¿alguna vez te has encontrado con un diseño de sitio web que te hizo reír a carcajadas? No quiero decir que algo en el sitio web sea divertido, pero el diseño del sitio en sí es divertido debido a lo terrible que es.
se necesita mucho tiempo y esfuerzo para aprender a diseñar correctamente un sitio web. Hay muchos sitios por ahí donde los diseñadores simplemente no han aprendido estos principios en absoluto. Benditos sean.
en este artículo, echaremos un vistazo a algunos sitios web que son hilarantemente terribles., Primero, veamos algunos de los principios de diseño por los que estoy usando para juzgar estos sitios.
principios de diseño
estoy mirando estos sitios con varios principios de diseño en mente., Incluyen:
- navegación fácil de entender
- Uso adecuado del color
- Uso adecuado de la animación
- Un diseño fácil de usar
- agradable a la vista
- apropiado para el tema
- Los elementos de diseño no se interponen en el camino del contenido
- gran contenido que es fácil de encontrar, navegar, consumir y compartir
antes me burlo de tu sitio web, déjame primero decir esto
primero, si eres el diseñador de uno de los sitios en los que me he centrado aquí, por favor no te ofendas por mis comentarios., No pretendo causarte ningún problema o dolor y no me estoy burlando de ti. Solo estoy usando estos sitios como ejemplos y estoy mostrando lo que está mal y cómo solucionarlo. No quiero faltarle el respeto. Algunos de estos sitios están diseñados por diseñadores principiantes. Todos tuvimos que empezar en alguna parte. Y antes de que me pidas ver mis primeros intentos no no.
Además, No estoy buscando sitios que sean viejos. Los sitios que no se han actualizado en años nos parecen terribles ahora, pero fueron diseñados utilizando los elementos de diseño de su tiempo., Si incluyo un diseño antiguo, no fue solo porque es antiguo, es porque hay algo en el diseño que es simplemente terrible. Por supuesto, muchos de estos sitios han existido por un tiempo, pero su diseño es simple, Bueno’ll ya verás.
en los sitios web
busqué en la Red sitios que me hicieron hacer una cara agria y luego reír. SIP. Una risita agria. Aunque la web está llena de muchos ejemplos de cómo no hacer un sitio web, no podría incluir ni un pequeño porcentaje de ellos. Estos son los sitios que se destacaron para mí.,
Suscríbete A Nuestro Canal de Youtube
Blinkee.com

Este sitio vende cosas que parpadean o que brillan en la oscuridad. Para transmitir ese punto, el sitio está oscuro con todos los elementos parpadeando. El tema básico es que todo está en la oscuridad y parpadeando en ti.
Hay varios problemas aquí. Por un lado, las imágenes son demasiado pequeñas. Los productos deben ser el foco del sitio. Por otro, todo está animado. Algunas animaciones aquí están allí está bien, pero cuando todo está animado el sitio está demasiado ocupado. Otro problema son los colores., Me gustan los colores, pero echa un vistazo al texto y mira cuánto tiempo quieres leerlo contra ese fondo negro.
otro problema son los marcos. Hay dos marcos en este sitio. ¿Por qué? No sé. El marco de la izquierda contiene el contenido y el marco de la derecha está vacía. Otro problema es lo pequeño que es todo. Tuve que hacer zoom al 200% para que pareciera lo que pensé que era un tamaño natural.
todas las categorías se enumeran a la derecha. A veces te lleva a otra pantalla que muestra el elemento con más detalle., Otras veces hacer clic en una imagen te lleva a otra pantalla con todos los elementos de esa categoría. No hay una buena estructura de menú para facilitar la navegación.
un sitio de comercio electrónico debe hacer que desee quedarse y mirar a su alrededor. Los artículos para la venta deben estar al frente y al centro. Este sitio se centra demasiado en su truco de parpadear en la oscuridad. El propósito de la tienda es vender los artículos, pero este diseño web solo me hace querer irme.
High School Sports in Mississippi

Esta instantánea es el zoom 100% predeterminado en mi navegador., En esa configuración no puedo ver todo el ancho en mi pantalla. Para ver todo el ancho del sitio, tuve que bajar al 67% de zoom, y luego todo el texto era demasiado pequeño para leer. La combinación de colores duele a la vista. Nunca ponga texto rojo oscuro sobre fondo azul oscuro. Y luego está el texto azul sobre el rojo.
Los bloques de información están dispersos por toda la página y la página se desplaza una y otra vez, mientras que le muestra casi nada en el espacio, excepto el tablero de puntuación. Este diseño simplemente no funciona.,
Aquí hay una mirada alejada de la página:

En primer lugar, cada uno de estos bloques podría ser su propia página. No tienes que proporcionar toda la información en la página de inicio. El contenido en sí es bueno. El menú de navegación en la parte superior está bien. Pero al hacer clic en uno de los enlaces te lleva a otra página con un diseño similar que contiene cajas individuales de información colocadas en la página. Este sitio necesita WordPress con un tema de revista. Usted tendría que buscar duro para un tema de WordPress que le permitiría tener un diseño tan malo.,
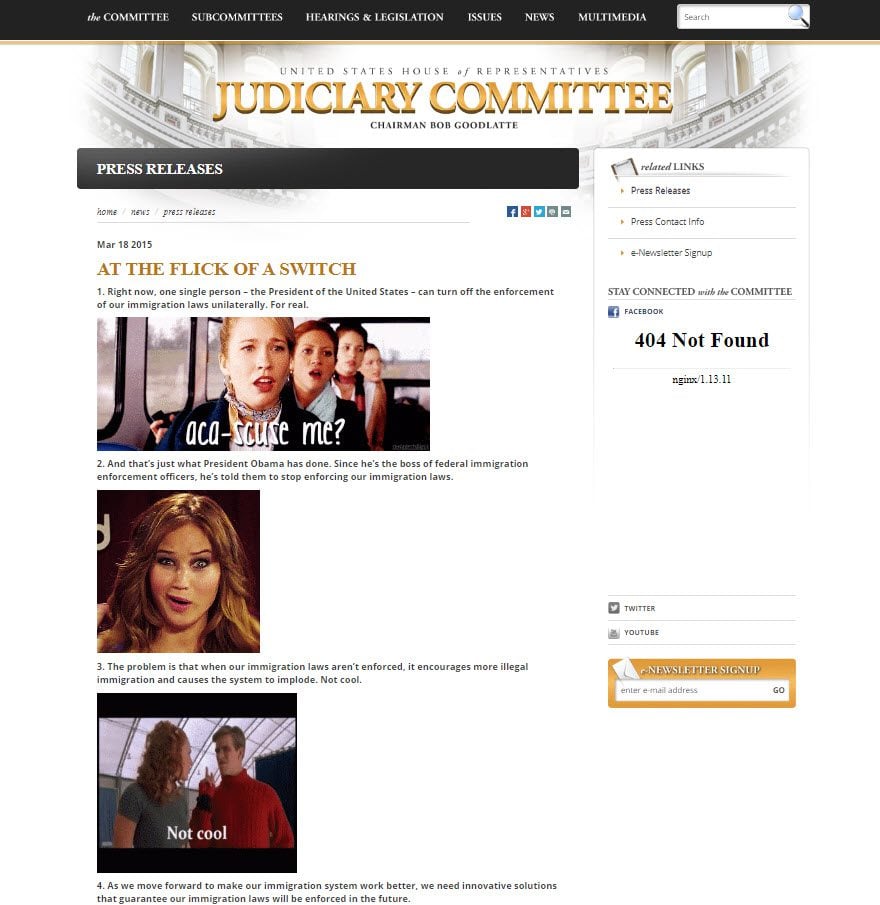
US House of Representatives Judiciary Committee-At the Flick of a Switch

Este mal diseño no es el sitio web completo. El sitio en sí tiene un diseño agradable. Tiene un diseño limpio y agradable con buena navegación. Parece apropiado para la Cámara de Representantes de los Estados Unidos. Dentro de todas las páginas de la jerga Política, hay una página que me hizo hacer una doble toma.
estoy a favor de la animación. Incluso uso gifs animados en mi propio sitio. Los gifs animados son geniales,pero la presencia de Jenifer Lawrence preguntando «¿qué?,»en una página del Comité Judicial de la Cámara de Representantes de Estados Unidos me hizo preguntar» ¿Qué?»Entonces me desplacé hacia abajo para ver a Ariel golpeando su barbilla en la palma de su mano, y a varios otros con miradas sorprendidas, señalando y rodeando. Ninguna de estas locuras gif animados se ajusta al tema de la página. Y solo toma 20 segundos para ir de molesto a más allá de molesto. Pruébalo y estarás de acuerdo.
el artículo es una lista numerada de 10 puntos. ¿De qué se trata? IDK. Algo sobre legislación. No podía leerlo. Tal vez ese era el punto. En ese caso funcionó., Los diseñadores diseñan páginas así como diseños, y esto demuestra que incluso un diseño bien diseñado puede ser arruinado por una página diseñada inapropiadamente. Nada en esta página se ajusta al tema del sitio. Mirarlo me duelen los ojos.
deberían haber usado algunos gifs e incluso más jpegs. El texto debe ser más grande. Ese es el contenido que quieres que lean tus visitantes. Debería destacar. Como es, es tan pequeño que se pierde en los gifs que distraen. Las imágenes deben estar más separadas para dar al texto un poco de espacio para respirar.,
Suzanne Collins Books

