avez-vous déjà rencontré un design de site web qui vous a fait rire à haute voix? Je ne veux pas dire que quelque chose sur le site est drôle, mais la conception du site lui-même est drôle à cause de la façon dont il est terrible.
Il faut beaucoup de temps et d’efforts pour apprendre à concevoir un site web. Il existe de nombreux sites où les concepteurs n’ont tout simplement pas appris ces principes. Bénissez leurs cœurs.
dans cet article, nous allons jeter un oeil à quelques sites Web qui sont hilarant terrible., Tout d’abord, regardons quelques-uns des principes de conception par lesquels j’utilise pour juger ces sites.
principes de conception
je regarde ces sites avec plusieurs principes de conception à l’esprit., Ils comprennent:
- navigation facile à comprendre
- utilisation appropriée de la couleur
- utilisation appropriée de l’animation
- Une mise en page facile à utiliser
- agréable à l’œil
- approprié au sujet
- Les éléments de conception ne gênent pas le contenu
- excellent contenu facile à trouver, naviguer, consommer et je me moque de votre site web, laissez-moi d’abord dire ceci
tout D’abord, si vous êtes le concepteur de L’un des sites sur lesquels je me suis concentré ici, ne vous offusquez pas de mes remarques., Je n’ai pas l’intention de vous causer des ennuis ou de la douleur et je ne me moque pas de vous. Je n’utilise que ces sites comme exemples et je montre ce qui ne va pas et comment y remédier. Je ne veux pas de manque de respect. Certains de ces sites sont conçus par des concepteurs débutants. Nous devons tous commencer quelque part. Et avant de demander à voir mes premières tentatives no non.
de plus, Je ne cherche pas de sites qui sont juste Vieux. Les Sites qui n’ont pas été mis à jour depuis des années nous semblent terribles maintenant, mais ils ont été conçus en utilisant les éléments de conception de leur époque., Si j’ai inclus un vieux design, ce n’est pas seulement parce qu’il est vieux – c’est parce qu’il y a quelque chose dans le design qui est tout simplement terrible. Bien sûr, beaucoup de ces sites ont été autour pendant un certain temps, mais leur conception est tout simplement, Eh bien see vous verrez.
Sur les Sites web
j’ai parcouru le net pour les sites qui m’a fait prendre un visage aigre puis rire. Ouais. Un rire aigre. Bien que le web est rempli de nombreux exemples de la façon de ne pas faire un site web, Je ne pouvais pas inclure même un petit pourcentage d’entre eux. Ce sont les sites qui se sont démarqués pour moi.,
inscrivez-vous À Notre chaîne Youtube
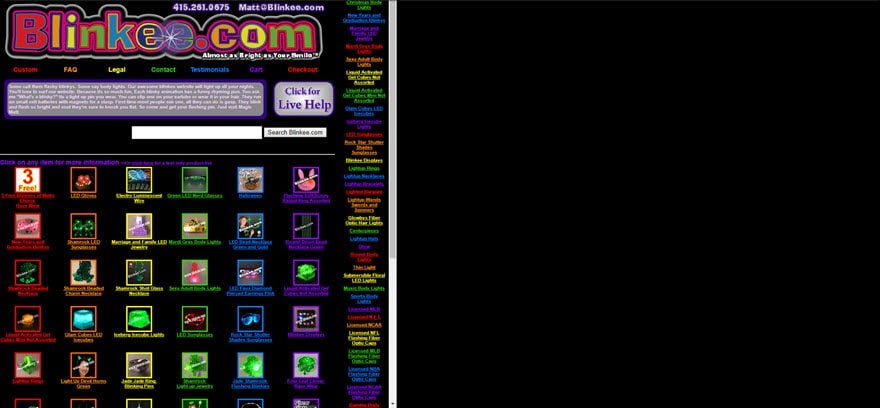
Blinkee.com

Ce site vend des choses qui clignotent ou qui brillent dans le noir. Pour obtenir ce point à travers, le site est sombre avec tous les éléments clignotant. Le thème de base est tout est dans le noir et clignotant à vous.
