このチュートリアルでは、Bootstrapでエレガントなフォームを作成する方法を学びます。
Bootstrapを使用したフォームの作成
HTMLフォームは、webページやアプリケーションの不可欠な部分ですが、CSSを使用してフォームレイアウトを作成したり、フォーム, Bootstrapは、ラベル、入力フィールド、selectboxes、textareas、buttonsなどのフォームコントロールのスタイリングと配置のプロセスを大幅に簡素化します。 を通じめ定義された。
Bootstrapには三つの異なるタイプのフォームレイアウトが用意されています。
- 垂直フォーム(デフォルトフォームレイアウト)
- 水平フォーム
- インラインフォーム
次のセクションでは、これらすべてのフォームレイアウトの詳細な概要と、さまざまなフォーム関連のブートストラップコンポーネントを一つずつ説明します。 さて、始めましょう。,
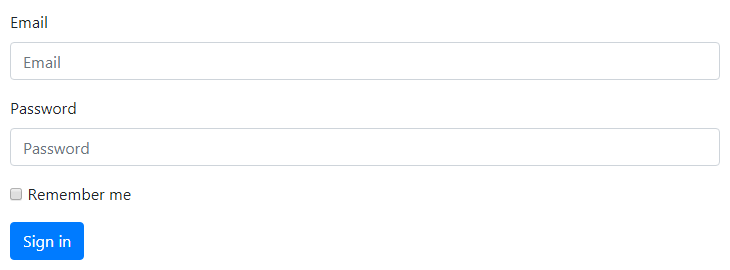
垂直フォームレイアウトの作成
これは、<form>要素に基本クラスを追加したり、マークアップに大きな変更を加えたりすることなく、フォームコントロールにスタイルが適用されるデフォルトのブートストラップフォームレイアウトです。
このレイアウトのフォームコントロールは、上に左揃えのラベルで積み重ねられます。,
—上記の例の出力は次のようになります。

注:<input>、<textarea>、<select>一般的なスタイリングのためにクラス.form-controlが必要です。 Div id=”b7d6efe474″>
クラスも100%幅になります。 変化幅または使用してインラインでご利用頂所定のグリッド。,
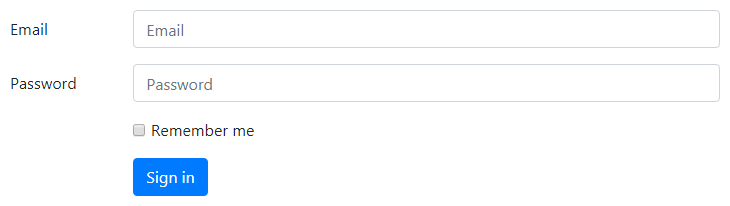
水平フォームレイアウトの作成
ブートストラップグリッドクラスを使用して、ラベルとフォームコントロールが並んで整列される水平フォームレイアウトを作成することもできます。 水平フォームレイアウトを作成するには、フォームグループにクラス.rowを追加し、.col-*-*グリッドクラスを使用してラベルとコントロール
また、必ずクラスを適用してください.col-form-labelに<label>関連するフォームコントロールと垂直方向の中央に配置されるように、要素。, 例をチェックしてみましょう。
—上記の例の出力は次のようになります。

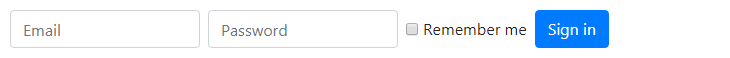
インラインフォームレイアウトの作成
レイアウトをコンパクトにするために、一連のラベル、フォームコントロール、およびボタンを単一の水平行に表示することができます。 これを簡単に行うには、クラス.form-inlineを<form>要素に追加します。 しかし、形状制御のみ表示されインラインでビューポートが使われていますが、少なくとも576pxます。,
-上記の例の出力は次のようになります。

注:すべてのフォーム入力にラベルを含めることをお勧めします。 ただし、インラインフォームレイアウトの場合は、.sr-onlyクラスを使用してラベルを非表示にすることができるため、スクリーンリーダーのみが読み取ることができます。,
いくつかの美しく設計されたブートストラップフォームの例については、snippetsセクションをチェックしてください。
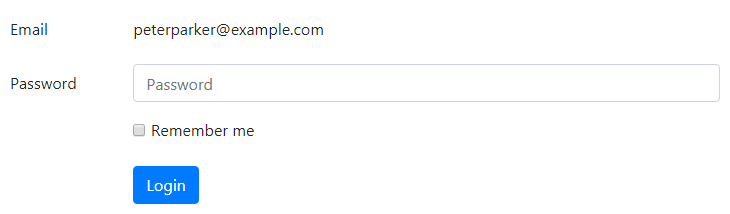
静的フォームコントロールの作成
作業フォームコントロールではなく、フォームラベルの横にプレーンテキスト値を表示する場合があります。 これを簡単に行うには、クラス.form-controlを.form-control-plaintextに置き換え、属性readonlyを適用します。,
.form-control-plaintextクラスは、フォームフィールドから既定のスタイルを削除しますが、正しいマージンとパディングを保持します。 例を見てみましょう。
—上記の例の出力は次のようになります。

