Har du nogensinde stødt på et websiteebstedsdesign, der fik dig til at grine højt? Jeg mener ikke bare noget på hjemmesiden er sjovt, men designet af selve siteebstedet er sjovt på grund af hvor forfærdeligt det er.
det tager meget tid og kræfter at lære, hvordan man korrekt designer et websiteebsted. Der er mange steder derude, hvor designerne bare ikke har lært disse principper overhovedet. Velsign deres hjerter.
i denne artikel kigger vi på et par websebsteder, der er sjove forfærdelige., Lad os først se på et par af de designprincipper, som jeg bruger til at bedømme disse sitesebsteder.
designprincipper
Jeg ser på disse sitesebsteder med flere designprincipper i tankerne., De omfatter:
- Let at forstå navigation
- Korrekt brug af farve
- Korrekt anvendelse af animation
- En nem at bruge layout
- en Fryd for øjet
- er Relevant for det emne
- design elementer må ikke komme i vejen for indhold
- Et godt indhold, som er let at finde, navigere, forbruge og dele
, Før jeg Gør det Sjovt for Dit Website, så Lad Mig Først Sige, at Denne
for det Første, hvis du er designer for et af de steder, jeg har fokuseret på her, skal du ikke tage anstød af mine bemærkninger., Jeg vil ikke volde dig besvær eller smerte, og jeg gør ikke nar af dig. Jeg bruger kun disse sitesebsteder som eksempler, og jeg viser, hvad der er galt, og hvordan man løser det. Jeg mener ikke respektløst. Nogle af disse sitesebsteder er designet af begyndende designere. Vi var alle nødt til at starte et sted. Og før du beder om at se mine første forsøg… Nej.
Jeg leder heller ikke efter sitesebsteder, der bare er gamle. Sitesebsteder, der ikke er blevet opdateret i år, ser forfærdelige ud for os nu, men de blev designet ved hjælp af deres tids designelementer., Hvis jeg inkluderede et gammelt design, var det ikke bare fordi det er gammelt – det er fordi der er noget i designet, der bare er forfærdeligt. Selvfølgelig har mange af disse sitesebsteder eksisteret i et stykke tid, men deres design er bare almindeligt, godt… du vil se.
på Websebstederne
Jeg skurede ‘nettet for sitesebsteder, der fik mig til at gøre et surt ansigt og derefter fnise. JEP. En sur fnise. Selvom internettet er fyldt med mange eksempler på, hvordan man ikke laver et websiteebsted, kunne jeg ikke medtage en lille procentdel af dem. Det er de steder, der stod ud for mig.,Tilmeld dig vores Youtube-kanal
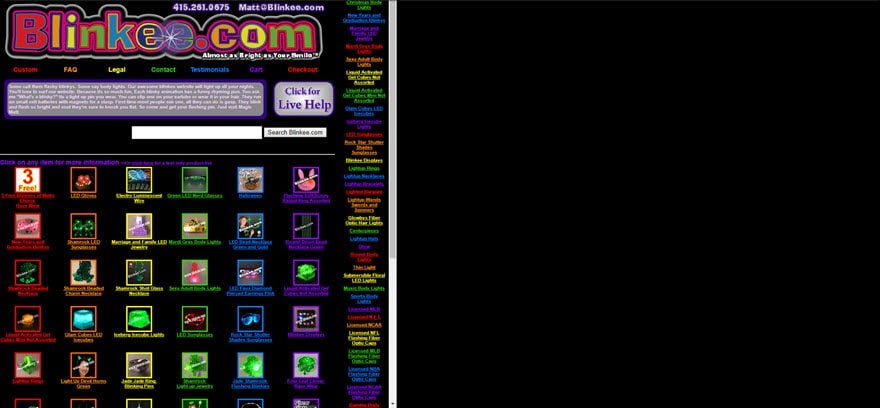
Blinkee.com

dette .ebsted sælger ting, der blinker eller lyser i mørke. For at få dette punkt på tværs, theebstedet er mørkt med alle de elementer blinker. Det grundlæggende tema er, at alt er i mørke og blinker på dig.
Der er flere problemer her. For det første er billederne for små. Produkterne skal være i fokus på siteebstedet. For en anden er alt animeret. Et par animationer her er der er okay, men når alt er animeret sitet er for travlt. Et andet problem er farverne., Jeg kan godt lide farver, men kig på teksten og se, hvor længe du vil læse den mod den sorte baggrund.
et andet problem er rammerne. Der er to rammer på dette .ebsted. Hvorfor? Det ved jeg ikke. Rammen til venstre indeholder Indholdet, og rammen til højre er tom. Et andet problem er, hvor lille alt er. Jeg var nødt til at zoome til 200% for at få det til at se ud, hvad jeg troede var en naturlig størrelse.
alle kategorier er angivet til højre. Nogle gange tager det dig til en anden skærm, der viser emnet mere detaljeret., Andre gange at klikke på et billede tager dig til en anden skærm med alle de elementer i denne kategori. Der er ikke en god menustruktur til nem navigation.
et e-handels siteebsted skal give dig lyst til at blive og kigge rundt. Varerne til salg skal være foran og midt. Dette .ebsted fokuserer for meget på sin blinkende-in-the-dark gimmick. Formålet med butikken er at sælge varerne, men dette webebdesign giver mig bare lyst til at forlade.
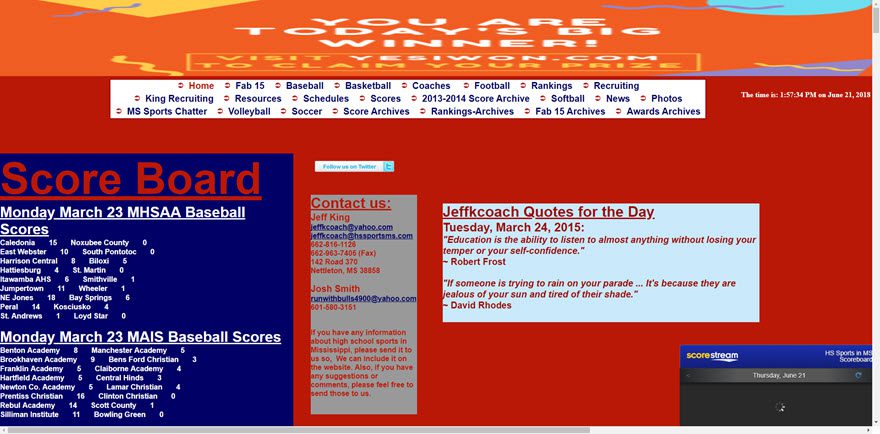
Gymnasiesport i Mississippi

dette øjebliksbillede er standard 100% zoom i min bro .ser., Ved den indstilling kan jeg ikke se hele bredden på min skærm. For at se siteebstedets fulde bredde måtte jeg gå ned til 67% .oom, og så var hele teksten for lille til at læse. Farvekombinationen gør ondt at se på. Sæt aldrig mørkerød tekst over mørkeblå baggrund. Og så er der blå tekst over den røde.
informationsblokke er spredt over hele siden, og siden ruller til og på, mens du viser dig næsten intet i rummet undtagen scoretavlen. Dette layout virker bare ikke.,
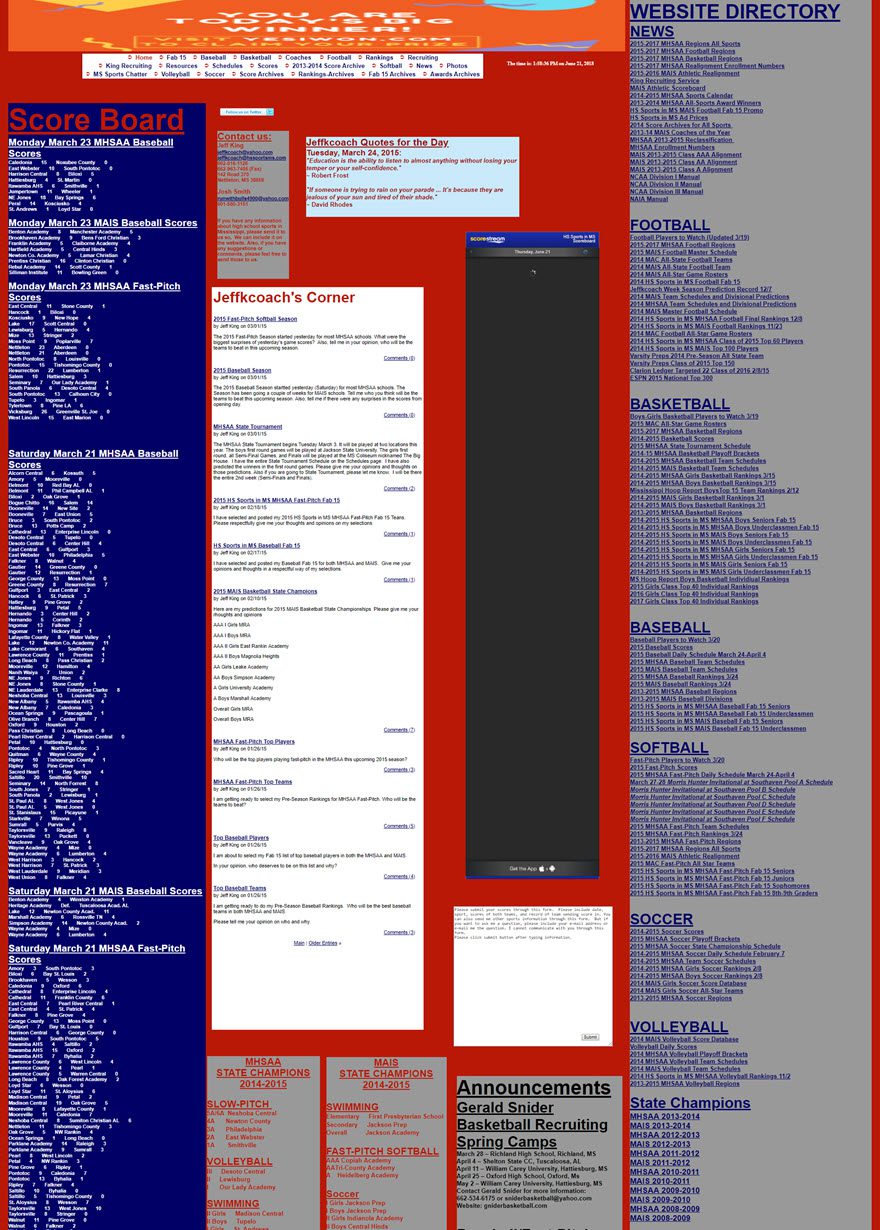
Her er et zoomet kig på siden:

først og fremmest kan hver enkelt af disse blokke være sin egen side. Du behøver ikke at give alle oplysningerne på hjemmesiden. Selve indholdet er godt. Navigationsmenuen øverst er fin. Men at klikke på et af linkene fører dig til en anden side med et lignende layout, der indeholder individuelle kasser med information placeret på siden. Dette .ebsted har brug for .ordpress med et magasin tema. Du ville have til at søge hårdt for en .ordpress tema, der ville lade dig få et layout denne dårlige.,
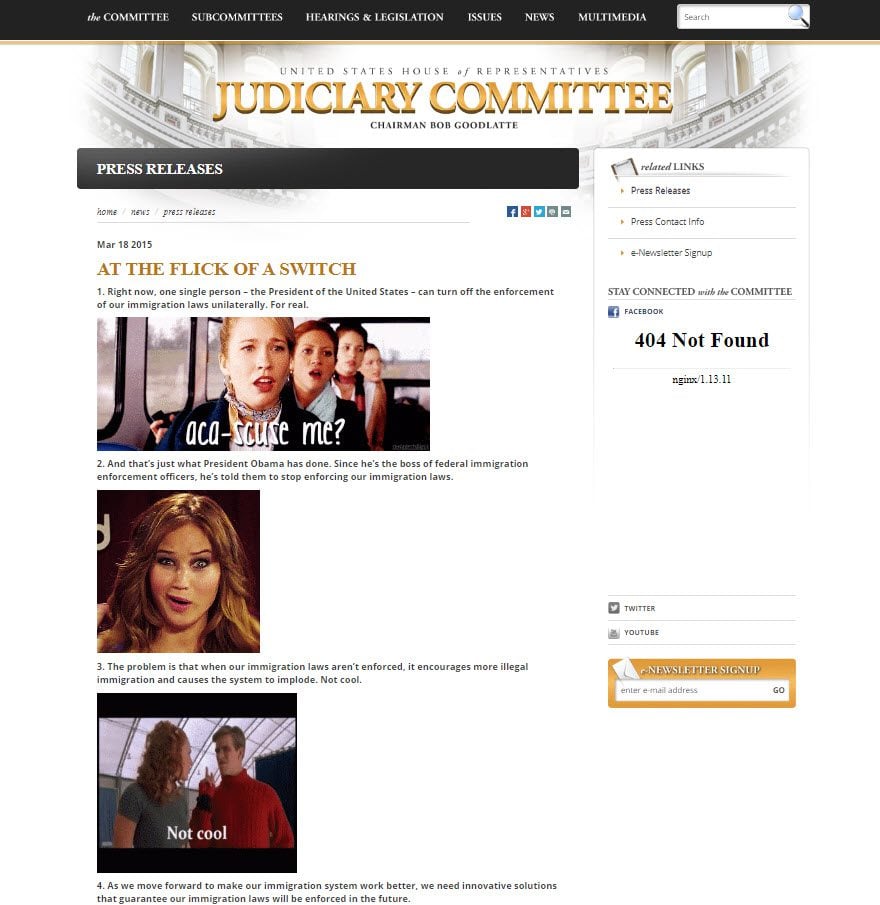
repræsentanternes Hus i USA Judiciary Committee – Ved tryk på en kontakt

Denne dårlige design er ikke komplet hjemmeside. Selve siteebstedet har et flot design. Det har en dejlig ren layout med god navigation. Det ser passende ud for det amerikanske repræsentationshus. Inden for alle siderne i politisk jargon er der en side, der fik mig til at gøre en dobbelt-take.
Jeg er alle til animation. Jeg bruger endda animerede GIF ‘ er på mit eget .ebsted. Animerede GIF ‘ er er seje, men tilstedeværelsen af Jenifer La ?rence spørger “hvad?,”på en side i det amerikanske Repræsentanternes Hus Domstolskomit?fik mig til at spørge “hvad?”Så rullede jeg ned for at se Ariel afgrænse hagen i håndfladen og flere andre med overraskede udseende, peger og grænser rundt. Ingen af denne animerede gif CRA .iness passer til emnet på siden. Og det tager kun 20 sekunder at gå fra irriterende til ud over irriterende. Prøv det, og du er enig.
artiklen er en 10-punkts nummereret liste. Hvad handler det om? IDK. Noget om lovgivning. Jeg kunne ikke læse den. Måske var det pointen. I så fald virkede det., Designere designer sider såvel som layout, og dette viser, at selv et godt designet layout kan ødelægges af en uhensigtsmæssigt designet side. Intet på denne side passer til siteebstedets tema. At se på det gør mine øjne ondt.