me encantan los libros de Suzanne Collins (bueno, hay una escena en los juegos del hambre que me vuelve loco. ¡Si has leído los libros, conoces esa escena! No voy a decirte lo que es porque, bueno, spoilers), pero se puede ver por qué no me encanta su sitio web. Este sitio fue diseñado para 200% zoom. Pruébelo. Al 200% de zoom parece un blog. Vuelve a acercar y verás que todo se mueve hacia los bordes exteriores de la pantalla. Me gusta el espacio en blanco, pero ??
hacer clic en la portada del libro no hace nada. Oportunidad perdida justo ahí., Hice clic en obras y fui a una pantalla similar con portadas de libros, premios y reseñas, pero sin descripciones. Hice clic en Sinsajo, pero todavía no había forma de comprar el libro. Volví a salir y hice clic en Gregor el Overlander: Libro Uno. Esto me llevó a una página que tenía una cubierta de libro en la que se podía hacer clic donde podía comprar el libro. También tenía una lista de premios y críticas. Había un documento de Word que pude descargar llamado Children’s Choice Award Nominations. Entiendo completamente por qué querría los premios en su sitio,pero ¿por qué tenerlo como un documento para que los lectores lo descarguen?,
en la parte inferior de la página, en la esquina derecha, hay una lista de tiendas en línea donde se pueden comprar sus libros. En lugar de llevarte a la página de su autor, o una página con sus libros, o incluso incluir un enlace de afiliado, los enlaces solo te llevan a la página principal de la tienda. Hacer clic en Amazon va a Amazon.com Eso es todo. Otra oportunidad perdida.
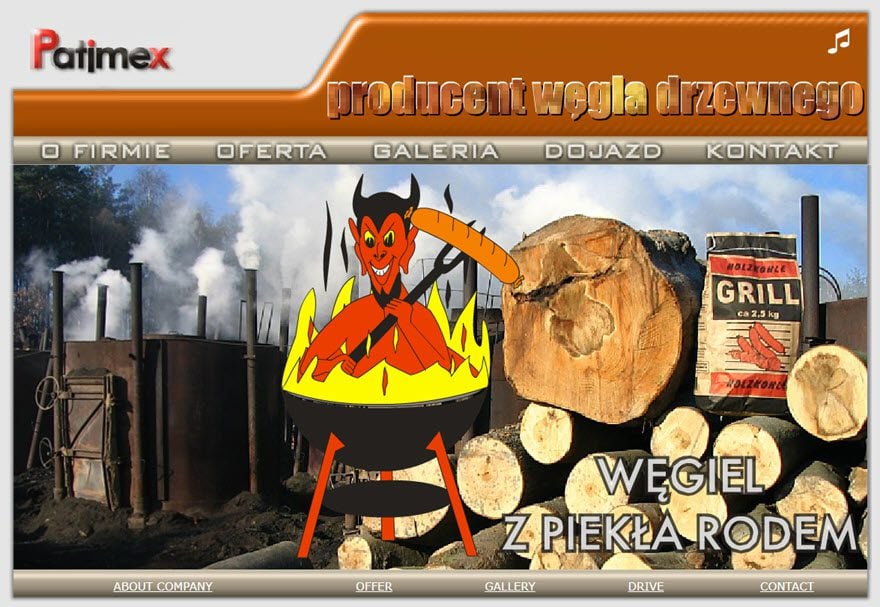
Patimex

