oletko koskaan törmännyt sivuston suunnittelu joka sai sinut nauramaan ääneen? En tarkoita, että vain jokin verkkosivuilla on hauskaa, mutta itse sivuston suunnittelu on hauskaa, koska kuinka kauheaa se on.
kestää paljon aikaa ja vaivaa opetella verkkosivuston oikea suunnittelu. On olemassa monia sivustoja siellä, joissa suunnittelijat vain ole oppinut näitä periaatteita ollenkaan. Siunaa heidän sydämensä.
tässä artikkelissa, me katsomaan muutamia sivustoja, jotka ovat hulvattoman kauhea., Ensinnäkin, Katsotaanpa muutamia suunnitteluperiaatteita, joiden avulla käytän arvioida näitä sivustoja.
suunnitteluperiaatteet
katselen näitä kohteita useita suunnitteluperiaatteita mielessäni., Ne ovat:
- Helppo ymmärtää navigointi
- Oikea värien käyttö
- Oikea käyttö animaatio
- helppo käyttää layout
- Miellyttää silmää
- Sopiva aihe
- suunnittelun elementtejä ei saada tavalla sisältö
- Paljon sisältöä, joka on helppo löytää, liikkua, kuluttaa ja jakaa
Ennen kuin teen Hauskaa Sivuston, haluaisin Ensin Sanoa, että Tämä
Ensinnäkin, jos olet suunnittelija yksi sivustoja, olen keskittynyt täällä, älkää loukkaantuko huomioni., En aio aiheuttaa sinulle ongelmia tai tuskaa enkä pilkkaa sinua. Käytän näitä sivustoja vain esimerkkeinä ja näytän, mikä on vialla ja miten korjata se. Ei millään pahalla. Osa näistä kohteista on alun suunnittelijoiden suunnittelemia. Meidän kaikkien piti aloittaa jostain. Ennen kuin pyydät nähdä ensimmäiset yritykseni …
Myös, en etsi sivustoja, jotka ovat vain vanhoja. Sivustot, joita ei ole päivitetty vuosiin, näyttävät nyt hirveiltä, mutta ne on suunniteltu käyttämällä aikansa design-elementtejä., Jos otin mukaan vanhan designin, se ei johtunut vain siitä, että se on vanha – se johtuu siitä, että suunnittelussa on jotain ihan hirveää. Tietenkin monet näistä sivustoista ovat olleet olemassa jo jonkin aikaa, mutta niiden suunnittelu on vain selvää, no… näet.
Käytössä, jos Haluat, että Sivustot
kävin ’net sivustoja, jotka sai minut tekemään hapan kasvot, sitten kikatus. Jep. Hapan kikatus. Vaikka web on täynnä monia esimerkkejä siitä, miten ei tehdä verkkosivuilla, en voinut sisällyttää edes pieni osa niistä. Nämä sivustot erottuivat minusta.,
Tilata Meidän Youtube-Kanava
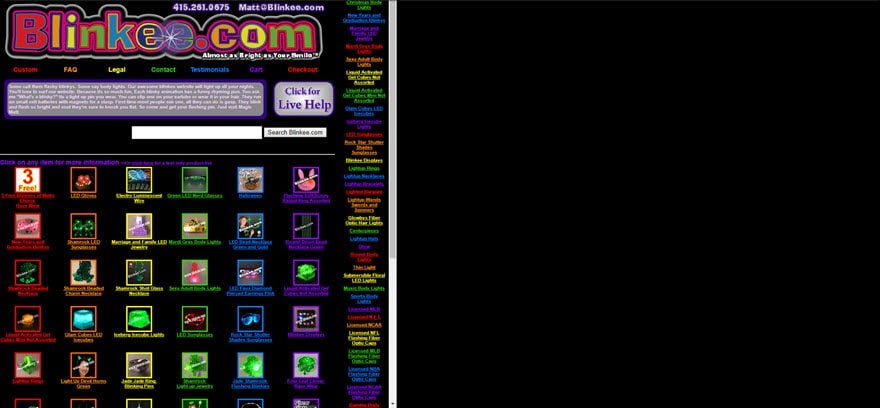
Blinkee.com

Tämä sivusto myy asioita, jotka vilkkuu tai loistaa pimeässä. Jotta tämä kohta saataisiin läpi, sivusto on pimeä, jossa kaikki kohteet vilkkuvat. Perusteemana on, että kaikki on pimeässä ja välkkyy.
tässä on useita kysymyksiä. Ensinnäkin kuvat ovat liian pieniä. Tuotteiden pitäisi olla sivuston painopiste. Toiselle kaikki on animoitua. Muutamia animaatioita tässä on okei, mutta kun kaikki on animoitu sivusto on liian kiireinen. Toinen ongelma ovat värit., Pidän väreistä, mutta katso tekstiä ja katso, kuinka kauan haluat lukea sitä mustaa taustaa vasten.
toinen numero on kehykset. Tällä sivustolla on kaksi runkoa. Miksi? En tiedä. Vasemmalla oleva kehys sisältää sisällön ja oikealla oleva kehys on tyhjä. Toinen asia on, kuinka pieni kaikki on. Minun piti zoomata 200 prosenttiin, jotta se näyttäisi luonnolliselta kokoluokalta.
Kaikki kategoriat on listattu oikealle. Joskus se vie toiseen näyttöön, joka näyttää kohteen tarkemmin., Muina aikoina klikkaamalla kuva vie sinut toiseen näyttöön kaikki kohteet kyseisessä luokassa. Helppoa navigointia varten ei ole hyvää valikkorakennetta.
verkkokauppasivusto saa sinut haluamaan jäädä katsomaan ympärillesi. Myytävien tuotteiden pitäisi olla edessä ja keskellä. Sivusto keskittyy liikaa vilkkuvaan kikkaansa. Kaupan tarkoitus on myydä tavarat, mutta tämä web-design saa minut vain haluamaan lähteä.
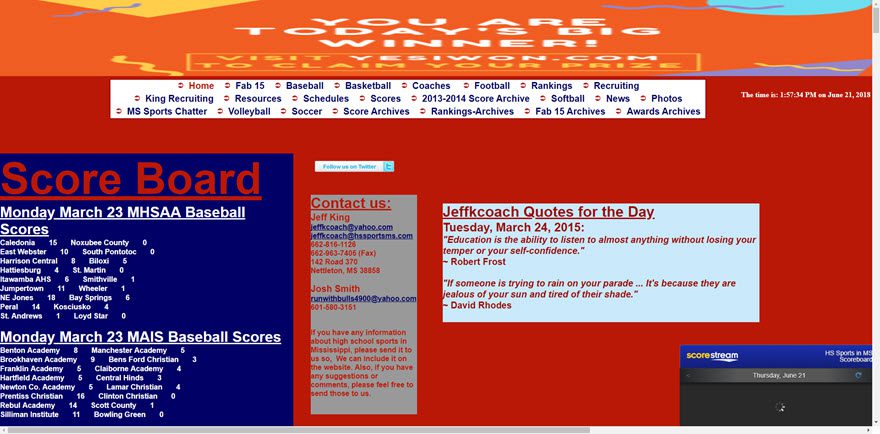
lukion Urheilu salo

Tämä kuva on oletuksena 100% zoom oma selain., Siinä asetelmassa en näe koko leveyttä näytölläni. Jotta nähdä koko leveydeltä sivuston, minun piti mennä alas 67% zoom, ja sitten kaikki teksti oli liian pientä luettavaksi. Väri-yhdistelmä sattuu katsomaan. Älä koskaan laita tummanpunaista tekstiä tummansinisen taustan päälle. Ja sitten on sininen teksti punaisen päälle.
