あなたは今まであなたが大声で笑わせたウェブサイトのデザインに出くわしたことがありますか? 私はウェブサイト上の何かが面白いという意味ではありませんが、サイト自体のデザインはそれがどれほどひどいかのために面白いです。
ウェブサイトを適切にデザインする方法を学ぶには、多くの時間と労力がかかります。 デザイナーがこれらの原則をまったく学んでいない多くのサイトがあります。 彼らの心を祝福しなさい。
この記事では、陽気にひどいいくつかのウェブサイトを見てみましょう。, まず、私がこれらのサイトを判断するために使用している設計原則のいくつかを見てみましょう。
デザインの原則
私はいくつかのデザインの原則を念頭に置いてこれらのサイトを見ています。, それらは含まれています:
- ナビゲーションを理解しやすい
- 色の適切な使用
- アニメーションの適切な使用
- 使いやすいレイアウト
- 目に喜ばせる
- トピックに適した
- デザイン要素は、コンテンツの邪魔にならない
- 見つけ、ナビゲート、消費、共有が簡単な素晴らしいコンテンツ
あなたのウェブサイトを楽しませてください、私は最初にこれを言わせてください
まず、あなたが私がここに焦点を当てたサイトのデザイナーであれば、私の発言で嫌がらせをしないでください。, 私はあなたにトラブルや痛みを引き起こすつもりはないし、私はあなたをからかっていません。 私はこれらのサイトを例としてのみ使用しています。 私は無礼ではないという意味です。 これらのサイトのデザインを始めます。 また開始はどこかということです。 そして、あなたが私の最初の試みを見て尋ねる前に…いいえ。
また、私はちょうど古いサイトを探していません。 何年も更新されていないサイトは今私たちにはひどいように見えますが、彼らは彼らの時間のデザイン要素を使用して設計されました。, 私が古いデザインを含めた場合、それは古いからというだけではありませんでした–それは単にひどいデザインで何かがあるからです。 もちろん、これらのサイトの多くはしばらくの間存在していますが、そのデザインは単なるものです。
ウェブサイトに
私は私が酸っぱい顔をしてくすくす笑う作られたサイトのための”ネットを精練しました。 うん。. 酸っぱいクスクス笑い。 ウェブはウェブサイトを作らない方法の多くの例で満たされていますが、私はそれらの小さな割合さえ含めることができませんでした。 これらは私にとって際立っていたサイトです。,
私たちのYoutubeチャンネルを購読する
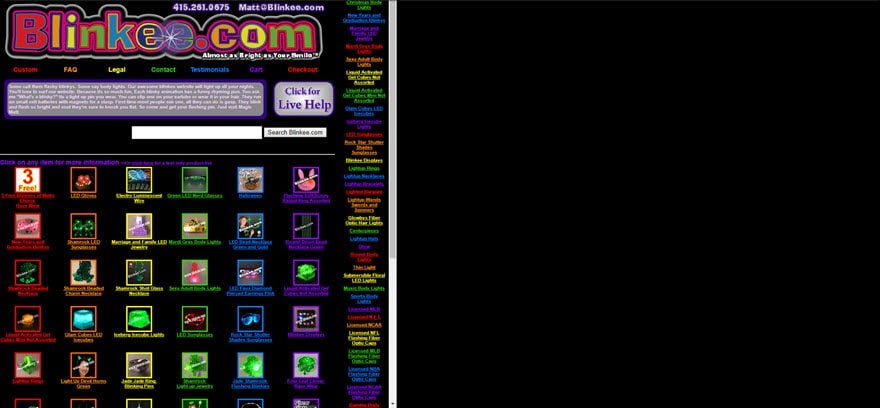
Blinkee.com

