előfordult már találkoznak egy weboldal design, hogy nevetni hangosan? Nem úgy értem, csak valami a honlapon vicces, de a design a helyszínen maga vicces, mert milyen szörnyű ez.
sok időbe és erőfeszítésbe kerül megtanulni, hogyan kell megfelelően megtervezni egy weboldalt. Sok olyan hely van, ahol a tervezők egyáltalán nem tanulták meg ezeket az elveket. Áldd meg a szívüket.
ebben a cikkben megnézzük néhány olyan webhelyet, amelyek nevetségesen szörnyűek., Először nézzük meg néhány tervezési elvet, amellyel ezeket a webhelyeket megítélem.
tervezési elvek
ezeket a webhelyeket több tervezési elv szem előtt tartásával nézem., Ezek a következők:
- Könnyű megérteni navigációs
- Helyes használata színek
- Helyes használata animáció
- Egy könnyen használható elrendezés
- Kellemes a szemnek
- a Megfelelő topic
- A design elemek nem a tartalom
- Nagy a tartalom könnyű találni, keresse meg, fogyasztani meg
, Mielőtt én, Hogy jó A Honlap, Először is Hadd Mondjam
Először is, ha a tervező az egyik helyen fókuszáltam itt, kérlek, ne vedd sértésnek a megjegyzések., Nem akarok bajt vagy fájdalmat okozni, és nem gúnyolódom rajtad. Csak ezeket a webhelyeket használom példaként, és megmutatom, mi a baj, és hogyan kell kijavítani. Nem akarok tiszteletlen lenni. Néhány ilyen helyek által tervezett kezdő tervezők. Valahol el kellett kezdenünk. És mielőtt az első próbálkozásaimat kérnéd … nem.
továbbá nem csak régi webhelyeket Keresek. Azok a webhelyek, amelyeket évek óta nem frissítettek, szörnyűnek tűnnek számunkra, de az idejük tervezési elemeinek felhasználásával készültek., Ha belefoglaltam egy régi dizájnt, nem csak azért, mert régi – ez azért van, mert van valami a designban, ami egyszerűen szörnyű. Természetesen sok ilyen oldalak már körül egy darabig, de a design csak sima, nos… látni fogja.
tovább a weboldalakra
megtisztítottam a ” hálót olyan webhelyek számára, amelyek savanyú arcot készítettek, majd kuncogtak. Igen. Egy savanyú kuncogás. Bár a web tele van sok példát, hogyan nem, hogy egy honlap, nem tudtam még egy kis százaléka őket. Ezek azok a helyek, amelyek kiemelkedtek nekem.,
iratkozzon fel Youtube-csatornánkra
Blinkee.com

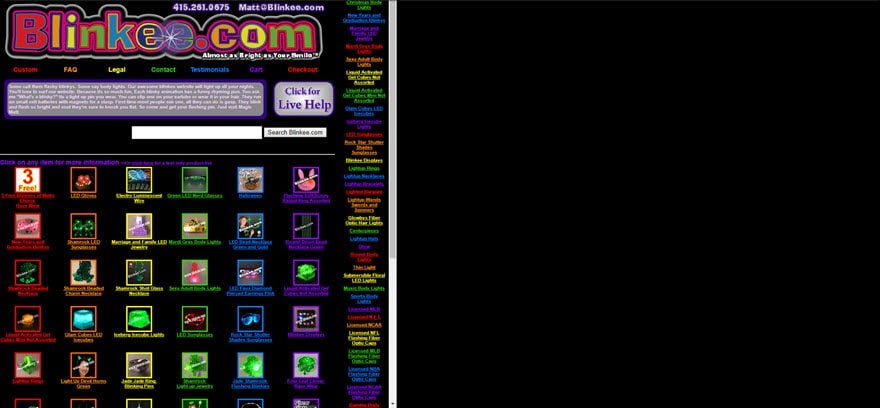
Ez az oldal olyan dolgokat értékesít, amelyek sötétben villognak vagy ragyognak. Ahhoz,hogy ezt a pontot átjuthassuk, a webhely sötét, az összes elem villog. Az alaptéma az, hogy minden a sötétben van és villog rád.
