tässä opetusohjelmassa opit miten luoda tyylikäs muotoja Bootstrap.
Luo Lomakkeet, Bootstrap
HTML-lomakkeet ovat olennainen osa web-sivuja ja sovelluksia, mutta luoda lomakkeen asetteluja tai muotoilu lomakkeen ohjausobjektit manuaalisesti yksi kerrallaan käyttäen CSS ovat usein tylsiä ja tylsiä., Bootstrap suuresti yksinkertaistaa muotoilu ja kohdistus lomakkeen ohjausobjekteja, kuten tarrat, syötekenttiä, selectboxes, textareas, napit, jne. ennalta määriteltyjen luokkien kautta.
Bootstrap tarjoaa kolme erilaista lomakkeen asetteluja:
- Vertical Lomake (oletuksena lomakkeen ulkoasu)
- Vaaka-Muodossa
- Inline Muodossa
seuraava osio antaa sinulle yksityiskohtaisen katsauksen kaikki nämä muodostavat ulkoasuja sekä eri muodossa, jotka liittyvät Bootstrap komponentteja yksi kerrallaan. Aloitetaan sitten.,
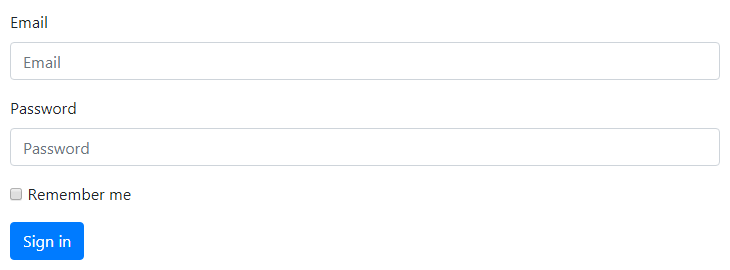
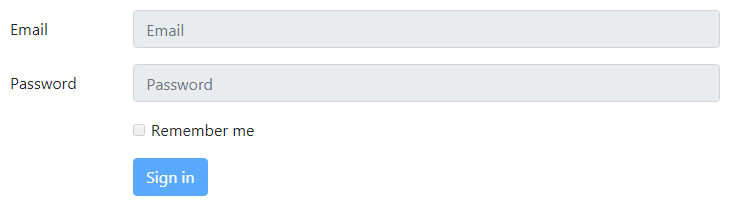
Luoda Pystysuora Muoto Layout
Tämä on oletuksena Bootstrap form layout jossa tyylejä käytetään lomakkeen ohjausobjektit ilman lisäämällä tahansa base class <form> elementti tai mitään suuria muutoksia markup.
tässä asettelussa olevat muotosäätimet on pinottu päälle vasemmanpuoleisilla etiketeillä.,
— lähtö yllä oleva esimerkki näyttää tältä:

Huom: Kaikki teksti-lomakkeen ohjausobjekteja, kuten <input>, <textarea> ja <select> vaativat luokka .form-control yleinen tyyli. .form-control luokka tekee niistä myös 100% leveä. Voit muuttaa niiden leveyttä tai käyttää niitä inline, voit käyttää ennalta määritettyjä grid luokat.,
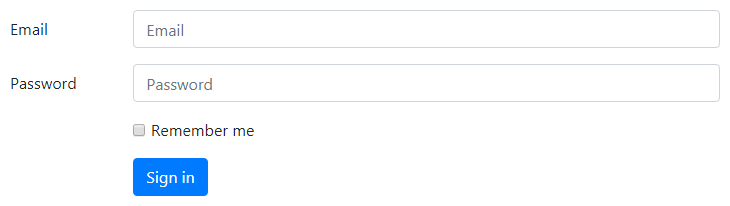
Luoda Vaaka-Muodossa Layout
Voit myös luoda vaaka-muodossa ulkoasuja, jossa merkintöjä ja lomakkeen ohjausobjektit ovat linjassa side-by-side käyttäen Bootstrap grid luokat. Luoda vaaka-muodossa layout lisää class .row muodosta ryhmiä ja käyttää .col-*-* grid luokat määritä leveys tarrat ja valvontaa.
muista Myös soveltaa luokan .col-form-label ja <label> – elementtejä, niin että he ovat vertikaalisesti keskitetty ja niihin liittyvät lomakkeen ohjausobjektit., Katsotaanpa esimerkki:
— lähtö yllä oleva esimerkki näyttää tältä:

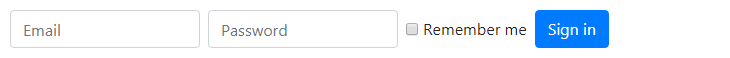
Luoda Inline Muodossa Layout
Joskus saatat haluta näyttö sarjan tarroja, lomakkeen ohjausobjektit ja painikkeet yhdellä vaakarivillä kompakti ulkoasu. Tämän voi tehdä helposti lisäämällä luokan .form-inline ja <form> elementti. Kuitenkin, lomakkeen ohjausobjektit näkyvät vain inline vuonna näkymäikkunoissa, jotka ovat vähintään 576px leveä.,
katsotaanpa katsomaan seuraavassa esimerkissä näet, miten se todella toimii.
— lähtö yllä oleva esimerkki näyttää tältä:

Huomautus: Se on suositeltavaa sisällyttää etiketti jokainen lomake tuloa, muuten näyttö lukijat on ongelmia teidän muotoja. Inline – muotoisten asettelujen tapauksessa etiketit voi kuitenkin piilottaa käyttämällä .sr-only – luokkaa, jolloin vain ruudunlukijat voivat lukea sen.,
tutustu katkelmia osassa on esimerkkejä jotkut kauniisti suunniteltu Bootstrap lomakkeet.
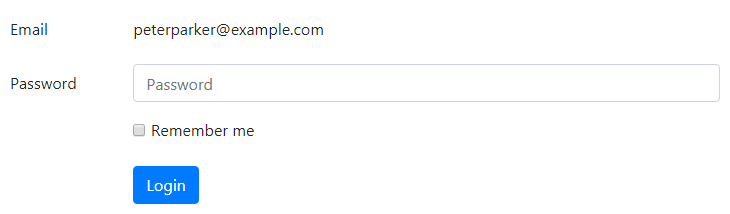
Luoda Staattinen Muoto Ohjaus
saattaa olla tilanne, kun haluat vain näyttää pelkkää tekstiä arvo seuraavaan muotoon etiketti sijaan työ-muodossa valvontaa. Voit tehdä tämän helposti korvaamalla luokka .form-control, jossa .form-control-plaintext ja soveltamalla määrite readonly.,
.form-control-plaintext class poistaa default muotoilu muodossa alalla, mutta säilyttää oikea marginaali ja täyte. Katsotaanpa katsomaan esimerkki:
— lähtö yllä oleva esimerkki näyttää tältä:

Sijoittaminen Valintaruudut ja Radiot
Valintaruudut ja radio-painikkeita voidaan sijoittaa joko päällekkäin tai inline.
Pinottu Valintaruudut ja Radiot
paikka valintaruudut tai valintanapeista pystysuoraan päällekkäin eli, rivi riviltä, vain kääri kaikki hallintalaitteet muodossa, ryhmän ja soveltaa luokan .d-block kunkin <label>. Lisäksi, käytä marginaali hyödyllisyys luokat oikea väli, kuten seuraavassa esimerkissä:
Inline Valintaruudut ja Radiot
Kuitenkin, sijoittaa ne inline eli side-by-side vain paikka kaikki lomakkeen ohjausobjektit-muodossa, ryhmä-ja käyttää marginaali hyödyllisyys luokat varmistaa asianmukainen väli. Ei tarvitse käyttää .d-block luokan <label> elementti, tässä tapauksessa., Katsotaan seuraavaa esimerkkiä:
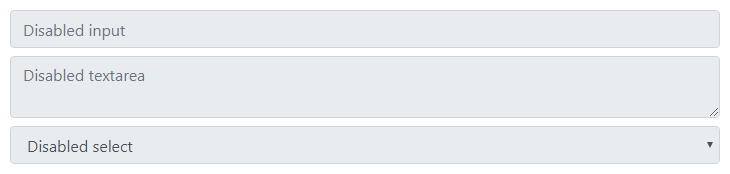
Luoda Käytöstä Lomakkeen Ohjausobjektit
poistaa yksittäisen lomakkeen ohjausobjekteja, kuten <input>, <textarea>, <select> lisää vain ominaisuuksia disabled heille ja Bootstrap tekee loput.,ll näyttää tältä:

Kuitenkin, jos haluat poistaa kaikki tarkastukset sisällä <form> heti aseta ne sisälle <fieldset> elementti ja soveltaa ominaisuus on se, kuten seuraavassa esimerkissä:
— lähtö yllä oleva esimerkki näyttää tältä:

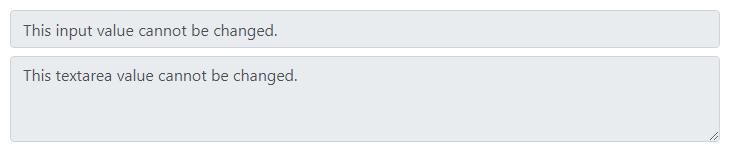
Luo Readonly Tuotantopanosten
Voit myös lisätä readonly boolean-attribuutin tulo-tai textarea estää muuttamista sen arvoa., Vain luku-tulot näkyvät vaalealla taustalla (kuten vammaisten tuloa), mutta se säilyttää standardin tekstin kohdistin. Tutustu seuraavassa esimerkissä näet, miten se toimii:
— lähtö yllä oleva esimerkki näyttää tältä:

Sarake Mitoitus Tulot, Textareas ja Valitse Laatikot
Voit myös ottelu koot lomakkeen ohjausobjektit Bootstrap grid sarake koot. Vain kääri kaavakkeet (ts., <input>, <textarea> ja <select>) grid sarakkeita, tai jokin custom elementti ja soveltaa grid-luokat, kuten seuraavassa esimerkissä:
Vinkki: Voit vaihtoehtoisesti käyttää luokan .form-row tilalle .row kun luot lomakkeen asetteluja. .form-row luokka on muunnelma standardin Bootstrap grid .row joka korvaa oletuksena sarake vesikourut tiukempaa ja enemmän kompakti ulkoasuja.,
Korkeus Mitoitus Tuotantopanosten ja Valitse Laatikot
Voit helposti muuttaa korkeutta tekstinsyöttöä ja valitse laatikot vastaamaan painiketta kokoja. Käytä form control, korkeus mitoitus luokat, kuten .form-control-lg, .form-control-sm ja <input> ja <select> laatikot luoda sitä suurempia tai pienempiä kokoja.
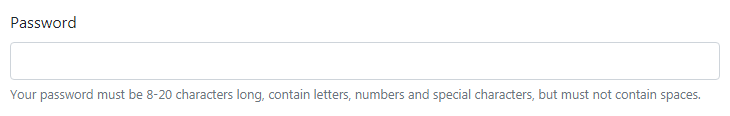
Saattamista Auttaa Tekstin ympärillä Lomakkeen Ohjausobjektit
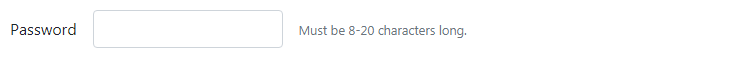
Asettaminen auttaa tekstin muodossa valvonnan tehokas tapa ohjata käyttäjää korjaamaan tiedot muodossa., Voit sijoittaa lohkotason ohjetekstin lomakkeen ohjaukseen käyttämällä luokkaa .form-text. Block help-teksti näkyy tyypillisesti ohjaimen alareunassa. Tässä on esimerkki:
— lähtö yllä oleva esimerkki näyttää tältä:

Samalla tavalla, voit myös sijoittaa inline apua tekstiä <small> elementti. Ei tarvitse käyttää .form-text tässä tapauksessa., Seuraava esimerkki näyttää, miten toteuttaa tämä:
— lähtö yllä oleva esimerkki näyttää tältä:

Bootstrap Muodossa Validointi
Bootstrap 4 tarjoaa helpon ja nopea tapa validoida web-lomakkeiden asiakaspuolen. Se käyttää selaimen native form validation API vahvistaa lomakkeen. Muodossa validointi tyylejä sovelletaan kautta CSS :invalid ja :valid pseudo-luokkia. Se koskee <input>, <select> ja <textarea> elementit.,
tarkistetaan seuraavassa esimerkissä näet, miten se todella toimii.
Huomautus: custom Bootstrap muodossa validointi viestejä, sinun täytyy poistaa selaimen oletuksena palaute vihjeet lisäämällä novalidate boolean attribuutti <form> elementti. Kuitenkin, se tarjoaa edelleen pääsyn lomakkeen validointi APIs JavaScript.
Tässä on mukautettuja JavaScript-koodin, joka näyttää virheilmoituksia ja estää lomakkeen lähettäminen, jos on olemassa virheellinen kentät., Katso JavaScript sulkemiset luku oppia itse suorittaa toiminto.
— lähtö yllä oleva esimerkki näyttää tältä:

Vihje: Voit nollata ulkonäkö lomake ohjelmallisesti, poista luokka .was-validated class <form> elementti jättämisen jälkeen. Tämä luokka on käytössä automaattisesti lomakkeella Bootstrap, kun napsautat Lähetä-painiketta.,
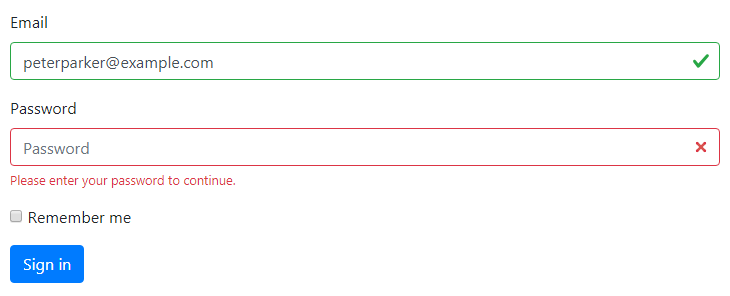
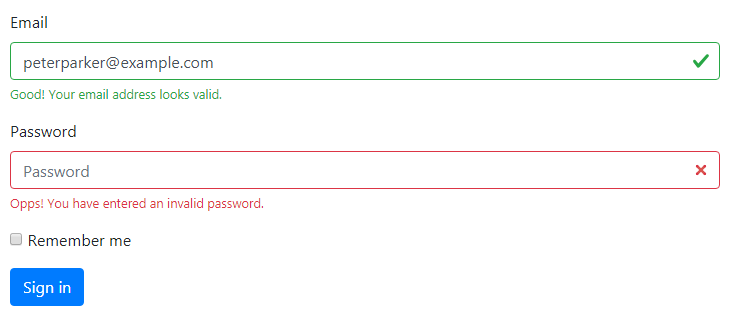
Jos tarvitset server-side validointi, voit ilmoittaa virheellinen ja voimassa lomakkeen kentät .is-invalid ja .is-valid. .invalid-feedback ja .valid-feedback tukee myös näissä luokissa., Kokeile seuraavaa esimerkkiä nähdä, miten se toimii:
— lähtö yllä oleva esimerkki näyttää tältä:

Voit vaihtoehtoisesti vaihtaa .{valid|invalid}-feedback luokat .{valid|invalid}-tooltip luokat näyttö validoinnin palaute teksti tooltip tyyli.
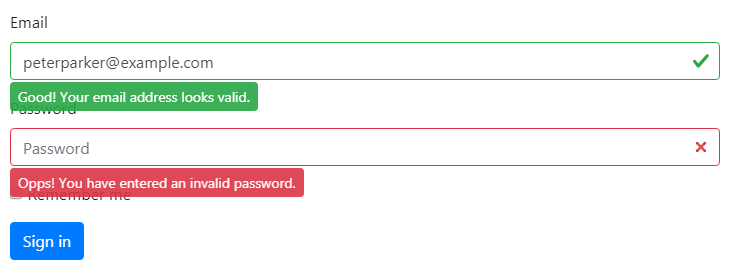
muista Myös soveltaa tyyli position: relative tai luokan .position-relative parent-elementti asianmukaista palautetta tooltip paikannus., Tässä on esimerkki:
— lähtö yllä oleva esimerkki näyttää tältä:

Huomautus: Tausta kuvakkeet <select> elementit vain toimi kunnolla .custom-select, ei .form-control. Opimme Bootstrap custom lomakkeet seuraavassa luvussa.,
Tuettu Muoto Valvontaa Bootstrap
Bootstrap sisältää tuen kaikki standardin HTML-muodossa valvontaa sekä uusia HTML5 panos tyyppejä, kuten datetime, numero, sähköposti, osoite, haku, alue, väri, url, ja niin edelleen. Seuraavassa esimerkissä esitetään vakiolomakkeiden hallintalaitteiden käyttö Bootstrapilla.