En este tutorial usted aprenderá cómo crear elegantes formas con Bootstrap.
crear formularios con Bootstrap
los formularios HTML son la parte integral de las páginas web y aplicaciones, pero crear los diseños de formularios o diseñar los controles de formularios manualmente uno por uno usando CSS a menudo son aburridos y tediosos., Bootstrap simplifica enormemente el proceso de estilo y alineación de controles de formulario como etiquetas, campos de entrada, selectboxes, textareas, botones, etc. a través de un conjunto predefinido de clases.
Bootstrap proporciona tres tipos diferentes de diseños de formulario:
- Vertical Form (default form layout)
- Horizontal Form
- Inline Form
la siguiente sección le dará la descripción detallada de todos estos diseños de formulario, así como los diversos componentes de Bootstrap relacionados con el formulario uno por uno. Bueno, empecemos.,
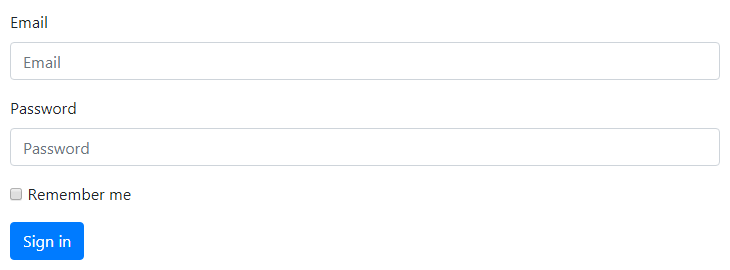
Crear diseño de formulario Vertical
Este es el diseño de formulario Bootstrap predeterminado en el que los estilos se aplican a los controles de formulario sin agregar ninguna clase base al elemento<form> o cualquier cambio grande en el marcado.
los controles de formulario en este diseño se apilan con etiquetas alineadas a la izquierda en la parte superior.,
— La salida del ejemplo anterior se verá algo como esto:

Nota: Todos textual controles de formulario, como <input>, <textarea> y <select> requieren de la clase .form-control para el estilo general. La clase .form-control también los hace 100% anchos. Para cambiar su ancho o usarlos en línea, puede utilizar las clases de cuadrícula predefinidas.,
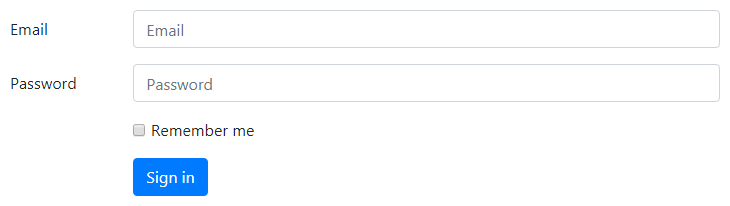
Crear diseño de formulario Horizontal
También puede crear diseños de formulario horizontales donde las etiquetas y los controles de formulario se alinean uno al lado del otro utilizando las clases de cuadrícula de Bootstrap. Para crear un diseño de formulario horizontal, agregue la clase .rowen los grupos de formularios y use las clases de cuadrícula .col-*-* para especificar el ancho de sus etiquetas y controles.
Además, asegúrese de aplicar la clase .col-form-labelen los elementos <label>, para que estén centrados verticalmente con sus controles de formulario asociados., Veamos un ejemplo:
– la salida del ejemplo anterior se verá algo como esto:

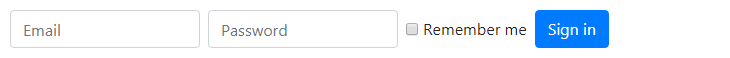
crear un diseño de formulario en línea
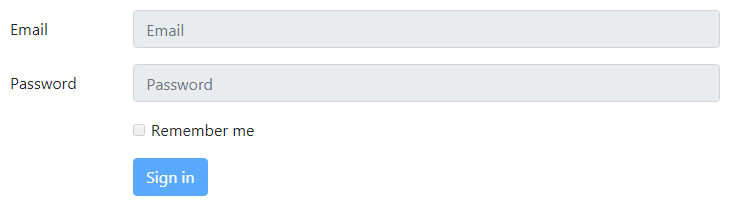
a veces es posible que desee mostrar una serie de etiquetas, controles de formulario y botones en una sola fila horizontal para compactar el diseño. Puede hacer esto fácilmente agregando la clase .form-inline al elemento <form>. Sin embargo, los controles de formulario solo aparecen en línea en las vistas que tienen al menos 576px de ancho.,
echemos un vistazo al siguiente ejemplo para ver cómo funciona realmente:
— La salida del ejemplo anterior se verá algo como esto:

tenga en cuenta: Se recomienda incluir una etiqueta para cada forma de entradas de lo contrario, los lectores de pantalla tiene problemas con sus formas. Sin embargo, en el caso de diseños de formularios en línea, puede ocultar las etiquetas utilizando la clase .sr-only, de modo que solo los lectores de pantalla puedan leerlo.,
echa un vistazo a la sección snippets para ver ejemplos de algunos formularios Bootstrap bellamente diseñados.
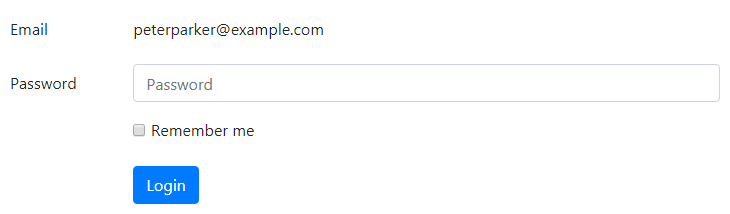
crear un control de formulario estático
puede haber una situación en la que solo desee mostrar un valor de texto plano junto a una etiqueta de formulario en lugar de un control de formulario de trabajo. Usted puede hacer esto fácilmente mediante la sustitución de la clase .form-control .form-control-plaintext y aplicar el atributo readonly.,
la clase .form-control-plaintext elimina el estilo predeterminado del campo de formulario, pero conserva el margen y el relleno correctos. Echemos un vistazo a un ejemplo:
— la salida del ejemplo anterior se verá algo como esto:

colocación de Casillas de verificación y Radios
Las casillas de verificación y los botones de opción se pueden colocar apilados o en línea.
casillas de verificación y Radios apiladas
para colocar las casillas de verificación o los botones de opción apilados verticalmente, p. ej., línea por línea, simplemente envuelva todos los controles en un grupo de formularios y aplique la clase .d-block en cada <label>. Además, use las clases de utilidad de margen para el espaciado adecuado, como se muestra en el siguiente ejemplo:
casillas de verificación y Radios Inline
Sin embargo, para colocarlas en línea, es decir, lado a lado, simplemente coloque todos los controles de formulario en un grupo de formularios y use clases de utilidad de margen para garantizar el espaciado adecuado. No es necesario utilizar la clase .d-block en el elemento <label> en este caso., Veamos el siguiente ejemplo:
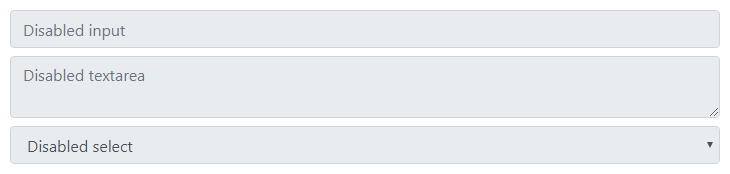
crear controles de formulario deshabilitados
para deshabilitar controles de formulario individuales como <input>, <textarea>, <select> simplemente agregue los atributos disabled a ellos y bootstrap hará el resto.,ll ser algo como esto:

sin Embargo, si desea deshabilitar todos los controles dentro de un <form> a la vez colocarlos dentro de un <fieldset> elemento y aplicar el atributo, como se muestra en el siguiente ejemplo:
— La salida del ejemplo anterior se verá algo como esto:

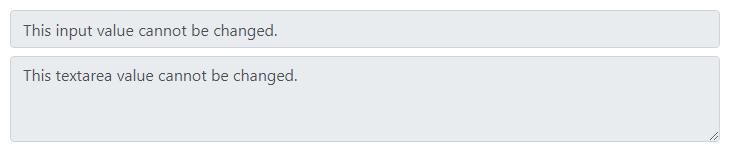
la Creación de Readonly Entradas
también puede agregar la etiqueta readonly atributo booleano en un input o textarea para impedir la modificación de su valor., Las entradas de solo lectura aparecen en un fondo más claro (al igual que las entradas deshabilitadas), pero conservan el cursor de texto estándar. Echa un vistazo al siguiente ejemplo para ver cómo funciona:
— la salida del ejemplo anterior se verá algo como esto:

Tamaño de columna de entradas, áreas de texto y cuadros de selección
También puede hacer coincidir los tamaños de sus controles de formulario con los tamaños de columna de la cuadrícula de arranque. Simplemente envuelva sus controles de formulario (es decir,, <input>, <textarea>, y <select>) en columnas de cuadrícula, o cualquier elemento personalizado y aplique las clases de cuadrícula en él, como se muestra en el siguiente ejemplo:
.form-row en lugar de.row mientras crea diseños de formulario. La clase .form-row es una variación de la cuadrícula de arranque estándar .row que anula los canales de columna predeterminados para diseños más ajustados y compactos.,Tamaño de altura de las entradas y cuadros de selección
puede cambiar fácilmente la altura de su entrada de texto y seleccionar cuadros para que coincidan con los tamaños de los botones. Utilice las clases de tamaño de altura de control de formulario como .form-control-lg, .form-control-smen los cuadros <input>y <select> para crear tamaños más grandes o más pequeños.
Colocar texto de Ayuda alrededor de los controles de formulario
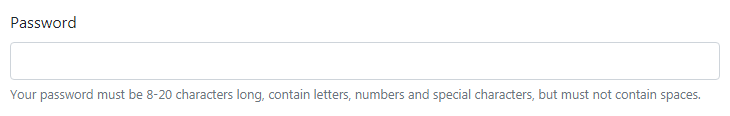
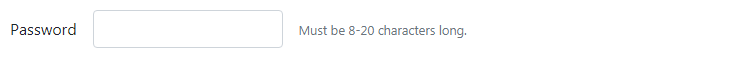
Colocar texto de ayuda para los controles de formulario de una manera eficiente para guiar a los usuarios a ingresar los datos correctos en un formulario., Puede colocar texto de ayuda a nivel de bloque para un control de formulario usando la clase .form-text. El texto de ayuda de bloque se muestra normalmente en la parte inferior del control. Este es un ejemplo:
– la salida del ejemplo anterior se verá algo como esto:

del mismo modo, también puede colocar texto de ayuda en línea utilizando el elemento<small>. No es necesario utilizar .form-text en este caso., El siguiente ejemplo muestra cómo implementar esto:
– la salida del ejemplo anterior se verá algo como esto:

validación de formularios Bootstrap
Bootstrap 4 proporciona una forma fácil y rápida de validar formularios web en el lado del cliente. Utiliza la API de validación de formularios nativa del navegador para validar el formulario. Los estilos de validación de formulario se aplican a través de CSS :invalidy :valid pseudo-clases. Se aplica a <input>, <select> y <textarea> elementos.,
echemos un vistazo al siguiente ejemplo para ver cómo funciona realmente:
nota: para los mensajes de validación de formularios de Bootstrap personalizados, deberá desactivar las sugerencias de retroalimentación predeterminadas del navegador agregando el atributo booleano novalidate al atributo booleano <form> elemento. Sin embargo, todavía proporciona acceso a las API de validación de formularios en JavaScript.
Aquí está el código JavaScript personalizado que muestra mensajes de error y deshabilita el envío de formularios si hay campos no válidos., Consulte el capítulo cierres de JavaScript para obtener más información sobre la función de ejecución automática.
— La salida del ejemplo anterior se verá algo como esto:

Sugerencia: Para restablecer la apariencia de la forma mediante programación, eliminar la clase .was-validated clase de la etiqueta <form> elemento después de la presentación. Esta clase se aplica automáticamente en el formulario por el Bootstrap cuando se hace clic en el botón enviar.,
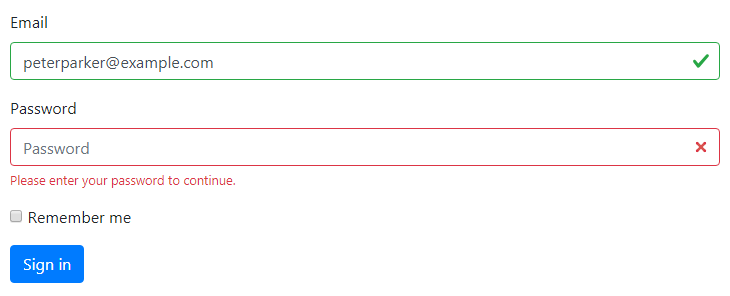
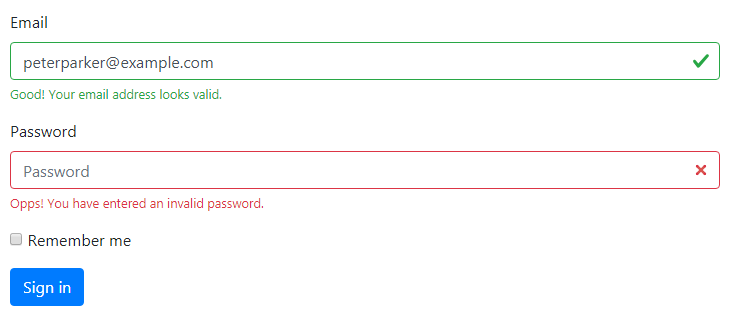
Si usted requiere validación del lado del servidor, puede indicar nula y válida, los campos de formulario con el .is-invalid y .is-valid. El .invalid-feedback y .valid-feedback también son compatibles con estas clases., Pruebe el siguiente ejemplo para ver cómo funciona:
— la salida del ejemplo anterior se verá algo como esto:

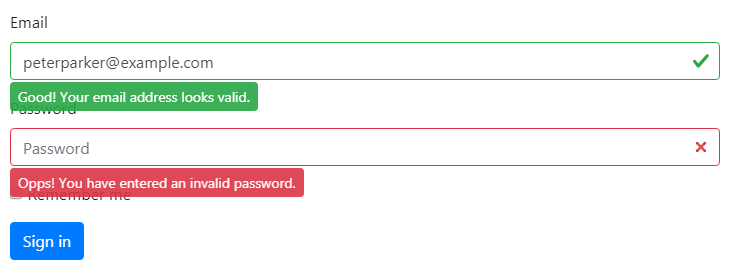
alternativamente puede intercambiar las clases .{valid|invalid}-feedback por .{valid|invalid}-tooltip clases para mostrar el texto de retroalimentación de validación en un estilo de información sobre herramientas.
Además, asegúrese de aplicar el estilo position: relativeo la clase .position-relative en el elemento padre para un posicionamiento adecuado de la información sobre herramientas de retroalimentación., He aquí un ejemplo:
— La salida del ejemplo anterior se verá algo como esto:

tenga en cuenta: De fondo de los iconos de <select> elementos sólo funcionan correctamente con la etiqueta .custom-select, no .form-control. Aprenderemos sobre Bootstrap custom forms en el próximo capítulo.,
controles de formulario compatibles en Bootstrap
Bootstrap incluye soporte para todos los controles de formulario HTML estándar, así como nuevos tipos de entrada HTML5 como fecha y Hora, Número, correo electrónico, url, búsqueda, rango, color, url, etc. El siguiente ejemplo le mostrará los usos de los controles de formulario estándar con Bootstrap.