de burde have brugt et par GIF ‘er og endnu flere JPEG’ er. Teksten skal være større. Det er det indhold, du vil have dine besøgende til at læse. Det skal skille sig ud. Som det er, er det så lille, at det går tabt i de distraherende GIF ‘ er. Billederne skal være længere fra hinanden for at give teksten et lille åndedrætsrum.,
Suzanne Collins Bøger

jeg elsker Suzanne Collins’ bøger (well, der er der EN scene i the Hunger Games, der gør mig GAL. Hvis du har læst bøgerne, kender du den scene! Jeg vil ikke fortælle dig, hvad det er fordi, godt, spoilere), men du kan se, hvorfor jeg ikke elsker hendes hjemmeside. Dette .ebsted er designet til 200% .oom. Prøv det. Ved 200% zoom ser det ud som en blog. Zoom tilbage på, og du vil se alt flytte til de ydre kanter af skærmen. Jeg kan godt lide hvidt rum, men…??
at klikke på bogomslaget gør intet. Mistede muligheden lige der., Jeg klikkede på værker og gik til en lignende skærm med bogomslag, priser og anmeldelser, men ingen beskrivelser. Jeg klikkede på Mockingjay, men der var stadig ingen måde at købe bogen på. Jeg gik ud igen og klikkede på Gregor Overlander: Book one. Dette tog mig til en side, der havde et klikbart bogomslag, hvor jeg kunne købe bogen. Det havde også en liste over priser og anmeldelser. Der var et documentord-dokument, som jeg kunne do .nloade kaldet Children ‘ s Choice a .ard nomineringer. Jeg forstår helt, hvorfor du vil have priserne på dit siteebsted, men hvorfor har det som et dokument, som læserne kan do ?nloade?,nederst på siden i højre hjørne er der en liste over onlinebutikker, hvor du kan købe hendes bøger. I stedet for at tage dig til hendes forfatters side, eller en side med hendes bøger, eller endda inklusive et tilknyttet link, tager linkene dig bare til butikens hjemmeside. Klik på Ama Amazon går til Amazon.com. det er det. Endnu en forspildt mulighed.