Lohkot tiedot ovat hajallaan kaikkialla ja sivu rullaa ja samalla osoittaa lähes mitään tilaa paitsi pisteet aluksella. Tämä ulkoasu ei vain toimi.,
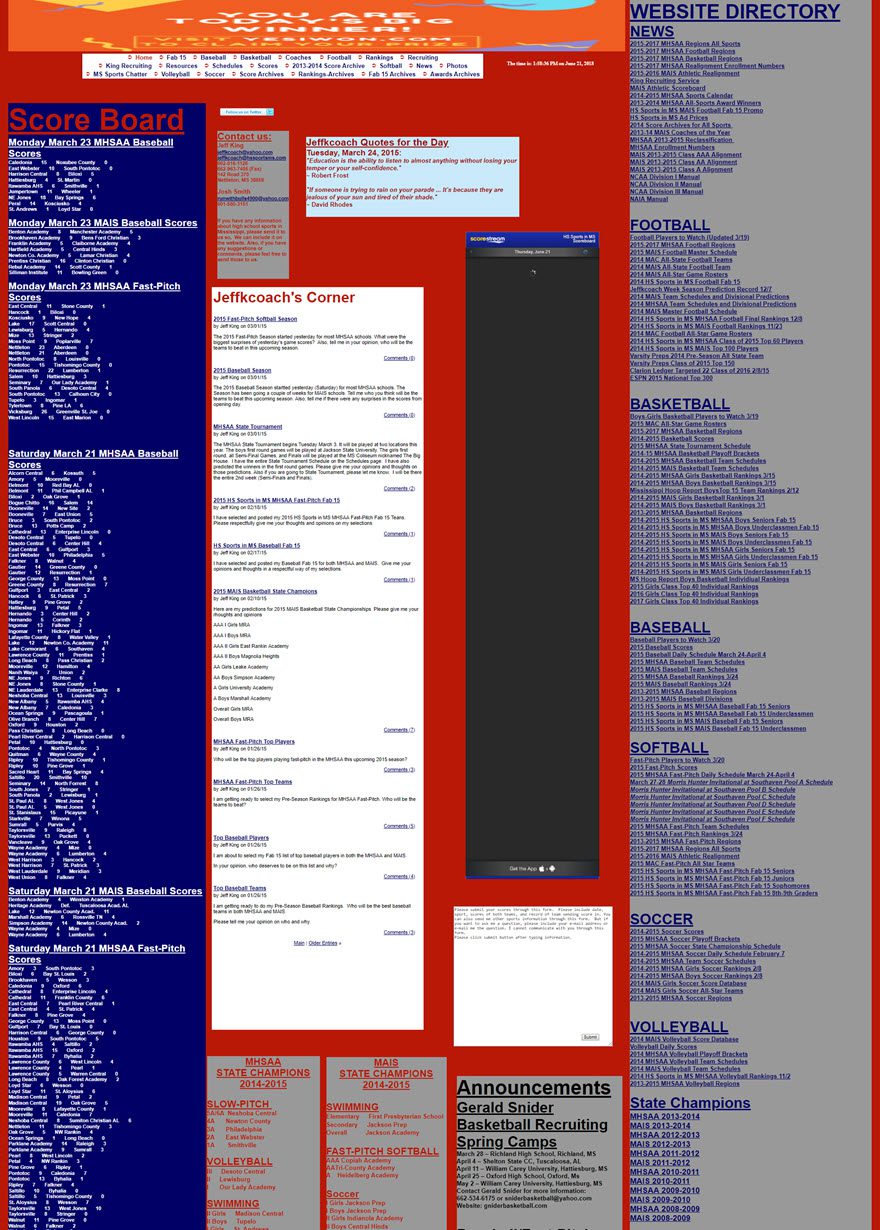
Tässä on zoomataan-out katso sivulta:

Ensinnäkin, jokainen nämä lohkot voisi olla oma sivu. Sinun ei tarvitse antaa kaikkia tietoja kotisivulla. Itse sisältö on hyvä. Yläosan navigointivalikko on kunnossa. Mutta klikkaamalla yksi linkit vie sinut toiselle sivulle samanlainen asettelu, joka sisältää yksittäisiä laatikoittain tietoa sijoitettu sivulle. Tämä sivusto tarvitsee WordPress lehden teema. Sinun pitäisi etsiä kovaa WordPress teema, jonka avulla sinulla on layout näin huono.,
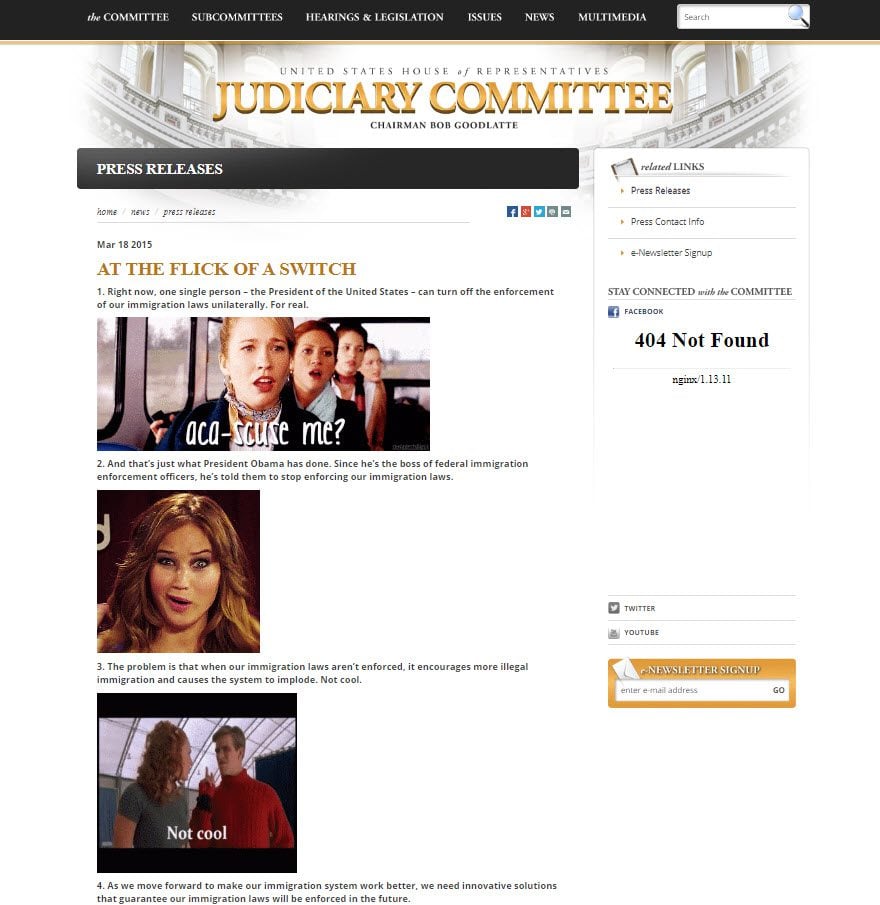
YHDYSVALTAIN edustajainhuoneen lakivaliokunnan – nappia Kytkin

Tämä huono suunnittelu ei ole täydellinen verkkosivuilla. Itse sivustolla on mukava muotoilu. Se on mukava puhdas asettelu hyvä navigointi. Se näyttää sopivalta Yhdysvaltain edustajainhuoneelle. Kaikissa poliittisen jargonin sivuilla on sivu, joka sai minut tekemään kaksoisolennon.
i ’ m all for animation. Käytän jopa animoituja GIF-kuvia omalla sivustollani. Animoidut gif-kuvat ovat siistejä, mutta Jenifer Lawrencen läsnäolo kysyy ” mitä?,”Yhdysvaltain edustajainhuoneen oikeuskomitean sivulla minua pyydettiin kysymään” mitä?”Sitten minä vierittää alas ja nähdä Ariel rajaava hänen leukansa kämmen hänen kätensä, ja useita muita yllättynyt, näyttää, osoittaa, ja rajaava noin. Mikään tästä animoitu gif hulluus sopii aiheeseen sivulla. Ja kestää vain 20 sekuntia siirtyä ärsyttävästä ärsyttävään. Kokeile, niin olet samaa mieltä.
