Jos olet luomassa portfolio itsellesi tai yrityksesi, sinun kannattaa harkita luoda kuvan galleria. Kuvien lisääminen galleriaan voi kuitenkin olla haastavaa, varsinkin jos kuvissa on erilaisia CSS-ominaisuuksia. Esimerkiksi kuvasuhteet voivat estää koko gallerian toiminnan ja jättää kuvat epäammattimaisiksi. Voit ratkaista tämän käyttämällä CSS Galleria.,
Tämä artikkeli luoma joukkue Slider Revolution tutkii joitakin parhaista CSS kuvagalleria esimerkkejä innostaa luomiseen CSS Galleria. Se johtaa suuri salkku, ja upea sivusto, joka auttaa parantamaan yrityksesi ja vaikutuksen potentiaalisia asiakkaita. Nämä esimerkit toteuttavat animaatioita, vieritysefektejä, siirtymiä ja luovat erinomaisia CSS-gallerioita.,
CSS-galleria koodinpätkiä
CSS-Galleria
(Tämä on paras katsoa suoraan Codepen suoraan)
hyvä tapa keuliminen työtä tai kuvia on käyttää grid layout, joka lisää ylimääräinen muutoksenhaku verkkosivuilla. Animaatiot ovat sileä, ja vain nopea hääriä kuva paljastaa enemmän siitä, että kuva itsessään, ja tee galleria erottuvat.
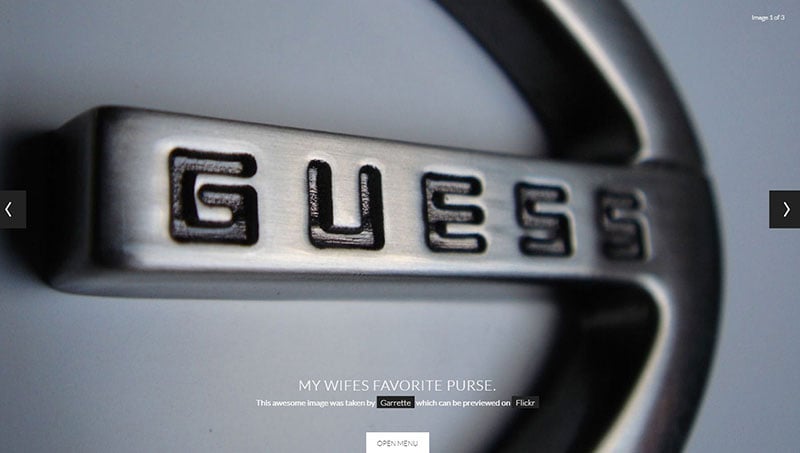
Toinen erittäin moderni ja hyödyllinen ominaisuus on kyky lisätä tunnisteita kuvan, kun ihmiset hääriä se, joka tarjoaa myös tietoa kuvan itse., Mitä enemmän tietoa lisäämme kuvaan, sitä vaikuttavampi se on potentiaaliselle asiakkaalle.
tätä vangitsevaa esimerkkiä kannattaa harkita salkkuun tai CSS-galleriaan.
Kuvagalleria Pinottu Niin Kapea Rakoja, joka Laajenee Ja Näyttää Koko Kuvan Napsauttamalla
Tämä on erittäin hieno kuva, galleria, tehty Zed Viiva, joka on hieman erilainen. Kuvat pinotaan vaakasuoraan korttien muodossa. Näytettävien korttien määrä riippuu näytön koosta, joten se on tehty kaikkia näytön kokoja varten., Kuvan napsauttaminen saa sen laajenemaan, ja jos napsautat toista kuvaa, se näyttää kuvan tiedot.
CSS-Galleria Hover Vaikutus
Tämä on erinomainen vaikutus niille, jotka myydä heidän kuvia tai halua näyttää taideteoksia. Kun käyttäjä hivuttautuu kuvan päälle, näet kaikki kuvan tiedot, mukaan lukien taiteilijan nimen, joka on myynnin kannalta ratkaisevaa tietoa.
kuviin voi lisätä lisäsisältöä, kuten esittelyä ja tietoa kuvasta.,
se on mukaansatempaava galleria, jossa on upeita visuaalisia efektejä, jotka inspiroivat potentiaalisia asiakkaitasi.
Reagoiva Muuraus Grid
Tämä reagoiva ruudukko näyttää aivan muuraus verkkoon, mutta se tarjoaa mahdollisuuden muokata, joten voit asettaa kaikki kuitenkin haluat.
Tämä sisältää mahdollisuuden asettaa korkeudet, ja voit yksinkertaisesti sijoittaa kuvia minne haluat, ja asettelu säätää. Tämä reagoiva asettelu ei vaadi tietoa CSS ja HTML.,
Suurenna

Tämä CSS-galleria kuvia mukana tulee kolme eri teemoja, antaa sinulle joitakin muokattavuutta, yhdessä hyvä arkkitehtuuri, kuten galleria on tehty HTML5 ja CSS3.
Puhtaasti CSS-Pohjainen Kuvagalleria

Tämä on toinen dynaaminen, mielenkiintoinen ja moderni CSS galleria, joka yllättää kävijät., Kun vierität kuvaa, pikkukuvan kuvat suurenevat, jotta kävijä näkee sen selvästi.
Vaikka useimmat kuvat tulee suurempi, kun viet niiden yli, voit myös asettaa ne niin, että ne näyttää suurempi kuva vain, kun klikkaat niitä. Tämä asetus ei kuitenkaan ole käytettävissä IE6: lle. Kuitenkin, galleria pitäisi toimia useimmissa selaimissa, kuten IE6+, Firefox, Opera 8+, ja muut.,
Hexagon Galleria
Hexagon Galleria käyttää useita CSS-ja HTML-animaatiot ja näyttää ja tarjoaa erittäin vahva ja voimakas arkkitehtuuri, joka tuo sinulle korkeimman tason suorituskykyä. Kuvat näkyvät kuusikulmion muotoisina. Voit näyttää hyvin hienoja yksityiskohtia kuvistasi, kuten varjoja ja ominaisuuksia, joita muut kuvat eivät näytä.
tämän gallerian avulla voit myös näyttää animaatioita, kun käyttäjä hivuttautuu kuvan päälle., Se on hyvin moderni galleria, täydellinen freelancereille, jotka esittelevät töitään tai kaikille, jotka esittelevät kuvia verkkosivuillaan.
Tehokas Scroll Zoom
Tämä tehokas galleria avulla voit näyttää kuvia ja galleria tuhlaamatta liikaa prosessointitehoa käyttämällä Risteys Tarkkailija zoomata kuvia. Tämä auttaa säästämään käsittelytehoa ja näyttää kuvia myös kauniisti.,
HTML-CSS-Galleria Lightboxiin
Tämä galleria on erittäin reagoiva suunnittelu, käyttäen lightboxiin vaikutus tummumista teknologia tummentaa loput kuvat kun valitset kuvan, tai kun viet sen yli.
se antaa premium-tason suorituskyvyn lähes mille tahansa laitteelle.
Muuraus Galleria
Muuraus Galleria sovelletaan erittäin tehokas ja kaunis CSS vaikutuksia kuvia., Nimi kertoo kaiken: se riippuu muuraus ruudukon suunnittelu suorittaa tiettyjä toimia, kun leijut tai klikkaa kuvaa.
Kun viet yli kuvan, kuva tulee suurempi, ja voit nähdä tarkemmin kuvia. Kuitenkin, Jos napsautat niitä, Kuva on Koko näyttö, kun taas muut kuvat haalistuvat taustalla.
CSS Reagoiva Kuvagalleria, Kuva Grid Lightboxiin
Tämä CSS responsive image gallery tekevät valokuvat ja muut graafiset materiaalit erottuvat., Ensinnäkin kuvat kasvavat, kun leijut niiden yllä, sekä näytetään numero ja muut kuvat haalistuvat. Jos napsautat tai napautat niitä, kuvat laajenevat, jolloin kaikki kuvan yksityiskohdat näkyvät.
Kuva Ruudukko KenBurns Ja Kuvaus Hover
Suunnitellut Giana tämä kuva grid avulla voit tehdä kuvia erottumaan ja näyttää asiakkaiden ja kaikki yksityiskohdat kuvia. Kun leijut kuvan päällä, voit nähdä kuvaukset jokaisesta kuvasta., Ken burns-efektiä sovelletaan samaan aikaan taustakuviin.
Slide-out-Vieritys Galleria
galleria, joka paljastaa kolme paneelit kuin käyttäjä rullaa
Galleria aalto siirtymisen vaikutus
Se on 24 1920×1080 kuvia sisällä, joten se voi kestää muutaman sekunnin ladata. Se näyttää siistiltä. Voit vapaasti leikkiä muuttujilla (siirtymäajat ja viivästykset). Voit myös muuttaa kuvien määrää., Muuta muuttujia scss: ssä ja js: ssä. Myös, jos haluat lisätä uusia kuvia, vain lisätä URL kuvia JS array.