このサイトでは、暗闇の中で点滅または輝くものを販売しています。 その点を得るために、サイトはすべてのアイテムが点滅して暗くなっています。 基本的なテーマは、すべてが暗闇の中であなたに点滅していることです。
ここにはいくつかの問題があります。 一つには、画像が小さすぎます。 製品は、サイトの焦点でなければなりません。 他のものはアニメ化されていましたね。 ここでいくつかのアニメーションは大丈夫ですが、すべてがアニメーション化されたときにサイト もう一つの問題は色です。, 私は色が好きですが、テキストを見て、その黒い背景に対してそれをどれくらい読みたいかを見てください。
もう一つの問題はフレームです。 このサイトには二つのフレームがあります どうして? わからない 左側のフレームにはコンテンツが含まれ、右側のフレームは空です。 もう一つの課題はどんなに小さなものです。 私は自然なサイズだと思ったものを見せるために200%にズームしなければなりませんでした。
すべてのカテゴリは右にリストされています。 場合によっては、アイテムをより詳細に表示する別の画面に移動します。, 他の回は、画像をクリックすると、そのカテゴリ内のすべての項目を持つ別の画面に移動します。 容易な運行のためのよいメニュー構造がない。
eコマースサイトは、あなたが滞在し、周りを見てみたい作る必要があります。 販売のための項目は前部および中心べきです。 このサイトは、その点滅インザダークギミックにあまりにも多くの焦点を当てています。 店の目的はアイテムを販売することですが、このwebデザインはちょうど私が残しておきたくなります。
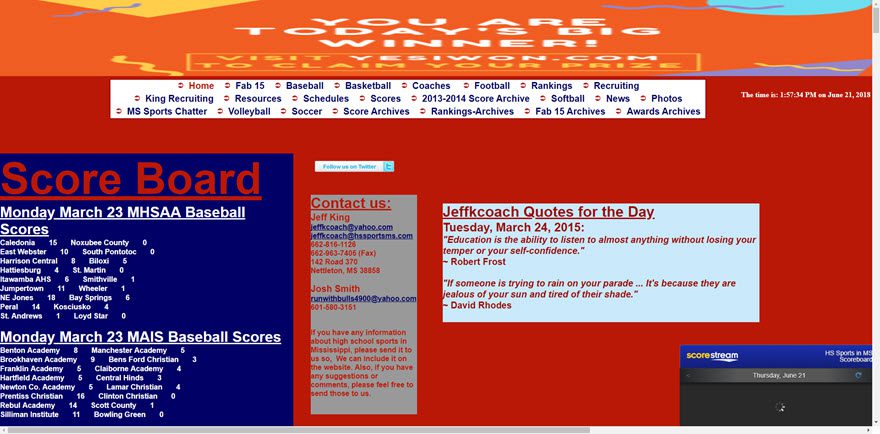
ミシシッピ州の高校スポーツ

このスナップショットは、ブラウザのデフォルトの100%ズームです。, その設定では、画面上のすべての幅を見ることはできません。 サイトの全幅を見るために、私は67%のズームに下がらなければならず、すべてのテキストが読むには小さすぎました。 色の組み合わせは見て痛いです。 いけ暗赤文字以上紺色の背景のもの。 そして、赤の上に青いテキストがあります。
情報のブロックは、すべてのページの上に散在しており、スコアボードを除いてスペースにあなたにほとんど何も表示しながら、上と上のページスクロールさ このレイアウトは動作しません。,
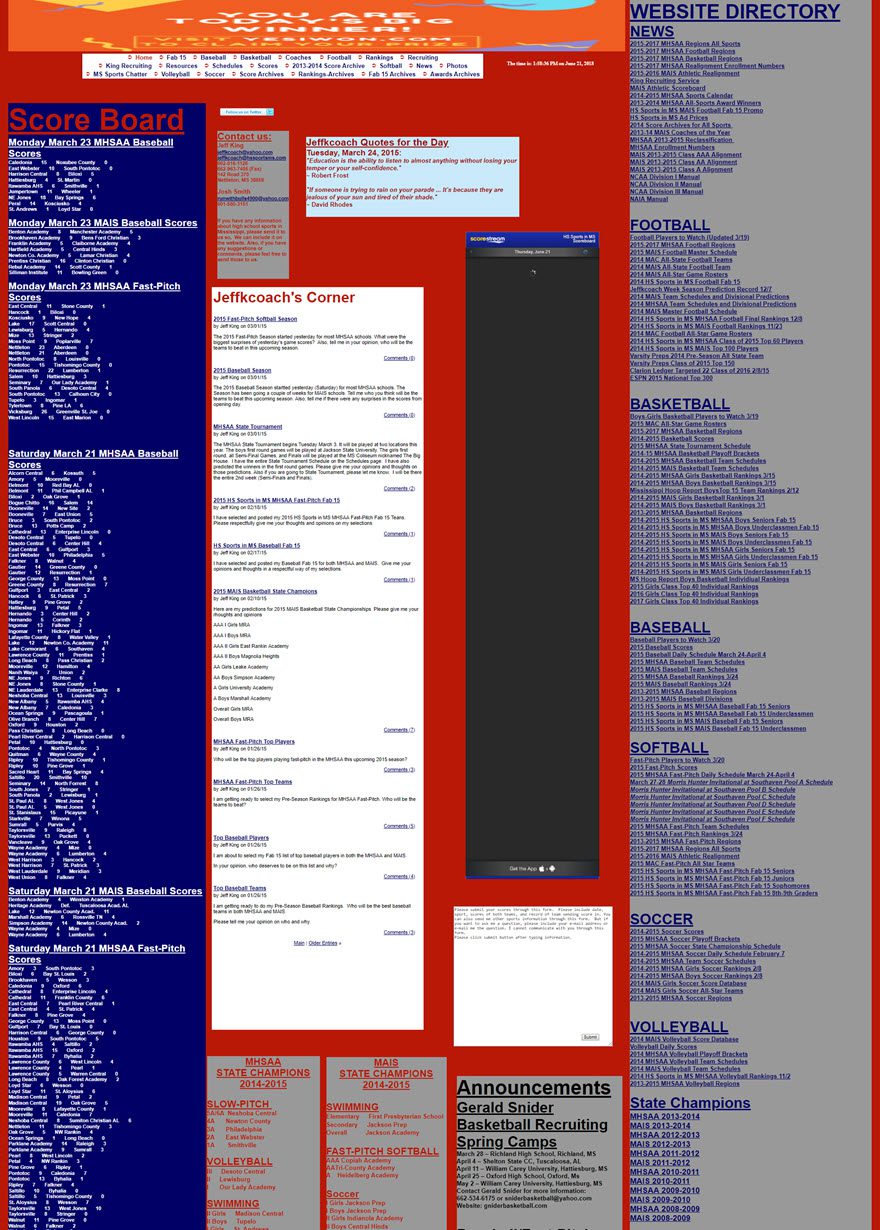
ここでは、ページをズームアウトして見ています:

まず、これらのブロックのそれぞれが独自のページである可能性があります。 あなたはホームページ上の情報のすべてを提供する必要はありません。 コンテンツ自体は良いです。 上部のナビゲーションメニューは問題ありません。 がクリックにリンクする他のページと同様のレイアウトを含む個別箱の情報のページです。 このサイトは、雑誌をテーマにしたWordPressが必要です。 あなたはこの悪いレイアウトを持っているようになるWordPressのテーマを懸命に検索する必要があります。,
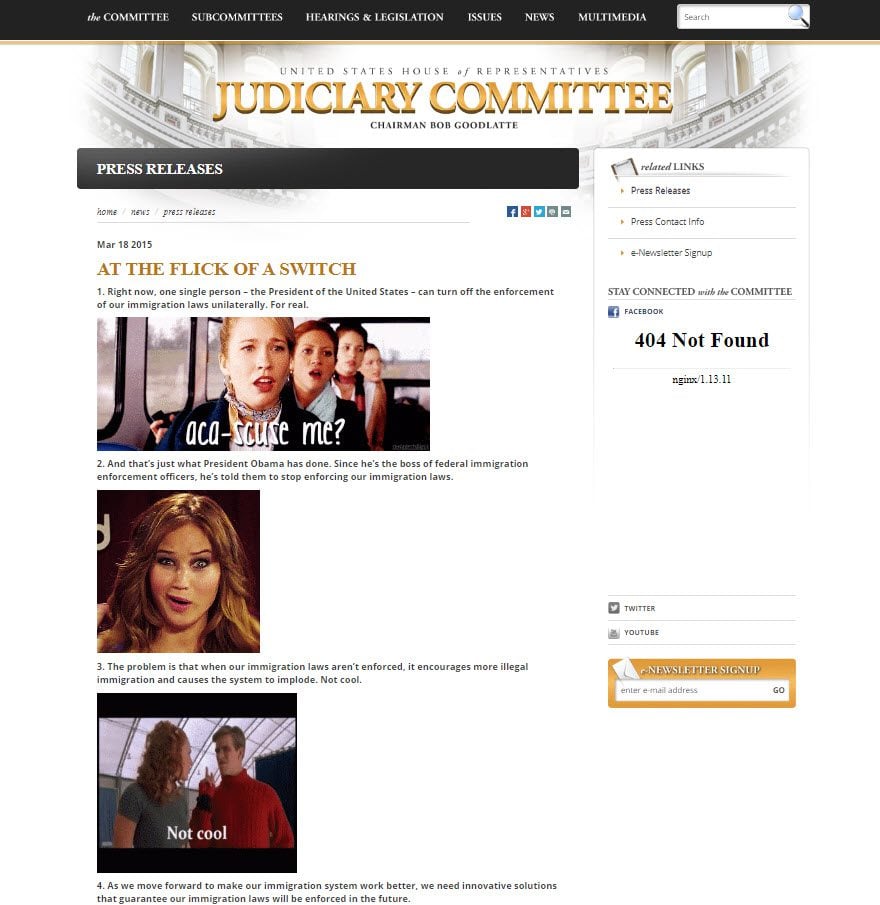
米国下院司法委員会–スイッチのフリックで