artikkeli on 10 kohdan numeroitu luettelo. Mistä se kertoo? IDK. Jotain lainsäädännöstä. En osannut lukea sitä. Ehkä se oli tarkoituskin. Siinä tapauksessa se toimi., Suunnittelijat suunnittelevat sivuja sekä ulkoasuja, ja tämä osoittaa, että jopa hyvin suunniteltu ulkoasu voidaan pilata sopimattomasti suunniteltu sivu. Mikään tällä sivulla ei sovi sivuston teemaan. Sen katsominen satuttaa silmiäni.
heidän olisi pitänyt käyttää muutamia GIF-kuvia ja vielä enemmän jpegejä. Tekstin pitäisi olla suurempi. Sen sisällön haluat Vierailijoidesi lukevan. Sen pitäisi erottua. Se on niin pieni, että se eksyy häiritseviin GIF-kuviin. Kuvien pitäisi olla kauempana toisistaan, jotta teksti saisi hieman hengähdystilaa.,
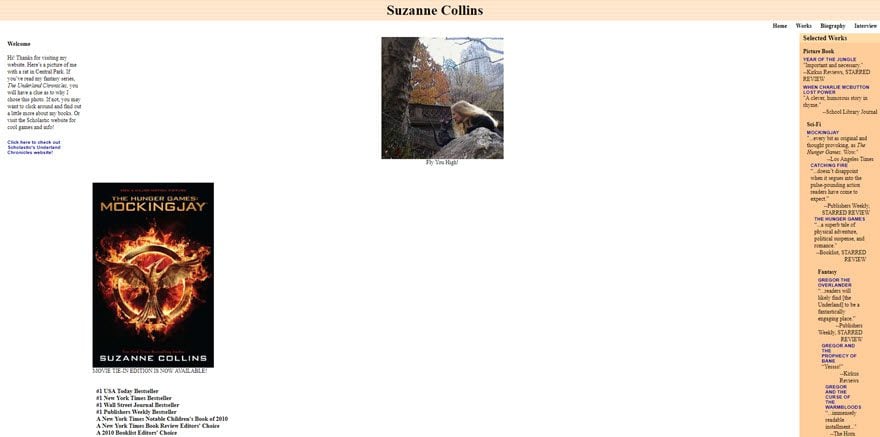
Suzanne Collinsin Kirjoja

rakastan Suzanne Collinsin kirjoja (no, on se YKSI kohtaus Hunger Games, joka tekee minut HULLUKSI. Jos olet lukenut kirjat, tiedät sen kohtauksen! En aio kertoa, mikä se on, koska, no, spoilerit), mutta voit nähdä, miksi en rakasta hänen verkkosivuilla. Tämä sivusto on suunniteltu 200% zoom. Kokeile. 200% zoomilla se näyttää blogilta. Zoomaa taaksepäin ja näet kaiken siirtyvän näytön ulkoreunoille. Pidän valkoisesta avaruudesta, mutta … ?