yo casi no incluir este, porque al principio parece como un trémulo gráfico es el zoom dentro y fuera de la pantalla., Bueno, también hay palabras que se desvanecen dentro y fuera, y luego están las palabras encima del menú están en llamas. Bueno, eso no es tan malo. Y luego vi la pequeña nota musical alertándome del hecho de que hay música en este sitio. Hice que mis altavoces se silenciaran, así que presioné el botón del altavoz e inmediatamente incluí este sitio en la lista.
cualquiera de estos por sí mismo no es realmente tan malo, pero cuando los Tiras todos juntos, y luego añades esa música yeah sí, es tan malo. Analizar el diseño del sitio realmente plantea muchas preguntas. ¿Por qué el diablo se está asando en una barbacoa flotante?, ¿Por qué esa música? ¿Por qué? En serio why ¿por qué?
al menos la navegación funciona bien. Bueno, excepto por el logotipo de la compañía, que no hace más que pulsar. ¿Por qué tener un logotipo pulsante que llama la atención sobre sí mismo, pero luego ni siquiera puedes hacer clic en él? ¡Y ahora no puedo quitarme esa melodía de la cabeza! Gracias por ese diablo de barbacoa flotante!
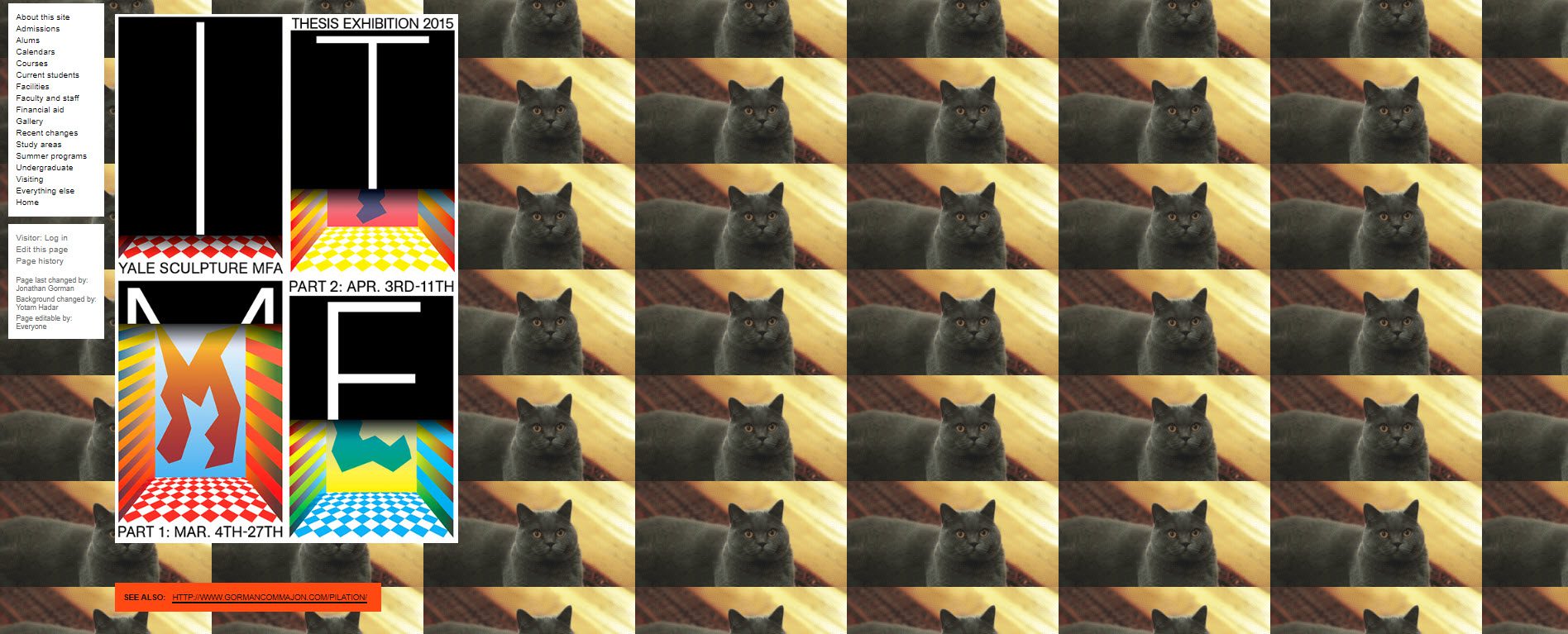
Escuela de arte de la Universidad de Yale

esperaría que una escuela de arte universitaria tuviera un buen sitio web que reflejara el tipo de educación que podría esperar obtener de la Universidad., En ese sentido, uno esperaría que las universidades de alto nivel se vieran mejor. Esto es Yale. Seriamente. Escuela de arte de la Universidad de Yale.
Este sitio web está hecho usando Ruby on Rails, y en realidad es un wiki que los estudiantes y profesores pueden cambiar hasta cierto punto. Se actualiza salir a menudo. La Facultad agrega tiempos de conferencias, mapas a las clases, etc. pero, ¿cómo se obtiene este fondo? Cuando se usa una foto repetida como fondo, generalmente es una regla que debe ser sutil. La repetición no debería ser demasiado obvia. Bueno, este es un poco obvio., Además, el contenido de la página podría expandirse para usar el resto de la pantalla, pero en su lugar nos quedamos con solo tener contenido en poco menos de la mitad de la pantalla.
la navegación funciona como se esperaba. La elección del color y el diseño desordenado a veces hace que sea difícil de seguir, otras veces no. Todo depende de quién fue el último editor.
tal vez este sitio web es en sí mismo una especie de arte, y es clases cubiertas. Vamos a ver:
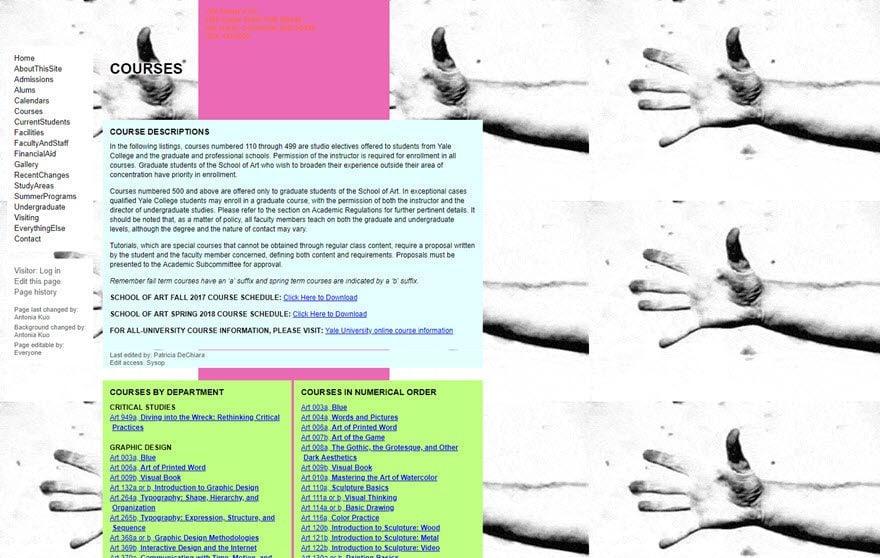
hacer clic en los cursos te lleva a una pantalla con un fondo animado extraño (por supuesto) y una lista de todas las clases. ¿Tal vez todo es una broma elaborada?, ¿Tal vez es arte? Sin embargo, la lista de clases es bastante extensa, pero no hay una sola clase en diseño web. Hey, tengo una idea…

