mailto: HTML email link, qué es, cómo crear, ejemplos y generador de código.
- ¿Qué es mailto link?
- ¿Cómo crear un enlace mailto en HTML?
- Ejemplos de mailto
- generador de código mailto link
Qué es mailto link
Mailto link es un tipo de enlace HTML que activa el cliente de correo predeterminado en el equipo para enviar un correo electrónico.
el navegador web requiere un software cliente de correo electrónico predeterminado instalado en su computadora para activar el cliente de correo electrónico.,
Si tiene Microsoft Outlook, por ejemplo, como su cliente de correo predeterminado, al presionar un enlace mailto se abrirá una nueva ventana de correo.
cómo crear un enlace mailto en HTML
el enlace mailto se escribe como un enlace regular con parámetros adicionales dentro del atributo href:
< a href=»mailto:[email protected]»> Link text< / a>
| Parameter | Description |
|---|---|
| mailto:name@email.,com | e-mail recipient address |
| [email protected] | carbon copy e-mail address |
| [email protected] | blind carbon copy e-mail address |
| subject=subject text | subject of e-mail |
| body=body text | body of e-mail |
| ?, | first parameter delimiter |
| & | other parameters delimiter |
mailto examples
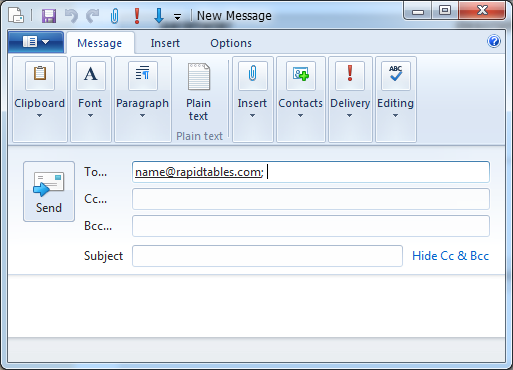
Mail to email address
<a href=»mailto:name@rapidtables.,com»>Enviar correo</a de>
El código que se generará en este enlace:
Enviar correo
Pulsando el enlace de arriba se abrirá una nueva ventana de correo electrónico:

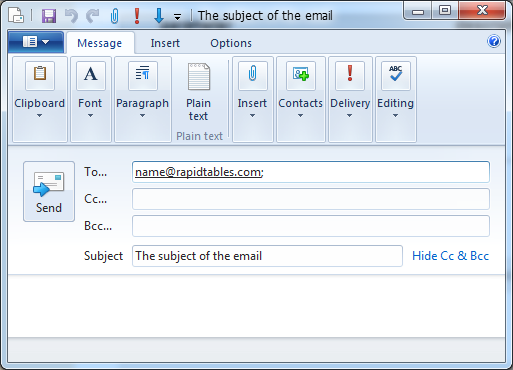
Correo a la dirección de correo electrónico con el asunto
<a href=»mailto:[email protected]?,subject=the%20suject%20of%20the%20mail»>enviar correo con subject</a>
el %20 representa el espacio carácter.
El código generará este enlace:
Enviar correo con asunto
Pulsando el enlace de arriba se abrirá una nueva ventana de correo electrónico:

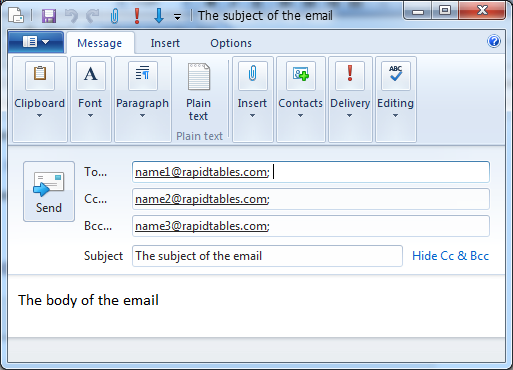
Correo a la dirección de correo electrónico con el cc, cco, asunto y cuerpo
El %20 representa el carácter de espacio.,
el código generará este enlace:
enviar correo con cc, BCC, asunto y cuerpo
Al presionar el enlace anterior se abrirá una nueva ventana de correo:

cómo agregar espacios en el asunto o cuerpo del correo
Puede agregar espacios escribiendo %20 en el texto del asunto o cuerpo.
< a href=»mailto:[email protected]?,subject=the%20subject&body=This%20is%20a%20message%20body»>Send mail</a>
cómo añadir un salto de línea en el cuerpo del correo
puede añadir una nueva línea escribiendo %0D%0A en el texto del cuerpo.
< a href=»mailto:[email protected]?,body=Line1-text%0D%0ALine2-text»>Send mail</a>
How to add multiple email recipients
You can add multiple recipients by writing a comma separator (,) between email addresses.
<a href=»mailto:[email protected],[email protected]»>Send mail</a>