számos kérdés van itt. Az egyik, a képek túl kicsi. A termékeknek a webhely középpontjában kell lenniük. Egy másik számára minden animált. Néhány animáció itt van rendben, de amikor minden animált, a webhely túl elfoglalt. Egy másik probléma a színek., Szeretem a színeket, de vessen egy pillantást a szövegre, és nézze meg, mennyi ideig szeretné elolvasni a fekete háttér előtt.
egy másik probléma a keretek. Két keret van ezen az oldalon. Miért? Nem tudom. A bal oldali keret tartalmazza a tartalmat, a jobb oldali keret pedig üres. Egy másik kérdés az, hogy milyen kicsi minden. 200% – ra kellett nagyítanom, hogy úgy nézzen ki, mint egy természetes méret.
az összes kategória jobbra van felsorolva. Néha egy másik képernyőre vezet, amely részletesebben mutatja az elemet., Máskor kattintson a képre úgy, hogy egy másik képernyőn az összes elem ebben a kategóriában. Nincs jó menüszerkezet az egyszerű navigációhoz.
egy e-kereskedelmi webhelynek arra kell késztetnie, hogy maradjon, és nézzen körül. Az eladó tételeknek elöl és középen kell lenniük. Ez az oldal túl sokat összpontosít a villogó-in-the-Sötét trükk. A bolt célja, hogy eladja az elemeket, de ez a Webdizájn csak arra késztet, hogy elmenjek.
középiskolai sportok Mississippiben

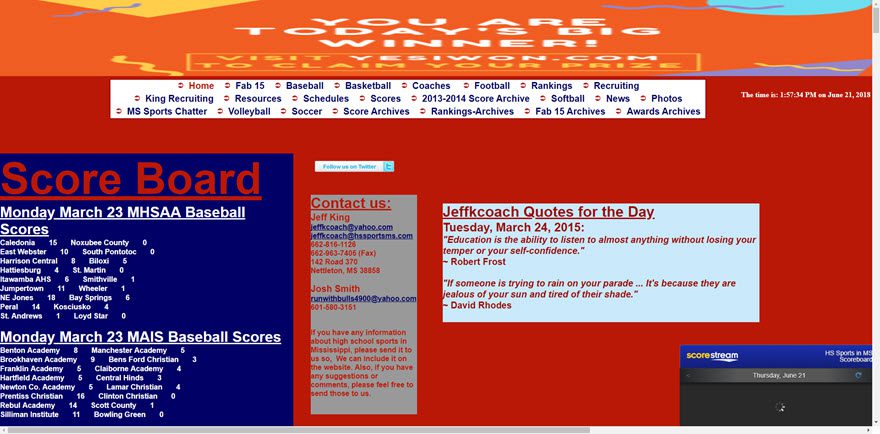
Ez a pillanatkép az alapértelmezett 100% zoom a böngészőmön., Ezen a beállításon nem látom az összes szélességet a képernyőn. A webhely teljes szélességének megtekintéséhez 67% – os zoomra kellett mennem, majd az összes szöveg túl kicsi volt az olvasáshoz. A színkombináció fáj nézni. Soha ne tegyen Sötétvörös szöveget Sötétkék háttérre. Aztán ott van a kék szöveg a piros felett.