この悪いデザインは、完全なウェブサイトではありません。 サイト自体は素敵なデザインを持っています。 それは良いナビゲーションと素敵なきれいなレイアウ それは米国下院のために適切に見えます。 政治用語のすべてのページの中には、私がダブルテイクを行うようにしたページがあります。
私はすべてアニメーションのためです。 私は自分のサイトでアニメーションgifを使用しています。 アニメーションgifはクールですが、ジェニファー-ローレンスの存在は”何?,”米国下院司法委員会のページで、私は”何?”それから私はアリエルが彼女の手のひらの上で彼女の顎を境界見るために下にスクロールし、驚いたルックス、指して、周りに境界を持ついくつかの他の。 このアニメーションgif狂気のどれもページ上のトピックに適合しません。 そして、それだけで迷惑から迷惑を超えて行くために20秒かかります。 それを試してみて、あなたは同意します。
記事は10ポイントの番号付きリストです。 それは何のことですか? アイドック 法律についての何か。 読めませんでした。 たぶんそれがポイントだった。 その場合、それは働いた。, デザイナーはレイアウトと同様にページを設計し、これはよく設計されたレイアウトが不適当に設計されていたページによって台無しにすることができ このページの何もサイトのテーマに合っていません。 それを見ると私の目が痛くなります。
彼らはいくつかのgifとさらに多くのjpegを使用する必要があります。 テキストは大きくすべきです。 それはあなたがあなたの訪問者に読んでほしい内容である。 それは目立つはずです。 そのまま、それは気が散るgifで迷子になるほど小さいです。 の画像はさらに別のテキストで一息つく部屋です。,
Suzanne Collins Books

私はSuzanne Collinsの本が大好きです(まあ、私を怒らせるハンガーゲームのシーンがあります。 本を読んだことがあるなら、そのシーンを知っています! 私はそれが何であるかを教えるつもりはありません、よく、スポイラー)が、私は彼女のウェブサイトを愛していない理由を見ることができます このサイトは200%ズーム用に設計されました。 やってみろ 200%ズームでは、ブログのように見えます。 ズームバックすると、すべてが画面の外側の端に移動するのがわかります。 ホワイトスペースは好きだけど—??
ブックカバーをクリックすると何もしません。 すぐそこに機会を逃しました。, 私は作品をクリックして、ブックカバー、賞、レビューと同様の画面に行きましたが、説明はありませんでした。 私はMockingjayをクリックしましたが、本を購入する方法はまだありませんでした。 私は戻って行って、Gregor The Overlanderをクリックしました:Book One。 これは私が本を買うことができるclickable本の表紙を持っていたページに私を連れて行った。 また、賞とレビューのリストを持っていました。 子供の選択賞のノミネートと呼ばれるダウンロードできるWord文書がありました。 私は完全に理由を理解するというの受賞サイトが、なぜで文書として読者がダウンロード?,
ページの下部には、右隅に、あなたが彼女の本を購入することができますオンラインストアのリストがあります。 彼女の著者のページ、または彼女の本が付いているページに連れて行くかわりに、また更に関係団体リンクを含んで、リンクは店のホームページにちょうど連 Amazonをクリックすると、Amazon.com。それだけです。 もう一つの機会を逃した。
Patimex

