w tym tutorialu dowiesz się, jak tworzyć eleganckie formularze za pomocą Bootstrap.
tworzenie formularzy za pomocą Bootstrap
formularze HTML są integralną częścią stron internetowych i aplikacji, ale tworzenie układów formularzy lub stylizowanie formantów ręcznie jeden po drugim za pomocą CSS jest często nudne i żmudne., Bootstrap znacznie upraszcza proces stylizacji i wyrównywania formantów formularzy, takich jak etykiety, pola wprowadzania, pola wyboru, obszary tekstowe, przyciski itp. poprzez predefiniowany zestaw klas.
Bootstrap udostępnia trzy różne typy układów formularzy:
- formularz pionowy (domyślny układ formularzy)
- formularz poziomy
- formularz Inline
poniższa sekcja zawiera szczegółowy przegląd wszystkich tych układów formularzy, a także różnych komponentów Bootstrap powiązanych z formularzami jeden po drugim. Zaczynajmy.,
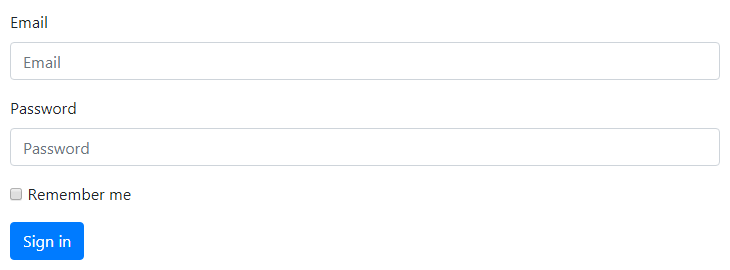
Tworzenie pionowego układu formularza
jest to domyślny układ formularza Bootstrap, w którym style są stosowane do kontrolek formularza bez dodawania żadnej klasy bazowej do elementu<form> ani żadnych dużych zmian w znacznikach.
kontrolki formularza w tym układzie są ułożone w stosy z wyrównanymi do lewej etykietami na górze.,
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

Uwaga: wszystkie formanty tekstowe, takie jak <input>, <textarea> I <select> wymagają klasy .form-control do ogólnego stylu. Klasa.form-control sprawia, że są one w 100% szerokie. Aby zmienić ich szerokość lub użyć ich w linii, możesz użyć predefiniowanych klas siatki.,
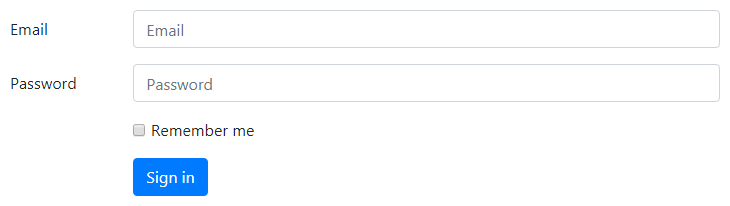
Tworzenie poziomego układu formularza
można również tworzyć poziomy układ formularza, w którym etykiety i kontrolki formularza są wyrównywane obok siebie za pomocą klas siatki Bootstrap. Aby utworzyć poziomy układ formularza, Dodaj klasę .row na grupach formularzy i użyj klas siatki .col-*-*, aby określić szerokość etykiet i kontrolek.
należy również zastosować klasę .col-form-label na elementach <label>, aby były wyśrodkowane pionowo z powiązanymi kontrolkami formularza., Sprawdźmy przykład:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

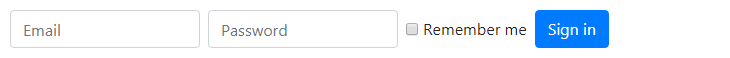
tworzenie układu formularza Inline
czasami możesz chcieć wyświetlić serię etykiet, kontrolek formularza i przycisków w jednym poziomym wierszu, aby skompaktować układ. Możesz to łatwo zrobić, dodając klasę .form-inline do elementu <form>. Jednak elementy sterujące formularza są wyświetlane w linii tylko w widokach o szerokości co najmniej 576px.,
spójrzmy na poniższy przykład, aby zobaczyć, jak to działa:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