az információk blokkjai szétszóródnak az egész oldalon, az oldal pedig be-be gördül, miközben szinte semmit sem mutat a térben, kivéve a score boardot. Ez az elrendezés egyszerűen nem működik.,
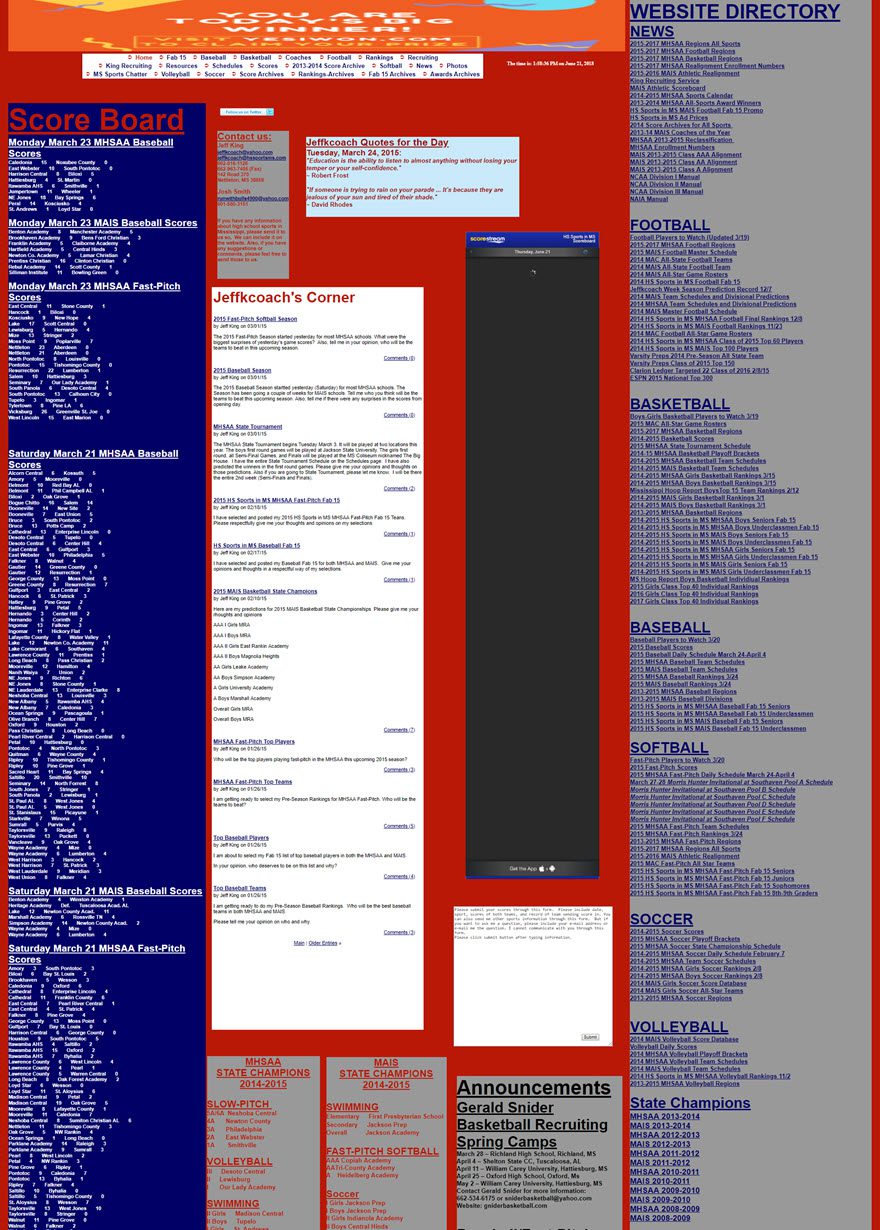
itt egy nagyított pillantás az oldalra:

mindenekelőtt mindegyik blokk lehet saját oldala. Nem kell megadnia az összes információt a honlapon. Maga a tartalom jó. A tetején található navigációs menü rendben van. Az egyik linkre kattintva azonban egy másik oldalra kerül, hasonló elrendezéssel, amely az oldalra helyezett egyes információs dobozokat tartalmazza. Ennek az oldalnak szüksége van a WordPress-re egy magazin témával. Keményen kell keresnie egy WordPress témát, amely lehetővé tenné, hogy ilyen rossz elrendezést kapjon.,
US House of Representatives Committee-At the Flick of a Switch

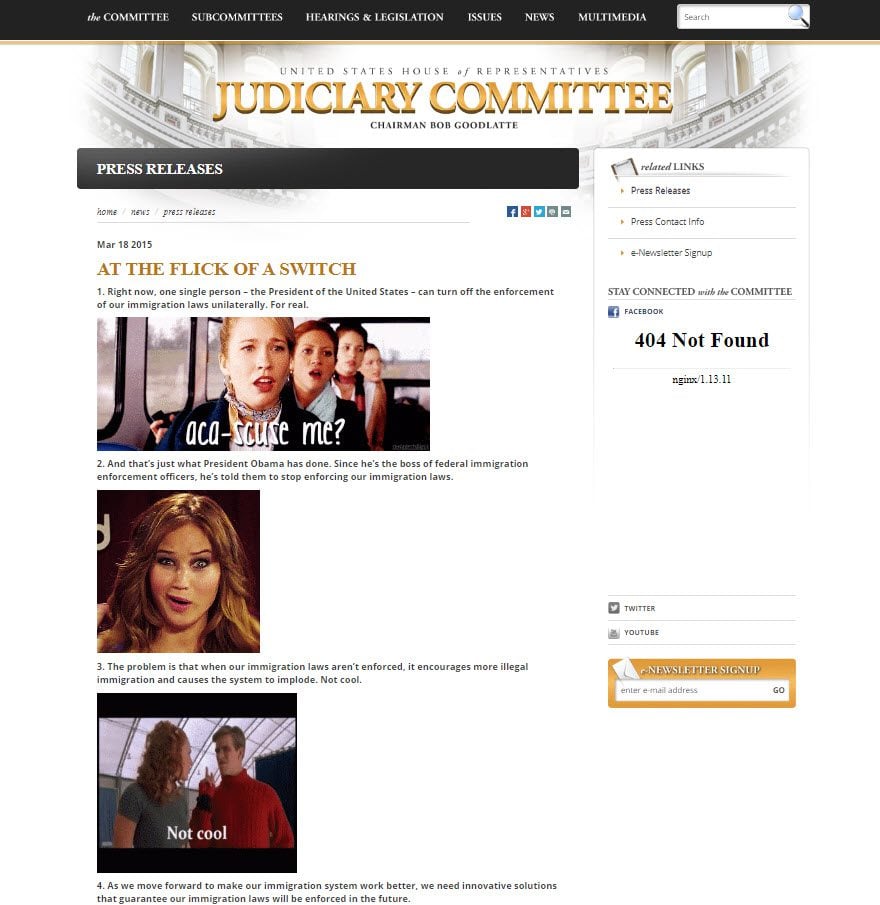
Ez a rossz design nem a teljes weboldal. Maga a webhely szép kialakítású. Jó tiszta elrendezéssel rendelkezik, jó navigációval. Megfelelőnek tűnik az amerikai képviselőház számára. A politikai zsargon minden lapján belül van egy oldal, amely kettős felvételre késztetett.
én vagyok az animáció. Még animált GIF-eket is használok a saját webhelyemen. Az animált GIF-ek hűvösek, de Jenifer Lawrence jelenléte azt kérdezi: “Mi?,”az amerikai képviselőház Igazságügyi Bizottságának egyik oldalán megkérdeztem:” mi?”Aztán legördültem, hogy lássam Arielt, amint a tenyerében tartja az állát, és még többen meglepetten néztek, mutogattak, és körbe-körbe ugráltak. Az animált gif őrület egyike sem illeszkedik az oldal témájához. És csak 20 másodperc kell ahhoz, hogy idegesítővé váljunk. Próbáld ki, és egyetértesz.
a cikk egy 10 pontos számozott lista. Miről szól? IDK. Valamit a jogszabályokról. Nem tudtam elolvasni. Talán ez volt a lényeg. Ebben az esetben működött., A tervezők az oldalakat és az elrendezéseket is megtervezik, ez pedig azt mutatja, hogy még egy jól megtervezett elrendezést is tönkretehet egy rosszul megtervezett oldal. Ezen az oldalon semmi sem illeszkedik a webhely témájához. Ha ránézek, fáj a szemem.