最初は不安定なグラフィックが画面のズームインとズームアウトしているように見えるので、これはほとんど含まれていませんでした。, まあ、言葉が出入りしてフェードアウトもあり、その後、メニューの上の言葉が燃えているがあります。 まあ、それはまだそれほど悪くないです。 そして、私はこのサイトに音楽があるという事実を私に警告する小さな音符を見ました。 私のスピーカーケんのスピーカーのボタンは、すぐに含まれるこのサイトの一覧です。
これらのいずれか自体は本当に悪いことではありませんが、あなたがそれらをすべて一緒に投げて、その音楽を追加すると…ええ、それは悪いことです。 サイトのデザインを分析することは、本当に多くの疑問を提起します。 なぜ悪魔は浮遊BBQで自分自身を焼くのですか?, なぜその音楽? どうして? マジで…どうして?
少なくともナビゲーションは正常に動作します。 まあ、脈動するだけで何もしない会社のロゴを除いて。 なぜそれ自身に注意を持って来る脈打つロゴを有するが、それからそれをつけることができないか。 そして今、私は私の頭からその曲を得ることができません! その浮遊BBQ悪魔をありがとう!
Yale University School of Art

あなたは大学の美術学校は、あなたが大学から得ることが期待できる教育の種類を反映した素敵なウェブサイトを持っ, その点で、あなたはより高いレベルの大学が最高に見えることを期待するでしょう。 こちらはイェール大学です。 マジで イェール大学アートスクール出身。
このウェブサイトはRuby on Railsを使って作られており、実際には学生や教員がある程度変わることができるwikiです。 それは頻繁に終了して更新されます。 教員は、講義時間、クラスへのマップなどを追加します。 しかし、どのようにこの背景を得るのですか? 背景として繰り返し写真を使用する場合、それは微妙でなければならないという一般的なルールです。 繰り返すことは余りに明らかべきでない。 まあ、これは少し明白です。, また、ページのコンテンツは、画面の残りの部分を使用するように展開することができますが、代わりに、画面の半分のすぐ下にコンテンツがあるだけ
ナビゲーションは実際には期待どおりに動作します。 色の選択と行き当たりばったりのレイアウトは、時にはそれが困難に従うことができます,othertimesない. それはすべて最後の編集者だった人に依存します。
たぶん、このウェブサイト自体は芸術の一種であり、それはクラスをカバーしています。 見てみましょう:
コースをクリックすると、奇妙なアニメーションの背景(もちろん)とすべてのクラスのリストを持つ画面に移動します。 たぶんそれはすべて精巧な冗談ですか?, 多分それは芸術ですか? それにもかかわらず、クラスのリストはかなり広範ですが、webデザインには単一のクラスはありません。 こんにちは、私はアイデアを持っています…