Il y a plusieurs problèmes ici. Pour l’un, les images sont trop petites. Les produits doivent être au centre du site. Pour un autre, tout est animé. Quelques animations ici sont là c’est bien, mais quand tout est animé le site est trop occupé. Un autre problème est les couleurs., J’aime les couleurs, mais jetez un oeil au texte et voyez combien de temps vous voulez le lire sur ce fond noir.
un Autre problème est les cadres. Il y a deux cadres sur ce site. Pourquoi? Je ne sais pas. Le cadre de gauche contient le contenu et le cadre de droite est vide. Un autre problème est de savoir à quel point tout est petit. J’ai dû zoomer à 200% pour le faire ressembler à ce que je pensais être une taille naturelle.
toutes les catégories sont listées à droite. Parfois, il vous emmène à un autre écran qui montre l’élément plus en détail., D’autres fois en cliquant sur une image vous emmène à un autre écran avec tous les éléments de cette catégorie. Il n’y a pas une bonne structure de menu pour faciliter la navigation.
Un site de commerce électronique devrait vous donner envie de rester et de regarder autour. Les articles à vendre doivent être à l’avant et au centre. Ce site se concentre trop sur son gadget clignotant dans le noir. Le but du magasin est de vendre les articles, mais cette conception web me donne simplement envie de partir.
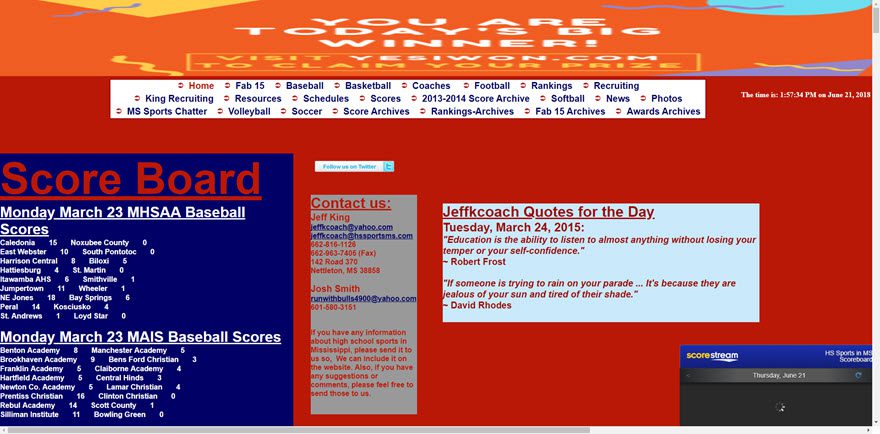
Sports de lycée dans le Mississippi

Ce cliché est la valeur par défaut de 100% de zoom sur mon navigateur., À ce paramètre, Je ne peux pas voir toute la largeur sur mon écran. Pour voir toute la largeur du site, j’ai dû descendre à 67% de zoom, puis tout le texte était trop petit pour être lu. La combinaison de couleurs fait mal à regarder. Ne mettez jamais de texte rouge foncé sur un fond bleu foncé. Et puis il y a du texte bleu sur le rouge.