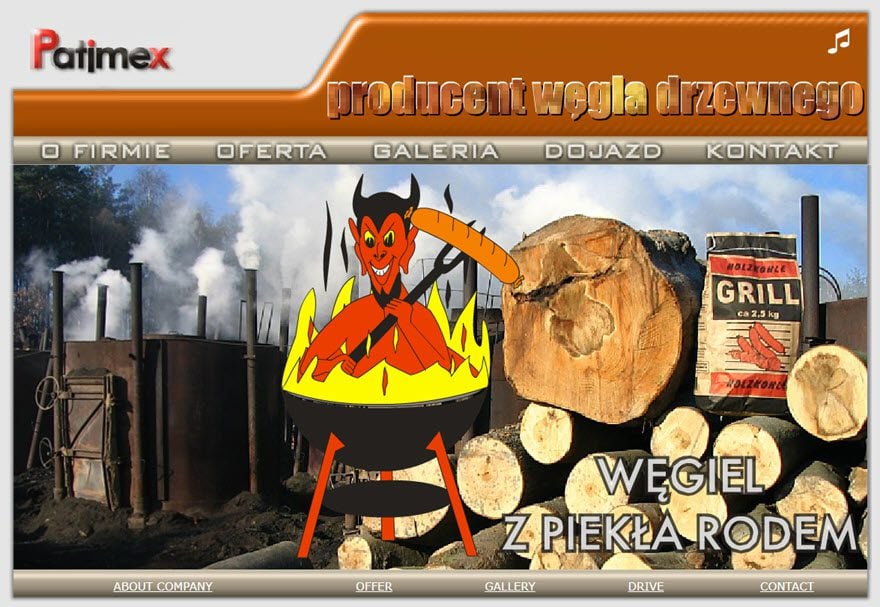
Patime.

jeg inkluderede næsten ikke denne, fordi det i starten bare ser ud til, at en nervøs grafik zoomer ind og ud af skærmen., Nå er der også ord fading ind og ud, og så er der ordene over menuen er i brand. Det er stadig ikke så slemt. Og så så jeg den lille musikalske note, der advarede mig om, at der er musik på dette .ebsted. Jeg fik mine højttalere slået fra, så jeg ramte højttalerknappen og inkluderede straks dette .ebsted på listen.
en af disse er i sig selv ikke så slemt, men når du smider dem alle sammen og derefter tilføjer den musik… ja, det er så slemt. Analyse af siteebstedets design rejser virkelig mange spørgsmål. Hvorfor griller Djævelen sig selv i en flydende grill?, Hvorfor den musik? Hvorfor? Seriøst… hvorfor?
i det mindste fungerer navigationen fint. Nå, bortset fra firmaets logo, som ikke gør andet end pulserende. Hvorfor have et pulserende logo, der bringer opmærksomhed til sig selv, men så kan du ikke engang klikke på det? Og nu Kan jeg ikke få den melodi ud af mit hoved! Tak for den flydende BB!djævel!