néhány GIF-et, még több JPEG-t kellett volna használniuk. A szövegnek nagyobbnak kell lennie. Ez az A tartalom, amelyet a látogatók el akarnak olvasni. Ki kell tűnnie. Mivel ez olyan kicsi, hogy elveszik a zavaró GIF-ekben. A képeknek távolabb kell lenniük, hogy a szövegnek egy kis lélegző helyiséget biztosítson.,
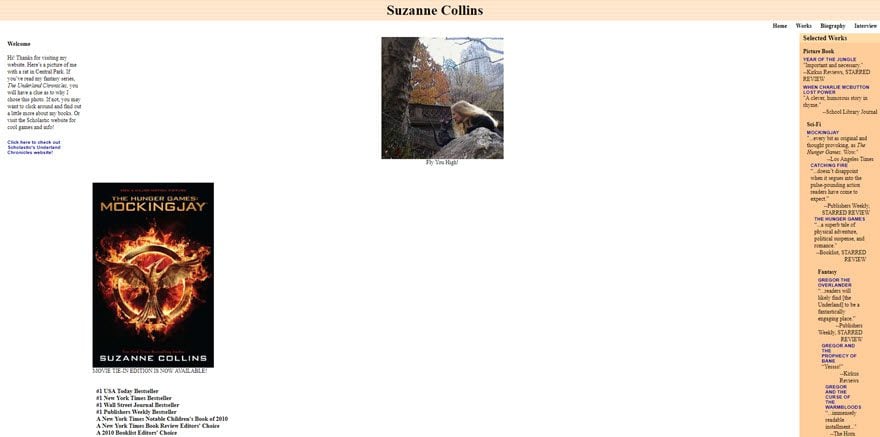
Suzanne Collins Books

szeretem Suzanne Collins könyveit (Nos, van egy jelenet Az Éhezők Viadalán, ami megőrjít. Ha elolvastad a könyveket, tudod, hogy a jelenet! Nem fogom elmondani, mi az, mert, jól, spoilerek), de láthatja, miért nem szeretem a weboldalát. Ezt az oldalt 200% – os zoomra tervezték. Próbáld ki. 200% – os zoommal úgy néz ki, mint egy blog. Nagyítás vissza, és látni fogja, hogy minden mozog a képernyő külső szélein. Szeretem a fehér teret, de…??
a könyvborítóra kattintva semmi sem történik. Elszalasztott lehetőség., Kattintottam a művekre, és elmentem egy hasonló képernyőre könyvborítókkal, díjakkal és kritikákkal, de leírások nem voltak. Rákattintottam Mockingjay, de még mindig nem volt módja, hogy megvásárolja a könyvet. Visszamentem, és rákattintottam Gregorra, az Overlanderre: első könyv. Ez elvitt egy oldalra, ahol volt egy kattintható könyvborító, ahol meg tudtam vásárolni a könyvet. Ezen kívül volt egy lista a díjakról és a kritikákról. Volt egy Word dokumentum, amelyet letölthettem a Children ‘ s Choice Award jelölések néven. Teljesen megértem, hogy miért szeretné a díjakat a webhelyén, de miért van az olvasók számára letölthető dokumentum?,
az oldal alján, a jobb sarokban található az online áruházak listája,ahol könyveket vásárolhat. Ahelyett, hogy elvinne a szerző oldalára, vagy egy oldalra a könyveivel, vagy akár egy affiliate linket is beleértve, a linkek csak az üzlet honlapjára vezetnek. Kattintson az Amazon-ra Amazon.com. ez az. Egy másik kihagyott lehetőség.
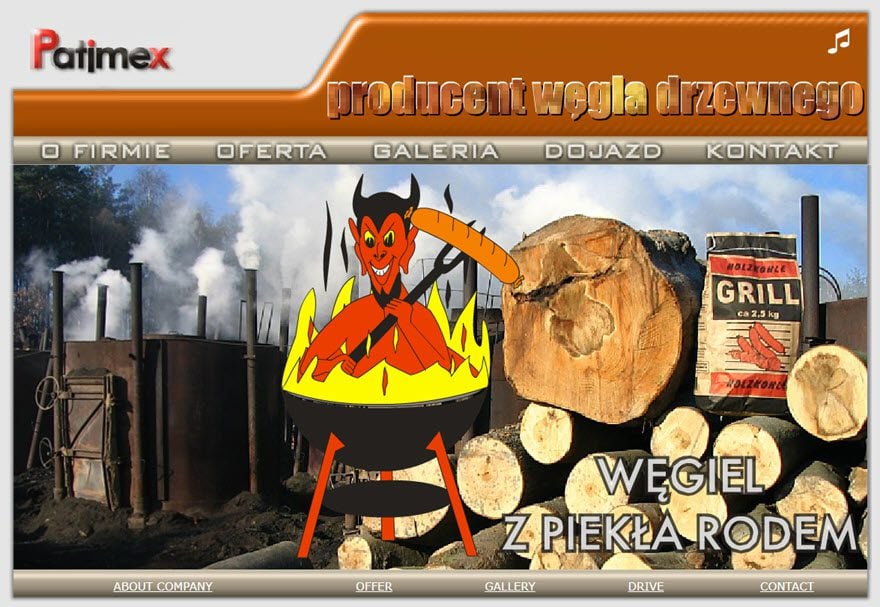
Patimex

ezt szinte nem vettem fel, mert először csak úgy tűnik, hogy egy ideges grafika nagyít a képernyőn., Nos, vannak olyan szavak is, amelyek ki-be fakadnak, aztán a menü feletti szavak égnek. Nos, ez még mindig nem olyan rossz. Aztán megláttam a kis hangjegyet, amely arra figyelmeztet, hogy ezen az oldalon zene van. A hangszóróimat elnémítottam, így megnyomtam a hangszóró gombot, majd azonnal felvettem ezt a webhelyet a listára.