Uwaga: zaleca się dołączenie etykiety dla każdego wejścia formularza w przeciwnym razie ekran czytelnicy będą mieli problemy z Twoimi formularzami. Jednak w przypadku układów formularzy inline można ukryć etykiety za pomocą klasy .sr-only, tak aby tylko czytniki ekranu mogły je odczytać.,
sprawdź sekcję urywki, aby znaleźć przykłady pięknie zaprojektowanych formularzy Bootstrap.
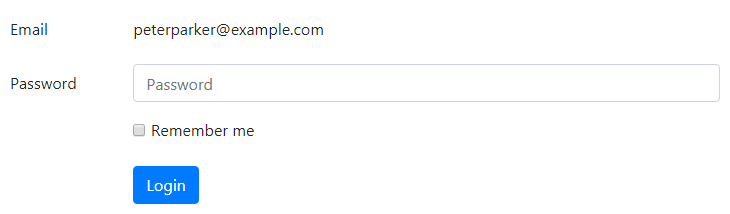
Tworzenie statycznej kontroli formularza
może wystąpić sytuacja, w której zamiast roboczej kontroli formularza obok etykiety formularza będzie wyświetlana zwykła wartość tekstowa. Możesz to łatwo zrobić, zastępując klasę .form-control .form-control-plaintext I stosując atrybut readonly.,
Klasa.form-control-plaintext usuwa domyślny styl z pola formularza, ale zachowuje prawidłowy margines i wypełnienie. Spójrzmy na przykład:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

umieszczanie pól wyboru i radiotelefonów
pola wyboru i przyciski radiotelefonów mogą być umieszczone w stosie lub w linii.
ułożone w stosy pola wyboru i radia
aby umieścić pola wyboru lub przyciski radiowe pionowo ułożone, tzn., linia po linii, po prostu zawiń wszystkie kontrolki w grupę formularza i zastosuj klasę .d-blockna każdym <label>. Dodatkowo, użyj klas margin utility dla odpowiedniego odstępu, jak pokazano w poniższym przykładzie:
Inline Checkboxes and Radios
jednak, aby umieścić je w linii, tj. obok siebie, po prostu umieść wszystkie kontrolki formularza w grupie formularzy i użyj klas margin utility, aby zapewnić odpowiednie odstępy. Nie ma potrzeby używania klasy .d-block na elemencie <label> w tym przypadku., Sprawdźmy następujący przykład:
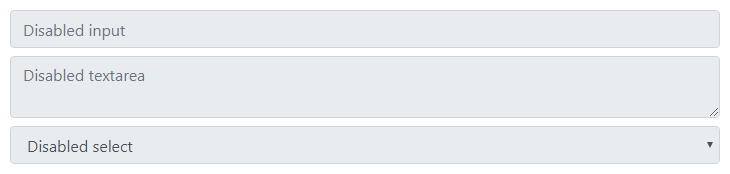
Tworzenie wyłączonych formantów formularza
aby wyłączyć poszczególne formanty formularza, takie jak <input>, <textarea>, <select> wystarczy dodać atrybuty disabled do nich, a bootstrap zrobi resztę.,ll wyglądać tak:

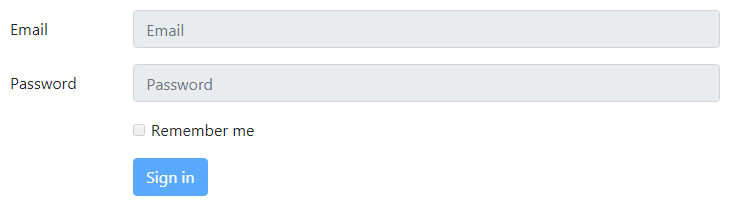
jednak, jeśli chcesz wyłączyć wszystkie kontrolki w<form>natychmiast umieścić je w<fieldset> element i zastosować atrybut na nim, jak pokazano w poniższy przykład:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

