mailto:HTMLメールリンク,それは何ですか,作成する方法,例とコードジェネレータ.
- mailtoリンクとは何ですか?
- htmlでmailtoリンクを作成するにはどうすればよいですか?
- mailto例
- mailtoリンクコードジェネレータ
mailtoリンクとは
Mailtoリンクは、電子メールを送信するためにコンピュータ上のデフォルトのメールクライアントを
webブラウザが必要でデフォルトe-メールクライアントソフトをインストールしたコンピュータを、e-mailます。,
たとえば、既定のメールクライアントとしてMicrosoft Outlookを使用している場合、mailtoリンクを押すと新しいメールウィンドウが開きます。
HTMLでmailtoリンクを作成する方法
mailtoリンクは、href属性内に余分なパラメータを持つ通常のリンクのように書かれています。
<a href=”mailto:[email protected]”>リンクテキスト</a>
| パラメータ | 説明 |
|---|---|
| mailto:name@email—–,com | e-mail recipient address |
| [email protected] | carbon copy e-mail address |
| [email protected] | blind carbon copy e-mail address |
| subject=subject text | subject of e-mail |
| body=body text | body of e-mail |
| ?, | first parameter delimiter |
| & | other parameters delimiter |
mailto examples
Mail to email address
<a href=”mailto:name@rapidtables.,com”>メールを送信</a>
コードはこのリンクを生成します:
メールを送信
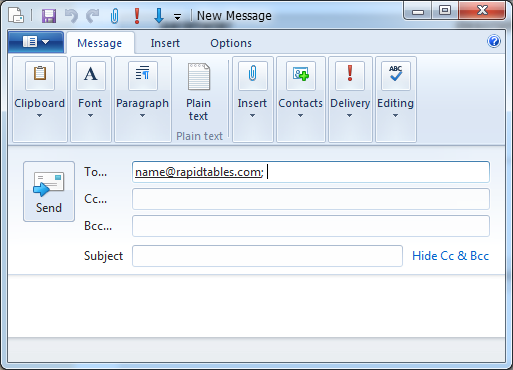
上記のリンクを押すと、新しいメールウィンドウが開きます:

件名を持つメールアドレスにメール
<a href=”mailto:[email protected]?,subject=%20subject%20of%20the%20mail”>subjectでメールを送信</a>
%20はスペース文字を表します。
コードはこのリンクを生成します:
件名でメールを送信
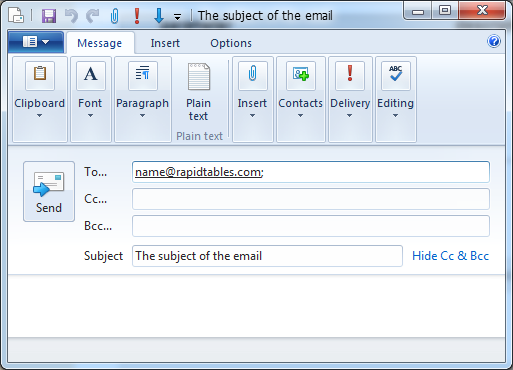
上記のリンクを押すと、新しいメールウィンドウが開きます:

ccでメールアドレスにメール,bcc,subject and body
%20はスペース文字を表します。,
コードはこのリンクを生成します:
cc、bcc、件名、本文でメールを送信
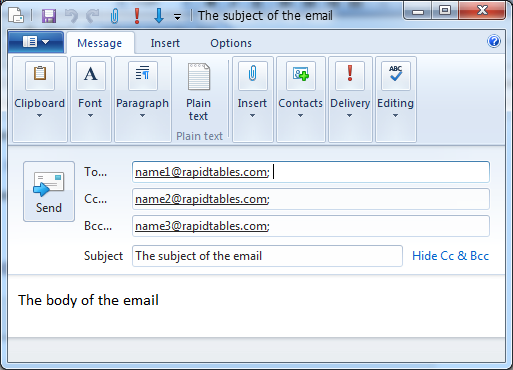
上記のリンクを押すと、新しいメールウィンドウが開きます:

メールの件名または本文にスペースを追加する方法
件名または本文のテキストに%20と書くことでスペースを追加できます。
<a href=”mailto:[email protected]?,subject=%20subject&body=This%20is%20a%20message%20body”>メールを送信</a>
メールの本文に改行を追加する方法
あなた本文のテキストに%0d%0aと書くことで改行を追加できます。
<a href=”mailto:[email protected]?,body=Line1-text%0D%0ALine2-text”>Send mail</a>
How to add multiple email recipients
You can add multiple recipients by writing a comma separator (,) between email addresses.
<a href=”mailto:[email protected],[email protected]”>Send mail</a>