Dans ce tutoriel, vous allez apprendre à créer des formes élégantes avec Bootstrap.
création de formulaires avec Bootstrap
Les formulaires HTML font partie intégrante des pages web et des applications, mais la création des mises en page de formulaires ou le style des contrôles de formulaires manuellement un par un en utilisant CSS sont souvent ennuyeux et fastidieux., Bootstrap simplifie grandement le processus de style et d’alignement des contrôles de formulaire tels que les étiquettes, les champs de saisie, les boîtes de sélection, les zones de texte, les boutons, etc. grâce à un ensemble prédéfini de classes.
Bootstrap fournit trois types différents de mises en page de formulaire:
- forme verticale (mise en page de formulaire par défaut)
- forme horizontale
- forme en ligne
la section suivante vous donnera un aperçu détaillé de toutes ces mises en page de formulaire ainsi que des différents composants Eh bien, nous allons commencer.,
Creating Vertical Form Layout
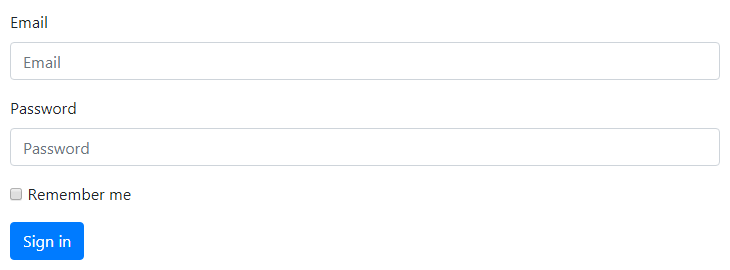
Il s’agit de la mise en page de formulaire Bootstrap par défaut dans laquelle les styles sont appliqués aux contrôles de formulaire sans ajouter de classe de base à l’élément<form> ou tout changement important dans le balisage.
Les contrôles de formulaire de cette mise en page sont empilés avec des étiquettes alignées à gauche en haut.,
— La sortie de l’exemple ci-dessus va ressembler à quelque chose comme ceci:

Note: Tous les textes de contrôles de formulaire, comme <input>, <textarea> et <select> exiger la classe .form-control pour le style général. La classe.form-control les rend également larges de 100%. Pour modifier leur largeur ou les utiliser en ligne, vous pouvez utiliser les classes de grille prédéfinies.,
création D’une disposition de formulaire horizontale
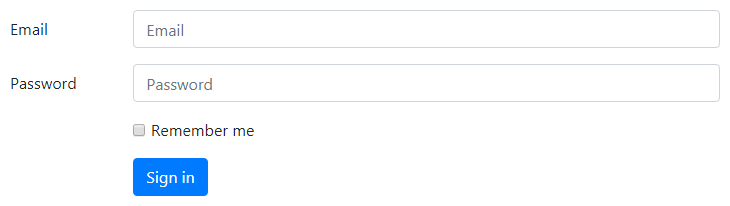
Vous pouvez également créer des dispositions de formulaire horizontales où les étiquettes et les contrôles de formulaire sont alignés côte à côte à l’aide des classes de grille Bootstrap. Pour créer une disposition de formulaire horizontale, ajoutez la classe .row sur les groupes de formulaires et utilisez les classes de grille .col-*-* pour spécifier la largeur de vos étiquettes et contrôles.
veillez également à appliquer la classe.col-form-labelsur les éléments<label>, de sorte qu’ils soient centrés verticalement avec leurs contrôles de formulaire associés., Voyons un exemple:
— la sortie de l’exemple ci-dessus ressemblera à ceci:

création D’une disposition de formulaire en ligne
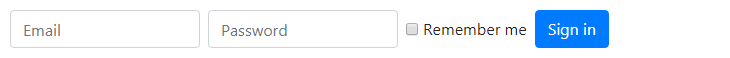
parfois, vous pouvez afficher une série d’étiquettes, de contrôles de formulaire et de boutons sur une seule ligne horizontale pour compacter Vous pouvez le faire facilement en ajoutant la classe .form-inline à l’élément <form>. Cependant, les contrôles de formulaire n’apparaissent en ligne que dans les fenêtres d’au moins 576 pixels de large.,
prenons un coup d’oeil à l’exemple suivant pour voir comment elle fonctionne:
— La sortie de l’exemple ci-dessus va ressembler à quelque chose comme ceci:

Note: Il est recommandé d’inclure une étiquette pour toutes les entrées d’un formulaire autrement lecteurs d’écran ont de la difficulté avec vos formes. Cependant, dans le cas de mises en page de formulaires en ligne, vous pouvez masquer les étiquettes à l’aide de la classe .sr-only, de sorte que seuls les lecteurs d’écran puissent la lire.,
découvrez les extraits de l’article pour des exemples d’magnifiquement conçu Bootstrap formes.
création D’un contrôle de formulaire statique
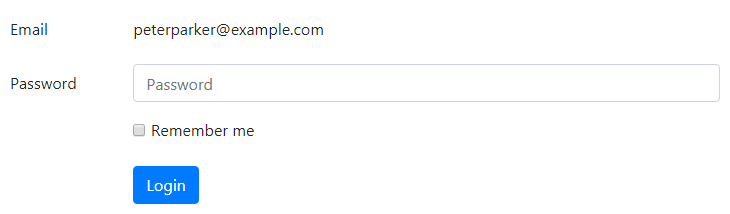
il se peut que vous souhaitiez simplement afficher une valeur en texte brut à côté d’une étiquette de formulaire au lieu d’un contrôle de formulaire fonctionnel. Vous pouvez le faire facilement en remplacement de la classe .form-control avec la balise .form-control-plaintext et de l’application de l’attribut readonly.,
la classe .form-control-plaintext supprime le style par défaut du champ de formulaire, mais conserve la marge et le remplissage corrects. Jetons un coup d’œil à un exemple:
— la sortie de l’exemple ci-dessus ressemblera à ceci:

Placement des cases à cocher et des Radios
Les cases à cocher et les boutons radio peuvent être placés soit empilés, soit en ligne.
cases à cocher et Radios empilées
pour placer les cases à cocher ou les boutons radio empilés verticalement, c’est-à-dire, ligne par ligne, juste envelopper tous les contrôles dans un formulaire de groupe et d’appliquer la classe .d-block chaque <label>. De plus, utilisez les classes d’utilité de marge pour un espacement approprié, comme indiqué dans l’exemple suivant:
cases à cocher et Radios en ligne
Cependant, pour les placer en ligne, c’est-à-dire côte à côte, placez simplement tous les contrôles de formulaire dans un groupe de formulaires et utilisez les classes Pas besoin d’utiliser la classe .d-block sur l’élément <label> dans ce cas., Voyons l’exemple suivant:
création de contrôles de formulaire désactivés
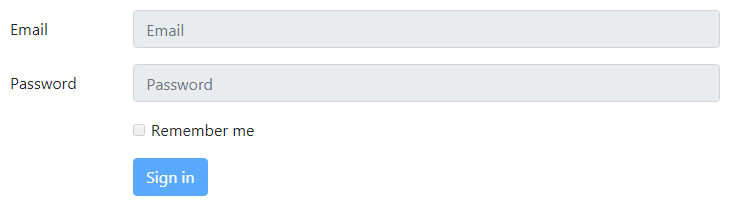
Pour désactiver les contrôles de formulaire individuels tels que <input>, <textarea>, <select> ajoutez simplement les attributs disabled pour eux et Bootstrap fera le reste.,cela ressemble à ceci:

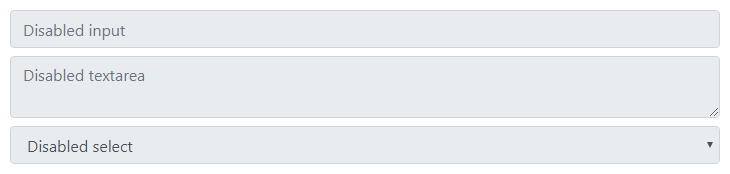
cependant, si vous souhaitez désactiver tous les contrôles Dans un <form> placez— les immédiatement dans un élément <fieldset> et appliquez-y l’attribut, comme indiqué dans l’exemple suivant:
– la sortie de l’exemple ci-dessus ressemblera à ceci:

création d’entrées en lecture seule
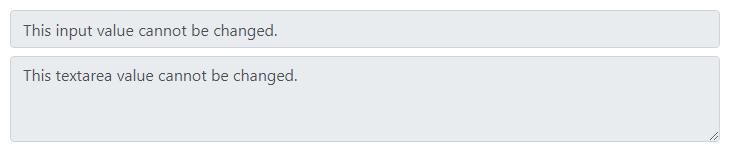
Vous pouvez également ajouter l’attribut booléen readonly sur une empêcher la modification de sa valeur., Les entrées en lecture seule apparaissent en arrière-plan plus léger (tout comme les entrées désactivées), mais conservent le curseur de texte standard. Consultez l’exemple suivant pour voir comment cela fonctionne:
— la sortie de l’exemple ci-dessus ressemblera à ceci:

dimensionnement des colonnes des entrées, des zones de texte et des zones de sélection
Vous pouvez également faire correspondre les tailles de vos contrôles de formulaire aux tailles Enveloppez simplement vos contrôles de formulaire (c’est-à-dire, <input>, <textarea> et <select>) dans les colonnes de la grille, ou de tout élément personnalisé et d’appliquer la grille de classes, comme le montre l’exemple suivant:
Astuce: Alternativement, vous pouvez utiliser la classe .form-row au lieu de .row lors de la création du formulaire de mises en page. La classe.form-row est une variante de la grille Bootstrap standard.row qui remplace les gouttières de colonne par défaut pour des mises en page plus serrées et plus compactes.,
taille des entrées et des zones de sélection
Vous pouvez facilement modifier la hauteur de votre entrée de texte et sélectionner des zones pour correspondre aux tailles des boutons. Utilisez le formulaire de contrôle de la hauteur de dimensionnement des classes comme .form-control-lg, .form-control-sm sur le <input> et <select> boîtes à créer de plus grandes ou plus petites tailles.
placer le texte d’aide autour des contrôles de formulaire
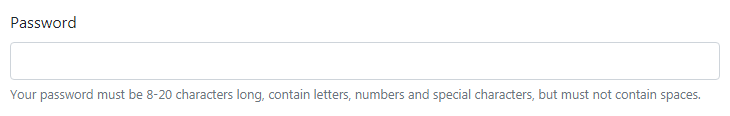
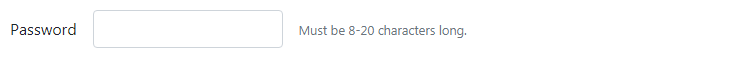
placer le texte d’aide pour les contrôles de formulaire de manière efficace pour guider les utilisateurs à saisir les données correctes dans un formulaire., Vous pouvez placer du texte d’aide au niveau du bloc pour un contrôle de formulaire à l’aide de la classe .form-text. Le texte d’aide du bloc est généralement affiché en bas du contrôle. Voici un exemple:
— la sortie de l’exemple ci-dessus ressemblera à ceci:

de même, vous pouvez également placer du texte d’aide en ligne en utilisant l’élément<small>. Pas besoin d’utiliser .form-text dans ce cas., L’exemple suivant montre comment implémenter ceci:
— la sortie de l’exemple ci-dessus ressemblera à ceci:

Bootstrap Form Validation
Bootstrap 4 fournit un moyen simple et rapide de valider les formulaires Web côté client. Il utilise l’API de validation de formulaire native du navigateur pour valider le formulaire. Les styles de validation de formulaire sont appliqués via les pseudo-classes CSS :invalid et :valid. Il s’applique à la balise <input>, <select> et <textarea> éléments.,
examinons l’exemple suivant pour voir comment cela fonctionne réellement:
Remarque: Pour les messages de validation de formulaire Bootstrap personnalisés, vous devrez désactiver les infobulles de rétroaction par défaut du navigateur en ajoutant l’attribut booléennovalidate au <form> élément. Cependant, il donne toujours accès aux API de validation de formulaire en JavaScript.
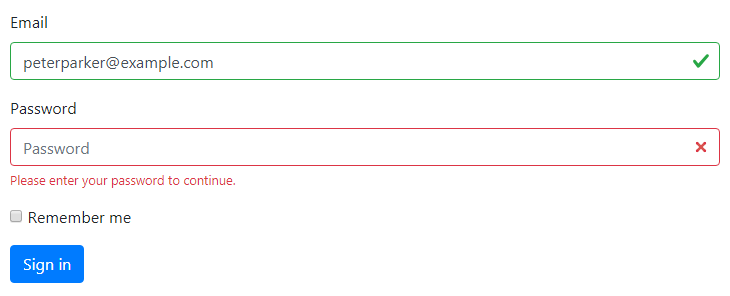
Voici le code JavaScript personnalisé qui affiche les messages d’erreur et désactive la soumission de formulaire s’il y a des champs non valides., Voir le chapitre fermetures JavaScript pour en savoir plus sur la fonction d’exécution automatique.
— La sortie de l’exemple ci-dessus va ressembler à quelque chose comme ceci:

Conseil: Pour réinitialiser l’aspect de la forme de la programmation, supprimer la classe .was-validated de classe de la balise <form> élément après la présentation. Cette classe est appliquée automatiquement sur le formulaire par le Bootstrap lorsque vous cliquez sur le bouton « soumettre ».,
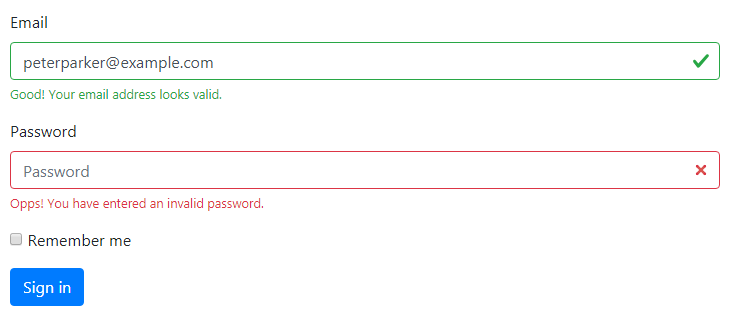
Si vous avez besoin d’une validation côté serveur, vous pouvez indiquer invalide et valide les champs du formulaire avec la balise .is-invalid et .is-valid. La balise .invalid-feedback et .valid-feedback sont également pris en charge avec ces classes., Essayez l’exemple suivant pour voir comment ça fonctionne:
— La sortie de l’exemple ci-dessus va ressembler à quelque chose comme ceci:

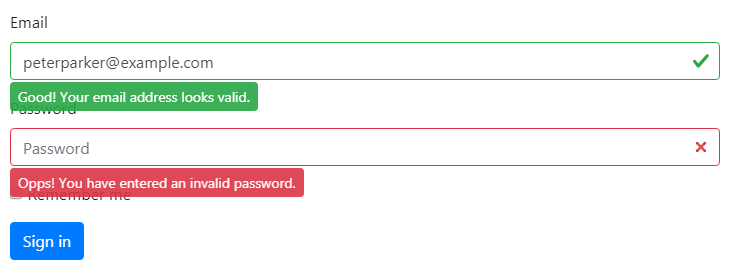
Vous pouvez également permuter le .{valid|invalid}-feedback classes de .{valid|invalid}-tooltip classes pour afficher la validation des commentaires de texte dans une info-bulle de style.
veillez également à appliquer le styleposition: relativeou la classe.position-relative sur l’élément parent pour un positionnement correct de l’info-bulle de rétroaction., Voici un exemple:
— La sortie de l’exemple ci-dessus va ressembler à quelque chose comme ceci:

Note: Arrière-plan des icônes pour les <select> éléments ne fonctionnent pas correctement avec .custom-select, et non pas avec des .form-control. Nous allons en apprendre davantage sur les formulaires personnalisés Bootstrap dans le prochain chapitre.,
contrôles de formulaire pris en charge dans Bootstrap
Bootstrap prend en charge tous les contrôles de formulaire HTML standard ainsi que les nouveaux types D’entrée HTML5 tels que datetime, number, email, url, search, range, color, url, etc. L’exemple suivant vous montrera les utilisations des contrôles de formulaire standard avec Bootstrap.