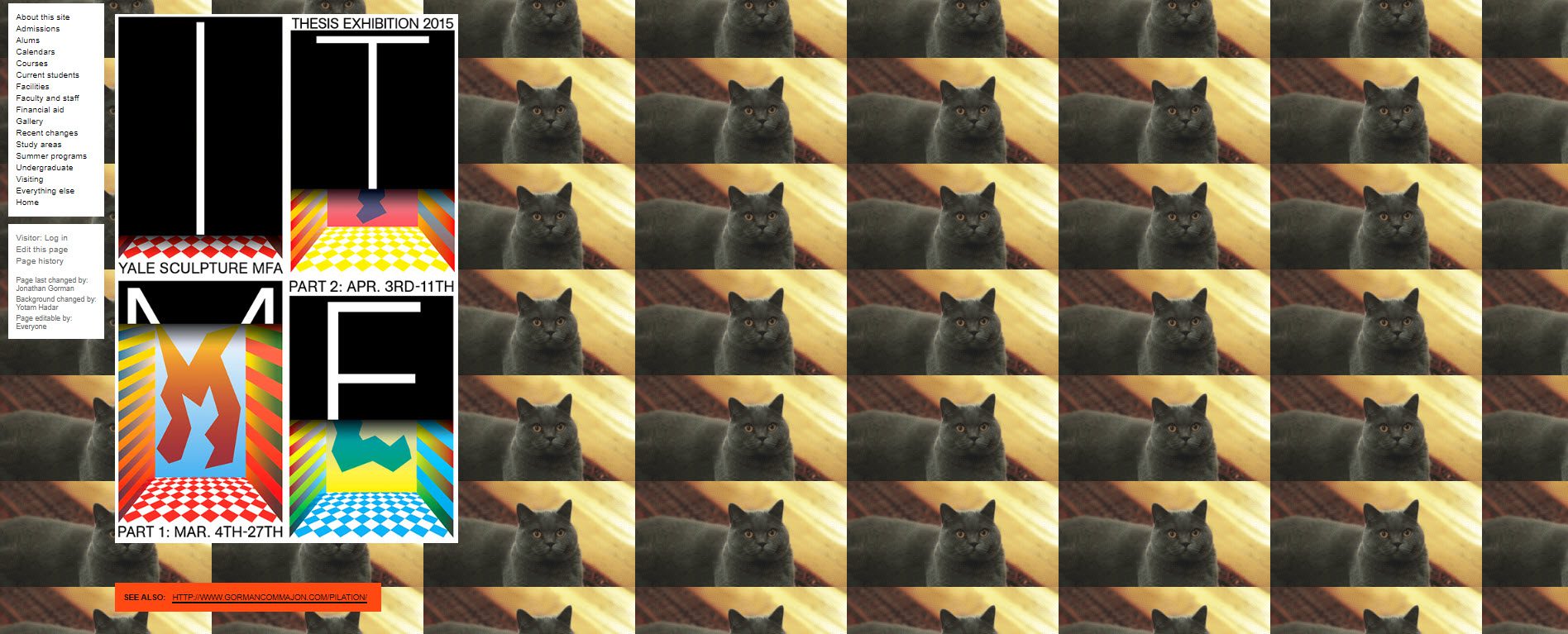
Yale University School of Art

spodziewasz się, że szkoła artystyczna w college 'u będzie miała ładną stronę internetową, która odzwierciedlała rodzaj edukacji, jakiej możesz oczekiwać od college' u., W związku z tym można oczekiwać, że uniwersytety wyższego szczebla będą wyglądać najlepiej. To jest Yale. Poważnie. Yale University School of Art.
ta strona jest tworzona przy użyciu Ruby on Rails, a tak naprawdę jest to wiki, którą studenci i wykładowcy mogą w pewnym stopniu zmienić. Jest często aktualizowany. Wydział dodaje godziny wykładów, mapy do zajęć itp., ale skąd się to bierze? Podczas korzystania z powtarzającego się zdjęcia jako tła, generalnie zasada, że powinno być subtelne. Powtarzanie nie powinno być zbyt