I HTML, kan vi nemt tilføje den plads i dokumentet ved hjælp af følgende forskellige måder:
- ved Hjælp af Html
- ved Hjælp af Interne CSS
ved Hjælp af Html
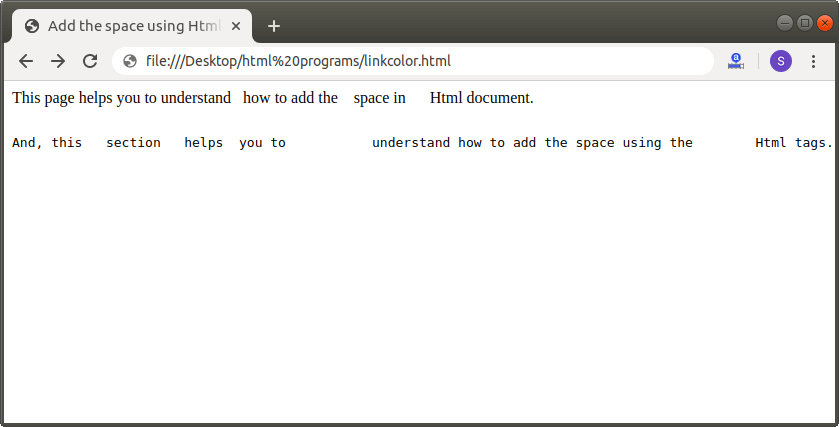
Hvis vi ønsker at tilføje den plads i dokumentet ved hjælp af Html-tagget til at vise den plads, før og efter teksten, så er vi nødt til at følge de trin, der er angivet nedenfor., Ved hjælp af disse trin kan vi nemt tilføje pladsen:
Trin 1: For det første skal vi indtaste HTML-koden i en hvilken som helst teksteditor eller åbne den eksisterende Html-fil i teksteditoren, hvor vi vil tilføje pladsen.
Trin 2: Placer nu markøren, hvor vi vil tilføje pladsen. Og så skal vi trykke på mellemrumstasten fra tastaturet. Grundlæggende viser webebsiden kun et mellemrum mellem de to ord. Det er ligegyldigt, hvor meget vi har trykket på mellemrumstasten.,
Trin 3: Hvis vi ønsker at vise mere end en plads før eller efter tekst på websiden, så er vi nødt til at give følgende tag:
Trin 4: Hvis vi ønsker at indsætte/tilføj længere plads så vi også bruge følgende tags for at vise, to eller fire rum mellem tekst på web-siden:
Trin 5: Vi kan også tilføje <før> tag ‘ et, der viser tekst på websiden, som samme, som er angivet i Html-dokumentet.,Trin 6: Når vi har tilføjet pladsen med succes i dokumentet, skal vi gemme HTML-filen og køre filen.
output fra ovenstående HTML-kode vises på følgende skærmbillede:

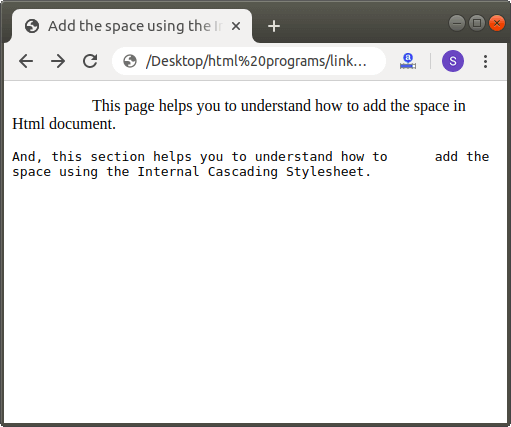
brug af intern CSS
Hvis vi vil tilføje pladsen i dokumentet ved hjælp af det interne Cascading stylesheet for at vise pladsen før og efter teksten, skal vi følge de trin, der er angivet nedenfor. Ved hjælp af disse trin kan vi nemt tilføje pladsen.,trin 1: For det første skal vi indtaste Html-koden i en hvilken som helst teksteditor eller åbne den eksisterende Html-fil i teksteditoren, hvor vi vil bruge den interne CSS til at tilføje pladsen.
Trin 2: Nu, vi er nødt til at placere markøren i hovedet-tag i Html-dokumentet og derefter definere de stilarter inde i <style> tag, som vist i følgende blok. Og så skal vi skrive tekstindrykkeattributten i afsnit elementet.,Trin 3: Nu skal vi skrive afsnitskoden og klassen tab1 i <pre> tag af HTML. Og endelig skal vi gemme HTML-filen og derefter køre filen.
Test det nu
udgangen af ovenstående Html-kode vises på følgende skærmbillede: