ebben A tutorial, hogy megtanulják, hogyan kell létrehozni, elegáns formák Bootstrap.
nyomtatványok létrehozása Bootstrap
a HTML űrlapok a weboldalak és alkalmazások szerves részét képezik, de az űrlapelrendezések létrehozása vagy az űrlapvezérlők kézi formázása a CSS használatával gyakran unalmas és unalmas., A Bootstrap nagyban leegyszerűsíti az űrlapvezérlők, például címkék, beviteli mezők, selectboxes, textareas, gombok stb. előre meghatározott osztályok segítségével.
Bootstrap rendelkezik három különböző típusú forma elrendezés:
- Függőleges Formában (alapértelmezett képernyő-elrendezés)
- Vízszintes Nyomtatvány
- Inline Nyomtatvány
A következő fejezet ad részletes áttekintést ezek alkotják elrendezés, valamint a különböző formában kapcsolódó Bootstrap alkatrészek egyesével. Akkor kezdjük.,
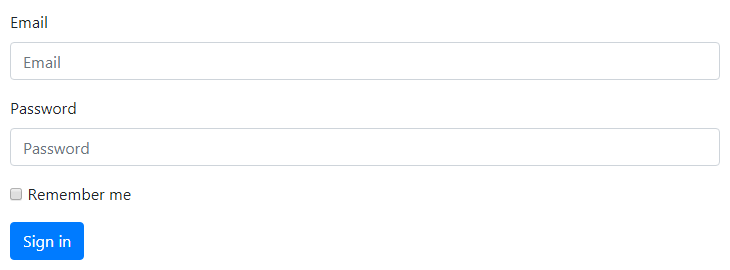
Létrehozása Függőleges Formában Elrendezés
Ez az alapértelmezett Bootstrap formában elrendezés melyik stílus alkalmazott űrlap-vezérlőelemek hozzáadása nélkül minden alap osztály, hogy a <form> elem, vagy valami nagy változás történt a jelölés.
ebben az elrendezésben az űrlapvezérlők a tetején balra igazított címkékkel vannak egymásra rakva.,
— a kimenet A fenti példa valahogy így néz ki:

Megjegyzés: Minden szöveges formában szabályozza, mint a <input>, <textarea> vagy <select> igényelnek az osztály .form-control általános stílus. A .form-control osztály is teszi őket 100% széles. A szélességük megváltoztatásához vagy az inline használatához használhatja az előre definiált rácsosztályokat.,
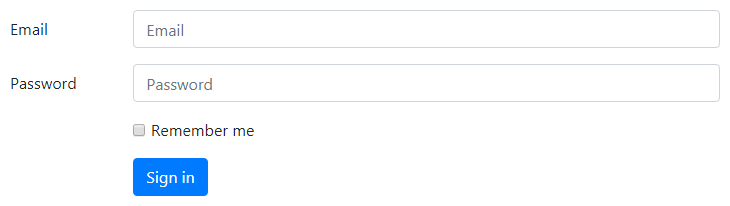
vízszintes Űrlapelrendezés létrehozása
vízszintes űrlapelrendezéseket is létrehozhat, ahol a címkék és az űrlapvezérlők egymás mellett vannak igazítva a Bootstrap rácsosztályokkal. Vízszintes űrlapelrendezés létrehozásához adja hozzá a.row osztályt az űrlapcsoportokon, és használja a.col-*-* rácsosztályokat a címkék és vezérlők szélességének megadásához.
ezenkívül ügyeljen arra, hogy a .col-form-label osztályt alkalmazza a <label> elemekre, hogy azok függőlegesen középre kerüljenek a kapcsolódó formavezérlőkkel., Nézzünk meg egy példát:
— a fenti példa kimenete így néz ki:

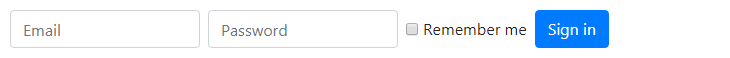
Inline forma Elrendezés létrehozása
néha érdemes megjeleníteni egy sor címkét, formavezérlőt és gombot egyetlen vízszintes sorban az elrendezés tömörítéséhez. Ezt könnyen megteheti, ha a .form-inline osztályt hozzáadja a <form> elemhez. Az űrlapvezérlők azonban csak sorban jelennek meg a legalább 576px széles nézetablakokban.,
nézzük a következő példát, hogy lássuk, hogyan is működik ez valójában:
— a kimenet A fenti példa valahogy így néz ki:

Megjegyzés: Ajánlott, hogy tartalmazza a címkét minden formája bemenetek egyébként képernyő olvasók, baj van a formákat. Inline űrlapelrendezések esetén azonban elrejtheti a címkéket a .sr-only osztály segítségével, így csak a képernyőolvasók olvashatják el.,
nézze meg a részletekben részben példákat néhány gyönyörűen kialakított Bootstrap formák.
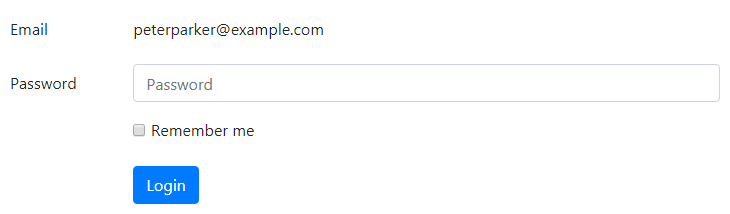
statikus Űrlapvezérlés létrehozása
előfordulhat, hogy egy egyszerű szöveges értéket szeretne megjeleníteni egy űrlapcímke mellett a munkalap-vezérlés helyett. Ezt könnyen megteheti, ha a .form-control osztályt a .form-control-plaintext readonly attribútummal helyettesíti.,
a .form-control-plaintext osztály eltávolítja az alapértelmezett stílust az űrlapmezőből, de megőrzi a megfelelő margót és párnázást. Vessünk egy pillantást egy példára:
— a fenti példa kimenete így fog kinézni:

jelölőnégyzetek és rádiók elhelyezése
jelölőnégyzetek és rádiógombok egymásra vagy sorba helyezhetők.
halmozott jelölőnégyzetek és rádiók
a jelölőnégyzetek vagy rádiógombok függőleges egymásra helyezéséhez, azaz, sorról sorra tekerje be az összes vezérlőt egy űrlapcsoportba, és alkalmazza a .d-block osztályt minden <label>. Továbbá, használja a margin utility osztályok megfelelő távolság, amint az a következő példában:
Inline jelölőnégyzetek és rádiók
azonban, hogy helyezze őket a sorban, azaz side-by-side csak helyezze az összes forma ellenőrzések egy űrlap csoport és használja margin utility osztályok, hogy biztosítsák a megfelelő távolságot. Ebben az esetben nincs szükség a .d-block osztály használatára a <label> elemen., Nézzük meg a következő példát:
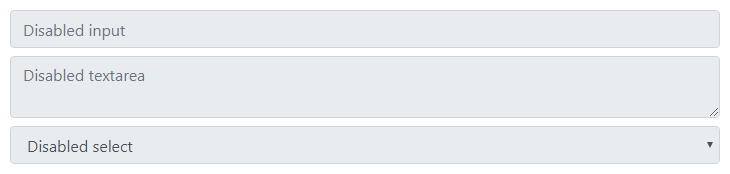
letiltott Űrlapvezérlők létrehozása
az egyes űrlapvezérlők letiltásához, mint például a <input>, <textarea>, <select> csak adjuk hozzá a számukra a bootstrap elvégzi a többit.,ll valahogy így néz ki:

Azonban, ha azt szeretnénk, hogy tiltsa le az összes ellenőrzések belül egy <form> egyszerre helyezze be őket egy <fieldset> elem alkalmazni a tulajdonság, ahogy azt az alábbi példa is:
— a kimenet A fenti példa valahogy így néz ki:

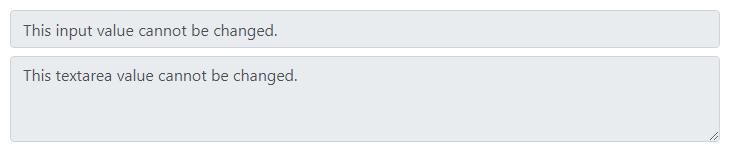
Létrehozása Readonly Bemenet
Azt is hozzá, hogy a readonly logikai tulajdonság a bemeneti vagy a textarea, hogy megakadályozzák a módosítás értéke., A csak olvasható bemenetek világosabb háttéren jelennek meg (csakúgy, mint a letiltott bemenetek), de megtartják a szabványos szöveg kurzort. Nézd meg a következő példát, hogy lásd, hogyan működik:
— a kimenet A fenti példa valahogy így néz ki:

Oszlop Méretezése Bemenet, Textareas, majd Válassza ki a Dobozokat
Azt is egyezik a méretben az űrlap-vezérlőelemek a Bootstrap rács oszlop méretben. Csak tekerje be az űrlapvezérlőket (azaz, <input>, <textarea> vagy <select>) a rács oszlopok, vagy bármilyen egyéni elemet, majd alkalmazza a rács osztályok rajta, amint azt a következő példa:
Tipp: Alternatív megoldásként használja az osztály .form-row helyett .row létrehozása közben formában elrendezés. A.form-row osztály a standard Bootstrap grid.row egy változata, amely felülírja az alapértelmezett oszlopcsatornákat a szűkebb és kompaktabb elrendezésekhez.,
A bemenetek Magasságmérete és a
jelölőnégyzetek könnyen megváltoztathatják a szövegbevitel magasságát, és kiválaszthatják a jelölőnégyzeteket, hogy megfeleljenek a gombméreteknek. Használja az űrlapvezérlő magasságmérési osztályokat, mint például a .form-control-lg, .form-control-sm a <input> és <select> dobozok nagyobb vagy kisebb méretek létrehozásához.
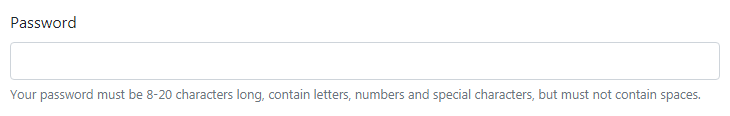
Súgó szöveg elhelyezése az Űrlapvezérlők körül
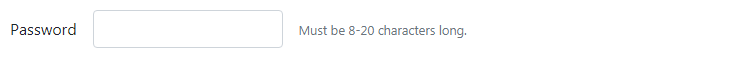
súgó szöveg elhelyezése az űrlapvezérlők számára hatékony módon, hogy a felhasználókat arra irányítsák, hogy a helyes adatokat egy űrlapba írják be., Helyezhet blokk szintű súgószöveget egy űrlapvezérléshez a .form-textosztály segítségével. A blokk súgószövege általában a vezérlő alján jelenik meg. Íme egy példa:
— a fenti példa kimenete így néz ki:

hasonlóképpen elhelyezhet inline súgószöveget is a <small> elem használatával. Ebben az esetben nincs szükség a .form-text használatára., A következő példa bemutatja, hogyan kell ezt megvalósítani:
— a fenti példa kimenete így fog kinézni:

Bootstrap Form Validation
Bootstrap 4 egyszerű és gyors módot biztosít a webes űrlapok hitelesítésére a kliens oldalon. Az űrlap érvényesítéséhez a böngésző natív űrlapellenőrzési API-ját használja. Form validation styles are applied via CSS :invalidand :valid pszeudo-classes. Ez vonatkozik a <input>, <select> és <textarea> elemekre.,
nézzük meg a következő példát, hogy lássuk, hogyan is működik ez valójában:
Megjegyzés: Az egyéni Bootstrap formában érvényesítési üzeneteket, akkor kell, hogy letiltja a böngésző alapértelmezett visszajelzés tippek hozzáadásával a novalidate logikai tulajdonság, hogy a <form> elem. Azonban továbbra is hozzáférést biztosít az űrlap érvényesítési API-khoz a JavaScript-ben.
itt található az egyéni JavaScript kód, amely hibaüzeneteket jelenít meg, és letiltja az űrlap elküldését, ha érvénytelen mezők vannak., Tekintse meg a JavaScript bezárások fejezetet, hogy megismerje az Ön végrehajtó funkciót.
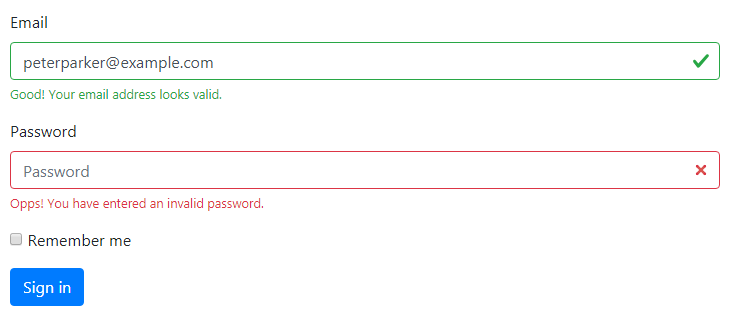
— a kimenet A fenti példa valahogy így néz ki:

Tipp: reset a megjelenése formában programból, távolítsa el az osztály .was-validated class a <form> elem után benyújtása. Ezt az osztályt automatikusan alkalmazza az űrlapon a Bootstrap, amikor rákattint a Küldés gombra.,
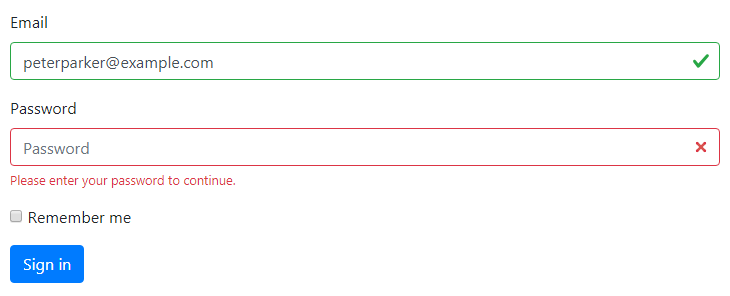
Ha szerver oldali érvényesítésre van szüksége, érvénytelen és érvényes űrlapmezőket jelölhet a .is-invalid és .is-valid. A.invalid-feedback és.valid-feedback is támogatja ezeket az osztályokat., Próbálja ki a következő példa, hogy lásd, hogyan működik:
— a kimenet A fenti példa nagyjából ilyen lesz:

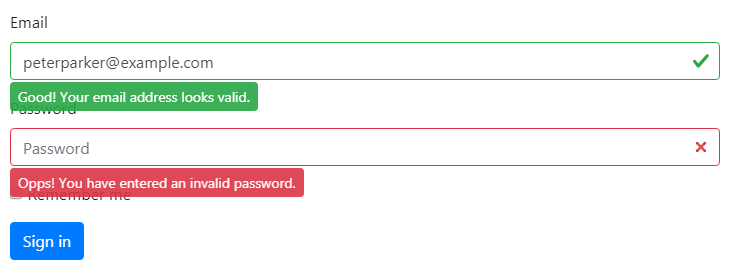
alternatívaként a swap .{valid|invalid}-feedback osztályok .{valid|invalid}-tooltip osztályok jelenítse meg a hitelesítési visszajelzés szöveg tooltip stílus.
is, győződjön meg róla, hogy alkalmazza a stílus position: relative vagy osztály .position-relative a szülő elem megfelelő visszajelzést tooltip helymeghatározás., Itt egy példa:
— a kimenet A fenti példa valahogy így néz ki:

Megjegyzés: Háttér, ikonok <select> elemek csak akkor működik megfelelően, ha a .custom-select nem .form-control. A következő fejezetben megismerjük a Bootstrap egyéni űrlapjait.,
támogatott Form Controls a Bootstrap
Bootstrap támogatja az összes szabványos HTML form controls, valamint az új HTML5 bemeneti típusok, mint a datetime, szám, e-mail, url, keresés, tartomány, szín, url, stb. A következő példa megmutatja a szabványos Űrlapvezérlők használatát a Bootstrap segítségével.