oczywiste. Ta jest trochę oczywista., Zawartość strony można również rozszerzyć, aby korzystać z reszty ekranu, ale zamiast tego pozostaje nam tylko zawartość na prawie połowie ekranu.
Nawigacja faktycznie działa zgodnie z oczekiwaniami. Wybór koloru i przypadkowy układ czasami utrudnia śledzenie, innym razem nie. Wszystko zależy od tego, kto był ostatnim redaktorem.
może ta strona sama w sobie jest rodzajem sztuki i jest objęta zajęciami. Sprawdźmy:
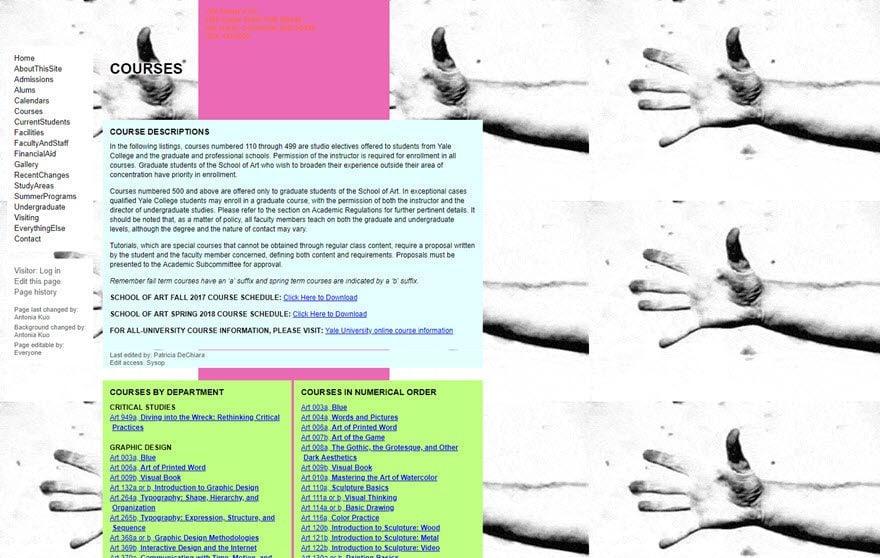
kliknięcie na kursach przeniesie Cię do ekranu z dziwnym animowanym tłem (oczywiście) i listą wszystkich klas. Może to tylko żart?, Może to sztuka? Niezależnie od tego, lista klas jest dość obszerna, ale nie ma ani jednej klasy w projektowaniu stron internetowych. Hej, mam pomysł…

