i denne tutorial lærer du, hvordan du opretter elegante formularer med Bootstrap.
oprettelse af formularer med Bootstrap
HTML-formularer er den integrerede del af webebsiderne og applikationerne, men oprettelse af formularlayouts eller styling af formularkontrollerne manuelt en efter en ved hjælp af CSS er ofte kedelige og kedelige., Bootstrap forenkler processen med styling og justering af formkontroller som etiketter, inputfelter, selectbo .es, te .tareas, knapper osv. gennem foruddefineret sæt af klasser.
Bootstrap giver tre forskellige typer af form layouts:
- Lodret Form (standard form, layout)
- Vandret Form
- Inline Form
Det efterfølgende afsnit vil give dig en detaljeret oversigt over alle disse form layouts samt de forskellige form relateret Bootstrap komponenter, én efter én. Lad os komme i gang.,
oprettelse af lodret Formlayout
Dette er standard Bootstrap-formlayoutet, hvor stilarter anvendes til formkontroller uden at tilføje nogen basisklasse til<form> – elementet eller eventuelle store ændringer i markeringen.
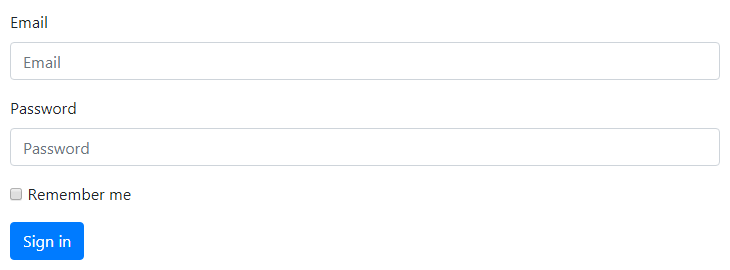
formularkontrollerne i dette layout er stablet med venstrejusterede etiketter øverst.,
— output af de ovennævnte eksempel vil se noget som dette:

Bemærk: Alle tekstuelle form for kontrol, f.eks. <input> <textarea> og <select> kræver, at klassen .form-control generelt for styling. .form-control klassen gør dem også 100% brede. For at ændre deres bredde eller bruge dem inline, kan du bruge de foruddefinerede gitterklasser.,
Oprettelse af den Horisontale Form, Layout
Du kan også oprette vandret form layout, hvor etiketter og formularkontrolelementer er justeret side-by-side hjælp af Bootstrap-grid klasser. For at oprette et vandret formularlayout skal du tilføje klassen .row på formulargrupper og bruge .col-*-* gitterklasser for at specificere bredden på dine etiketter og kontroller.
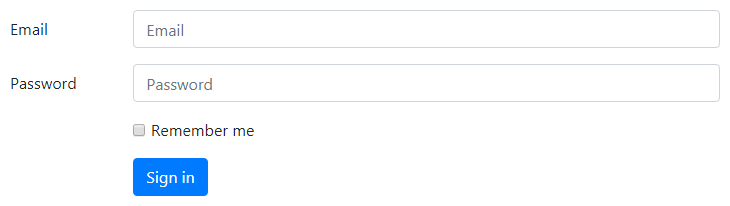
sørg også for at anvende klassen .col-form-labelpå elementerne <label>, så de er lodret centreret med deres tilknyttede formkontroller., Lad os se et eksempel:
— output af de ovennævnte eksempel vil se noget som dette:

Oprettelse af Inline Form, Layout
nogle gange ønsker du måske at vise en serie af etiketter, formular-kontroller og knapper på en enkelt vandret række til kompakt layout. Du kan gøre dette nemt ved at tilføje klasse .form-inline til <form> element. Formkontroller vises dog kun inline i vie .ports, der er mindst 576p.brede.,
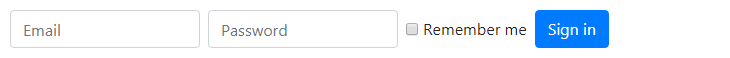
Lad os tage et kig på følgende eksempel for at se, hvordan det rent faktisk virker:
— output af de ovennævnte eksempel vil se noget som dette:

Bemærk: Det anbefales at inkludere en betegnelse for enhver form for input, ellers skærmlæsere, vil have problemer med dine formularer. Men i tilfælde af inline form layouts kan du skjule etiketterne ved hjælp af.sr-only klasse, så kun skærmlæsere kan læse det.,
tjek afsnittet uddrag for eksempler på nogle smukt designede Bootstrap-formularer.
oprettelse af statisk Formkontrol
der kan være en situation, hvor du bare vil vise en almindelig tekstværdi ved siden af en formularetiket i stedet for en arbejdsformkontrol. Du kan gøre dette nemt ved at erstatte den klasse .form-control med .form-control-plaintext og anvende attributten readonly.,
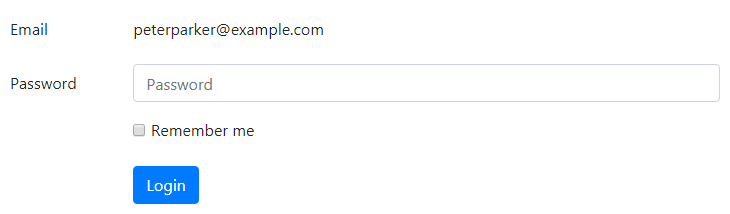
.form-control-plaintext klasse fjerner standard styling fra formularfeltet, men bevarer den korrekte margin og polstring. Lad os tage et kig på et eksempel:
— output af de ovennævnte eksempel vil se noget som dette:

Placering af Bokse og Radioer
Afkrydsningsfelter og radioknapper kan placeres enten stables eller inline.
stablede afkrydsningsfelter og radioer
for at placere afkrydsningsfelterne eller radioknapperne lodret stablet, dvs., linje for linje skal du bare pakke alle kontroller i en formulargruppe og anvende klassen .d-block på hver <label>. Du kan desuden bruge den margin utility-klasser for korrekt afstand, som vist i følgende eksempel:
Inline Bokse og Radioer
Men for at placere dem inline dvs side-by-side bare placere alle formular-kontroller i en form, gruppe og brug margin utility-klasser for at sikre korrekt afstand. Ingen grund til at bruge .d-block klasse på <label> element i dette tilfælde., Lad os se det følgende eksempel:
Oprettelse af Handicappede Form for Kontrol
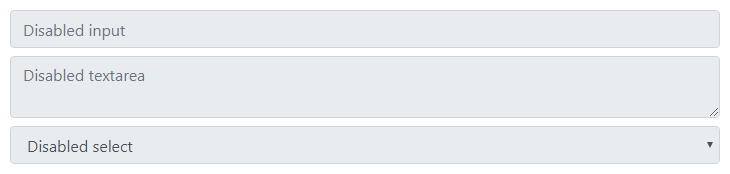
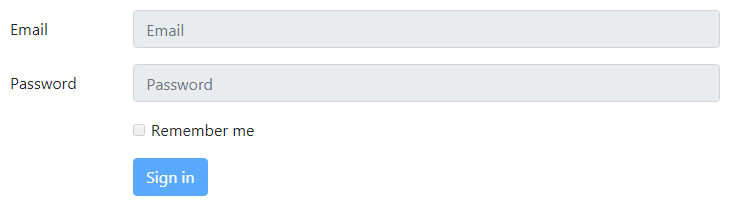
for At deaktivere individuelle form for kontrol, såsom <input> <textarea> <select> lige tilføje attributterne disabled til dem og Bootstrap vil gøre resten.,ll se noget som dette:

Men, hvis du ønsker at deaktivere alle funktioner i en <form> på en gang, skal du placere dem inde i en <fieldset> – element og anvende attributten på det, som vist i følgende eksempel:
— output af de ovennævnte eksempel vil se noget som dette:

Oprettelse af Readonly Input
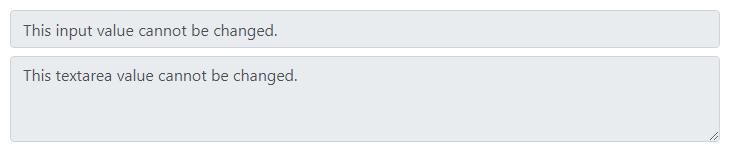
Du kan også tilføje readonly boolean attribut på et input-eller select for at forhindre ændring af sin værdi., Skrivebeskyttede indgange vises i lysere baggrund (ligesom deaktiverede indgange), men det bevarer standard tekstmarkøren. Tjek følgende eksempel for at se, hvordan det virker:
— output af de ovennævnte eksempel vil se noget som dette:

Kolonne Dimensionering af Indgange, Textareas og Vælg Boxes
Du kan også matche størrelser af din formular-kontroller at Bootstrap-grid kolonne størrelser. Bare wraprap din formular kontrol (dvs., <input> <textarea> og <select>) i nettet kolonner, eller en brugerdefineret element og anvende nettet klasser, som vist i følgende eksempel:
Tip: Du kan alternativt bruge den klasse .form-row i stedet for .row, mens du opretter form layouts. .form-row klasse er en variation af standard Bootstrap grid .row som tilsidesætter standard kolonne tagrender for strammere og mere kompakte layout.,
højde dimensionering af indgange og vælg bokse
Du kan nemt ændre højden på din tekstindtastning og vælge bokse til at matche knapstørrelserne. Brug formularen kontrol højde dimensionering klasser som .form-control-lg .form-control-sm om <input> og <select> bokse til at oprette det større eller mindre størrelser.
placering af hjælpetekst omkring formularkontroller
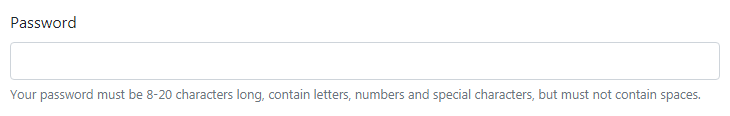
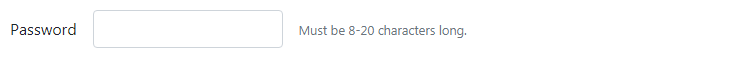
placering af hjælpetekst til formularkontrollerne på en effektiv måde for at guide brugerne til at indtaste de korrekte data i en formular., Du kan placere blok niveau Hjælp Tekst til en formular kontrol ved hjælp af klassen .form-text. Blok hjælpeteksten vises typisk i bunden af kontrollen. Her er et eksempel:
— output af de ovennævnte eksempel vil se noget som dette:

på samme måde, kan du også placere inline hjælp af tekst ved hjælp af <small> – element. Ingen grund til at bruge .form-text i dette tilfælde., Følgende eksempel viser, hvordan man gennemfører dette:
— output af de ovennævnte eksempel vil se noget som dette:

Bootstrap Form Validering
Bootstrap 4 giver en nem og hurtig måde at validere web-formularer på klientsiden. Det bruger bro .serens native form validering API til at validere formularen. Form validering stilarter anvendes via CSS :invalid og :valid pseudo-klasser. Det gælder <input> <select> og <textarea> – elementer.,
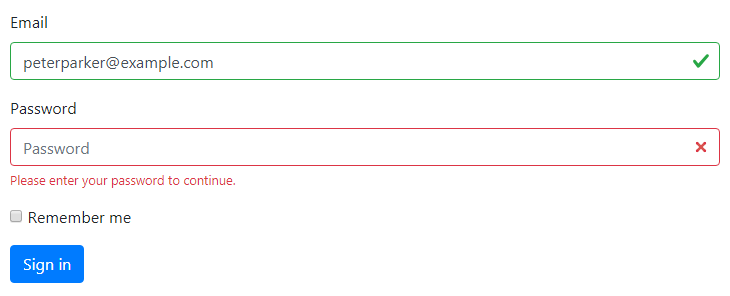
Lad os se det følgende eksempel for at se, hvordan det rent faktisk virker:
Bemærk: For brugerdefinerede Bootstrap form validering-beskeder, skal du deaktiverer browser default feedback værktøjstip ved at tilføje novalidate boolean attribut til <form> – element. Det giver dog stadig adgang til formularvaliderings-API ‘ erne i JavaScript.
Her er den brugerdefinerede JavaScript-kode, der viser fejlmeddelelser og deaktiverer formularindsendelse, hvis der er ugyldige felter., Se kapitlet om JavaScript-lukninger for at lære om selvudførelsesfunktion.
— output af de ovennævnte eksempel vil se noget som dette:

Tip: for At nulstille udseendet af formularen ved hjælp af programmering, fjern klasse .was-validated klasse <form> element efter indsendelse. Denne klasse anvendes automatisk på formularen af Bootstrap, når du klikker på Send-knappen.,
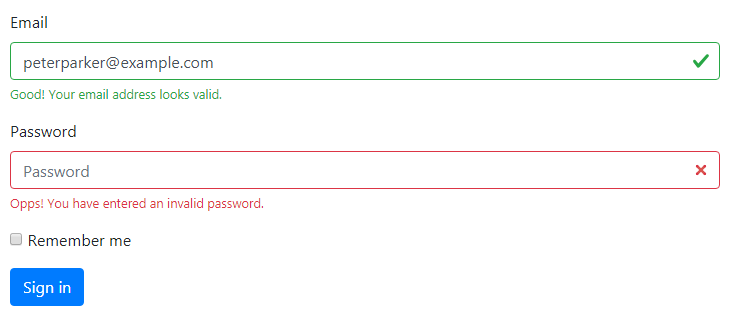
Hvis du har brug for validering på serversiden, kan du angive ugyldige og gyldige formularfelter med .is-invalidog .is-valid. .invalid-feedback og .valid-feedback understøttes også med disse klasser., Prøv følgende eksempel til at se, hvordan det virker:
— output af de ovennævnte eksempel vil se noget som dette:

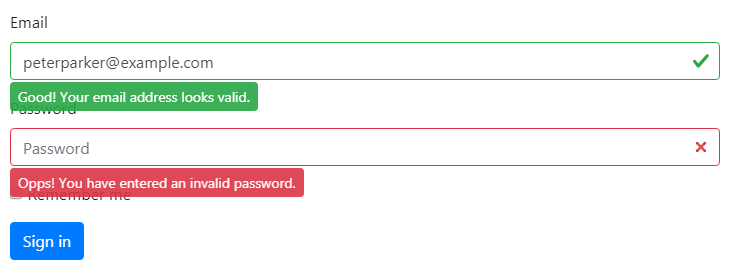
Du kan alternativt swap .{valid|invalid}-feedback klasser for .{valid|invalid}-tooltip klasser til at vise validering feedback tekst i et tooltip stil.
sørg også for at anvende stilen position: relative eller klasse .position-relative på forældreelementet for korrekt feedback tooltip positionering., Her er et eksempel:
— output af de ovennævnte eksempel vil se noget som dette:

Bemærk: Baggrunden ikoner for <select> elementer, der kun kan fungere korrekt .custom-select ikke .form-control. Vi vil lære om Bootstrap Brugerdefinerede formularer i næste kapitel.,
understøttede Formkontroller i Bootstrap
Bootstrap inkluderer support til alle standard HTML-formkontroller samt nye HTML5-indgangstyper som datetime, nummer, e-mail, url, søgning, rækkevidde, farve, url og så videre. Følgende eksempel viser dig brugen af standardformularkontroller med Bootstrap.