kirjan kannen klikkaaminen ei tee mitään. Missattu tilaisuus., Klikkasin Toimii ja meni samanlainen näyttö kirja kattaa, palkinnot, ja arvosteluja, mutta ei kuvauksia. Klikkasin Matkijanärkeä, mutta ei ollut vielä mitään keinoa ostaa kirjaa. Menin takaisin ulos ja klikkasi Gregor Overlander: Book One. Tämä vei minut sivulle, jossa oli klikattava kirjan kansi, josta voisin ostaa kirjan. Se sai myös listan palkinnoista ja arvosteluista. Oli Word-dokumentti, jonka voisin ladata nimellä Children ’ s Choice Award-ehdokkuudet. Ymmärrän täysin, miksi haluat palkinnot sivustossasi, mutta miksi se on dokumentti lukijoille ladata?,
sivun alareunassa oikeassa kulmassa on luettelo verkkokaupoista, joista voi ostaa hänen kirjojaan. Sen sijaan, että viet sinut hänen kirjailijan sivulle, tai sivu hänen kirjojaan, tai jopa affiliate-linkin, linkit vain vievät sinut Kotisivu myymälä. Klikkaamalla Amazon menee Amazon.com siinä kaikki. Toinen menetetty tilaisuus.
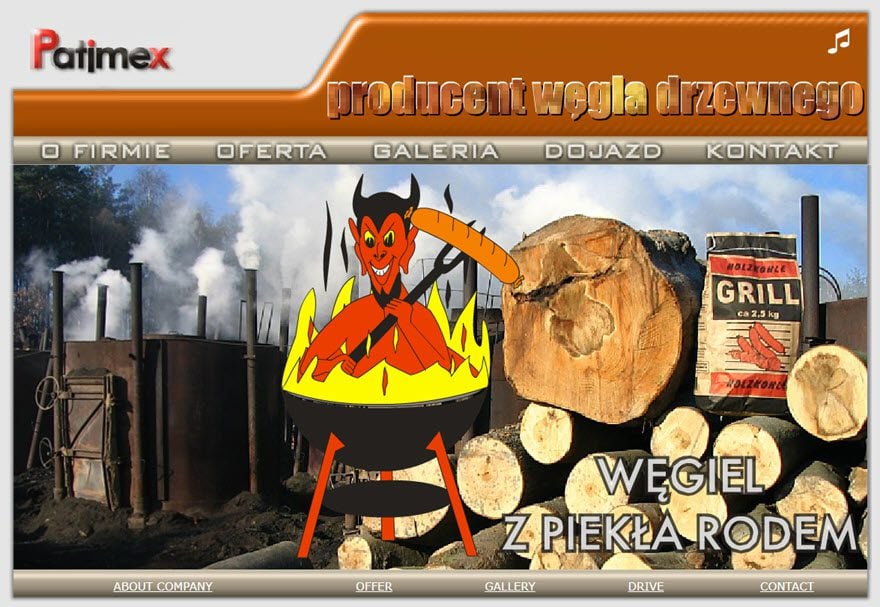
Patimex

en meinannut ovat tämän yhden, koska aluksi se vain tuntuu hermostunut graafinen on zoomaus sisään ja ulos näytön., No siellä on myös sanoja hiipumassa sisään ja ulos, ja sitten on sanat ruokalistan yläpuolella ovat tulessa. Ei se silti niin paha ole. Sitten näin pienen nuotin, joka hälytti minua siitä, että tällä sivustolla on musiikkia. Minulla oli kaiuttimet mykistetty, joten painoin kaiutin painiketta ja heti sisällyttää tämän sivuston luetteloon.
mikä tahansa näistä itsestään ei ole oikeastaan niin paha, mutta kun heität ne kaikki yhteen, ja sitten lisäät sen musiikin… joo, se on niin huono. Sivuston suunnittelun analysointi herättää todella paljon kysymyksiä. Miksi paholainen grillaa itseään kelluvassa grillissä?, Miksi tuo musiikki? Miksi? Oikeasti … miksi?
ainakin suunnistus toimii hyvin. Paitsi yhtiön logo, joka vain sykkii. Miksi on sykkivä logo, joka tuo huomiota itse, mutta sitten et voi edes klikata sitä? Nyt en saa sitä virettä pois päästäni! Kiitos kelluvasta BBQ devilistä!