チェックボックスとラジオの配置
チェックボックスとラジオボタンは、スタックまたはインラインのいずれかに配置することができます。
積み重ねられたチェックボックスとラジオ
チェックボックスまたはラジオボタンを垂直に積み重ねるには、すなわち, 行ごとに、フォームグループ内のすべてのコントロールをラップし、各.d-blockにクラス<label>適用するだけです。 さらに、次の例に示すように、marginユーティリティクラスを適切な間隔に使用します。
インラインチェックボックスと無線
ただし、それらをインラインに配置するには、すべてのフォームコントロールをフォームグループに配置し、marginユーティリティクラスを使用して適切な間隔を確保します。 この場合、.d-blockクラスを<label>要素に使用する必要はありません。, 次の例をチェックしてみましょう。
無効なフォームコントロールの作成
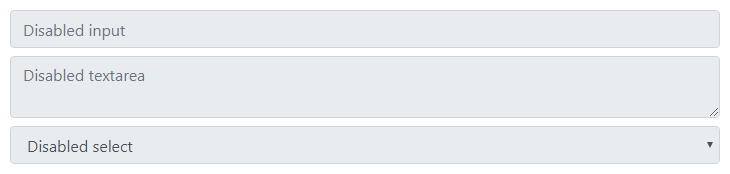
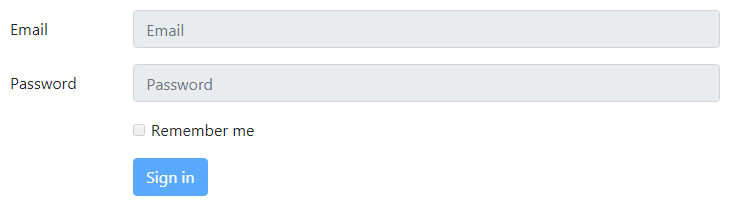
<input>、<textarea>、<select>属性disabledそれらに属性を追加するだけで、Bootstrapが残りを行います。,

ただし、<form>内のすべてのコントロールを無効にする場合は、<fieldset>要素内に一度に配置し、次の例に示すように、属性を適用します。
—上記の例の出力次のようになります。

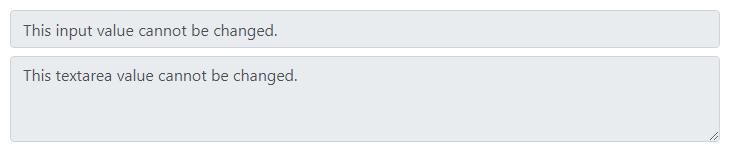
読み取り専用入力の作成
入力またはtextareaにreadonlyブール属性を追加して、値の変更を防ぐこともできます。, 読み取り専用の入力は、(無効な入力と同様に)明るい背景で表示されますが、標準のテキストカーソルは保持されます。
—p>-上記の例の出力は次のようになります。

入力、テキストエリア、セレクトボックスの列サイズ
フォームコントロールのサイズをブートストラップグリッドの列サイズに一致させることもできます。 フォームコントロールをラップするだ, <input>、<textarea>、および<select>)グリッド列、または任意のカスタム要素で、次の例に示すように、グリッドクラスを適用します。
ヒント:クラス.form-rowの代わりに.rowフォームレイアウトの作成中。 .form-rowクラスは、標準のブートストラップグリッド.rowのバリエーションであり、より緊密でコンパクトなレイアウトのデフォルトの列溝をオーバーライドします。,
入力と選択ボックスの高さのサイズ
テキスト入力の高さを変更し、ボタンのサイズに合わせてボックスを選択することができます。 .form-control-lg、.form-control-sm<input>および<select>ボックスで<select>のようなフォームコントロールの高さ
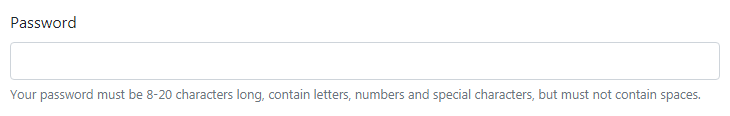
フォームコントロールの周りにヘルプテキストを配置する
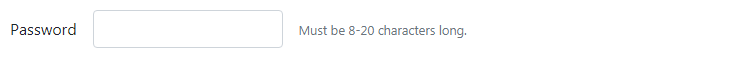
フォームコントロールのヘルプテキストを効率的に配置して、ユーザーがフォームに正しいデータ, クラス.form-textを使用して、フォームコントロールのブロックレベルのヘルプテキストを配置できます。 通常、ブロックヘルプテキストはコントロールの下部に表示されます。
—上記の例の出力は次のようになります。