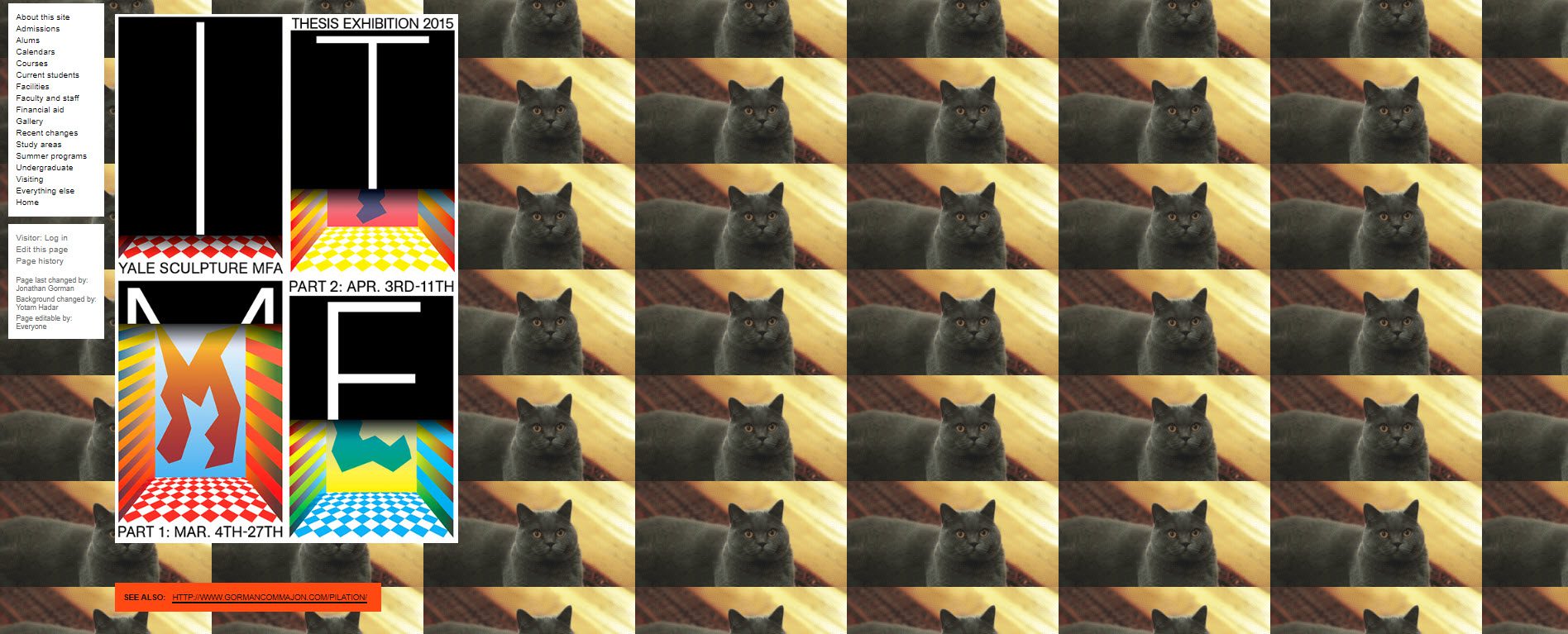
Yale University School of Art

Du ville forvente en højere læreanstalt art school for at have en flot hjemmeside, der afspejlede den form for undervisning, kan du forvente at få fra højere læreanstalt., I den forbindelse ville du forvente, at universiteter på højere niveau ser bedst ud. Det er Yale. Alvorligt. Yale University School of Art.
Denne hjemmeside er lavet ved hjælp af Ruby on Rails, og det er faktisk en .iki, som studerende og fakultetet kan ændre til en vis grad. Det bliver opdateret Afslut ofte. Fakultetet tilføjer forelæsningstider, kort til klasser mv., men hvordan får den denne baggrund? Når du bruger et gentagende foto som baggrund, er det generelt en regel, at det skal være subtilt. Den stadigt gentagende bør ikke være for indlysende. Godt, denne ene er en lille smule indlysende., Sideindholdet kan også udvides til at bruge resten af skærmen, men i stedet er vi tilbage med kun at have indhold på knap halvdelen af skærmen.
Navigation fungerer faktisk som forventet. Farvevalget og det tilfældige layout gør det undertiden vanskeligt at følge, andre gange ikke. Det hele afhænger af, hvem der var den sidste redaktør.