ezek közül bármelyik önmagában nem igazán olyan rossz, de amikor összedobod őket, majd hozzáadod a zenét… igen, ez olyan rossz. A webhely tervezésének elemzése valóban sok kérdést vet fel. Miért grillezi magát az ördög egy úszó grillben?, Miért ez a zene? Miért? Komolyan … miért?
legalább a navigáció jól működik. Nos, kivéve a cég logóját, amely csak lüktet. Miért van egy pulzáló logó, amely magára hívja a figyelmet, de akkor még csak nem is kattinthat rá? És most nem tudom kiverni a fejemből ezt a dallamot! Köszönjük, hogy a lebegő BBQ ördög!
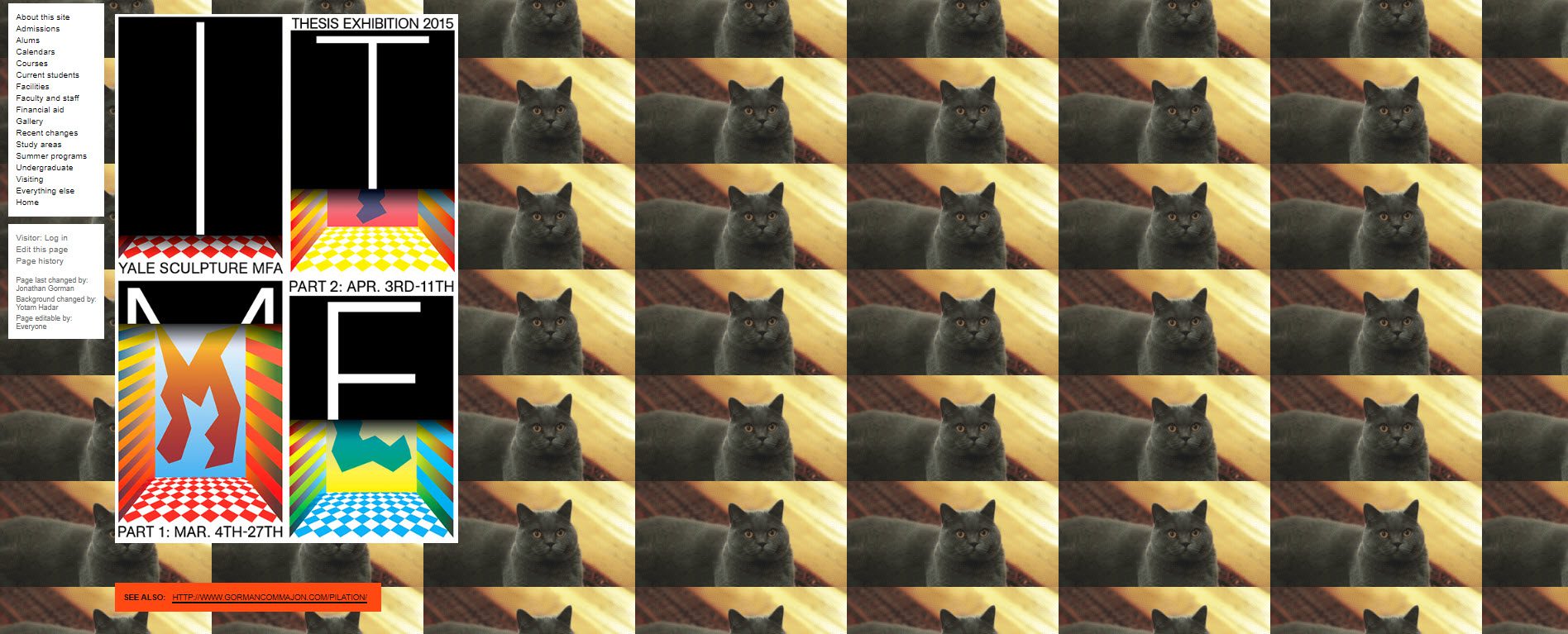
Yale University School of Art

elvárná, hogy egy főiskolai Művészeti Iskola szép weboldallal rendelkezzen, amely tükrözi azt a fajta oktatást, amelyet elvárhat a főiskolától., Ebben a tekintetben elvárná, hogy a magasabb szintű egyetemek a legjobban nézzenek ki. Itt a Yale. Komolyan. Yale University School of Art.