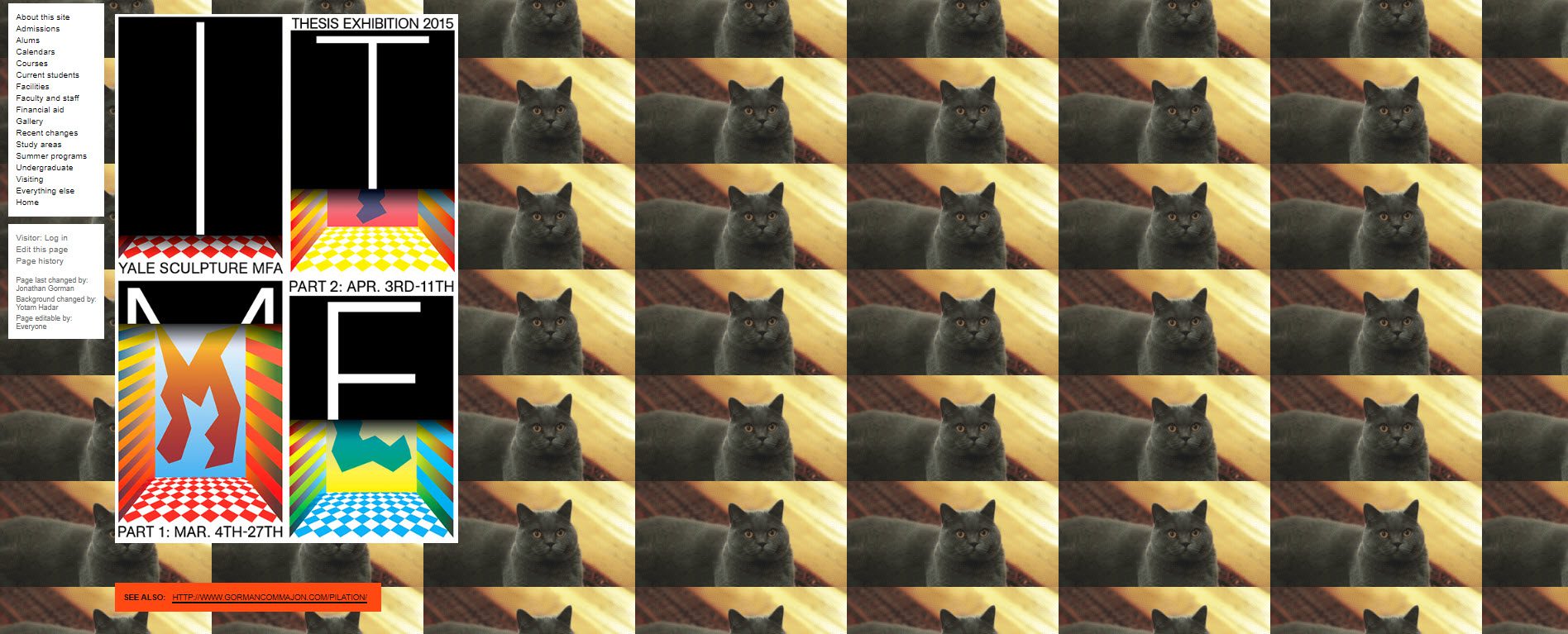
Yale University School of Art

Voit odottaa college taiteen koulu on kiva sivusto, joka näkyy, millainen koulutus sinua voi odottaa päästä yliopistolta., Siltä osin voisi odottaa, että korkeamman tason yliopistot näyttäisivät parhaimmilta. Tässä on Yale. Vakavasti. Yalen yliopiston taideteollinen korkeakoulu.