Täysi Leveys Pystysuora Galleria / Sisältö Toggle Kuvaus
Vain täysi leveys Pystysuora Galleria / Sisältö toggle kuvaus.
puhdasta CSS Reagoiva kuvagalleria CSS Grid
Tässä on yksi, kuvan galleria, jossa voit valita kuvan haluat esiteltiin keskustassa. Asettelu tehdään mahdolliseksi CSS-ruudukon avulla., Kun siirryt pienempään näkymään, saat erilaisen kokemuksen, joka on mahdollista muuttamalla grid-template-sarakkeita ja grid-template-rivejä. CSS Grid on mahtava!,iv>
Diamond shape grid
Travel Gallery (Flexbox and CSS Animations/Transitions)
Amur leopard image gallery with CSS vars (responsive, WebKit only)
Reflective Photo Gallery Wall (experiment)
3D Tilted Scrolling Image Gallery
Here’s a nice 3D tilted scrolling image gallery implemented using Pete Rojwongsuriya’s jquery.,tilted-pagescroll plug-in.
Scrolling & Looping Gallery – Vanilla HTML/CSS/JS – ES5 – No Touch Events
Guided
Photo Gallery
A masonry style photo gallery.,
Quad Image Gallery
Transitioned gallery for four images
Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.
Parallax image gallery using Figure & Figcaption – #CodePenChallenge
Hive Photo Gallery Grid
Responsive and used an actual CSS grid instead of absolute positioning., Generate the markup with Pug such that it’s easy to add/ remove columns
Portfolio Gallery
3D TRANSFORM GALLERY – cube rotate
Rollover CSSS Blur Filter Image Gallery
Utilizing CSS Transitions & Transforms and the CSS Blur Filter., Webkit & Firefox 35+ vain selaimet
harmonikka gallery zoom animaatio (css, reagoiva)
Hiekkainen Grid Galleria
nopea idea käyttää css-grid, jos haluat näyttää kuvan galleria. hover/klikkaa laajentaa
Vaaka liukusäädintä galleria grid
Täysin reagoiva ruudukko, jossa on mahtava mobile UX käyttäen yksi media query ja kaksi riviä koodia.,
Winter gallery
Magnific Gallery
Nice responsive gallery with CSS columns ▪ roll over, hover caption, Magnific Popup script ▪ Zoom in effect and Haml & Sass & CoffeeScript
Simplicity
Pure CSS responsive gallery
Daily UI #016 | Pop-up/Overlay
This is a popup overlay design for your portfolio!, Näytä projektisi / toimi yksityiskohtaisesti napin painalluksella.
Rhomb galleria ristikot + clip-polku
Tuote
minimaalinen yhden tuotteen sivulle rakennettu Flexbox (@tukee CSS Grid) ja vanilja JavaScript.
jaetun näytön galleria
jaetun näytön galleria kertoo tarinan tai esittää diaesityksen. Se on buginen iOS koska tapa se käsittelee kiinteitä sijoitettuja elementtejä.,
Flip kuva gallerian sisältö
flip animaatio kuva, jossa on joitakin piilotettuja esikatselu. Kun käyttäjä hover sitä, jotkut sh * t tapahtuu.,erce layout concept
Photo Gallery
Gmail Image Gallery Animation – Transformation 5 CSSthat
Tumblr photogrid/photoset with flex-box in place of JavaScript
Drop Spread Blur
Accessible off-canvas grid gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Kauden
kuva hääriä vaikutus — viikolla 10/52
Balkanin Tyyli – Portfolio Galleria
Päättyy ajatuksia nämä CSS-galleria esimerkkejä
Sisäänrakennettu gallerioita sivuston voi tehdä työsi erotu, näyttö taidetta, ja mahdollisesti sinetti uusia tarjouksia ja houkutella uusia asiakkaita., Kyky näyttää näitä kuvia ainutlaatuinen, moderni tavalla, voi merkittävästi parantaa mahdollisuuksiasi onnistuneesti houkutella huomiota teidän halu.
CSS-efektit voivat olla hyvä tapa lisätä sivuston tai portfolion visuaalista vetovoimaa. Vaikutukset kuten liukusäätimiä ja muut voivat tehdä työsi tai verkkosivuilla äärettömän mielenkiintoinen.,
Jos olet nauttinut lukea tämä artikkeli CSS galleria esimerkkejä, sinun pitäisi lukea näitä:
- HTML-ja CSS-aikajana katkelmia voit käyttää sivustossasi
- CSS Syöttää Tekstiä-Koodi Käyttää Omia Muotoja
- CSS-ja HTML-kalenteri-esimerkkejä
- CSS Harmonikka Esimerkkejä