des blocs d’informations sont dispersés sur toute la page et la page défile sans cesse tout en ne vous montrant presque rien dans l’espace, sauf le tableau de score. Cette mise en page ne fonctionne tout simplement pas.,
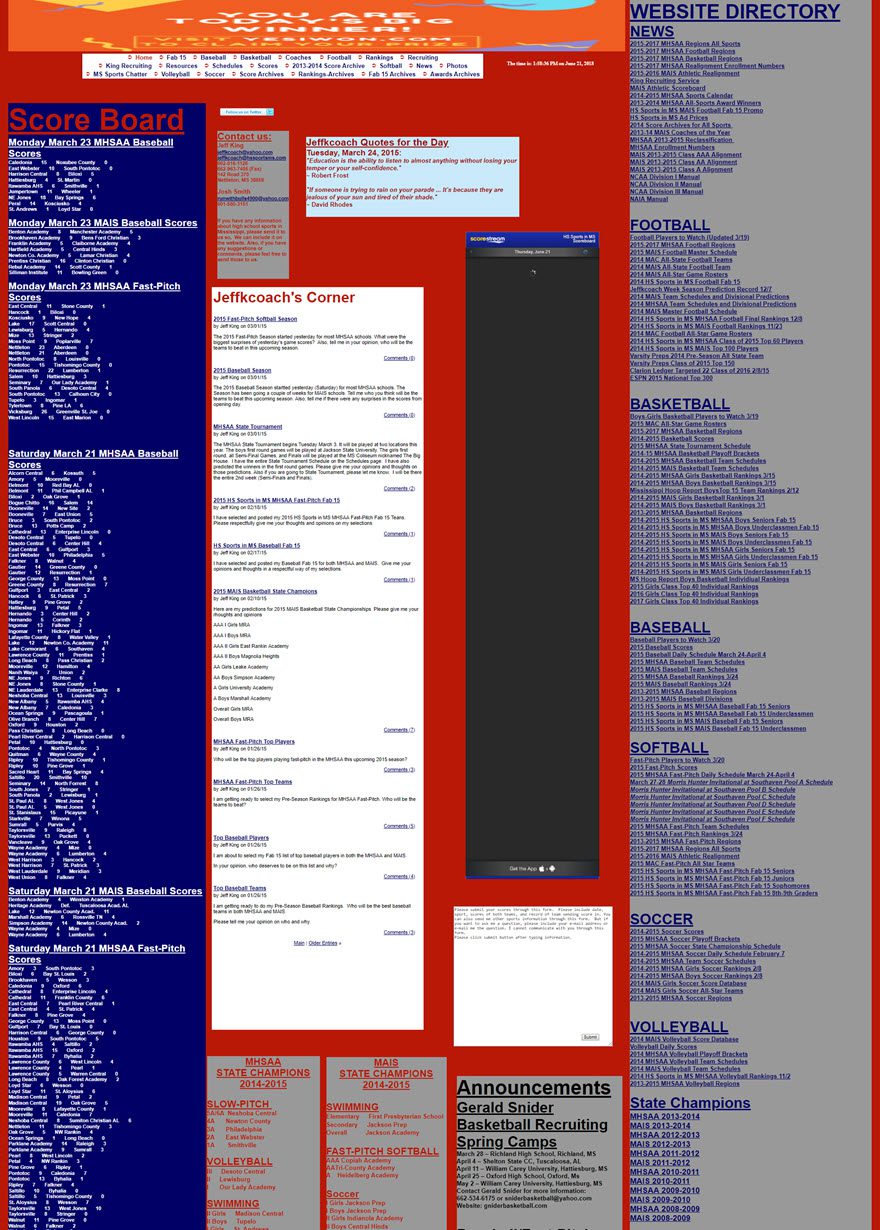
Voici un zoom-out regardez à la page:

tout d’Abord, chacun de ces blocs peut être sa propre page. Vous n’avez pas à fournir toutes les informations sur la page d’accueil. Le contenu lui-même est bon. Le menu de navigation en haut est très bien. Mais cliquer sur l’un des liens vous amène à une autre page avec une mise en page similaire qui contient des boîtes individuelles d’informations placées sur la page. Ce site a besoin de WordPress avec un thème de magazine. Vous devrez rechercher un thème WordPress qui vous permettrait d’avoir une mise en page aussi mauvaise.,
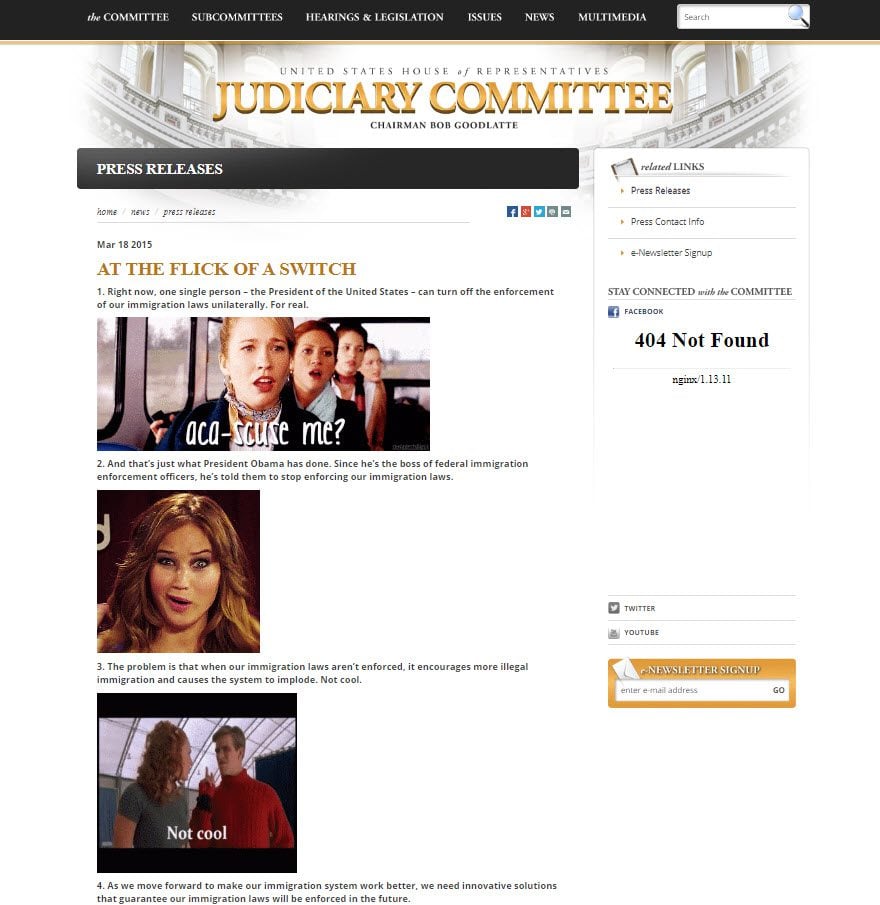
commission judiciaire de la Chambre des représentants des États – Unis-en un clic

Cette mauvaise conception n’est pas le site web complet. Le site lui-même a un joli design. Il a une belle disposition propre avec une bonne navigation. Il semble approprié pour la Chambre des Représentants. Dans toutes les pages du jargon politique, il y a une page qui m’a fait faire une double prise.
je suis tout pour l’animation. J’utilise même des gifs animés sur mon propre site. Les gifs animés sont cool, mais la présence de Jenifer Lawrence demandant » quoi?, »sur une page du Comité judiciaire de la Chambre des représentants des États-Unis, j’ai demandé » Quoi? »Puis j’ai fait défiler vers le bas pour voir Ariel délimitant son menton dans la paume de sa main, et plusieurs autres avec des regards surpris, pointant et englobant. Aucune de cette folie gif animée ne correspond au sujet sur la page. Et il ne faut que 20 secondes pour passer de ennuyeux à plus ennuyeux. Essayez-la et vous serez d’accord.
l’article est une liste numérotée de 10 points. Qu’est-il environ? IDK. Quelque chose à propos de la législation. Je ne pouvais pas le lire. Peut-être que c’était le point. Dans ce cas, cela a fonctionné., Les concepteurs conçoivent des pages ainsi que des mises en page, ce qui montre que même une mise en page bien conçue peut être ruinée par une page mal conçue. Rien sur cette page ne correspond au thème du site. En la regardant faire mal de mes yeux.
ils auraient dû utiliser quelques gif et encore plus de JPEG. Le texte devrait être plus grand. C’est le contenu que vous souhaitez que vos visiteurs lisent. Il doit se démarquer. Comme il est, il est si petit qu’il se perd dans les gifs distrayants. Les images doivent être plus éloignées pour donner au texte un peu de marge de manœuvre.,
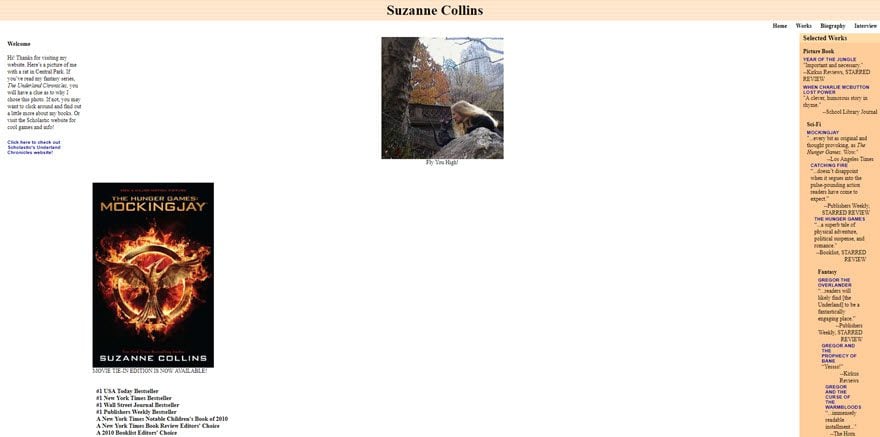
Suzanne Collins Books

j’adore les livres de Suzanne Collins (Eh bien, il y a cette scène dans The Hunger Games qui me rend fou. Si vous avez lu les livres, vous connaissez cette scène! Je ne vais pas vous dire ce que c’est parce que, eh bien, spoilers), mais vous pouvez voir pourquoi je n’aime pas son site web. Ce site a été conçu pour un zoom à 200%. Essayer. À 200% zoom, il ressemble à un blog. Zoom arrière et vous verrez tout déplacer vers les bords extérieurs de l’écran. J’aime l’espace blanc, mais… ??