Tämä sivusto on tehty käyttäen Ruby On Rails, ja se on oikeastaan wiki, että opiskelijat ja tiedekunta voi muuttua jossain määrin. Sitä päivitetään lopettaa usein. Tiedekunta lisää luentoajat, kartat luokkiin, jne. mutta miten se saa tämän taustan? Kun käytetään toistuvaa kuvaa taustana, se on yleensä sääntö, että sen pitäisi olla hienovarainen. Toistamisen ei pitäisi olla liian ilmeistä. Tämä on vähän ilmiselvä., Myös sivun sisältöä voitaisiin laajentaa käyttää koko näytön, mutta sen sijaan meille jää vain ottaa sisältöä vain alle puolet näytön.
navigointi toimii oikeastaan odotetusti. Värivalinta ja sattumanvarainen asettelu vaikeuttavat joskus seuraamista, muulloin ei. Kaikki riippuu siitä, kuka oli viimeinen päätoimittaja.
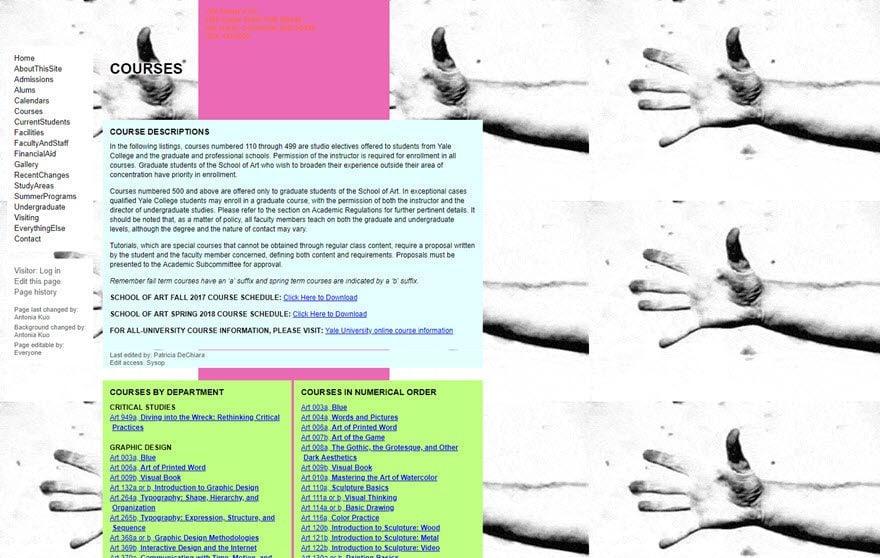
ehkä tämä sivusto on itsessään eräänlainen taide, ja se on katettu luokat. Katsotaanpa tarkista:
Klikkaamalla Kursseja vie sinut ruudun, jossa on outoa animoitu tausta (tietenkin) ja luettelo kaikista luokat. Ehkä se on vain vitsi?, Ehkä se on taidetta? Joka tapauksessa luokkien lista on melko laaja, mutta web-suunnittelussa ei ole yhtä luokkaa. Hei, minulla on idea…

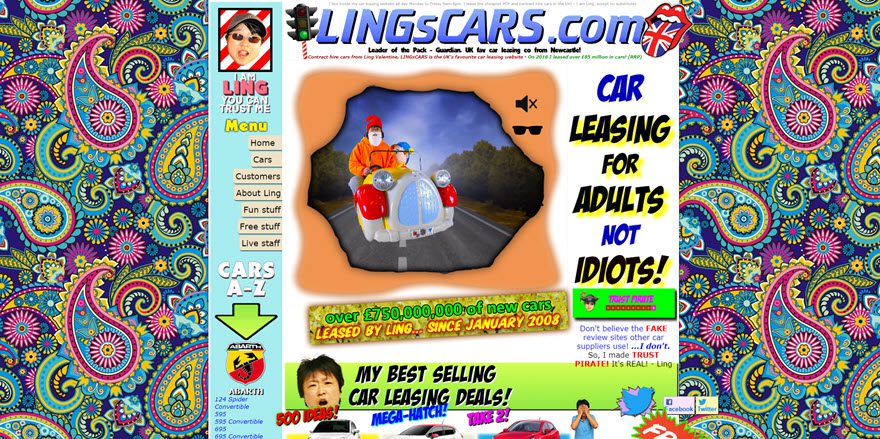
Ling Autot

Mitä tämä sivusto tehdä silmäni? Auts! Miksi Mercedes sykkii minua? Onko tuo aikuinen mies lastenkyydissä lähikaupasta? Ja musiikki … en voinut lakata katsomasta! Onko tuo kanaa?, Riippuen siitä, kuinka äskettäin sivusto on päivitetty (ja kyllä, se ei jatka olla päivitetty tämän esteettinen), rullata alas paljastaa Titanic (miksi haluaisit liittää sivuston kanssa uppoamisen Titanicin?), Dalek webcam (Dalekit ovat cool), ohjus, Kentucky Fried Panda, ja … muuta.