Ez a weboldal Ruby on Rails használatával készült, és valójában egy wiki, amelyet a hallgatók és a Kar bizonyos fokig megváltoztathatnak. Ez lesz frissítve kilép gyakran. Kar hozzáteszi előadás alkalommal, térképek osztályok, stb .. de hogyan kapja meg ezt a hátteret? Ha ismétlődő fényképet használ háttérként, általában egy szabály, hogy finomnak kell lennie. Az állandóan ismétlődő nem lehet túl nyilvánvaló. Nos, ez egy kicsit nyilvánvaló., Ezenkívül az oldal tartalmát kibővíthetjük a képernyő többi részének használatához, de ehelyett csak a képernyő alig felén maradt tartalom.
A navigáció valójában a várt módon működik. A színválasztás és a véletlenszerű elrendezés néha megnehezíti a követést, máskor nem. Minden attól függ, hogy ki volt az utolsó szerkesztő.
lehet, hogy ez a weboldal maga is egyfajta művészet, és fedett osztályok. Nézzük meg, hogy:
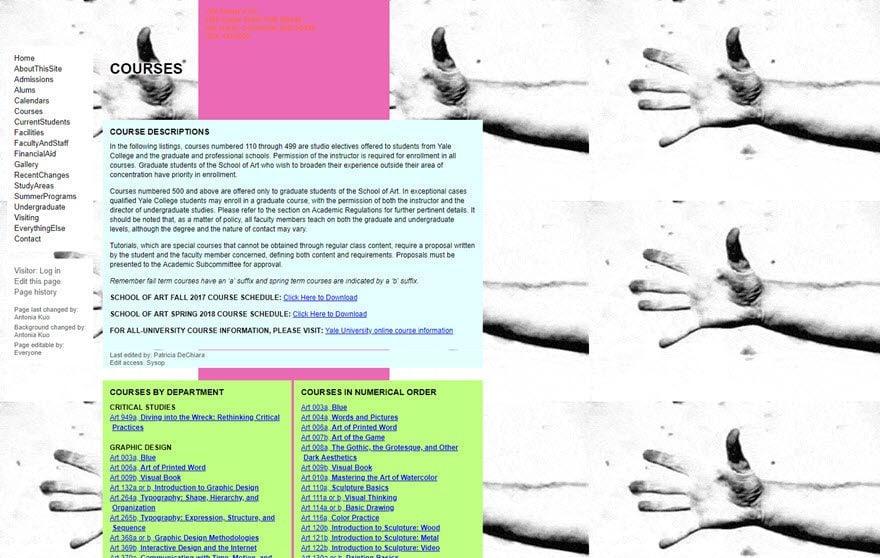
a kurzusokra kattintva egy furcsa animált háttérrel (természetesen) rendelkező képernyőre, valamint az összes osztály listájára kerül. Talán ez mind egy bonyolult vicc?, Talán művészet? Függetlenül attól, hogy az osztályok listája meglehetősen kiterjedt, de nincs egyetlen osztály a webdizájnban. Hé, van egy ötletem …

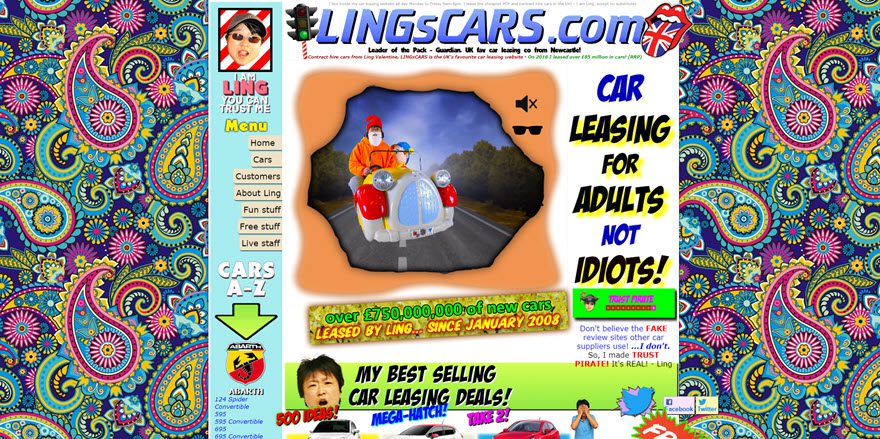
Ling autói

mit tett ez az oldal a szememmel? Jaj! És miért lüktet rám az a Mercedes? Ez egy felnőtt férfi egy kisboltból? És a zene … nem tudtam abbahagyni a nézést! És ez egy csirke?, Attól függően, hogy a webhely nemrégiben frissült (és igen, továbbra is frissül ebben az esztétikában), a lefelé görgetés feltárja a Titanicot (miért társítaná webhelyét egy süllyedő Titanichoz?), egy Dalek webkamera (Daleks hűvös), egy rakéta, egy Kentucky Fried Panda, és … egyéb dolgok.
hamis hirdetések, karaoke, autós kvíz, online játszható játék, és ki tudja, mi más. A webhely célja egy autó bérlése, de nem néztem egyetlen autót sem. Nem láttam őket. Bár ha mégis úgy érzi, Ling saját bizalom kalóz, így tudja, hogy kapok egy jó üzlet., Természetesen az összes őrület célja csak a figyelem felkeltése. A probléma az, hogy az őrület maga a webhely útjába kerül. Mindezek a zavaró tényezők károsítják a webhely használhatóságát.