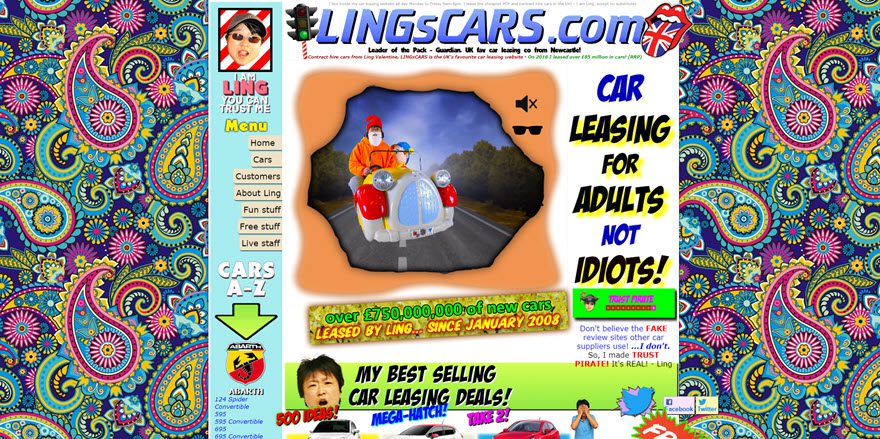
Samochody Linga

Co ta strona zrobiła moim oczom? AUĆ! I dlaczego ten Mercedes pulsuje na mnie? Czy to dorosły mężczyzna w dziecięcej przejażdżce ze sklepu? A muzyka … nie mogłem przestać oglądać! Czy to kurczak?, W zależności od tego, jak ostatnio strona została zaktualizowana (i tak, nadal jest aktualizowana w tej estetyce), przewijanie w dół ujawnia Titanica (dlaczego kojarzysz swoją stronę z tonącym Titanicem?), Dalek webcam( Dalekowie są cool), missile, Kentucky Fried Panda i … inne rzeczy.
ma fałszywe reklamy, karaoke, quiz samochodowy, grę, w którą można grać online i kto wie co jeszcze. Celem strony jest wynajem samochodu, ale nie spojrzałem na jeden samochód. Nie widziałem ich. Chociaż jeśli masz ochotę, Ling ma własne zaufanie, więc wiesz, że dostajesz dobrą ofertę., Oczywiście celem tego szaleństwa jest zwrócenie twojej uwagi. Problem w tym, że szaleństwo staje na drodze samej stronie. Wszystkie te zakłócenia zakłócają użyteczność strony.
jedno nie jest nudne. Myślę, że słowo, którego szukam jest przypadkowe.
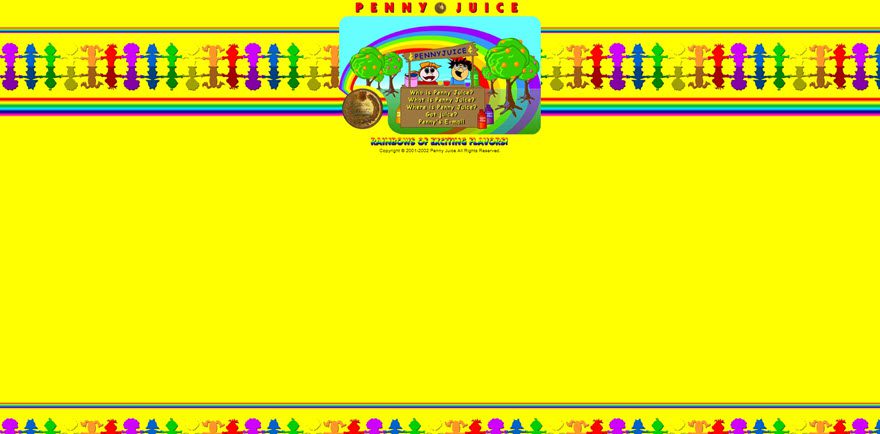
Penny Juice

Penny Juice to koncentrat soku owocowego, który jest specjalnie stworzony dla ośrodków opieki nad dziećmi, przedszkoli itp. Na stronie głównej zobaczysz proste menu u góry, wraz z pływającymi chmurami za tęczą( unoszącymi się na zewnątrz, btw), obracającymi się monetami (?,), oraz animowane słowa. Jest informacja o prawach autorskich z lat 2001-2002. Może to wszystko wyjaśnia.
wszystko to wygląda niewinnie, dopóki nie klikniesz w link w menu, dzięki czemu możesz odwiedzić stronę na stronie, a następnie monitorować jej zawartość.

oko boli… nie umiem czytać! Kolory są rzeczywiście sprytnym elementem projektu opartym na smakach Penny Juice:

dostaję element projektu/Penny Juice rzecz (to tęcza ekscytujących smaków), ale nie. po prostu nie., Istnieją lepsze sposoby na wykorzystanie sprytnych punktów marketingowych w projekcie witryny. Po pierwsze, możesz użyć kolorów wzdłuż boku, rozproszonych w tle, aby nie krwawiły ci oczy. Mogą być używane jako przyciski w menu. Tylko nie używaj ich za tekstem. Nigdy.
a szczególnie nie używaj ich wszystkich w tym samym czasie na tym samym ekranie.
nikt nie musi widzieć kręcących się groszy na ekranie. Stare style projektowania i daty praw autorskich sprawiają, że czytelnicy zastanawiają się, czy strona została zaktualizowana. Kwestionują ceny i informacje o produkcie., Odwiedzający nie powinni mieć obaw o twój produkt tylko patrząc na projekt witryny. To przeciwieństwo pożądanego efektu.
no to było fajnie. Szybkie spojrzenie na śmiesznie straszne strony internetowe to świetny i zabawny sposób, aby dowiedzieć się, czego nie robić. Od czasu do czasu dobrze jest rozejrzeć się, aby zobaczyć, co Cię denerwuje, a następnie znaleźć sposoby, aby to poprawić. Uczenie się tego, co lubisz, a czego nie, da ci wgląd w to, czego chcą odwiedzający i czego potrzebują Twoi klienci.