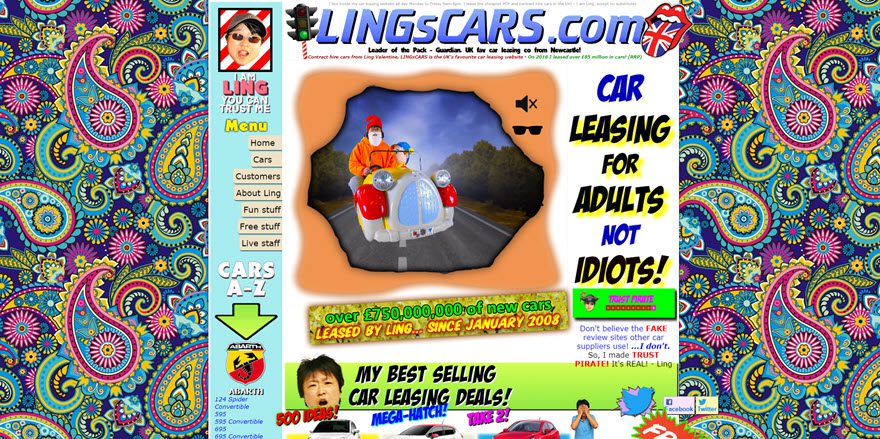
Lingの車

このサイトは私の目に何をしましたか? 痛っ! そして、なぜそのメルセデスは私に脈動していますか あれはコンビニから子供に乗ってる大人の男ですか? そして、音楽…私は見て止めることができませんでし そして、それは鶏ですか?, サイトがどのように最近updatedされたかに応じて(そして、はい、それはこの美学で更新され続けています)、下にスクロールするとタイタニック号が明らかに)、ダレックウェブカメラ(ダレックはクールです)、ミサイル、ケンタッキーフライドパンダ、および…他のもの。
それは偽の広告、カラオケ、車のクイズ、あなたがオンラインでプレイできるゲームを持っており、誰が他に何を知っています。 サイトの目的は車をリースすることですが、私は単一の車を見ていませんでした。 見えなかった あなたがそれのように感じるならば、リンは自分の信頼の海賊を持っているので、あなたは良い取引を得ていることを知ってい, もちろん、その狂気のすべての目的は、ちょうどあなたの注意を得ることです。 問題は、狂気がサイト自体の邪魔になることです。 すべての辞害のユーザビリティのサイトです。
それは退屈ではないことの一つです。 私が探している言葉はランダムだと思います。
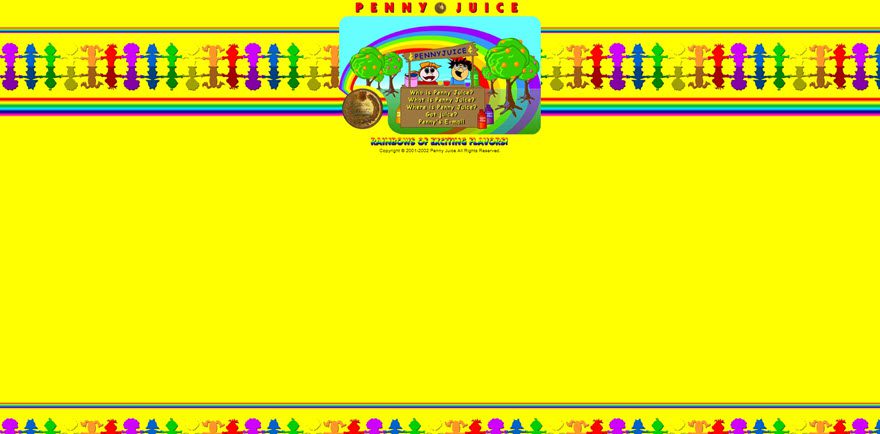
ペニージュース

ペニージュースは、保育所、幼稚園などのために特別に作られたフルーツジュース濃縮物です。 まばらなメインページでは、虹の後ろに浮かぶ雲(外側に浮かぶ、btw)、回転するコイン(?,)、およびアニメーションの言葉。 2001年から2002年の著作権表示があります。 多分それはそれを説明します。
あなたがサイト上のページを訪問することができますので、メニュー内のリンクをクリックするまで、このすべては十分に無実に見える、あなたは爆発

目が痛い…読み取れません! 色は実際にはペニージュースの味に基づいて巧妙なデザイン要素です:

私はデザイン要素/ペニージュースのものを取得します(それはエキサイティング, あなたのウェブサイトの設計で利発なマーケティングポイントを使用する 一つは、あなたは彼らがあなたの目が出血しないように、背景に拡散し、側に沿って色を使用することができます。 それらはメニューのボタンとして使用できます。 な利用につけられることもある。 いつまでも
そして、特に同じ画面上で同時にそれらのすべてを使用しないでください。
誰も画面上で回転ペニーを見る必要はありません。 古い設計様式および版権の日付は場所が更新されたかどうか読者を疑問に思わせる。 彼らは価格と製品に関する情報に疑問を呈します。, 訪問者はあなたのウェブサイトの設計を見ることからのあなたのプロダクトについての心配 それはあなたが望む効果の反対です。
ラッピングアップ
まあ、それは楽しかったです。 陽気にひどいウェブサイトを簡単に見てみることは、何をしないかを学ぶための素晴らしい、そして楽しい方法です。 すべての今して、それはあなたが迷惑な見つけるものを見て、それを改善する方法を見つけるために周りを見回すことをお勧めします。 好み、好まないものを学ぶことは訪問者がほしいと思うものがとあなたの顧客が必要とするものがの洞察力を与える。