siinä on valemainoksia, karaokea, autovisa, peliä, jota voi pelata netissä, ja kuka tietää mitä muuta. Sivuston tarkoitus on vuokrata auto, mutta en katsonut yhden auton. En nähnyt heitä. Jos sinusta tuntuu siltä, Lingillä on oma Luottorosvo, jotta tiedät saavasi hyvän diilin., Tietenkin kaiken tuon hulluuden tarkoitus on vain saada huomiosi. Ongelma on, että hulluus pääsee itse sivuston tielle. Kaikki nämä häiriötekijät vahingoittavat sivuston käytettävyyttä.
One thing it ’ s not is boring. Luulen, että etsimäni sana on satunnainen.
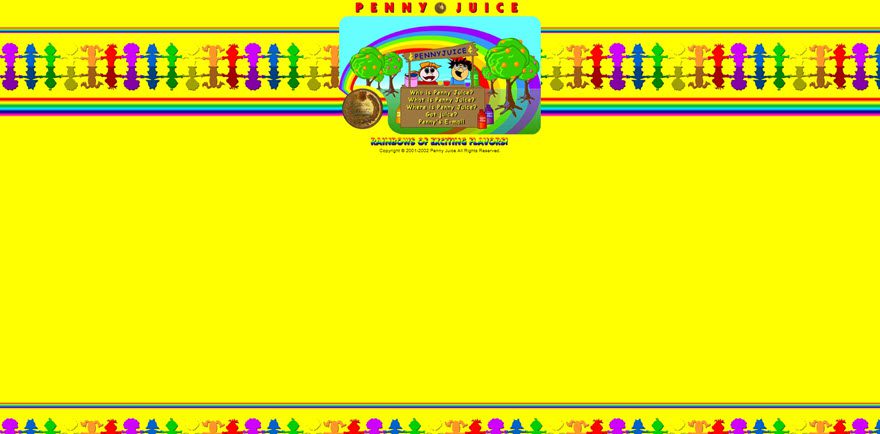
Penny Mehu

Penny Mehu on hedelmät mehutiivisteen, joka on tehty nimenomaan lastenhoidon keskusten, esikouluissa, jne. Harvassa pääsivulla näkyy yksinkertainen menu ylhäällä sekä kelluvia pilviä sateenkaaren takana (kelluva ulospäin, btw), kehrääviä kolikoita (?,), ja animoituja sanoja. Tekijänoikeusilmoitus on vuosilta 2001-2002. Ehkä se selittää sen.
kaikki tämä näyttää tarpeeksi viattomalta, kunnes klikkaat linkkiä valikossa, jotta voit käydä sivulla sivustolla, sitten seuraat räjähtää.

Silmä sattuu, ei voi lukea! Värit ovat todella fiksu design-elementti, joka perustuu makuja Penny Mehu:

saan design elementti/Penny Mehu asia (se on sateenkaari jännittäviä makuja), mutta älä. Älä vain., On olemassa parempia tapoja käyttää älykkäitä markkinointipisteitä sivustosi suunnittelussa. Ensinnäkin, voit käyttää värejä puolella, diffused osaksi taustalla, jotta ne eivät saa silmäsi vuotaa verta. Niitä voisi käyttää valikon painikkeina. Älä käytä niitä tekstarin takana. Koskaan.
äläkä varsinkaan käytä niitä kaikkia samaan aikaan samalla näytöllä.
kenenkään ei tarvitse nähdä ruudulla pyöriviä pennejä. Vanhat muotoilutyylit ja tekijänoikeuspäivämäärät saavat lukijat pohtimaan, onko sivustoa päivitetty. He kyseenalaistavat tuotteen hinnat ja tiedot., Kävijöiden ei pitäisi olla huolissaan tuotteen pelkästään katsomalla sivuston suunnittelu. Se on päinvastainen vaikutus kuin haluat.
Kääriytyminen
hyvin, se oli hauskaa. Ottaa vilkaista hulvattoman kauhea sivustot on loistava ja hauska tapa oppia mitä ei saa tehdä. Aina silloin tällöin on hyvä katsoa ympärilleen, mitä kokee ärsyttäväksi, ja sitten löytää keinoja parantaa sitä. Sen oppiminen, mistä pidät ja mistä et pidä, antaa sinulle oivalluksia siitä, mitä vierailijat haluavat ja mitä asiakkaasi tarvitsevat.