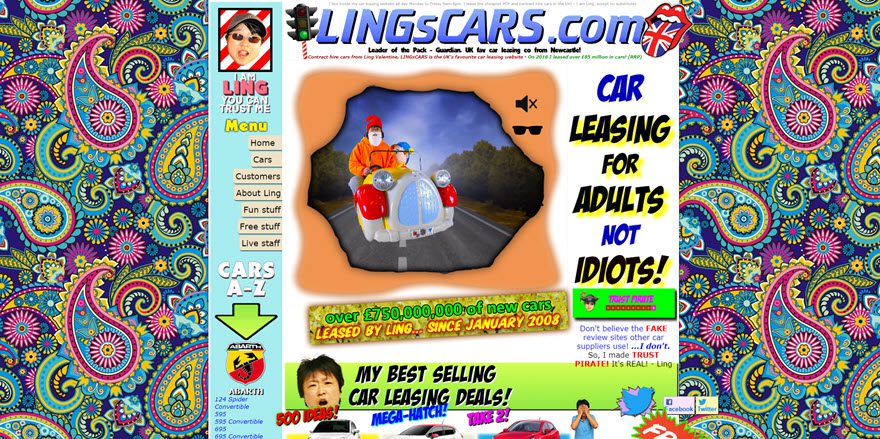
Ling Coches

¿Qué hizo este sitio no a mis ojos? Ouch! ¿Y por qué Mercedes me pulsa? ¿Es un hombre adulto en un paseo para niños de una tienda de conveniencia? Y la música… no podía dejar de ver! ¿Y eso es un pollo?, Dependiendo de cuán recientemente se haya actualizado el sitio (y sí, continúa actualizándose en esta estética), desplazándose hacia abajo revela el Titanic (¿por qué asociaría su sitio con un Titanic que se hunde?), una webcam Dalek (los Daleks son geniales), un misil, un panda Kentucky Fried, y other otras cosas.
Tiene anuncios falsos, karaoke, un concurso de coches, un juego que puedes jugar en línea, y quién sabe qué más. El propósito del sitio es alquilar un coche, pero no miré un solo coche. No podía verlos. Aunque si te apetece, Ling tiene su propio pirata de confianza para que sepas que estás recibiendo un buen trato., Por supuesto, el propósito de toda esa locura es solo llamar tu atención. El problema es que la locura se interpone en el camino del sitio en sí. Todas esas distracciones dañan la usabilidad del sitio.
Una cosa que no es es aburrida. Creo que la palabra que estoy buscando es aleatoria.
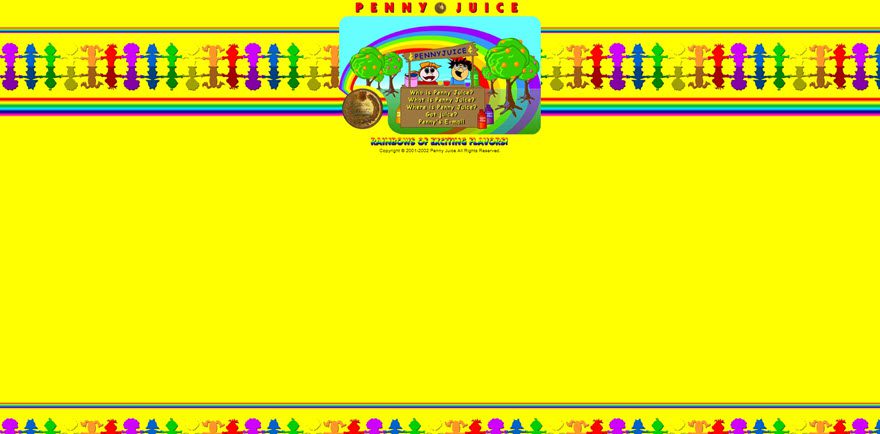
Penny Juice

Penny Juice es un concentrado de jugo de frutas que está hecho específicamente para centros de cuidado infantil, preescolares, etc. En la página principal dispersa, ves un menú simple arriba, junto con nubes flotantes detrás del arco iris (flotando hacia afuera, por cierto), monedas giratorias (?,), y palabras animadas. Hay un aviso de copyright de 2001-2002. Tal vez eso lo explique.
todo esto parece lo suficientemente inocente hasta que hace clic en un enlace en el menú para que pueda visitar una página en el sitio, luego monitor explota.

Eye’s hurting can can’t read! Los colores son en realidad un elemento de diseño inteligente basado en los sabores de Penny Juice:

consigo el elemento de diseño/cosa de Penny Juice (es un arco iris de sabores emocionantes), pero no. , Hay mejores maneras de utilizar puntos de marketing inteligentes en el diseño de su sitio web. Por un lado, puede usar los colores a lo largo del lado, difundidos en el fondo para que no hagan que sus ojos sangren. Podrían ser utilizados como botones en el menú. Simplemente no los uses detrás del texto. Nunca.
y sobre todo no los use todos al mismo tiempo en la misma pantalla.
Nadie necesita ver monedas girando en la pantalla. Los viejos estilos de diseño y las fechas de copyright hacen que los lectores se pregunten si el sitio ha sido actualizado. Cuestionan los precios y la información sobre el producto., Los visitantes no deben tener preocupaciones acerca de su producto solo de mirar el diseño de su sitio web. Eso es lo contrario del efecto que quieres.
terminar
Bueno, eso fue divertido. Echar un vistazo rápido a sitios web hilarantemente terribles es una gran y divertida manera de aprender qué no hacer. De vez en cuando es una buena idea mirar a su alrededor para ver lo que encuentra molesto, y luego encontrar formas de mejorarlo. Aprender lo que te gusta y lo que no te gusta te dará información sobre lo que quieren los visitantes y lo que necesitan tus clientes.