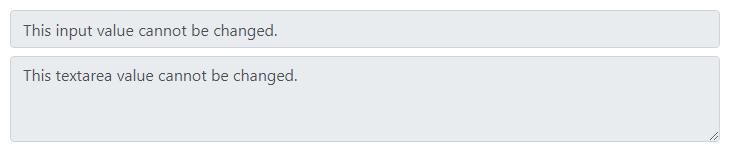
tworzenie wejść readonly
Możesz również dodać atrybut readonly Boolean na wejściu lub obszarze tekstowym, aby zapobiec modyfikacja jego wartości., Wejścia tylko do odczytu są wyświetlane w lżejszym tle( podobnie jak wejścia wyłączone), ale zachowują standardowy kursor tekstu. Sprawdź poniższy przykład, aby zobaczyć, jak to działa:
– wynik powyższego przykładu będzie wyglądał mniej więcej tak:

rozmiar kolumn wejść, pól tekstowych i pól wyboru
Możesz również dopasować rozmiary formantów formularza do rozmiarów kolumn siatki Bootstrap. Wystarczy zawinąć kontrolki formularza (np., <input>, <textarea> I <select>) w kolumnach siatki lub dowolnym niestandardowym elemencie i zastosuj na nim klasy siatki, jak pokazano w poniższym przykładzie:
Wskazówka: Możesz alternatywnie Użyj klasy .form-row zamiast .row podczas tworzenia układów formularza. Klasa .form-row jest odmianą standardowej siatki Bootstrap .row, która nadpisuje domyślne rynny kolumn dla bardziej zwartych i zwartych układów.,
Rozmiar wysokości wejść i pól wyboru
możesz łatwo zmienić wysokość wejścia tekstu i wybrać pola, aby dopasować rozmiary przycisków. Użyj klas kontroli wysokości formularza, takich jak .form-control-lg, .form-control-sm na polach<input>I<select>, aby utworzyć większe lub mniejsze rozmiary.
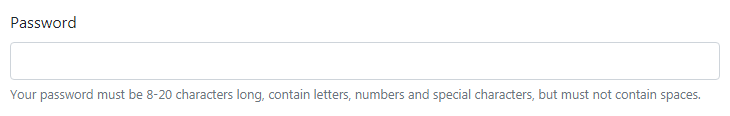
umieszczanie tekstu pomocy wokół kontrolek formularza
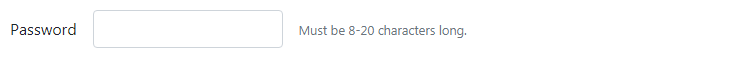
umieszczanie tekstu pomocy dla kontrolek formularza w efektywny sposób ułatwiający użytkownikom wprowadzanie poprawnych danych w formularzu., Możesz umieścić tekst pomocy na poziomie bloku dla kontrolki formularza za pomocą klasy .form-text. Tekst pomocy bloku jest zwykle wyświetlany u dołu kontrolki. Oto przykład:
– wynik powyższego przykładu będzie wyglądał mniej więcej tak:

podobnie, możesz również umieścić tekst pomocy w wierszu za pomocą elementu<small>. Nie ma potrzeby używania .form-text w tym przypadku., Poniższy przykład pokazuje, jak to zaimplementować:
– wynik powyższego przykładu będzie wyglądał mniej więcej tak:

Walidacja formularzy Bootstrap
Bootstrap 4 zapewnia łatwy i szybki sposób walidacji formularzy internetowych po stronie klienta. Używa natywnego API walidacji formularza przeglądarki do walidacji formularza. Style walidacji formularzy są stosowane przez PSEUDOKLASY CSS :invalidI :valid. Dotyczy to elementów <input>, <select> oraz <textarea>.,
sprawdźmy poniższy przykład, aby zobaczyć, jak to naprawdę działa:
Uwaga: w przypadku niestandardowych komunikatów sprawdzania poprawności formularzy Bootstrap, musisz wyłączyć domyślne podpowiedzi przeglądarki, dodając atrybut novalidate boolean do <form> div > element. Jednak nadal zapewnia dostęp do API walidacji formularzy w JavaScript.
oto niestandardowy kod JavaScript, który wyświetla komunikaty o błędach i wyłącza przesyłanie formularza, jeśli są nieprawidłowe pola., Zapoznaj się z rozdziałem zamknięcia JavaScript, aby dowiedzieć się więcej na temat samodzielnego wykonywania funkcji.
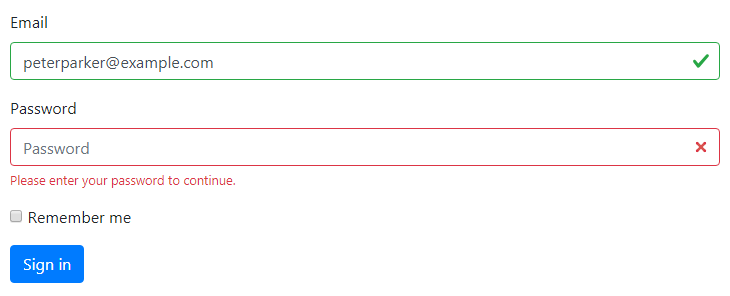
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

Wskazówka: aby zresetować wygląd formularza programowo, Usuń klasę .was-validatedklasa z elementu<form>po przesłaniu. Ta klasa jest automatycznie stosowana w formularzu przez Bootstrap po kliknięciu przycisku Wyślij.,
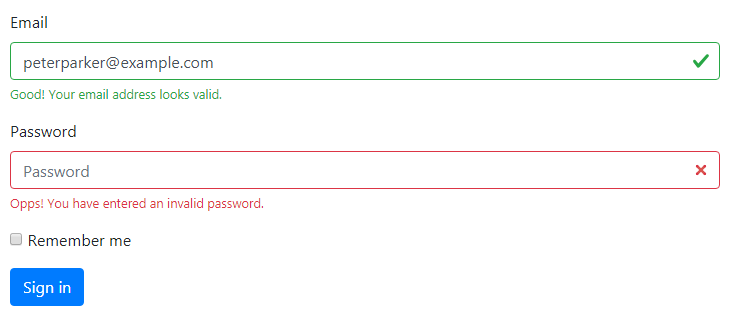
Jeśli potrzebujesz walidacji po stronie serwera, możesz wskazać nieprawidłowe i ważne pola formularza za pomocą.is-invalidI.is-valid. .invalid-feedback I.valid-feedback są również obsługiwane z tymi klasami., Wypróbuj poniższy przykład, aby zobaczyć, jak to działa:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

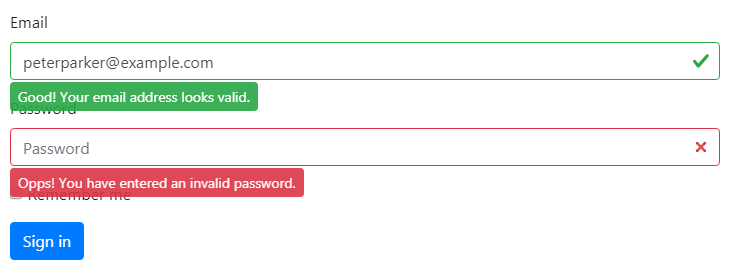
możesz alternatywnie zamienić klasy .{valid|invalid}-feedback na .{valid|invalid}-tooltip div > klasy wyświetlające tekst opinii o walidacji w stylu podpowiedzi.
należy również zastosować stylposition: relative lub klasę.position-relative na elemencie nadrzędnym dla prawidłowego pozycjonowania podpowiedzi sprzężenia zwrotnego., Oto przykład:
— wynik powyższego przykładu będzie wyglądał mniej więcej tak:

Uwaga: ikony tła dla <select>elementy działają tylko poprawnie z.custom-select, nie z.form-control. O niestandardowych formularzach Bootstrap dowiemy się w następnym rozdziale.,
obsługiwane formanty formularzy w Bootstrap
Bootstrap zawiera wsparcie dla wszystkich standardowych formantów HTML, a także nowych typów wejściowych HTML5, takich jak datetime, numer, e-mail, url, wyszukiwanie, zakres, kolor, url i tak dalej. Poniższy przykład pokaże zastosowanie standardowych formantów formularzy z Bootstrap.