egy dolog nem unalmas. Azt hiszem, a szó, amit keresek, véletlenszerű.
Penny Juice
A Penny Juice egy gyümölcslé koncentrátum, amelyet kifejezetten gyermekgondozási központokhoz, óvodákhoz stb. A ritka főoldalon egy egyszerű menüt lát a tetején, a szivárvány mögött lebegő felhőkkel (kifelé lebegő, btw), forgó érmékkel (?,), és animált szavak. 2001-2002-es szerzői jogi közlemény. Talán ez megmagyarázza.
mindez elég ártatlannak tűnik, amíg nem kattint egy linkre a menüben, így meglátogathatja a webhely egyik oldalát, majd megfigyelheti a robbanásokat.

Eye ‘s hurting… can’ t read! A színek valójában egy okos tervezési elem, amely a Penny Juice ízein alapul:

megkapom a tervezési elemet / Penny Juice dolog (ez izgalmas ízek szivárványa), de ne. csak ne., Vannak jobb módja, hogy okos marketing pontok a honlapon design. Az egyik, akkor használja a színeket az oldalán, szórt a háttérben, így nem teszik a szemed vérzik. Ezeket fel lehet használni, mint a gombok a menüben. Csak ne használja őket szöveg mögött. Soha.
és különösen ne használja mindet egyszerre ugyanazon a képernyőn.
senkinek sem kell látnia a forgó filléreket a képernyőn. Régi design stílusok, szerzői dátumokat, hogy az olvasók csoda, ha a webhely frissült. Megkérdőjelezik az árakat és a termékkel kapcsolatos információkat., A látogatóknak nem kell aggódniuk a termékével kapcsolatban, csak a webhely tervezésétől. Ez a kívánt hatás ellentéte.
Nos, ez jó volt. Egy gyors pillantást vidáman szörnyű weboldalak egy nagy, szórakoztató, módja annak, hogy megtanulják, mit ne tegyünk. Időnként jó ötlet körülnézni, hogy megnézze, mit talál idegesítőnek, majd megtalálja a módját, hogy javuljon rajta. Ha megtanulod, hogy mit szeretsz és mit nem, akkor betekintést nyerhetsz abba, hogy mit akarnak a látogatók, és hogy mire van szükségük az ügyfeleidnek.