同様に、<small>要素を使用してインラインヘルプテキストを配置することもできます。 この場合、.form-textを使用する必要はありません。, 次の例は、これを実装する方法を示しています。
—上記の例の出力は次のようになります。

Bootstrap Form Validation
Bootstrap4は、クライアント側でwebフォームを簡単かつ迅速に検証する方法を提供します。 での使用のブラウザのネイティブ形式検証を行うためのAPIを検証します。 フォーム検証スタイルは、CSS:invalidおよび:valid擬似クラスを介して適用されます。 これは、<input>、<select>、および<textarea>要素に適用されます。,注:カスタムブートストラップフォーム検証メッセージの場合、novalidateboolean属性を<form>要素に追加することにより、ブラウザのデフォルトのフィードバックツールチップを無効にする必要があります。
ブール属性を<form>要素に追加することで、ブラウザのデフォルトのフィードバックツールチップを無効にする必要があります。 ただし、JavaScriptのフォーム検証Apiへのアクセスは引き続き提供されます。
これは、エラーメッセージを表示し、無効なフィールドがある場合にフォームの送信を無効にするカスタムJavaScriptコードです。, 自己実行関数については、JavaScriptクロージャの章を参照してください。
—上記の例の出力は次のようになります。

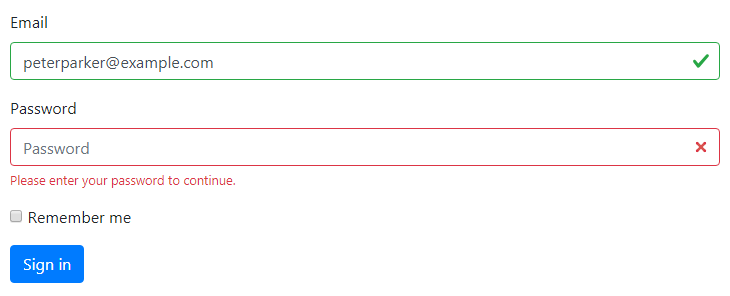
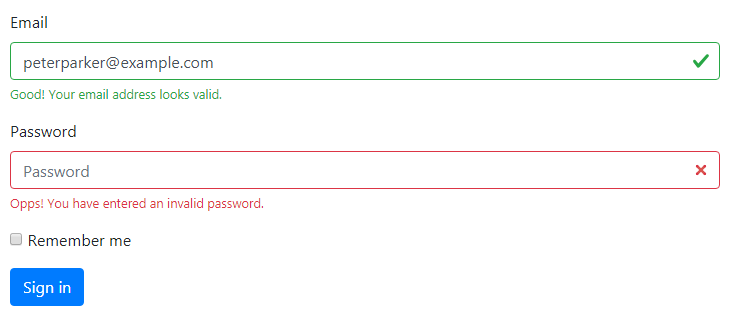
ヒント:プログラムでフォームの外観をリセットするには、クラス.was-validated<form>提出後のエレメント。 このクラスは自動的に適用される形で、ブートストラップをクリックすると、提出ボタンを押します。,サーバー側の検証が必要な場合は、.is-invalidおよび.is-validで無効で有効なフォームフィールドを指定できます。 これらのクラスでは、.invalid-feedbackおよび.valid-feedbackもサポートされています。,
—上記の例の出力は次のようになります。

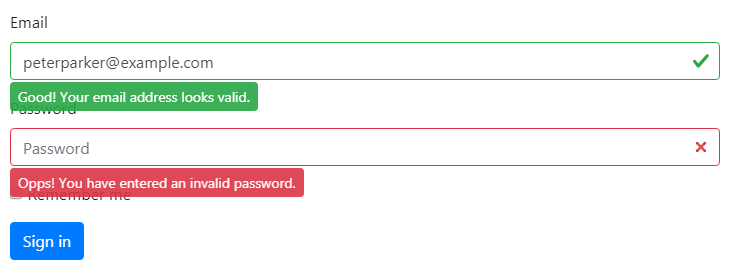
.{valid|invalid}-feedbackクラスを.{valid|invalid}-tooltipクラスに入れ替えて、検証フィードバックテキストをツールチップスタイルで表示することができます。
また、親要素にスタイルposition: relativeまたはクラス.position-relativeを適用して、適切なフィードバックツールチップの配置を行ってください。, —上記の例の出力は次のようになります。

注:<select>要素の背景アイコンは.custom-selectでのみ正しく動作します。ではありません.form-control。 次の章でBootstrapカスタムフォームについて学びます。,
Bootstrapでサポートされているフォームコントロール
Bootstrapには、すべての標準HTMLフォームコントロールだけでなく、datetime、number、email、url、search、range、color、urlなどの新しいHTML5入力タイプ 次の例では、Bootstrapを使用した標準フォームコントロールの使用方法を示します。