måske er denne hjemmeside i sig selv en slags kunst, og det er dækket klasser. Lad os tjekke for at se:
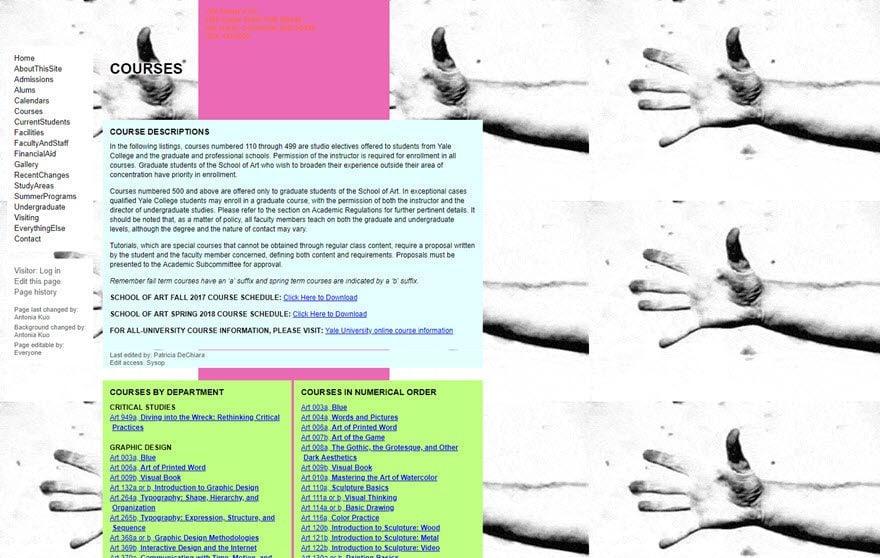
Hvis du klikker på kurser, kommer du til en skærm med en underlig animeret baggrund (selvfølgelig) og en liste over alle klasser. Måske er det hele en detaljeret vittighed?, Måske er det kunst? Uanset hvad er listen over klasser ret omfattende, men der er ikke en enkelt klasse på webebdesign. Hey, jeg har en idé…

Ling ‘ s Biler

Hvad gjorde denne hjemmeside gør at mine øjne? Av! Og hvorfor pulserer Mercedes på mig? Er det en voksen mand i en børnetur fra en dagligvarebutik? Og musikken … jeg kunne ikke stoppe med at se! Er det en kylling?, Afhængigt af hvor for nylig siteebstedet er blevet opdateret (og ja, det fortsætter med at blive opdateret i denne æstetik), rulning ned afslører Titanic (hvorfor ville du forbinde dit ?ebsted med en synkende Titanic?), et Dalekamebcam (Daleks er cool), et missil, en Kentucky Fried Panda og…andre ting.
det har falske annoncer, karaoke, en bil quui., et spil, du kan spille online, og hvem ved hvad ellers. Formålet med siteebstedet er at lease en bil, men jeg kiggede ikke på en enkelt bil. Jeg kunne ikke se dem. Selvom du har lyst til det, har Ling sin egen Tillidspirat, så du ved, at du får en god aftale., Selvfølgelig er formålet med alt det galskab bare at få din opmærksomhed. Problemet er, at galskaben kommer i vejen for selve siteebstedet. Alle disse distraktioner skade anvendeligheden af siteebstedet.
en ting er det ikke kedeligt. Jeg tror, det ord, Jeg leder efter, er tilfældigt.
Penny Juice

Penny Juice er en frugt juice koncentrat, der er lavet specielt til børneinstitutioner, børnehaver, etc. På den sparsomme hovedside ser du en simpel menu øverst sammen med flydende skyer bag regnbuen (flydende udad, BT?), spinning mønter (?,), og animerede ord. Der er en meddelelse om ophavsret fra 2001-2002. Måske forklarer det det.
alt dette ser uskyldigt nok ud, indtil du klikker på et link i menuen, så du kan besøge en side på siteebstedet, så overvåger du eksploderer.

Eye ‘ s hurting … kan ikke læse! Farverne er faktisk et smart design element, der er baseret på varianter af Penny Juice:

jeg får design-element/Penny Juice ting (det er en regnbue af spændende varianter), men ikke gør det. Bare ikke., Der er bedre måder at bruge smarte marketingpunkter i dit websiteebstedsdesign. For det første kan du bruge farverne langs siden, diffunderet i baggrunden, så de ikke får dine øjne til at bløde. De kunne bruges som knapper i menuen. Bare brug dem ikke bag tekst. Nogensinde.
og brug især ikke dem alle på samme tid på den samme skærm.
ingen behøver at se spinning øre på skærmen. Gamle designstilarter og copyright-datoer får læserne til at undre sig over, om siteebstedet er blevet opdateret. De sætter spørgsmålstegn ved priserne og oplysningerne om produktet., Besøgende bør ikke have bekymringer om dit produkt bare fra at se på dit websiteebsteds design. Det er det modsatte af den effekt, du ønsker.
indpakning af
Nå, det var sjovt. At tage et hurtigt kig på afsindigt frygtelige hjemmesider er en stor, og sjov, måde at lære, hvad man ikke skal gøre. Af og til er det en god ide at kigge rundt for at se, hvad du finder irriterende, og derefter finde måder at forbedre det på. At lære, hvad du kan lide og ikke kan lide, giver dig indsigt i, hvad besøgende ønsker, og hvad dine kunder har brug for.