cliquer sur la couverture du livre ne fait rien. Occasion manquée juste là., J’ai cliqué sur des œuvres et je suis allé à un écran similaire avec des couvertures de livres, des récompenses et des critiques, mais pas de descriptions. J’ai cliqué sur Mockingjay, mais il n’y avait toujours aucun moyen d’acheter le livre. Je suis retourné et j’ai cliqué sur Gregor the Overlander: Book One. Cela m’a amené à une page qui avait une couverture de livre cliquable où je pouvais acheter le livre. Il avait également une liste de prix et de critiques. Il y avait un document Word que je pouvais télécharger appelé Nominations aux prix du choix des enfants. Je comprends parfaitement pourquoi vous voulez les prix sur votre site, mais pourquoi l’avoir comme un document de lecteurs à télécharger?,
Au bas de la page, dans le coin à droite, une liste de magasins en ligne où vous pouvez acheter ses livres. Au lieu de vous emmener à la page de son auteur, ou une page avec ses livres, ou même y compris un lien d’affiliation, les liens vous mènent simplement à la page d’accueil du magasin. En cliquant sur Amazon va à Amazon.com. C’est tout. Une nouvelle occasion manquée.
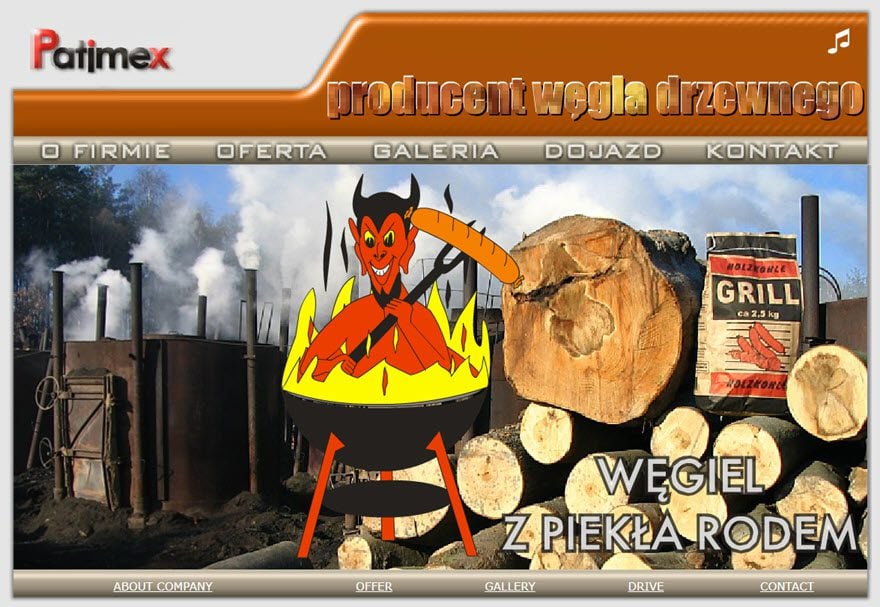
Patimex

je n’ai presque pas inclus celui-ci car au début, il semble juste qu’un graphique nerveux zoome et sort de l’écran., Eh bien, il y a aussi des mots qui s’effacent, et puis il y a les mots Au-dessus du menu sont en feu. Eh bien, ce n’est toujours pas si mal. Et puis j’ai vu la petite note de musique m’alerter sur le fait qu’il y a de la musique sur ce site. J’ai mis mes haut-parleurs en sourdine, alors j’ai appuyé sur le bouton du haut-parleur et j’ai immédiatement inclus ce site dans la liste.
N’importe lequel de ces éléments en soi n’est pas vraiment si mauvais, mais quand vous les jetez tous ensemble, puis ajoutez cette musique yeah Oui, c’est si mauvais. L’analyse de la conception du site soulève vraiment beaucoup de questions. Pourquoi le diable se grille-t-il dans un barbecue flottant?, Pourquoi cette musique? Pourquoi? Sérieusement… pourquoi?
Au moins, la navigation fonctionne bien. Eh bien, sauf pour le logo de l’entreprise, qui ne fait que pulser. Pourquoi avoir un logo pulsant qui attire l’attention sur lui-même, mais alors vous ne pouvez même pas cliquer dessus? Et maintenant, je ne peux pas sortir cette mélodie de ma tête! Merci pour ce diable de barbecue flottant!
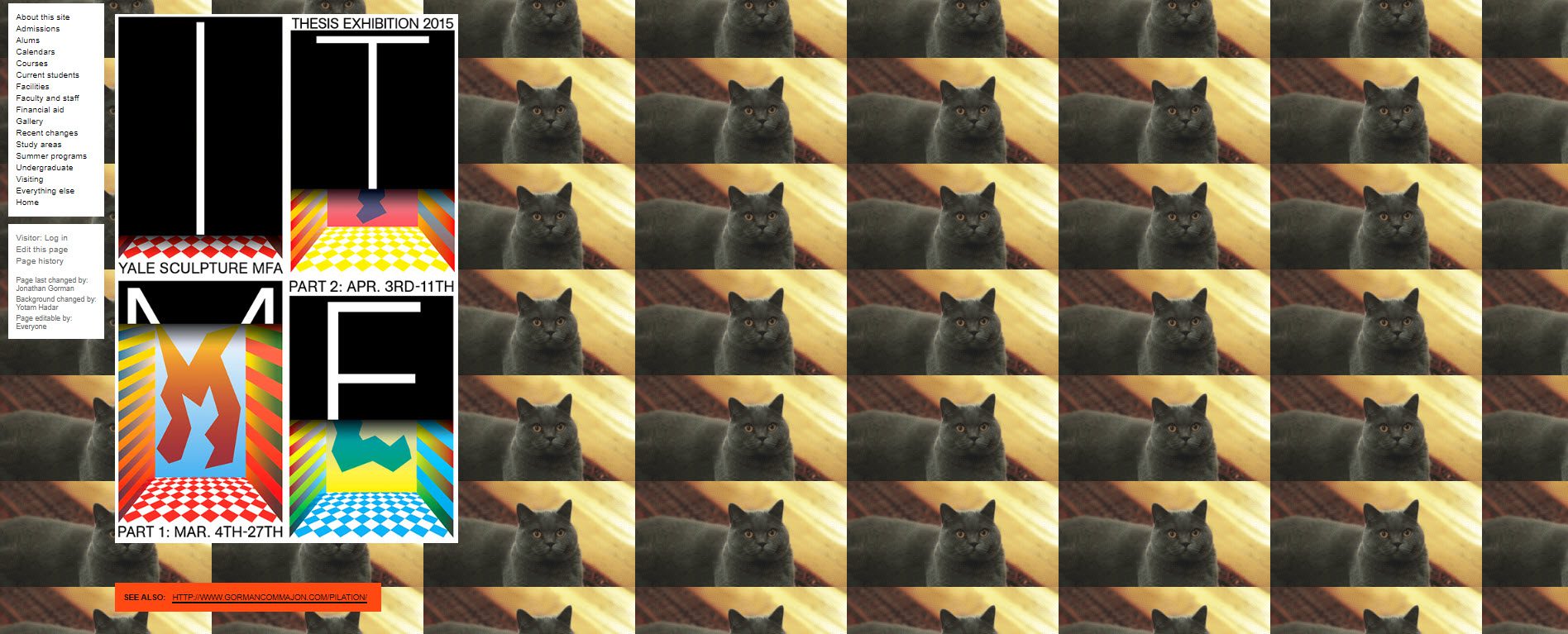
Yale University School of Art

vous vous attendez à ce qu’une école d’art universitaire ait un site Web agréable qui reflète le type d’éducation que vous pourriez vous attendre à obtenir du collège., À cet égard, vous vous attendez à ce que les universités de niveau supérieur soient les meilleures. C’est de Yale. Sérieusement. L’Université de Yale School of Art.
Ce site web est fait en utilisant Ruby on Rails, et c’est en fait un wiki que les étudiants et les professeurs peuvent changer dans une certaine mesure. Il est mis à jour arrêter souvent. La Faculté ajoute des heures de cours, des cartes aux classes, etc. mais comment fait-il ce contexte? Lorsque vous utilisez une photo répétitive comme arrière-plan, c’est généralement une règle qu’elle doit être subtile. La répétition ne devrait pas être trop évidente. Bon, c’est un peu évident., De plus, le contenu de la page pourrait être étendu pour utiliser le reste de l’écran, mais il ne nous reste plus que du contenu sur un peu moins de la moitié de l’écran.
la Navigation fonctionne réellement comme prévu. Le choix des couleurs et la mise en page aléatoire le rendent parfois difficile à suivre, d’autres fois non. Tout dépend de qui était le dernier éditeur.
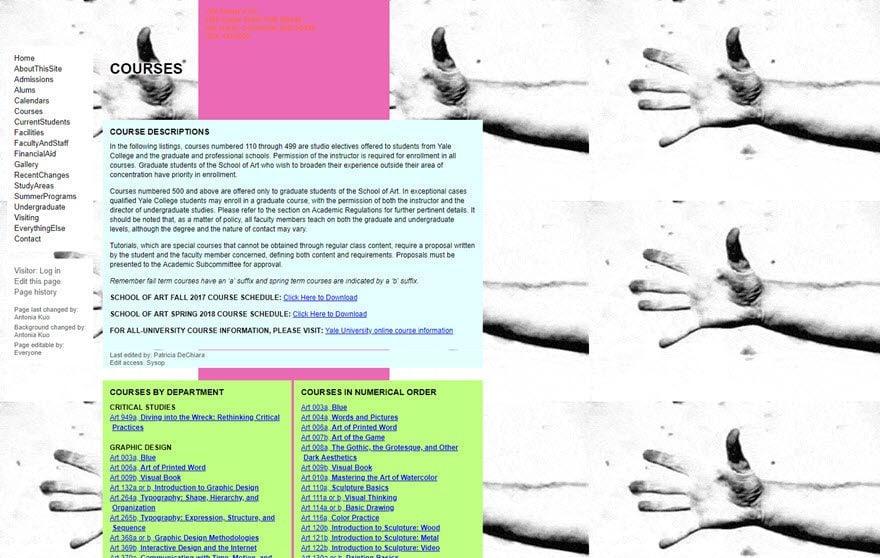
peut-être que ce site est lui-même une sorte d’art, et il est couvert classes. Vérifions pour voir:
cliquer sur cours vous amène à un écran avec un arrière-plan animé étrange (bien sûr) et une liste de toutes les classes. Peut-être que c’est une blague élaborée?, Peut-être que c’est de l’art? Quoi qu’il en soit, la liste des classes est assez longue, mais il n’y a pas une seule classe sur la conception web. Hey, j’ai une idée…

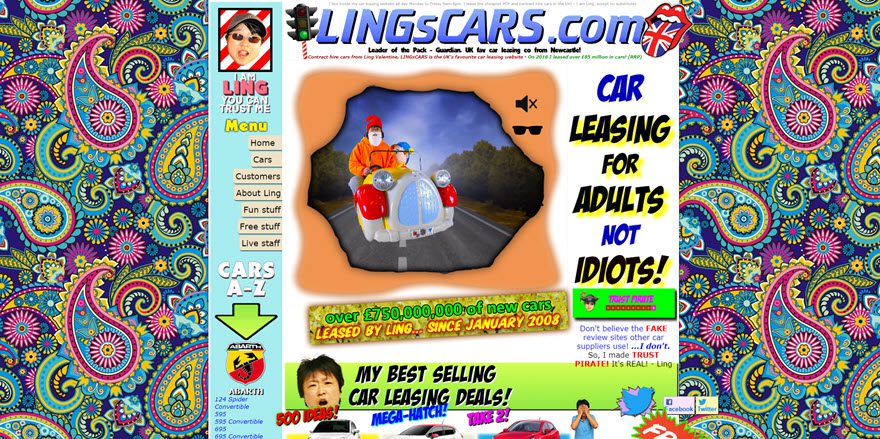
Ling Voitures

Ce que fait ce site ne à mes yeux? Ouch! Et pourquoi cette Mercedes Pulse – t-elle sur moi? Est – ce un ADULTE dans une balade pour enfants d’un dépanneur? Et la musique I Je ne pouvais pas arrêter de regarder! Et, est-ce un poulet?, Selon la récente mise à jour du site (et oui, il continue d’être mis à jour dans cette esthétique), le défilement vers le bas révèle le Titanic (pourquoi associeriez-vous votre site à un Titanic en train de couler?), une webcam Dalek (les Daleks sont cool), un missile, un Panda frit Kentucky, et other d’autres choses.
Il a de fausses annonces, karaoké, une voiture quiz, un jeu que vous pouvez jouer en ligne, et qui sait quoi d’autre. Le but du site est de louer une voiture, mais je n’ai pas regardé une seule voiture. Je ne pouvais pas les voir. Bien que si vous en avez envie, Ling a son propre pirate de confiance afin que vous sachiez que vous obtenez une bonne affaire., Bien sûr, le but de toute cette folie est juste d’attirer votre attention. Le problème est que la folie gêne le site lui-même. Toutes ces distractions nuisent à la convivialité du site.
Une chose que ce n’est pas est ennuyeuse. Je pense que le mot que je cherche est aléatoire.
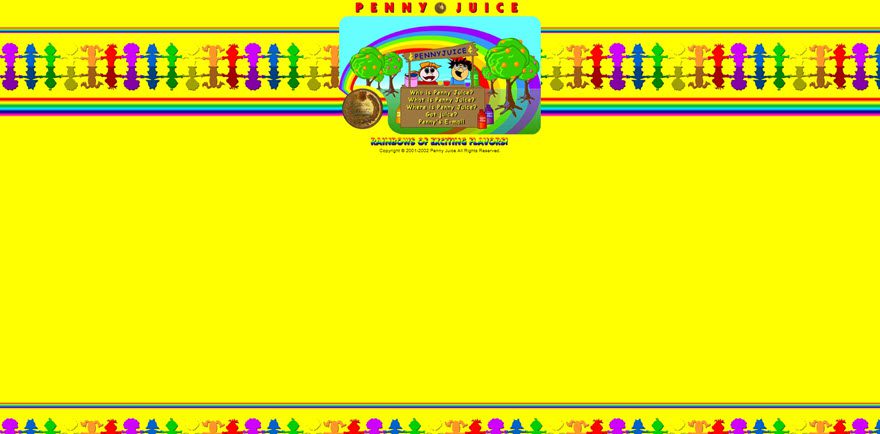
Penny Juice

Penny Juice est un concentré de jus de fruits spécialement conçu pour les garderies, les écoles maternelles, etc. Sur la page principale clairsemée, vous voyez un menu simple en haut, avec des nuages flottants derrière l’arc-en-ciel (flottant vers l’extérieur, btw), des pièces en rotation (?,), et des mots animés. Il y a un avis de copyright de 2001-2002. Cela explique peut-être cela.
tout cela semble assez innocent jusqu’à ce que vous cliquez sur un lien dans le menu afin que vous puissiez visiter une page sur le site, puis vous surveillez explose.

les Yeux du mal… ne peut pas le lire! Les couleurs sont en fait un élément de conception intelligent basé sur les saveurs de Penny Juice:

je reçois l’élément de conception / Penny Juice (c’est un arc-en-ciel de saveurs passionnantes), mais ne le faites pas. , Il existe de meilleures façons d’utiliser des points de marketing intelligents dans la conception de votre site web. D’une part, vous pouvez utiliser les couleurs le long du côté, diffusées en arrière-plan afin qu’elles ne fassent pas saigner vos yeux. Ils pourraient être utilisés comme boutons dans le menu. Il suffit de ne pas les utiliser derrière le texte. Jamais.
Et surtout ne pas les utiliser toutes en même temps sur le même écran.
personne n’a besoin de voir tourner des sous à l’écran. Les anciens styles de conception et les dates de copyright font que les lecteurs se demandent si le site a été mis à jour. Ils remettent en question les prix et les informations sur le produit., Les visiteurs ne devraient pas avoir de préoccupations au sujet de votre produit simplement en regardant la conception de votre site web. C’est le contraire de l’effet que vous voulez.
Habillage
eh Bien, c’était amusant. Jeter un coup d’œil à des sites Web hilarants est un excellent moyen, et amusant, d’apprendre ce qu’il ne faut pas faire. De temps en temps, c’est une bonne idée de regarder autour de vous pour voir ce que vous trouvez ennuyeux, puis trouver des moyens de l’améliorer. Apprendre ce que vous aimez et ce que vous n’aimez pas vous donnera un aperçu de ce que les visiteurs veulent et de ce dont vos clients ont besoin.